大多數開發人員都熟悉現代網站的標準標記語言,也就是超文本標記語言 (HTML)。不過,您可能不太熟悉無障礙的互動式網頁應用程式 (ARIA) (正式名稱為 WAI-ARIA):這項技術的定義、使用方式、使用時機,以及不使用時機。
HTML 和 ARIA 在提供無障礙數位產品方面扮演重要角色,尤其是螢幕閱讀器等輔助技術 (AT)。兩者都是用來將內容轉換為其他格式,例如點字或文字轉語音 (TTS)。
簡要瞭解 ARIA 的歷史沿革、重要性、最佳使用時機和方式。
ARIA 簡介
ARIA 最初是在 2008 年由Web Accessibility Initiative (WAI) 團隊開發,該團隊是全球資訊網協會 (W3C) 的子集,負責管理和規範網際網路。
ARIA 並非真正的程式語言,而是一組可新增至 HTML 元素的屬性,用於提升元素的無障礙性。這些屬性會使用新版瀏覽器中的無障礙 API,將角色、狀態和屬性傳達給輔助技術。這類通訊會透過無障礙樹狀結構進行。
「WAI-ARIA」是無障礙互動式網頁應用程式套件,可定義讓網頁內容和網頁應用程式更容易供身心障礙人士使用的做法。特別適用於使用 HTML、JavaScript 和相關技術開發的動態內容和進階使用者介面控制項。」
WAI 群組
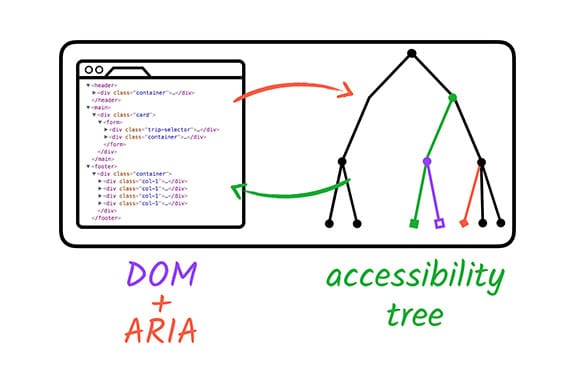
無障礙樹狀結構
ARIA 會修改不正確或不完整的程式碼,藉此變更、公開及擴充部分無障礙樹狀結構,為使用 AT 的使用者提供更優質的體驗。
無障礙功能樹狀結構是由瀏覽器根據標準文件物件模型 (DOM) 樹狀結構建立。與 DOM 樹狀結構一樣,無障礙樹狀結構包含代表所有標記元素、屬性和文字節點的物件。平台專屬的無障礙 API 也會使用無障礙樹狀結構,提供輔助技術可理解的表示法。

ARIA 本身不會變更元素的功能或視覺外觀。也就是說,只有 AT 使用者會注意到含有 ARIA 的數位產品與不含 ARIA 的數位產品之間的差異。這也表示開發人員必須自行負責做出適當的程式碼和樣式變更,盡可能讓元素更容易存取。
ARIA 的三項主要功能分別是角色、屬性和狀態/值。
角色可定義元素在網頁或應用程式中的功能或用途。
<div role="button">Self-destruct</div>
屬性可表達物件的特性或關係。
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
「狀態」和「值」定義與元素相關聯的目前條件或資料值。
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
雖然 ARIA 的三個元素都能在同一行程式碼中使用,但這並非必要。請改為依序加入 ARIA 角色、屬性和狀態或值,直到達成最終無障礙目標為止。正確將 ARIA 納入程式碼庫,可確保 AT 使用者能取得所有必要資訊,以便順利且公平地使用您的網站、應用程式或其他數位產品。
最近,Chrome 開發人員工具已建立一種方法,可查看完整的無障礙樹狀結構,讓開發人員更容易瞭解程式碼對無障礙功能的影響。
使用 ARIA 的時機
2014 年,W3C 正式發布 HTML5 規範。這項更新帶來了一些重大變更,包括新增 <main>、<header>、<footer>、<aside>、<nav> 等地標元素,以及 hidden 和 required 等屬性。有了這些新的 HTML5 元素和屬性,加上瀏覽器支援的功能越來越多,因此 ARIA 的某些部分現在就沒那麼重要了。
如果瀏覽器支援 HTML 標記,且該標記具有與 ARIA 等同的隱含角色,則通常不需要在元素中加入 ARIA。不過,ARIA 仍包含許多角色、狀態和屬性,這些都無法在任何版本的 HTML 中使用。這些屬性目前仍有用。
這就引出了最終問題:何時應使用 ARIA?幸好,WAI 團隊已開發出 五項 ARIA 規則,協助您決定如何讓元素更易於存取。
規則 1:請勿使用 ARIA
沒錯,將 ARIA 加入元素,並不會讓元素本身更易於存取。根據 WebAIM Million 年度無障礙報告,使用 ARIA 的首頁偵測到的錯誤數量,比不使用 ARIA 的首頁平均多出 70%,這主要是因為 ARIA 屬性未正確實作。
但這項規則有例外狀況。如果 HTML 元素不支援無障礙功能,就必須使用 ARIA。這可能是因為設計不允許使用特定 HTML 元素,或是 HTML 中不提供所需功能或行為。不過,這種情況應該很少發生。
否:指派角色。
<a role="button">Submit</a>
做法:使用語意元素。
<button>Submit</button>
如有疑問,請使用語意式 HTML 元素。
