يُعرف معظم المطوّرين لغة الترميز العادية للويب الحديث، وهي لغة ترميز النص الفائق (HTML). ومع ذلك، قد لا تكون على دراية بتطبيقات الويب الغنية القابلة للوصول (ARIA) (المعروفة رسميًا باسم WAI-ARIA): ما هي هذه التطبيقات وكيفية استخدامها وحالات استخدامها وحالات عدم استخدامها.
يلعب HTML وARIA دورًا مهمًا في تسهيل استخدام المنتجات الرقمية، خاصةً عندما يتعلق الأمر بالتكنولوجيا المساعِدة، مثل برامج قراءة الشاشة. ويُستخدَم كلاهما لتحويل المحتوى إلى تنسيق بديل، مثل بريل أو التحويل النصي إلى كلام (TTS).
راجِع تاريخًا موجزًا عن ARIA وسبب أهميتها وأفضل الأوقات والطرق لاستخدامها.
مقدمة إلى ARIA
تم تطوير ARIA لأول مرة في عام 2008 من قِبل مجموعة Web Accessibility Initiative (WAI)، وهي مجموعة فرعية من اتحاد World Wide Web Consortium (W3C) الشامل الذي يدير وينظم الإنترنت.
ARIA ليست لغة برمجة حقيقية، بل هي مجموعة من السمات التي يمكنك إضافتها إلى عناصر HTML لزيادة إمكانية الوصول إليها. تنقل هذه السمات الدور والحالة والملكية إلى التكنولوجيات المساعِدة باستخدام واجهات برمجة التطبيقات لإمكانية الاستخدام المتوفّرة في المتصفّحات الحديثة. ويتم هذا الاتصال من خلال ملف تعريف ملف برمجي للتسهيل الاستخدام.
"WAI-ARIA، هي مجموعة تطبيقات الإنترنت التفاعلية السهلة الاستخدام (Accessible Rich Internet Applications Suite)، وهي تحدّد طريقة لتسهيل استخدام محتوى الويب وتطبيقات الويب للأشخاص الذين يعانون من عجز. ويساعد بشكلٍ خاص في المحتوى الديناميكي وعناصر التحكّم المتقدّمة في واجهة المستخدم التي تم تطويرها باستخدام HTML وJavaScript والتقنيات ذات الصلة".
مجموعة WAI
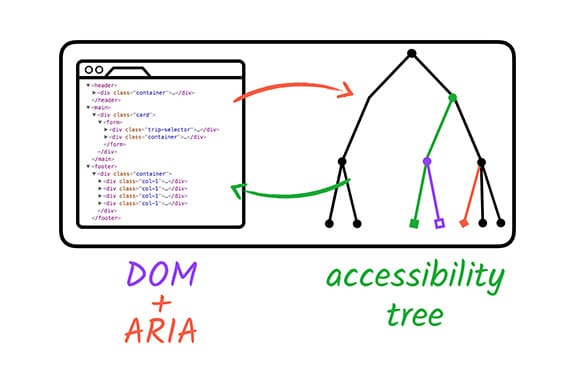
شجرة تسهيل الاستخدام
تعدّل ARIA الرمز البرمجي غير الصحيح أو غير المكتمل لتوفير تجربة أفضل لمستخدمي تكنولوجيات مساعدة الاستخدام من خلال تغيير أجزاء من شجرة تسهيل الاستخدام وعرضها وتعزيزها.
ينشئ المتصفّح شجرة تسهيل الاستخدام استنادًا إلى شجرة ملف Document Object Model (DOM) العادية. مثل شجرة DOM، تحتوي شجرة تسهيل الاستخدام على عناصر تمثّل جميع عناصر الترميز والسمات وعناصر النص. وتُستخدَم شجرة تسهيل الاستخدام أيضًا من قِبل واجهات برمجة التطبيقات الخاصة بتسهيل الاستخدام في النظام الأساسي لتوفير تمثيل يمكن للتكنولوجيات المساعدة فهمه.

لا تغيّر ARIA بمفردها وظيفة العنصر أو مظهره المرئي. وهذا يعني أنّ مستخدمي AT فقط هم من سيلاحظون الاختلافات بين منتج رقمي يستخدم ARIA ومنتج رقمي لا يستخدمها. وهذا يعني أيضًا أنّ المطوّرين وحدهم مسؤولون عن إجراء التغييرات المناسبة على الرمز البرمجي والتصميم لتسهيل استخدام العنصر قدر الإمكان.
الميزات الثلاث الرئيسية لـ ARIA هي الأدوار والسمات والحالات/القيم.
تحدِّد الأدوار نوع العنصر أو وظيفته في الصفحة أو التطبيق.
