Die meisten Entwickler kennen die Standard-Markup-Sprache des modernen Webs, HyperText Markup Language (HTML). Möglicherweise sind Sie jedoch weniger mit Accessible Rich Internet Applications (ARIA) (früher WAI-ARIA) vertraut: Was es ist, wie es verwendet wird und wann – und wann nicht – es verwendet werden sollte.
HTML und ARIA spielen eine wichtige Rolle bei der Barrierefreiheit digitaler Produkte, insbesondere bei Hilfstechnologien wie Screenreadern. Beide werden verwendet, um Inhalte in ein anderes Format umzuwandeln, z. B. in Brailleschrift oder Sprachausgabe (Text-to-Speech, TTS).
Hier erfahren Sie mehr über die Geschichte von ARIA, warum sie wichtig ist und wann und wie sie am besten verwendet werden sollte.
Einführung in ARIA
ARIA wurde 2008 von der Web Accessibility Initiative (WAI) entwickelt, einer Untergruppe des übergeordneten World Wide Web Consortiums (W3C), das das Internet verwaltet und reguliert.
ARIA ist keine echte Programmiersprache, sondern eine Reihe von Attributen, die Sie HTML-Elementen hinzufügen können, um ihre Barrierefreiheit zu verbessern. Diese Attribute geben die Rolle, den Status und die Eigenschaft an Hilfstechnologien weiter, die APIs zur Barrierefreiheit in modernen Browsern verwenden. Diese Kommunikation erfolgt über den Navigationsbaum für Barrierefreiheit.
WAI-ARIA (Accessible Rich Internet Applications Suite) ist eine Methode, mit der Webinhalte und Webanwendungen für Menschen mit Behinderung barrierefreier gestaltet werden können. Sie ist besonders hilfreich bei dynamischen Inhalten und erweiterten Steuerelementen für die Benutzeroberfläche, die mit HTML, JavaScript und ähnlichen Technologien entwickelt wurden.“
Die WAI-Gruppe
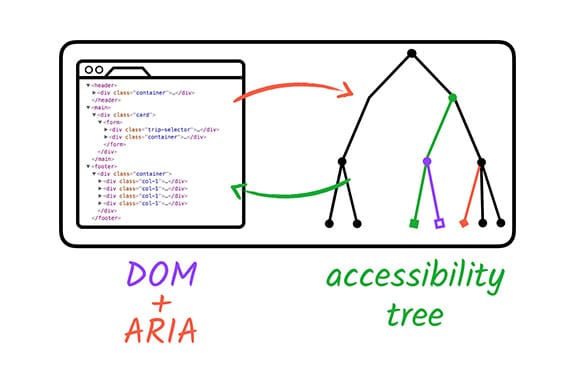
Die Baumansicht für Barrierefreiheit
ARIA ändert fehlerhaften oder unvollständigen Code, um die Nutzung von Hilfstechnologien zu verbessern. Dazu werden Teile des Baums für Barrierefreiheit geändert, sichtbar gemacht und erweitert.
Der Baum für Barrierefreiheit wird vom Browser erstellt und basiert auf dem standardmäßigen DOM-Baum (Document Object Model). Ähnlich wie der DOM-Baum enthält der Bedienungshilfen-Baum Objekte, die alle Markup-Elemente, Attribute und Textknoten repräsentieren. Der Bedienungshilfen-Baum wird auch von plattformspezifischen Bedienungshilfen-APIs verwendet, um eine Darstellung bereitzustellen, die von Hilfstechnologien verstanden werden kann.

ARIA ändert weder die Funktionalität noch das visuelle Erscheinungsbild eines Elements. Das bedeutet, dass nur Nutzer mit Hilfstechnologien Unterschiede zwischen einem digitalen Produkt mit ARIA und einem ohne ARIA bemerken. Das bedeutet auch, dass Entwickler allein dafür verantwortlich sind, die entsprechenden Code- und Stiländerungen vorzunehmen, um ein Element so barrierefrei wie möglich zu gestalten.
Die drei Hauptmerkmale von ARIA sind Rollen, Eigenschaften und Status/Werte.
Rollen definieren, was ein Element auf der Seite oder in der App ist oder tut.