規則 2:請勿在 HTML 中加入 (不必要的) ARIA
在大多數情況下,HTML 元素本身就能正常運作,不需要額外加入 ARIA。事實上,使用 ARIA 的開發人員通常必須額外加入程式碼,才能讓互動式元素正常運作。
不要:指派誤導性角色。
<h2 role="tab">Heading tab</h2>
做對:正確指派角色。
<div role="tab"><h2>Heading tab</h2></div>
只要妥善使用 HTML 元素,就能減少工作量,並獲得效能更佳的程式碼。
規則 3:一律支援鍵盤導覽
所有互動式 (未停用的) ARIA 控制項都必須可透過鍵盤存取。您可以將 tabindex= "0" 新增至任何需要焦點的元素,但該元素通常不會收到鍵盤焦點。盡可能避免使用含有正整數的 tab 索引,以免發生鍵盤焦點順序問題。
不要:新增 tabindex。
<span role="button" tabindex="1">Submit</span>
做法:將 tabindex 設為 `0`。
<span role="button" tabindex="0">Submit</span>
當然,如果可以,請在這種情況下使用實際的 <button> 元素。
規則 4:不要隱藏可聚焦的元素
請勿在需要聚焦的元素 (包括帶有 tabindex= "0" 的元素) 中新增 role= "presentation" 或 aria-hidden= "true"。當您將這些角色和狀態新增至元素時,系統會傳送訊息給 AT,指出這些元素不重要,請略過。這可能會造成使用者嘗試與元素互動時的混淆或中斷。
不要:隱藏可聚焦的元素
<div aria-hidden="true"> <button>Submit</button> </div>
做法:公開可聚焦的元素
<div> <button>Submit</button> </div>
規則 5:為互動元素使用可解讀的名稱
您必須先向使用者說明互動元素的用途,他們才會知道如何與該元素互動。請確保所有元素都有無障礙名稱,方便使用 AT 裝置的使用者。
可存取的名稱可以是元素 (在 <a> 的情況下)、替代文字或標籤所包圍的內容。
以下每個程式碼範例的無障礙名稱都是「Red leather boots」。
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
檢查元素的無障礙名稱的方式有很多,包括使用 Chrome 開發人員工具檢查無障礙樹狀結構,或使用螢幕閱讀器進行測試。
HTML 中的 ARIA
雖然建議單獨使用 HTML 元素,但在某些情況下,您也可以加入 ARIA 元素。舉例來說,如果環境限制導致需要更高層級的 AT 支援,或是 HTML 元素並未獲得所有瀏覽器的完整支援,您可以將 ARIA 與 HTML 配對。
當然,我們也提供實作 HTML 中的 ARIA 的建議。最重要的是:請勿覆寫預設 HTML 角色、減少重複內容,並留意可能產生的副作用。
以下舉幾個例子。
不要:指派錯誤的角色。
<a role="heading">Read more</a>
正確做法:使用正確的角色和額外的連結說明。
<a aria-label="Read more about some awesome article title">Read More</a>
不要:新增多餘的角色。
<ul role="list">...</ul>
做法:減少重複內容。
<ul>...</ul>
不要:錯過潛在副作用。
<details> <summary role="button">more information</summary> ... </details>
做:處理副作用。
<details> <summary>more information</summary> ... </details>
ARIA 的複雜性
ARIA 相當複雜,因此使用時請務必謹慎。雖然本課程的程式碼範例相當簡單,但建立可存取的自訂模式可能會變得相當複雜。
您需要留意許多事物,包括但不限於:鍵盤互動、觸控介面、AT/瀏覽器支援、翻譯需求、環境限制、舊版程式碼和使用者偏好設定。若使用不當,一點點的程式碼知識可能會造成不利影響,甚至會讓人感到困擾。
除了這些警告之外,數位無障礙並非全有或全無的情況,而是允許某些灰色地帶的光譜。視情況而定,多種程式碼解決方案都可能視為「正確」。重要的是,您要持續學習、測試,並努力讓數位世界更開放。
進行隨堂測驗
測驗您對 ARIA 和 HTML 的相關知識
下列何者是建立無障礙按鈕的最佳做法?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