<div role="button">Self-destruct</div>
الخصائص: تُعبّر عن الخصائص أو العلاقات مع عنصر معيّن.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
تحدِّد الحالات والقيم الشروط الحالية أو قيم البيانات المرتبطة بالعنصر.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
على الرغم من أنّه يمكن استخدام جميع عناصر ARIA الثلاثة في سطر رمز واحد، إلا أنّ ذلك ليس مطلوبًا. بدلاً من ذلك، يمكنك إضافة أدوار ARIA والسمات والحالات أو القيم إلى أن تتمكّن من تحقيق هدفك النهائي في تسهيل الاستخدام. إنّ دمج ARIA بشكل صحيح في قاعدة بياناتك يضمن حصول مستخدمي تكنولوجيات مساعدة على جميع المعلومات التي يحتاجون إليها لاستخدام موقعك الإلكتروني أو تطبيقك أو أي منتج رقمي آخر بنجاح وبشكل عادل.
في الآونة الأخيرة، أنشأت أدوات مطوّري البرامج في Chrome طريقة لالاطّلاع على شجرة تسهيل الاستخدام الكاملة، ما يسهّل على المطوّرين فهم مدى تأثير التعليمات البرمجية في تسهيل الاستخدام.
حالات استخدام ARIA
في عام 2014، نشرت W3C رسميًا اقتراح HTML5. وقد تضمنت هذه الإصدارات
بعض التغييرات الكبيرة، بما في ذلك إضافة عناصر المعالم، مثل <main> و<header> و<footer> و<aside> و<nav>، وسمات مثل hidden وrequired. مع عناصر HTML5 الجديدة هذه والسمات المصاحبة لها، بالإضافة إلى
زيادة توافق المتصفّحات، أصبحت أجزاء معيّنة من ARIA أقل أهمية.
عندما يتيح المتصفّح علامة HTML ذات دور ضمني مع مكافئ ARIA ، لا تكون هناك حاجة عادةً إلى إضافة ARIA إلى العنصر. ومع ذلك، لا تزال ARIA تتضمّن العديد من الأدوار والحالات والمواقع التي لا تتوفّر في أي إصدار من HTML. وتبقى هذه السمات مفيدة في الوقت الحالي.
يقودنا هذا إلى السؤال النهائي: متى يجب استخدام ARIA؟ لحسن الحظ، وضعت مجموعة WAI القواعد الخمس لإطار عمل ARIA لمساعدتك في تحديد كيفية تسهيل الوصول إلى العناصر.
القاعدة 1: عدم استخدام ARIA
نعم، هذا صحيح. لا تؤدي إضافة ARIA إلى عنصر إلى جعله سهل الاستخدام بشكلٍ أساسي. أظهر تقرير WebAIM Million السنوي حول تسهيل الاستخدام أنّ الصفحات الرئيسية التي تتضمّن ARIA تُظهر في المتوسط أخطاء تم رصدها أكثر بنسبة% 70 مقارنةً بتلك التي لا تتضمّن ARIA، ويعود السبب في ذلك في المقام الأول إلى التنفيذ غير السليم لسمات ARIA.
هناك استثناءات لهذه القاعدة. تكون ARIA مطلوبة عندما لا يتوفّر عنصر HTML مع ميزات تسهيل الاستخدام. قد يرجع ذلك إلى أنّ التصميم لا يسمح باستخدام عنصر HTML معيّن أو أنّ الميزة أو السلوك المطلوبَين غير متوفران في HTML. من المفترض أن تكون هذه الحالات نادرة.
لا: تحديد دور
<a role="button">Submit</a>
افعل: استخدِم العنصر الدلالي.
<button>Submit</button>
إذا كانت لديك شكوك، استخدِم عناصر HTML الدلالية.
القاعدة 2: عدم إضافة ARIA (غير الضرورية) إلى HTML
في معظم الحالات، تعمل عناصر HTML بشكل جيد كما هي ولا تحتاج إلى مزيد من ARIA. في الواقع، على المطوّرين الذين يستخدمون ARIA غالبًا إضافة رمز برمجي إضافي لجعل العناصر وظيفية في حال العناصر التفاعلية.
لا: تُسنِد دورًا مضلِّلاً.
<h2 role="tab">Heading tab</h2>
احرص على إسناد الأدوار بشكل صحيح.
<div role="tab"><h2>Heading tab</h2></div>
يمكنك إنجاز عمل أقلّ واستخدام رمز برمجي يحقّق أداءً أفضل عند استخدام عناصر HTML على النحو المقصود.
القاعدة 3: إتاحة إمكانية التنقّل باستخدام لوحة المفاتيح دائمًا
يجب أن تكون جميع عناصر التحكّم في ARIA التفاعلية (غير المتوقفة) متاحة للوصول إليها باستخدام لوحة المفاتيح. يمكنك إضافة tabindex= "0" إلى أي عنصر يحتاج إلى تركيز لا يتلقّى عادةً تركيز لوحة المفاتيح. تجنَّب استخدام فهارس علامات التبويب مع أرقام إيجابية كاملة كلما أمكن ذلك لتجنّب المشاكل المحتملة في ترتيب التركيز على لوحة المفاتيح.
لا: أضِف علامة تبويب.
<span role="button" tabindex="1">Submit</span>
يجب: ضبط tabindex على 0.
<span role="button" tabindex="0">Submit</span>
بالطبع، استخدِم عنصر <button> حقيقيًا في هذه الحالة إذا أمكن.