<div role="button">Self-destruct</div>
Eigenschaften geben Merkmale oder Beziehungen zu einem Objekt an.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Zustände und Werte definieren die aktuellen Bedingungen oder Datenwerte, die mit dem Element verknüpft sind.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Alle drei ARIA-Elemente können in einer Codezeile verwendet werden, dies ist jedoch nicht erforderlich. Stattdessen sollten Sie ARIA-Rollen, ‑Eigenschaften und ‑Zustände oder ‑Werte überlagern, bis Sie Ihr endgültiges Ziel in Bezug auf die Barrierefreiheit erreicht haben. Wenn Sie ARIA korrekt in Ihre Codebasis einbinden, haben Nutzer mit Hilfstechnologien alle Informationen, die sie benötigen, um Ihre Website, App oder ein anderes digitales Produkt erfolgreich und gleichberechtigt zu nutzen.
In den Chrome-Entwicklertools können Sie jetzt den vollständigen Bedienungshilfen-Baum aufrufen. So können Entwickler leichter nachvollziehen, wie sich ihr Code auf die Barrierefreiheit auswirkt.
Wann sollte ARIA verwendet werden?
2014 veröffentlichte das W3C offiziell die HTML5-Empfehlung. Dies brachte einige große Änderungen mit sich, darunter die Hinzufügung von Markierungselementen wie <main>, <header>, <footer>, <aside> und <nav> sowie Attribute wie hidden und required. Durch diese neuen HTML5-Elemente und ‑Attribute sowie die erweiterte Browserunterstützung sind bestimmte Teile von ARIA jetzt weniger wichtig.
Wenn der Browser ein HTML-Tag mit einer impliziten Rolle mit einem ARIA-Äquivalent unterstützt, muss dem Element in der Regel kein ARIA hinzugefügt werden. ARIA enthält jedoch weiterhin viele Rollen, Status und Eigenschaften, die in keiner HTML-Version verfügbar sind. Diese Attribute sind vorerst weiterhin nützlich.
Das bringt uns zur letzten Frage: Wann sollten Sie ARIA verwenden? Glücklicherweise hat die WAI-Gruppe die fünf Regeln von ARIA entwickelt, die Ihnen bei der Entscheidung helfen, wie Sie Elemente barrierefrei gestalten können.
Regel 1: ARIA nicht verwenden
Ja, du hast richtig gelesen. Das Hinzufügen von ARIA zu einem Element macht es nicht automatisch barrierefreier. Der jährliche WebAIM Million-Bericht zur Barrierefreiheit hat ergeben, dass auf Startseiten mit ARIA durchschnittlich 70% mehr Fehler erkannt wurden als auf Startseiten ohne ARIA. Dies ist vor allem auf die falsche Implementierung der ARIA-Attribute zurückzuführen.
Es gibt jedoch Ausnahmen von dieser Regel. ARIA ist erforderlich, wenn ein HTML-Element keine Bedienungshilfen unterstützt. Das kann daran liegen, dass das Design kein bestimmtes HTML-Element zulässt oder die gewünschte Funktion oder das gewünschte Verhalten in HTML nicht verfügbar ist. Solche Situationen sollten jedoch selten auftreten.
Nicht: Eine Rolle zuweisen.
<a role="button">Submit</a>
Empfohlen: Verwenden Sie das semantische Element.
<button>Submit</button>
Verwenden Sie im Zweifelsfall semantische HTML-Elemente.
Regel 2: Fügen Sie HTML keine (unnötigen) ARIA-Tags hinzu.
In den meisten Fällen funktionieren HTML-Elemente ohne zusätzliche ARIA-Angaben gut. Tatsächlich müssen Entwickler, die ARIA verwenden, oft zusätzlichen Code hinzufügen, um die Elemente im Fall interaktiver Elemente funktionsfähig zu machen.
Nicht: Weisen Sie keine irreführenden Rollen zu.
<h2 role="tab">Heading tab</h2>
Empfohlen: Weisen Sie Rollen korrekt zu.
<div role="tab"><h2>Heading tab</h2></div>
Wenn Sie HTML-Elemente wie vorgesehen verwenden, müssen Sie weniger Arbeit leisten und erhalten einen leistungsfähigeren Code.
Regel 3: Tastaturnavigation immer unterstützen
Alle interaktiven (nicht deaktivierten) ARIA-Steuerelemente müssen per Tastatur zugänglich sein. Sie können jedem Element, das den Fokus benötigt, aber normalerweise nicht über die Tastatur ausgewählt wird, das Attribut „tabindex=0“ hinzufügen. Vermeiden Sie nach Möglichkeit die Verwendung von Tabulatorindexen mit positiven Ganzzahlen, um potenzielle Probleme mit der Tastaturfokusreihenfolge zu vermeiden.
Nicht: Fügen Sie keinen Tabindex hinzu.
