La maggior parte degli sviluppatori conosce il linguaggio di markup standard del web moderno, HyperText Markup Language (HTML). Tuttavia, potresti non conoscere bene le app web accessibili (ARIA) (chiamate formalmente WAI-ARIA): che cosa sono, come vengono utilizzate e quando, nonché quando non utilizzarle.
HTML e ARIA svolgono un ruolo importante per rendere accessibili i prodotti digitali, soprattutto quando si tratta di tecnologie per la disabilità (AT), come gli screen reader. Entrambi vengono utilizzati per convertire i contenuti in un formato alternativo, ad esempio il braille o la conversione della voce in testo (TTS).
Esamina una breve storia di ARIA, perché è importante e quando e come è meglio utilizzarla.
Introduzione ad ARIA
ARIA è stata sviluppata per la prima volta nel 2008 dal gruppo Web Accessibility Initiative (WAI), un sottoinsieme del World Wide Web Consortium (W3C) generale, che governa e regolamenta internet.
ARIA non è un vero e proprio linguaggio di programmazione, ma un insieme di attributi che puoi aggiungere agli elementi HTML per aumentarne l'accessibilità. Questi attributi comunicano ruolo, stato e proprietà alle tecnologie per la disabilità che utilizzano API di accessibilità trovate nei browser moderni. Questa comunicazione avviene tramite la struttura dell'accessibilità.
"WAI-ARIA, la suite Accessible Rich Internet Applications, definisce un modo per rendere i contenuti web e le applicazioni web più accessibili alle persone con disabilità. È particolarmente utile per i contenuti dinamici e i controlli avanzati dell'interfaccia utente sviluppati con HTML, JavaScript e tecnologie correlate."
Il gruppo WAI
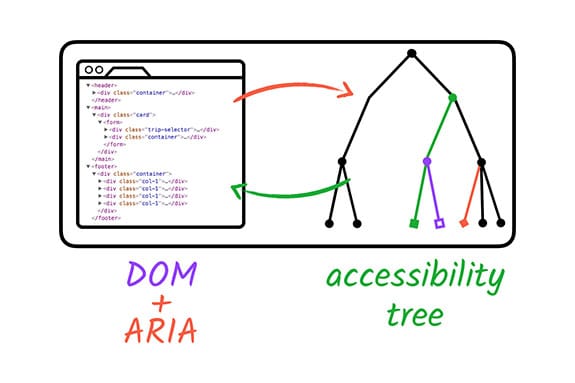
L'albero di accessibilità
ARIA modifica il codice errato o incompleto per creare un'esperienza migliore per gli utenti di tecnologie per la disabilità modificando, esponendo e ampliando parti dell'albero di accessibilità.
L'albero dell'accessibilità viene creato dal browser e si basa sull'albero DOM (Document Object Model) standard. Come l'albero DOM, l'albero di accessibilità contiene oggetti che rappresentano tutti gli elementi di markup, gli attributi e i nodi di testo. L'albero di accessibilità viene utilizzato anche dalle API di accessibilità specifiche della piattaforma per fornire una rappresentazione comprensibile alle tecnologie per la disabilità.

ARIA da sola non cambia la funzionalità o l'aspetto visivo di un elemento. Ciò significa che solo gli utenti AT noteranno le differenze tra un prodotto digitale con ARIA e uno senza. Ciò significa anche che solo gli sviluppatori sono responsabili di apportare le modifiche appropriate al codice e agli stili per rendere un elemento il più accessibile possibile.
Le tre funzionalità principali di ARIA sono ruoli, proprietà e stati/valori.
I ruoli definiscono che cos'è o che cosa fa un elemento nella pagina o nell'app.
