La plupart des développeurs connaissent le langage de balisage standard du Web moderne, le HyperText Markup Language (HTML). Toutefois, vous connaissez peut-être moins les applications Web enrichies accessibles (ARIA) (appelées officiellement WAI-ARIA): en quoi elles consistent, comment elles sont utilisées, et quand (et quand pas) les utiliser.
HTML et ARIA jouent un rôle important dans la mise à disposition des produits numériques accessibles, en particulier en ce qui concerne les technologies d'assistance (TA), telles que les lecteurs d'écran. Les deux sont utilisés pour convertir du contenu dans un autre format, comme le braille ou la synthèse vocale (TTS).
Découvrez un bref historique d'ARIA, son importance, et quand et comment l'utiliser au mieux.
Présentation d'ARIA
ARIA a été développé pour la première fois en 2008 par le groupe Web Accessibility Initiative (WAI), un sous-ensemble du World Wide Web Consortium (W3C) qui régit et réglemente Internet.
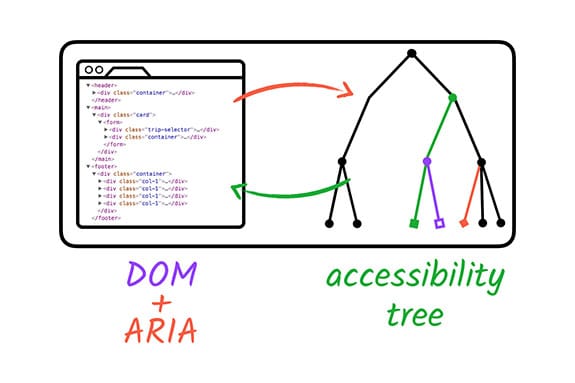
ARIA n'est pas un véritable langage de programmation, mais un ensemble d'attributs que vous pouvez ajouter aux éléments HTML pour améliorer leur accessibilité. Ces attributs communiquent le rôle, l'état et la propriété aux technologies d'assistance à l'aide des API d'accessibilité disponibles dans les navigateurs modernes. Cette communication s'effectue via l'arborescence d'accessibilité.
WAI-ARIA, la suite Accessible Rich Internet Applications, définit un moyen de rendre les contenus Web et les applications Web plus accessibles aux personnes ayant un handicap. Il est particulièrement utile pour les contenus dynamiques et les commandes avancées de l'interface utilisateur développées avec HTML, JavaScript et les technologies associées."
Le groupe WAI
Arborescence d'accessibilité
ARIA modifie le code incorrect ou incomplet pour améliorer l'expérience des utilisateurs d'AT en modifiant, en exposant et en augmentant certaines parties de l'arborescence d'accessibilité.
L'arborescence d'accessibilité est créée par le navigateur et basée sur l'arborescence DOM (Document Object Model) standard. Comme l'arborescence DOM, l'arborescence d'accessibilité contient des objets représentant tous les éléments de balisage, les attributs et les nœuds de texte. L'arborescence d'accessibilité est également utilisée par les API d'accessibilité propres à la plate-forme pour fournir une représentation que les technologies d'assistance peuvent comprendre.

ARIA ne modifie pas la fonctionnalité ni l'apparence visuelle d'un élément. Cela signifie que seuls les utilisateurs d'AT remarqueront les différences entre un produit numérique avec ARIA et un produit sans ARIA. Cela signifie également que les développeurs sont les seuls responsables d'apporter les modifications de code et de style appropriées pour rendre un élément aussi accessible que possible.
Les trois principales caractéristiques d'ARIA sont les rôles, les propriétés et les états/valeurs.
Les rôles définissent ce qu'est ou fait un élément sur la page ou dans l'application.
