นักพัฒนาแอปส่วนใหญ่คุ้นเคยกับภาษามาร์กอัปมาตรฐานของเว็บสมัยใหม่อย่าง HyperText Markup Language (HTML) อย่างไรก็ตาม คุณอาจไม่คุ้นเคยกับแอปพลิเคชัน Rich Internet ที่เข้าถึงได้ (ARIA) (เดิมเรียกว่า WAI-ARIA) มากนัก ไม่ว่าจะเป็นความหมาย วิธีใช้ และเวลาที่ควรและไม่ควรใช้
HTML และ ARIA มีบทบาทสำคัญในการทำให้ผลิตภัณฑ์ดิจิทัลเข้าถึงได้ โดยเฉพาะเมื่อพูดถึงเทคโนโลยีความช่วยเหลือพิเศษ (AT) เช่น โปรแกรมอ่านหน้าจอ ทั้ง 2 รายการนี้ใช้เพื่อแปลงเนื้อหาเป็นรูปแบบอื่น เช่น อักษรเบรลล์หรือโปรแกรมอ่านออกเสียง (TTS)
ตรวจสอบประวัติโดยย่อของ ARIA, เหตุผลที่ ARIA สำคัญ รวมถึงเวลาและวิธีใช้ ARIA ที่ดีที่สุด
ข้อมูลเบื้องต้นเกี่ยวกับ ARIA
ARIA พัฒนาขึ้นครั้งแรกในปี 2008 โดยกลุ่มWeb Accessibility Initiative (WAI) ซึ่งเป็นกลุ่มย่อยของ World Wide Web Consortium (W3C) หลัก ซึ่งควบคุมและกำกับดูแลอินเทอร์เน็ต
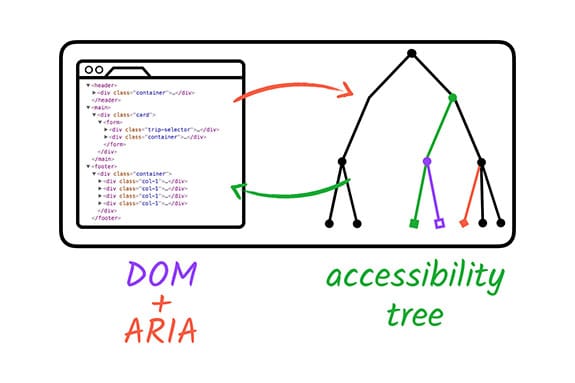
ARIA ไม่ใช่ภาษาโปรแกรมอย่างแท้จริง แต่เป็นชุดแอตทริบิวต์ที่คุณเพิ่มลงในองค์ประกอบ HTML เพื่อเพิ่มการช่วยเหลือพิเศษได้ แอตทริบิวต์เหล่านี้จะสื่อสารบทบาท สถานะ และพร็อพเพอร์ตี้ไปยังเทคโนโลยีความช่วยเหลือพิเศษโดยใช้ API การช่วยเหลือพิเศษที่มีอยู่ในเบราว์เซอร์สมัยใหม่ การสื่อสารนี้เกิดขึ้นผ่านต้นไม้การช่วยเหลือพิเศษ
"WAI-ARIA หรือชุดแอปพลิเคชัน Rich Internet ที่เข้าถึงได้ (Accessible Rich Internet Applications Suite) กำหนดวิธีทำให้เนื้อหาเว็บและแอปพลิเคชันเว็บเข้าถึงได้ง่ายขึ้นสำหรับผู้พิการ โดยเฉพาะอย่างยิ่งเมื่อใช้กับเนื้อหาแบบไดนามิกและการควบคุมอินเทอร์เฟซผู้ใช้ขั้นสูงที่พัฒนาด้วย HTML, JavaScript และเทคโนโลยีที่เกี่ยวข้อง"
กลุ่ม WAI
แผนผังการช่วยเหลือพิเศษ
ARIA จะแก้ไขโค้ดที่ไม่ถูกต้องหรือไม่สมบูรณ์เพื่อสร้างประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้ที่ใช้ AT โดยการเปลี่ยน แสดง และเสริมบางส่วนของต้นไม้การช่วยเหลือพิเศษ
เบราว์เซอร์จะสร้างแผนผังการช่วยเหลือพิเศษโดยอิงตามแผนผัง Document Object Model (DOM) มาตรฐาน เช่นเดียวกับต้นไม้ DOM ต้นไม้การช่วยเหลือพิเศษจะมีออบเจ็กต์ที่แสดงถึงองค์ประกอบ มาร์กอัป แอตทริบิวต์ และโหนดข้อความทั้งหมด นอกจากนี้ API การช่วยเหลือพิเศษเฉพาะแพลตฟอร์มยังใช้ต้นไม้การช่วยเหลือพิเศษเพื่อแสดงข้อมูลที่เทคโนโลยีความช่วยเหลือพิเศษเข้าใจได้

ARIA เพียงอย่างเดียวจะไม่เปลี่ยนฟังก์ชันการทํางานหรือลักษณะที่ปรากฏขององค์ประกอบ ซึ่งหมายความว่ามีเพียงผู้ใช้ AT เท่านั้นที่จะสังเกตเห็นความแตกต่างระหว่างผลิตภัณฑ์ดิจิทัลที่มี ARIA กับไม่มี ARIA ซึ่งหมายความว่านักพัฒนาแอปเพียงคนเดียวมีหน้าที่รับผิดชอบในการเปลี่ยนแปลงโค้ดและการจัดรูปแบบที่เหมาะสมเพื่อให้องค์ประกอบเข้าถึงได้ง่ายที่สุด