<div role="button">Self-destruct</div>
Le proprietà esprimono caratteristiche o relazioni con un oggetto.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Stati e valori definiscono le condizioni o i valori di dati correnti associati all'elemento.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Sebbene tutti e tre gli elementi di ARIA possano essere utilizzati in un'unica riga di codice, non è obbligatorio. Applica invece ruoli, proprietà e stati o valori ARIA fino a quando non avrai raggiunto il tuo obiettivo di accessibilità finale. L'integrazione corretta di ARIA nel codice di base garantisce che gli utenti AT dispongano di tutte le informazioni di cui hanno bisogno per utilizzare il tuo sito web, la tua app o un altro prodotto digitale in modo efficace e equo.
Di recente, Chrome DevTools ha creato un modo per visualizzare l'albero completo dell'accessibilità consentendo agli sviluppatori di capire più facilmente in che modo il loro codice influisce sull'accessibilità.
Quando utilizzare ARIA
Nel 2014, il W3C ha pubblicato ufficialmente la raccomandazione HTML5. Con questo aggiornamento sono state apportate alcune importanti modifiche, tra cui l'aggiunta di elementi di riferimento come <main>, <header>, <footer>, <aside>, <nav> e attributi come hidden e required. Con questi nuovi elementi e attributi HTML5, insieme a un maggiore supporto dei browser, alcune parti di ARIA ora sono meno critiche.
Quando il browser supporta un tag HTML con un ruolo implicito con un equivalente ARIA, in genere non è necessario aggiungere ARIA all'elemento. Tuttavia, ARIA include ancora molti ruoli, stati e proprietà non disponibili in nessuna versione di HTML. Per il momento, questi attributi rimangono utili.
Questo ci porta alla domanda finale: quando utilizzare ARIA? Fortunatamente, il gruppo WAI ha sviluppato le cinque regole di ARIA per aiutarti a decidere come rendere accessibili gli elementi.
Regola 1: non utilizzare ARIA
Sì, hai letto bene. L'aggiunta di ARIA a un elemento non lo rende necessariamente più accessibile. Il report annuale sull'accessibilità di WebAIM Million ha rilevato che le home page con ARIA presentano in media il 70% in più di errori rilevati rispetto alle quelle senza ARIA, principalmente a causa dell'implementazione non corretta degli attributi ARIA.
Esistono eccezioni a questa regola. ARIA è obbligatoria quando un elemento HTML non supporta l'accessibilità. Il motivo potrebbe essere che il design non consente un elemento HTML specifico o che la funzionalità o il comportamento desiderato non è disponibile in HTML. Tuttavia, queste situazioni dovrebbero essere rare.
Non: assegna un ruolo.
<a role="button">Submit</a>
Azione: utilizza l'elemento semantico.
<button>Submit</button>
In caso di dubbi, utilizza gli elementi HTML semantici.
Regola 2: non aggiungere ARIA (non necessario) all'HTML
Nella maggior parte dei casi, gli elementi HTML funzionano bene così come sono e non richiedono l'aggiunta di ARIA. Infatti, gli sviluppatori che utilizzano ARIA devono spesso aggiungere codice aggiuntivo per rendere gli elementi funzionali nel caso di elementi interattivi.
Non: assegna un ruolo fuorviante.
<h2 role="tab">Heading tab</h2>
Azione: assegna i ruoli correttamente.
<div role="tab"><h2>Heading tab</h2></div>
Riduci il lavoro e ottieni un codice con un rendimento migliore quando utilizzi gli elementi HTML come previsto.
Regola 3: supporta sempre la navigazione da tastiera
Tutti i controlli ARIA interattivi (non disattivati) devono essere accessibili da tastiera. Puoi aggiungere tabindex= "0" a qualsiasi elemento che richiede un'attenzione che normalmente non viene ricevuta dalla tastiera. Evita di utilizzare gli indici di tabulazione con numeri interi positivi ogni volta che è possibile per evitare potenziali problemi di ordine di attivazione della tastiera.
Non: aggiungi un attributo tabindex.
<span role="button" tabindex="1">Submit</span>
Azione: imposta il valore tabindex su "0".