<div role="button">Self-destruct</div>
Les propriétés expriment les caractéristiques ou les relations d'un objet.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Les états et les valeurs définissent les conditions ou valeurs de données actuelles associées à l'élément.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Bien que les trois éléments d'ARIA puissent être utilisés dans une même ligne de code, ce n'est pas obligatoire. Au lieu de cela, superposez les rôles, les propriétés et les états ou valeurs ARIA jusqu'à ce que vous atteigniez votre objectif d'accessibilité final. L'intégration correcte d'ARIA dans votre codebase garantit que les utilisateurs d'AT disposeront de toutes les informations dont ils ont besoin pour utiliser votre site Web, votre application ou tout autre produit numérique de manière efficace et équitable.
Récemment, les outils pour les développeurs Chrome ont permis de voir l'arborescence d'accessibilité complète, ce qui permet aux développeurs de comprendre plus facilement l'impact de leur code sur l'accessibilité.
Quand utiliser ARIA ?
En 2014, le W3C a officiellement publié la recommandation HTML5. De grands changements ont été apportés, y compris l'ajout d'éléments de repère tels que <main>, <header>, <footer>, <aside>, <nav> et d'attributs tels que hidden et required. Avec ces nouveaux éléments et attributs HTML5, associés à une compatibilité accrue avec les navigateurs, certaines parties d'ARIA sont désormais moins critiques.
Lorsque le navigateur est compatible avec une balise HTML avec un rôle implicite avec un équivalent ARIA, il n'est généralement pas nécessaire d'ajouter ARIA à l'élément. Toutefois, ARIA inclut toujours de nombreux rôles, états et propriétés qui ne sont disponibles dans aucune version de HTML. Pour le moment, ces attributs restent utiles.
Nous voici arrivés à la question ultime: quand devez-vous utiliser ARIA ? Heureusement, le groupe WAI a développé les cinq règles d'ARIA pour vous aider à déterminer comment rendre les éléments accessibles.
Règle 1: N'utilisez pas ARIA
Oui, vous avez bien lu. Ajouter ARIA à un élément ne le rend pas intrinsèquement plus accessible. Le rapport annuel sur l'accessibilité de WebAIM a révélé que les pages d'accueil avec ARIA présentaient en moyenne 70% d'erreurs détectées en plus que celles sans ARIA, principalement en raison d'une implémentation incorrecte des attributs ARIA.
Il existe des exceptions à cette règle. ARIA est obligatoire lorsqu'un élément HTML n'est pas compatible avec l'accessibilité. Cela peut être dû au fait que la conception n'autorise pas un élément HTML spécifique ou que la fonctionnalité ou le comportement souhaités ne sont pas disponibles en HTML. Toutefois, ces situations devraient être rares.
Ne pas: attribuer un rôle.
<a role="button">Submit</a>
À faire: utilisez l'élément sémantique.
<button>Submit</button>
En cas de doute, utilisez des éléments HTML sémantiques.
Règle 2: N'ajoutez pas d'ARIA (inutile) au code HTML
Dans la plupart des cas, les éléments HTML fonctionnent bien tels quels et n'ont pas besoin d'éléments ARIA supplémentaires. En fait, les développeurs qui utilisent ARIA doivent souvent ajouter du code supplémentaire pour rendre les éléments fonctionnels dans le cas d'éléments interactifs.
Ne pas: attribuer un rôle trompeur.
<h2 role="tab">Heading tab</h2>
À faire: attribuez correctement les rôles.
<div role="tab"><h2>Heading tab</h2></div>
Réduisez votre charge de travail et obtenez un code plus performant lorsque vous utilisez les éléments HTML comme prévu.
Règle 3: Toujours proposer la navigation avec le clavier
Toutes les commandes ARIA interactives (non désactivées) doivent être accessibles au clavier. Vous pouvez ajouter tabindex= "0" à tout élément qui doit être sélectionné et qui ne reçoit normalement pas la sélection au clavier. Dans la mesure du possible, évitez d'utiliser des index de tabulation avec des entiers positifs pour éviter les problèmes d'ordre de mise au point du clavier potentiels.
À ne pas faire: ajouter un tabindex.
<span role="button" tabindex="1">Submit</span>
À faire: définissez l'index de tabulation sur "0".
<span role="button" tabindex="0">Submit</span>
Bien sûr, si possible, utilisez un élément <button> réel dans ce cas.