ฟีเจอร์หลัก 3 อย่างของ ARIA ได้แก่ บทบาท พร็อพเพอร์ตี้ และสถานะ/ค่า
บทบาทจะกำหนดว่าองค์ประกอบคืออะไรหรือทําอะไรในหน้าเว็บหรือแอป
<div role="button">Self-destruct</div>
พร็อพเพอร์ตี้แสดงลักษณะหรือความสัมพันธ์กับออบเจ็กต์
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
สถานะและค่าจะกำหนดเงื่อนไขหรือค่าข้อมูลปัจจุบันที่เชื่อมโยงกับองค์ประกอบ
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
แม้ว่าองค์ประกอบ ARIA ทั้ง 3 รายการจะใช้ได้ในโค้ดบรรทัดเดียว แต่ก็ไม่จําเป็น แต่ให้วางซ้อนบทบาท ARIA, พร็อพเพอร์ตี้ และสถานะหรือค่าจนกว่าจะบรรลุเป้าหมายการช่วยเหลือพิเศษขั้นสุดท้าย การใช้ ARIA ในโค้ดเบสอย่างถูกต้องจะช่วยให้ผู้ใช้ AT มีข้อมูลทั้งหมดที่จำเป็นในการใช้เว็บไซต์ แอป หรือผลิตภัณฑ์ดิจิทัลอื่นๆ ของคุณได้อย่างราบรื่นและเท่าเทียม
เมื่อเร็วๆ นี้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้สร้างวิธีดูแผนภูมิการช่วยเหลือพิเศษแบบเต็ม ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์เข้าใจผลกระทบของโค้ดที่มีต่อการช่วยเหลือพิเศษได้ง่ายขึ้น
กรณีที่ควรใช้ ARIA
ในปี 2014 W3C ได้เผยแพร่คําแนะนํา HTML5 อย่างเป็นทางการ การเปลี่ยนแปลงครั้งใหญ่เกิดขึ้นด้วยเช่นกัน ซึ่งรวมถึงการเพิ่มองค์ประกอบจุดสังเกต เช่น <main>, <header>, <footer>, <aside>, <nav> และแอตทริบิวต์ เช่น hidden และ required องค์ประกอบและแอตทริบิวต์ HTML5 ใหม่เหล่านี้ รวมถึงการรองรับเบราว์เซอร์ที่เพิ่มขึ้น ทำให้ ARIA บางส่วนมีความสําคัญน้อยลง
เมื่อเบราว์เซอร์รองรับแท็ก HTML ที่มีบทบาทโดยนัยซึ่งมี ARIA ที่เทียบเท่า โดยทั่วไปแล้วก็ไม่จําเป็นต้องเพิ่ม ARIA ลงในองค์ประกอบ อย่างไรก็ตาม ARIA ยังคงมีบทบาท สถานะ และพร็อพเพอร์ตี้หลายรายการที่ไม่มีใน HTML ทุกเวอร์ชัน แอตทริบิวต์ดังกล่าวยังคงมีประโยชน์ในขณะนี้
มาถึงคำถามสำคัญแล้ว คุณควรใช้ ARIA เมื่อใด แต่โชคดีที่กลุ่ม WAI ได้พัฒนากฎ 5 ข้อของ ARIA เพื่อช่วยคุณตัดสินใจว่าจะทำให้องค์ประกอบเข้าถึงได้ง่ายได้อย่างไร
กฎข้อที่ 1: อย่าใช้ ARIA
ใช่ คุณอ่านไม่ผิด การเพิ่ม ARIA ลงในองค์ประกอบไม่ได้ทำให้องค์ประกอบนั้นเข้าถึงได้ง่ายขึ้นโดยพื้นฐาน รายงานการช่วยเหลือพิเศษรายปีของ WebAIM พบว่าหน้าแรกที่มี ARIA มีข้อผิดพลาดที่ตรวจพบมากกว่าหน้าแรกที่ไม่มี ARIA เฉลี่ย 70% สาเหตุหลักมาจากการใช้แอตทริบิวต์ ARIA อย่างไม่เหมาะสม