<span role="button" tabindex="1">Submit</span>
Empfohlen: Legen Sie den Tabindex auf „0“ fest.
<span role="button" tabindex="0">Submit</span>
Verwenden Sie in diesem Fall natürlich ein echtes <button>-Element.
Regel 4: Fokussierbare Elemente nicht ausblenden
Fügen Sie Elementen, die den Fokus haben müssen, keine role= "presentation" oder aria-hidden= "true" hinzu, einschließlich Elementen mit tabindex= "0". Wenn Sie Elementen diese Rollen und Status hinzufügen, wird an die AT eine Nachricht gesendet, dass diese Elemente nicht wichtig sind und übersprungen werden sollen. Das kann zu Verwirrung führen oder Nutzer daran hindern, mit einem Element zu interagieren.
Nicht: Elemente ausblenden, die fokussiert werden können
<div aria-hidden="true"> <button>Submit</button> </div>
Empfohlen: Elemente, die fokussiert werden können, sichtbar machen
<div> <button>Submit</button> </div>
Regel 5: Für interaktive Elemente barrierefreie Namen verwenden
Der Zweck eines interaktiven Elements muss den Nutzern vermittelt werden, bevor sie wissen, wie sie damit interagieren können. Achten Sie darauf, dass alle Elemente einen barrierefreien Namen für Nutzer von Hilfstechnologien haben.
Zugängliche Namen können der Inhalt sein, der von einem Element umgeben ist (im Fall eines <a>), alternativer Text oder ein Label.
In den folgenden Codebeispielen lautet der barrierefreie Name „Rote Lederstiefel“.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Es gibt viele Möglichkeiten, den barrierefreien Namen eines Elements zu prüfen. Dazu gehört beispielsweise die Prüfung des Baums für Barrierefreiheit mit den Chrome DevTools oder das Testen mit einem Screenreader.
ARIA in HTML
Die Verwendung von HTML-Elementen ist zwar die beste Praxis, in bestimmten Situationen können aber auch ARIA-Elemente hinzugefügt werden. Sie können ARIA beispielsweise mit HTML in Mustern kombinieren, die aufgrund von Umgebungseinschränkungen eine höhere Unterstützung durch Hilfstechnologien erfordern, oder als Fallback-Methode für HTML-Elemente, die nicht von allen Browsern vollständig unterstützt werden.
Natürlich gibt es Empfehlungen für die Implementierung von ARIA in HTML. Das Wichtigste: Überschreiben Sie die Standard-HTML-Rollen nicht, reduzieren Sie die Redundanz und achten Sie auf unbeabsichtigte Nebenwirkungen.
Sehen wir uns einige Beispiele an.
Nicht: Die falsche Rolle zuweisen.
<a role="heading">Read more</a>
Empfohlen: Verwenden Sie die richtige Rolle und eine zusätzliche Linkbeschreibung.
<a aria-label="Read more about some awesome article title">Read More</a>
Nicht: Fügen Sie keine redundante Rolle hinzu.
<ul role="list">...</ul>
Empfohlen: Redundanz reduzieren.
<ul>...</ul>
Nicht: Potenzielle Nebenwirkungen übersehen.
<details> <summary role="button">more information</summary> ... </details>
Empfohlen: Beheben Sie Nebenwirkungen.
<details> <summary>more information</summary> ... </details>
Komplexität von ARIA
ARIA ist komplex und sollte immer mit Vorsicht verwendet werden. Die Codebeispiele in dieser Lektion sind zwar recht einfach, aber das Erstellen barrierefreier benutzerdefinierter Muster kann schnell kompliziert werden.
Es gibt viele Dinge, auf die Sie achten müssen, darunter: Keyboard-Interaktionen, Touchbedienung, Bedienungshilfen/Browserunterstützung, Übersetzungsanforderungen, Umgebungseinschränkungen, Altcode und Nutzereinstellungen. Ein wenig Programmierwissen kann schädlich oder einfach nur ärgerlich sein, wenn es falsch verwendet wird.
Abgesehen von diesen Warnungen ist digitale Barrierefreiheit nicht schwarz-weiß, sondern ein Spektrum, das auch Grauzonen wie diese zulässt. Je nach Situation können mehrere Codierungslösungen als „richtig“ angesehen werden. Wichtig ist, dass Sie weiter lernen, testen und versuchen, unsere digitale Welt für alle offener zu gestalten.
Wissen testen
Ihr Wissen über ARIA und HTML testen
Welche der folgenden Best Practices sollten Sie beim Erstellen einer barrierefreien Schaltfläche beachten?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