Règle 4: Ne masquez pas les éléments sélectionnables
N'ajoutez pas role= "presentation" ou aria-hidden= "true" aux éléments qui doivent être sélectionnés, y compris les éléments avec un tabindex= "0". Lorsque vous ajoutez ces rôles et états à des éléments, un message est envoyé à l'AT indiquant que ces éléments ne sont pas importants et qu'il doit les ignorer. Cela peut entraîner de la confusion ou perturber les utilisateurs qui tentent d'interagir avec un élément.
Ne pas: masquer les éléments pouvant être sélectionnés
<div aria-hidden="true"> <button>Submit</button> </div>
À faire: exposez les éléments pouvant être sélectionnés.
<div> <button>Submit</button> </div>
Règle 5: Utilisez des noms accessibles pour les éléments interactifs
L'objectif d'un élément interactif doit être communiqué à l'utilisateur avant qu'il ne sache comment interagir avec lui. Assurez-vous que tous les éléments disposent d'un nom accessible pour les personnes qui utilisent des appareils d'AT.
Les noms accessibles peuvent être le contenu entouré d'un élément (dans le cas d'un <a>), un texte alternatif ou un libellé.
Pour chacun des exemples de code suivants, le nom accessible est "Bottes en cuir rouge".
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Il existe de nombreuses façons de vérifier le nom accessible d'un élément, y compris en inspectant l'arborescence d'accessibilité à l'aide des Outils pour les développeurs Chrome ou en le testant avec un lecteur d'écran.
ARIA en HTML
Bien qu'il soit recommandé d'utiliser des éléments HTML seuls, des éléments ARIA peuvent être ajoutés dans certaines situations. Par exemple, vous pouvez associer ARIA à HTML dans des modèles qui nécessitent un niveau d'accessibilité plus élevé en raison de contraintes environnementales ou comme méthode de remplacement pour les éléments HTML qui ne sont pas entièrement compatibles avec tous les navigateurs.
Bien entendu, des recommandations sont proposées pour l'implémentation d'ARIA en HTML. Plus important encore: ne remplacez pas les rôles HTML par défaut, réduisez la redondance et soyez conscient des effets secondaires involontaires.
Voici quelques exemples.
À éviter: n'attribuez pas le mauvais rôle.
<a role="heading">Read more</a>
À faire: utilisez le bon rôle et une description de lien supplémentaire.
<a aria-label="Read more about some awesome article title">Read More</a>
À éviter: n'ajoutez pas de rôle redondant.
<ul role="list">...</ul>
À faire: réduisez la redondance.
<ul>...</ul>
Ne pas: ignorer les effets secondaires potentiels.
<details> <summary role="button">more information</summary> ... </details>
À faire: Gérez les effets secondaires.
<details> <summary>more information</summary> ... </details>
Complexité d'ARIA
ARIA est complexe et vous devez toujours l'utiliser avec précaution. Bien que les exemples de code de cette leçon soient assez simples, la création de modèles personnalisés accessibles peut rapidement devenir compliquée.
De nombreux éléments doivent être pris en compte, y compris, mais sans s'y limiter, les interactions au clavier, les interfaces tactiles, la compatibilité avec les technologies d'assistance et les navigateurs, les besoins en traduction, les contraintes environnementales, l'ancien code et les préférences des utilisateurs. Un peu de connaissances en codage peut être préjudiciable, voire simplement gênant, s'il est utilisé de manière incorrecte.
En dehors de ces avertissements, l'accessibilité numérique n'est pas une situation tout ou rien. Il s'agit d'un spectre qui permet de laisser certaines zones grises comme celle-ci. Plusieurs solutions de codage peuvent être considérées comme "correctes", selon la situation. L'important est de continuer à apprendre, à tester et à essayer de rendre notre monde numérique plus ouvert à tous.
Vérifier vos connaissances
Tester vos connaissances sur ARIA et HTML
Quelle est la bonne pratique à suivre pour créer un bouton accessible ?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>