กฎนี้มีข้อยกเว้น คุณต้องใช้ ARIA เมื่อองค์ประกอบ HTML ไม่รองรับการช่วยเหลือพิเศษ ซึ่งอาจเป็นเพราะการออกแบบไม่อนุญาตให้ใช้องค์ประกอบ HTML บางรายการ หรือฟีเจอร์หรือลักษณะการทำงานที่ต้องการไม่พร้อมใช้งานใน HTML อย่างไรก็ตาม สถานการณ์เหล่านี้ควรเกิดขึ้นน้อยมาก
อย่า: มอบหมายบทบาท
<a role="button">Submit</a>
ควรทำ: ใช้องค์ประกอบที่สื่อความหมาย
<button>Submit</button>
หากไม่แน่ใจ ให้ใช้องค์ประกอบ HTML ที่สื่อความหมาย
กฎข้อ 2: อย่าเพิ่ม ARIA (ที่ไม่จำเป็น) ลงใน HTML
ในกรณีส่วนใหญ่ องค์ประกอบ HTML จะทํางานได้ดีอยู่แล้วและไม่จำเป็นต้องเพิ่ม ARIA เพิ่มเติม อันที่จริง นักพัฒนาซอฟต์แวร์ที่ใช้ ARIA มักจะต้องเพิ่มโค้ดเพิ่มเติมเพื่อให้องค์ประกอบทำงานได้ในกรณีขององค์ประกอบแบบอินเทอร์แอกทีฟ
อย่ามอบหมายบทบาทที่ทําให้เข้าใจผิด
<h2 role="tab">Heading tab</h2>
สิ่งที่ควรทำ: มอบหมายบทบาทอย่างถูกต้อง
<div role="tab"><h2>Heading tab</h2></div>
ทำงานน้อยลงและมีโค้ดที่มีประสิทธิภาพมากขึ้นเมื่อคุณใช้องค์ประกอบ HTML ตามที่ต้องการ
กฎข้อ 3: รองรับการไปยังส่วนต่างๆ ด้วยแป้นพิมพ์เสมอ
การควบคุม ARIA แบบอินเทอร์แอกทีฟ (ไม่ได้ปิดใช้) ทั้งหมดต้องเข้าถึงได้ด้วยแป้นพิมพ์ คุณสามารถเพิ่ม tabindex= "0" ลงในองค์ประกอบใดก็ได้ที่ต้องการโฟกัสซึ่งปกติแล้วจะไม่ได้รับการโฟกัสจากแป้นพิมพ์ หลีกเลี่ยงการใช้ตัวระบุแท็บที่มีจำนวนเต็มบวกเมื่อเป็นไปได้เพื่อป้องกันปัญหาเกี่ยวกับลําดับโฟกัสของแป้นพิมพ์ที่อาจเกิดขึ้น
อย่าเพิ่ม tabindex
<span role="button" tabindex="1">Submit</span>
สิ่งที่ควรทำ: ตั้งค่า tabindex เป็น "0"
<span role="button" tabindex="0">Submit</span>
แต่หากเป็นไปได้ ให้ใช้องค์ประกอบ <button> จริงในกรณีนี้
กฎข้อ 4: อย่าซ่อนองค์ประกอบที่โฟกัสได้
อย่าเพิ่ม role= "presentation" หรือ aria-hidden= "true" ลงในองค์ประกอบที่ต้องโฟกัส ซึ่งรวมถึงองค์ประกอบที่มี tabindex= "0" เมื่อคุณเพิ่มบทบาทและสถานะเหล่านี้ลงในองค์ประกอบ ระบบจะส่งข้อความไปยัง AT ว่าองค์ประกอบเหล่านี้ไม่สำคัญและขอให้ข้ามไป ซึ่งอาจทําให้ผู้ใช้สับสนหรือรบกวนผู้ใช้ที่พยายามโต้ตอบกับองค์ประกอบ
ไม่: ซ่อนองค์ประกอบที่โฟกัสได้
<div aria-hidden="true"> <button>Submit</button> </div>
ควรทำ: แสดงองค์ประกอบที่โฟกัสได้
<div> <button>Submit</button> </div>
กฎข้อ 5: ใช้ชื่อที่เข้าถึงได้สำหรับองค์ประกอบแบบอินเทอร์แอกทีฟ
คุณต้องสื่อวัตถุประสงค์ขององค์ประกอบอินเทอร์แอกทีฟให้ผู้ใช้ทราบก่อนเพื่อให้ผู้ใช้ทราบวิธีโต้ตอบกับองค์ประกอบนั้น ตรวจสอบว่าองค์ประกอบทั้งหมดมีชื่อที่เข้าถึงได้สำหรับผู้ที่ใช้อุปกรณ์ AT
ชื่อที่เข้าถึงได้อาจเป็นเนื้อหาที่ล้อมรอบด้วยองค์ประกอบ (ในกรณีของ <a>) ข้อความแสดงแทน หรือป้ายกำกับ
