대부분의 개발자는 최신 웹의 표준 마크업 언어인 하이퍼텍스트 마크업 언어 (HTML)에 익숙합니다. 하지만 Accessible Rich Internet Applications (ARIA)(이전 명칭: WAI-ARIA)에 대해 잘 모르는 경우도 있을 수 있습니다. ARIA의 정의, 사용 방법, 사용 시기, 사용하지 말아야 하는 시기를 알아야 합니다.
HTML과 ARIA는 특히 스크린 리더와 같은 보조 기술 (AT)과 관련하여 디지털 제품의 접근성을 높이는 데 중요한 역할을 합니다. 둘 다 콘텐츠를 점자나 텍스트 음성 변환 (TTS)과 같은 대체 형식으로 변환하는 데 사용됩니다.
ARIA의 간단한 역사, ARIA가 중요한 이유, ARIA를 가장 효과적으로 사용하는 시기와 방법을 검토합니다.
ARIA 소개
ARIA는 인터넷을 관리하고 규제하는 전반적인 W3C (World Wide Web Consortium)의 하위 집합인 Web Accessibility Initiative (WAI) 그룹에서 2008년에 처음 개발되었습니다.
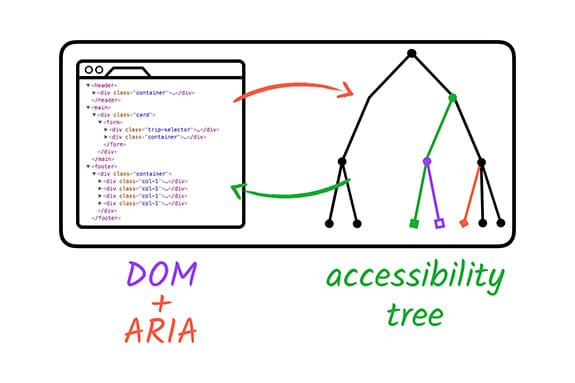
ARIA는 실제 프로그래밍 언어가 아니라 HTML 요소에 추가하여 접근성을 높이는 데 사용할 수 있는 일련의 속성입니다. 이러한 속성은 최신 브라우저에 있는 접근성 API를 사용하여 역할, 상태, 속성을 보조 기술에 전달합니다. 이 통신은 접근성 트리를 통해 이루어집니다.
"Accessible Rich Internet Applications Suite인 WAI-ARIA는 장애인이 웹 콘텐츠와 웹 애플리케이션에 더 쉽게 액세스할 수 있는 방법을 정의합니다. 특히 HTML, JavaScript, 관련 기술로 개발된 동적 콘텐츠 및 고급 사용자 인터페이스 컨트롤에 유용합니다."
WAI 그룹
접근성 트리
ARIA는 잘못되거나 불완전한 코드를 수정하여 접근성 트리의 일부를 변경, 노출, 보강하여 AT 사용자에게 더 나은 환경을 제공합니다.
접근성 트리는 브라우저에서 만들며 표준 문서 객체 모델 (DOM) 트리를 기반으로 합니다. DOM 트리와 마찬가지로 접근성 트리에는 모든 마크업 요소, 속성, 텍스트 노드를 나타내는 객체가 포함됩니다. 접근성 트리는 플랫폼별 접근성 API에서도 사용하여 보조 기술이 이해할 수 있는 표현을 제공합니다.

ARIA 자체는 요소의 기능이나 시각적 모양을 변경하지 않습니다. 즉, AT 사용자만 ARIA가 있는 디지털 제품과 없는 디지털 제품의 차이를 알 수 있습니다. 즉, 개발자만 요소에 최대한 액세스할 수 있도록 적절한 코드와 스타일을 변경할 책임이 있습니다.
ARIA의 세 가지 주요 기능은 역할, 속성, 상태/값입니다.
역할은 페이지 또는 앱에서 요소의 정체나 기능을 정의합니다.
<div role="button">Self-destruct</div>
속성은 객체의 특성 또는 관계를 표현합니다.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
상태 및 값은 요소와 연결된 현재 조건 또는 데이터 값을 정의합니다.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
ARIA의 세 가지 요소를 모두 한 줄의 코드에서 사용할 수 있지만 필수는 아닙니다. 대신 최종 접근성 목표를 달성할 때까지 ARIA 역할, 속성, 상태 또는 값을 레이어합니다. ARIA를 코드베이스에 올바르게 통합하면 AT 사용자가 웹사이트, 앱 또는 기타 디지털 제품을 성공적으로 공정하게 사용하기 위해 필요한 모든 정보를 갖게 됩니다.