<span role="button" tabindex="0">Submit</span>
Ovviamente, se puoi, utilizza in questo caso un elemento <button> reale.
Regola 4: non nascondere gli elementi attivabili
Non aggiungere role= "presentation" o aria-hidden= "true" agli elementi che devono essere attivati, inclusi gli elementi con un tabindex= "0". Quando aggiungi questi ruoli e stati agli elementi, viene inviato un messaggio all'AT che indica che questi elementi non sono importanti e che devono essere ignorati. Ciò può creare confusione o interrompere gli utenti che tentano di interagire con un elemento.
Non: nascondi gli elementi che possono essere selezionati
<div aria-hidden="true"> <button>Submit</button> </div>
Azione: esponi gli elementi selezionabili
<div> <button>Submit</button> </div>
Regola 5: utilizza nomi accessibili per gli elementi interattivi
Lo scopo di un elemento interattivo deve essere comunicato a un utente prima che sappia come interagire con esso. Assicurati che tutti gli elementi abbiano un nome accessibile per le persone che utilizzano dispositivi AT.
I nomi accessibili possono essere i contenuti racchiusi da un elemento (nel caso di un
<a>), un testo alternativo o un'etichetta.
Per ciascuno dei seguenti esempi di codice, il nome accessibile è "Scarpe da pioggia in pelle rossa".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Esistono molti modi per controllare il nome accessibile di un elemento, ad esempio ispezionando la struttura di accessibilità utilizzando Chrome DevTools o sottoponendola a test con uno screen reader.
ARIA in HTML
Sebbene l'utilizzo degli elementi HTML da soli sia una best practice, gli elementi ARIA possono essere aggiunti in determinate situazioni. Ad esempio, puoi accoppiare ARIA con HTML in pattern che richiedono un livello più elevato di supporto AT a causa di vincoli ambientali o come metodo di riserva per gli elementi HTML non completamente supportati da tutti i browser.
Naturalmente, esistono consigli per l'implementazione di ARIA in HTML. Soprattutto, non eseguire il superamento dei ruoli HTML predefiniti, riduci la ridondanza e tieni conto degli effetti collaterali indesiderati.
Dai un'occhiata ad alcuni esempi.
Non: assegna il ruolo sbagliato.
<a role="heading">Read more</a>
Da fare: utilizza il ruolo corretto e una descrizione aggiuntiva del link.
<a aria-label="Read more about some awesome article title">Read More</a>
Non: aggiungi un ruolo ridondante.
<ul role="list">...</ul>
Azione: riduci la ridondanza.
<ul>...</ul>
Non: perdere potenziali effetti collaterali.
<details> <summary role="button">more information</summary> ... </details>
Da fare: risolvi gli effetti collaterali.
<details> <summary>more information</summary> ... </details>
Complessità di ARIA
ARIA è un sistema complesso e devi sempre prestare attenzione quando lo utilizzi. Anche se gli esempi di codice in questa lezione sono abbastanza semplici, la creazione di pattern personalizzati accessibili può diventare rapidamente complicata.
Ci sono molti aspetti da tenere in considerazione, tra cui, a titolo esemplificativo: interazioni con la tastiera, interfacce touch, supporto AT/browser, esigenze di traduzione, vincoli ambientali, codice legacy e preferenze utente. Un po' di conoscenza del codice può essere dannosa o semplicemente fastidiosa se utilizzata in modo errato.
A parte questi avvisi, l'accessibilità digitale non è una situazione di tipo tutto o niente, ma uno spettro che ammette alcune zone d'ombra come questa. Esistono diverse soluzioni di codifica che possono essere considerate "corrette", a seconda della situazione. L'importante è continuare a imparare, testare e cercare di rendere il nostro mondo digitale più aperto a tutti.
Verificare di aver compreso
Verifica le tue conoscenze su ARIA e HTML
Quale delle seguenti è la best practice per creare un pulsante accessibile?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>