สําหรับตัวอย่างโค้ดแต่ละรายการต่อไปนี้ ชื่อที่เข้าถึงได้คือ "รองเท้าบู๊ตหนังสีแดง"
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
การตรวจสอบชื่อที่เข้าถึงได้ขององค์ประกอบทำได้หลายวิธี เช่น การตรวจสอบต้นไม้การช่วยเหลือพิเศษโดยใช้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome หรือทดสอบด้วยโปรแกรมอ่านหน้าจอ
ARIA ใน HTML
แม้ว่าการใช้องค์ประกอบ HTML เพียงอย่างเดียวจะเป็นแนวทางปฏิบัติแนะนำ แต่คุณก็เพิ่มองค์ประกอบ ARIA ในบางสถานการณ์ได้ เช่น คุณอาจใช้ ARIA ร่วมกับ HTML ในรูปแบบที่ต้องใช้การรองรับ AT ในระดับที่สูงขึ้นเนื่องจากข้อจำกัดด้านสภาพแวดล้อม หรือใช้เป็นวิธีการสำรองสำหรับองค์ประกอบ HTML ที่เบราว์เซอร์บางรุ่นไม่รองรับ
แน่นอนว่ามีคำแนะนำในการใช้งาน ARIA ใน HTML ที่สำคัญที่สุดคือ อย่าลบล้างบทบาท HTML เริ่มต้น ลดการทำงานซ้ำ และระวังผลข้างเคียงที่ไม่ตั้งใจ
มาดูตัวอย่างกัน
อย่ามอบหมายบทบาทที่ไม่ถูกต้อง
<a role="heading">Read more</a>
สิ่งที่ควรทำ: ใช้บทบาทที่ถูกต้องและคำอธิบายลิงก์เพิ่มเติม
<a aria-label="Read more about some awesome article title">Read More</a>
อย่าเพิ่มบทบาทที่ซ้ำกัน
<ul role="list">...</ul>
สิ่งที่ควรทำ: ลดข้อมูลซ้ำ
<ul>...</ul>
อย่า: พลาดผลข้างเคียงที่อาจเกิดขึ้น
<details> <summary role="button">more information</summary> ... </details>
สิ่งที่ควรทำ: จัดการผลข้างเคียง
<details> <summary>more information</summary> ... </details>
ความซับซ้อนของ ARIA
ARIA มีความซับซ้อน และคุณควรใช้ด้วยความระมัดระวังเสมอ แม้ว่าตัวอย่างโค้ดในบทเรียนนี้จะค่อนข้างตรงไปตรงมา แต่การสร้างรูปแบบที่เข้าถึงได้ซึ่งกำหนดเองอาจซับซ้อนได้อย่างรวดเร็ว
มีหลายสิ่งที่ต้องคำนึงถึง ซึ่งรวมถึงแต่ไม่จำกัดเพียงการโต้ตอบด้วยแป้นพิมพ์ อินเทอร์เฟซแบบสัมผัส การรองรับ AT/เบราว์เซอร์ ความต้องการในการแปล ข้อจำกัดด้านสภาพแวดล้อม โค้ดเดิม และค่ากำหนดของผู้ใช้ ความรู้ด้านการเขียนโค้ดเพียงเล็กน้อยอาจส่งผลเสียหรือสร้างความรำคาญได้หากใช้อย่างไม่ถูกต้อง
นอกจากคำเตือนดังกล่าวแล้ว การช่วยเหลือพิเศษบนโลกดิจิทัลไม่ใช่สถานการณ์แบบสุดขั้ว แต่เป็นสเปกตรัมที่ยอมรับพื้นที่สีเทาเช่นนี้ โซลูชันการเขียนโค้ดหลายรายการอาจถือว่า "ถูกต้อง" ทั้งนี้ขึ้นอยู่กับสถานการณ์ สิ่งที่สำคัญคือคุณต้องเรียนรู้ ทดสอบ และพยายามทำให้โลกดิจิทัลของเราเปิดกว้างสำหรับทุกคนมากขึ้น
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับ ARIA และ HTML
ข้อใดต่อไปนี้เป็นแนวทางปฏิบัติแนะนำในการสร้างปุ่มที่เข้าถึงได้
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