최근 Chrome DevTools에서 전체 접근성 트리를 확인할 수 있는 방법을 만들었습니다. 이를 통해 개발자는 코드가 접근성에 미치는 영향을 더 쉽게 파악할 수 있습니다.
ARIA를 사용해야 하는 경우
2014년 W3C는 HTML5 권장사항을 공식적으로 게시했습니다. 이와 함께 <main>, <header>, <footer>, <aside>, <nav>와 같은 랜드마크 요소와 hidden, required와 같은 속성이 추가되는 등 몇 가지 큰 변화가 있었습니다. 이러한 새로운 HTML5 요소와 속성, 그리고 늘어난 브라우저 지원으로 인해 ARIA의 특정 부분은 이제 덜 중요합니다.
브라우저가 ARIA 등가 항목이 있는 암시적 역할이 있는 HTML 태그를 지원하는 경우 일반적으로 요소에 ARIA를 추가할 필요가 없습니다. 하지만 ARIA에는 여전히 어떤 버전의 HTML에서도 사용할 수 없는 많은 역할, 상태, 속성이 포함되어 있습니다. 이러한 속성은 당분간 유용합니다.
여기에서 궁극적인 질문이 제기됩니다. ARIA는 언제 사용해야 하나요? 다행히 WAI 그룹에서는 요소의 접근성을 높이는 방법을 결정하는 데 도움이 되는 ARIA의 5가지 규칙을 개발했습니다.
규칙 1: ARIA 사용 안 함
예, 맞습니다. 요소에 ARIA를 추가한다고 해서 곧바로 접근성이 향상되는 것은 아닙니다. WebAIM 백만 건의 연간 접근성 보고서에 따르면 ARIA가 있는 홈페이지는 ARIA가 없는 홈페이지보다 평균 70% 더 많은 오류가 감지되었습니다. 이는 주로 ARIA 속성이 부적절하게 구현되었기 때문입니다.
이 규칙에는 예외가 있습니다. HTML 요소에 접근성 지원이 없는 경우 ARIA가 필요합니다. 이는 디자인에서 특정 HTML 요소를 허용하지 않거나 원하는 기능이나 동작을 HTML에서 사용할 수 없기 때문일 수 있습니다. 하지만 이러한 상황은 드뭅니다.
하지 마세요. 역할을 할당합니다.
<a role="button">Submit</a>
권장: 시맨틱 요소를 사용하세요.
<button>Submit</button>
확실하지 않다면 의미론적 HTML 요소를 사용하세요.
규칙 2: HTML에 불필요한 ARIA를 추가하지 않음
대부분의 경우 HTML 요소는 있는 그대로 잘 작동하며 추가 ARIA가 필요하지 않습니다. 실제로 ARIA를 사용하는 개발자는 양방향 요소의 경우 요소가 작동하도록 코드를 추가해야 하는 경우가 많습니다.
금지: 혼동을 야기하는 역할을 할당합니다.
<h2 role="tab">Heading tab</h2>
해야 할 일: 역할을 올바르게 할당합니다.
<div role="tab"><h2>Heading tab</h2></div>
HTML 요소를 의도한 대로 사용하면 더 적은 작업으로 더 나은 성능의 코드를 얻을 수 있습니다.
규칙 3: 항상 키보드 탐색 지원
사용 중지되지 않은 모든 대화형 ARIA 컨트롤은 키보드로 액세스할 수 있어야 합니다. 일반적으로 키보드 포커스를 받지 않는 포커스가 필요한 요소에 tabindex= "0"을 추가할 수 있습니다. 가능한 한 양수 정수가 있는 탭 색인을 사용하지 마세요. 잠재적인 키보드 포커스 순서 문제를 방지하기 위해서입니다.
금지: tabindex를 추가합니다.
<span role="button" tabindex="1">Submit</span>
실행: tabindex를 `0`으로 설정합니다.
<span role="button" tabindex="0">Submit</span>
물론 가능하면 이 경우 실제 <button> 요소를 사용하세요.