القاعدة 4: عدم إخفاء العناصر القابلة للتركيز
لا تُضِف role= "presentation" أو aria-hidden= "true" إلى العناصر التي تحتاج
إلى التركيز عليها، بما في ذلك العناصر التي تحتوي على tabindex= "0". عند إضافة
هذه الأدوار والحالات إلى العناصر، يتم إرسال رسالة إلى تكنولوجيات التتبّع تفيد بأنّ
هذه العناصر ليست مهمة وأنّه يجب تخطّيها. ويمكن أن يؤدي ذلك إلى إرباك المستخدمين أو
تعطيلهم عن محاولة التفاعل مع عنصر معيّن.
لا: إخفاء العناصر التي يمكن التركيز عليها
<div aria-hidden="true"> <button>Submit</button> </div>
يجب: إظهار العناصر التي يمكن التركيز عليها
<div> <button>Submit</button> </div>
القاعدة 5: استخدام أسماء يمكن الوصول إليها للعناصر التفاعلية
يجب توضيح الغرض من العنصر التفاعلي للمستخدم قبل إعلامه بطريقة التفاعل معه. تأكَّد من أنّ جميع العناصر لها اسم يمكن الوصول إليه للمستخدمين الذين يستخدمون أجهزة التكنولوجيا المساعِدة.
يمكن أن تكون الأسماء القابلة للوصول هي المحتوى المحاط بعنصر (في حال استخدام رمز
<a>) أو نص بديل أو تصنيف.
في كل نموذج من نماذج الرموز البرمجية التالية، يكون الاسم الذي يمكن الوصول إليه هو "أحذية بوت من الجلد الأحمر ".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
هناك العديد من الطرق للتحقّق من اسم العنصر السهل الاستخدام، بما في ذلك فحص شجرة تسهيل الاستخدام باستخدام أدوات مطوّري البرامج في Chrome أو اختباره باستخدام قارئ شاشة.
ARIA في HTML
على الرغم من أنّ استخدام عناصر HTML وحدها يُعدّ من أفضل الممارسات، يمكن إضافة عناصر ARIA في حالات معيّنة. على سبيل المثال، يمكنك إقران ARIA بتنسيق HTML في النماذج التي تحتاج إلى مستوى أعلى من توافق تكنولوجيات مساعدة الاستخدام بسبب القيود البيئية أو كطريقة احتياطية لعناصر HTML التي لا تتوافق بالكامل مع جميع المتصفّحات.
بالطبع، هناك اقتراحات لتنفيذ ARIA في HTML. الأهم من ذلك: لا تتجاوز أدوار HTML التلقائية، وقلِّل من التكرار، وكن على دراية بالآثار العميقة المتعلّقة بالجانب غير المقصود.
إليك بعض الأمثلة.
لا: تُسنِد الدور غير الصحيح.
<a role="heading">Read more</a>
يجب استخدام الدور الصحيح و وصف إضافي للرابط.
<a aria-label="Read more about some awesome article title">Read More</a>
لا: تُضِف دورًا متكرّرًا.
<ul role="list">...</ul>
الإجراء المطلوب: تقليل التكرار.
<ul>...</ul>
تجنَّب: عدم مراعاة الآثار الجانبية المحتملة
<details> <summary role="button">more information</summary> ... </details>
يجب: معالجة الآثار الجانبية.
<details> <summary>more information</summary> ... </details>
تعقيدات ARIA
إنّ ARIA معقّدة، ويجب توخّي الحذر عند استخدامها. على الرغم من أنّ أمثلة الرموز البرمجية في هذا الدرس واضحة ومباشرة إلى حدٍ ما، إلا أنّ إنشاء أنماط مخصّصة سهلة الاستخدام يمكن أن يصبح معقّدًا بسرعة.
هناك العديد من الأمور التي يجب الانتباه إليها، بما في ذلك على سبيل المثال لا الحصر: التفاعلات مع لوحة المفاتيح، وواجهات اللمس، وإمكانية استخدام أدوات مساعدة التنقل/المتصفح، واحتياجات الترجمة، والقيود البيئية، والرموز البرمجية القديمة، والإعدادات المفضّلة للمستخدم. يمكن أن تكون المعرفة القليلة بالبرمجة ضارة أو مزعجة إذا تم استخدامها بشكلٍ غير صحيح.
بغض النظر عن هذه التحذيرات، فإنّ تسهيل الاستخدام الرقمي ليس حالة "كلّي أو لا شيء"، ولكنه طيف يتيح بعض المناطق الرمادية مثل هذه. يمكن اعتبار حلول الترميز المتعددة "صحيحة"، وذلك حسب الحالة. من المهم مواصلة التعلّم والاختبار والسعي إلى جعل عالمنا الرقمي أكثر انفتاحًا على الجميع.
التحقّق من فهمك
اختبِر معلوماتك حول ARIA وHTML
أي مما يلي هو أفضل ممارسة لإنشاء زر يمكن الوصول إليه؟
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>