규칙 4: 포커스를 설정할 수 있는 요소를 숨기지 않음
포커스가 있어야 하는 요소(tabindex= "0"가 있는 요소 포함)에 role= "presentation" 또는 aria-hidden= "true"를 추가하지 마세요. 이러한 역할과 상태를 요소에 추가하면 이러한 요소가 중요하지 않으므로 건너뛰라는 메시지가 AT에 전송됩니다. 이로 인해 사용자에게 혼란이 생기거나 요소와 상호작용하려는 사용자에게 방해가 될 수 있습니다.
안함: 포커스를 받을 수 있는 요소 숨기기
<div aria-hidden="true"> <button>Submit</button> </div>
권장: 포커스를 받을 수 있는 요소 노출
<div> <button>Submit</button> </div>
규칙 5: 대화형 요소에 접근 가능한 이름 사용
사용자가 상호작용 요소와 상호작용하는 방법을 알기 전에 상호작용 요소의 목적을 사용자에게 전달해야 합니다. 모든 요소에 AT 기기를 사용하는 사용자에게 접근 가능한 이름이 있는지 확인합니다.
액세스 가능한 이름은 요소 (<a>의 경우)로 둘러싸인 콘텐츠, 대체 텍스트 또는 라벨일 수 있습니다.
다음 코드 샘플의 경우 액세스 가능한 이름은 '빨간색 가죽 부츠'입니다.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Chrome DevTools를 사용하여 접근성 트리를 검사하거나 스크린 리더로 테스트하는 등 요소의 접근 가능한 이름을 확인하는 방법은 여러 가지가 있습니다.
HTML의 ARIA
HTML 요소를 단독으로 사용하는 것이 가장 좋지만 특정 상황에서는 ARIA 요소를 추가할 수 있습니다. 예를 들어 환경 제약으로 인해 더 높은 수준의 AT 지원이 필요한 패턴이나 일부 브라우저에서 완전히 지원되지 않는 HTML 요소의 대체 방법으로 ARIA를 HTML과 페어링할 수 있습니다.
물론 HTML에서 ARIA를 구현하기 위한 권장사항이 있습니다. 가장 중요한 점은 기본 HTML 역할을 재정의하지 말고 중복을 줄이며 의도하지 않은 부작용을 인식해야 한다는 것입니다.
몇 가지 예를 살펴보세요.
해서는 안 됨: 잘못된 역할을 할당합니다.
<a role="heading">Read more</a>
권장: 올바른 역할과 추가 링크 설명을 사용합니다.
<a aria-label="Read more about some awesome article title">Read More</a>
해서는 안 됨: 중복된 역할을 추가합니다.
<ul role="list">...</ul>
해야 할 일: 중복을 줄입니다.
<ul>...</ul>
금지: 잠재적인 부작용을 놓치지 마세요.
<details> <summary role="button">more information</summary> ... </details>
해야 할 일: 부작용을 해결합니다.
<details> <summary>more information</summary> ... </details>
ARIA의 복잡성
ARIA는 복잡하므로 항상 주의해서 사용해야 합니다. 이 과제의 코드 예시는 매우 간단하지만 액세스 가능한 맞춤 패턴을 만드는 것은 금방 복잡해질 수 있습니다.
키보드 상호작용, 터치 인터페이스, AT/브라우저 지원, 번역 요구사항, 환경 제약조건, 기존 코드, 사용자 환경설정을 포함하되 이에 국한되지 않는 여러 사항에 유의해야 합니다. 약간의 코딩 지식은 잘못 사용하면 해가 되거나 불편을 줄 수 있습니다.
이러한 경고는 차치하고 디지털 접근성은 '전부 또는 전무'의 문제가 아닙니다. 디지털 접근성은 이러한 회색 영역을 허용하는 스펙트럼입니다. 상황에 따라 여러 가지 코딩 솔루션이 '올바른' 것으로 간주될 수 있습니다. 중요한 것은 계속해서 배우고 테스트하며 디지털 세상을 모든 사용자에게 더 개방적으로 만들기 위해 노력하는 것입니다.
이해도 확인
ARIA 및 HTML에 관한 지식 테스트
다음 중 접근성 있는 버튼을 빌드하기 위한 권장사항은 무엇인가요?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
