Większość deweloperów zna standardowy język znaczników używany w współczesnej sieci, czyli język hipertekstowy (HTML). Możesz jednak mieć mniej informacji na temat dostępnych aplikacji internetowych ARIA (formalnie WAI-ARIA): czym są, jak się ich używa i kiedy (a kiedy nie) ich używać.
HTML i ARIA odgrywają ważną rolę w ułatwianiu dostępu do produktów cyfrowych, zwłaszcza w przypadku technologii wspomagających, takich jak czytniki ekranu. Oba te systemy służą do konwertowania treści na inny format, np. na brajla lub system zamiany tekstu na mowę (TTS).
Poznaj krótką historię ARIA, dowiedz się, dlaczego jest ona ważna oraz kiedy i jak najlepiej jej używać.
Wprowadzenie do ARIA
ARIA została po raz pierwszy opracowana w 2008 r. przez grupę Web Accessibility Initiative (WAI) – podzbiór wszechobecnego W3C, który reguluje i kontroluje internet.
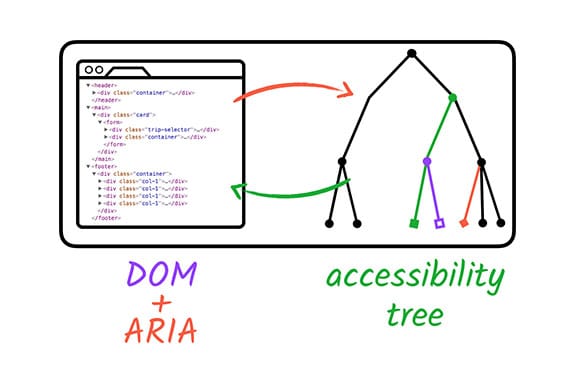
ARIA nie jest prawdziwym językiem programowania, ale zbiorem atrybutów, które możesz dodawać do elementów HTML, aby zwiększyć ich dostępność. Te atrybuty przekazują informacje o roli, stanie i właściwościach technologiom wspomagającym za pomocą interfejsów API ułatwień dostępu dostępnych w nowoczesnych przeglądarkach. Ta komunikacja odbywa się przez drzewo dostępności.
„WAI-ARIA, czyli pakiet ułatwień dostępu do aplikacji internetowych, określa sposób na zwiększenie dostępności treści i aplikacji internetowych dla osób z niepełnosprawnością. Jest to szczególnie przydatne w przypadku treści dynamicznych i zaawansowanych elementów sterujących interfejsem użytkownika opracowanych w językach HTML, JavaScript i powiązanych technologiach”.
Grupa WAI
Drzewo ułatwień dostępu
ARIA modyfikuje nieprawidłowy lub niekompletny kod, aby zapewnić lepsze wrażenia użytkownikom korzystającym z urządzeń wspomagających, zmieniając, ujawniając i rozszerzając części drzewa dostępności.
Drzewo ułatwień dostępu jest tworzone przez przeglądarkę na podstawie standardowego drzewa modelu DOM (Document Object Model). Podobnie jak drzewo DOM, drzewo ułatwień dostępu zawiera obiekty reprezentujące wszystkie elementy znaczników, atrybuty i węzły tekstowe. Drzewo ułatwień dostępu jest też używane przez platformowe interfejsy API ułatwień dostępu, aby zapewnić reprezentacje zrozumiałe dla technologii wspomagających.

ARIA sama w sobie nie zmienia funkcjonalności ani wyglądu elementu. Oznacza to, że tylko użytkownicy z AT zobaczą różnice między produktem cyfrowym z ARIA a bez niego. Oznacza to również, że to wyłącznie programiści są odpowiedzialni za wprowadzenie odpowiednich zmian w kodzie i stylach, aby dany element był jak najbardziej dostępny.
Trzy główne funkcje ARIA to role, właściwości i stany/wartości.
Role określają, czym jest element i co robi na stronie lub w aplikacji.
<div role="button">Self-destruct</div>
Właściwości wyrażają cechy lub relacje z obiektem.
<div role="button" aria-describedby="more-info">Self-destruct</div>
<div id="more-info">This page will self-destruct in 10 seconds.</div>
Stany i wartości definiują bieżące warunki lub wartości danych powiązane z elementem.
<div role="button" aria-describedby="more-info" aria-pressed="false">
Self-destruct
</div>
<div id="more-info">
This page will self-destruct in 10 seconds.
</div>
Chociaż wszystkie 3 elementy ARIA można użyć w jednym wierszu kodu, nie jest to wymagane. Zamiast tego nakładaj role ARIA, właściwości i stany lub wartości, aż osiągniesz ostateczny cel dotyczący ułatwień dostępu. Prawidłowe wdrożenie ARIA w Twoim kodzie źródłowym zapewni użytkownikom AT wszystkie informacje potrzebne do korzystania z Twojej witryny, aplikacji lub innego produktu cyfrowego w sposób skuteczny i sprawiedliwy.
Niedawno w narzędziach deweloperskich Chrome udostępniono sposób pełnego wyświetlania drzewa ułatwień dostępu, dzięki czemu deweloperzy łatwiej zrozumieją, jak ich kod wpływa na ułatwienia dostępu.
Kiedy używać ARIA
W 2014 r. W3C opublikował oficjalną rekomendację HTML5. Wprowadziliśmy w nim kilka dużych zmian, w tym dodanie elementów charakterystycznych, takich jak <main>, <header>, <footer>, <aside>, <nav> oraz atrybutów hidden i required. Dzięki nowym elementom i atrybutom HTML5 oraz większej obsłudze przez przeglądarki niektóre części ARIA są teraz mniej istotne.
Jeśli przeglądarka obsługuje tag HTML z domyślną rolą, który ma odpowiednik ARIA, zwykle nie trzeba dodawać do elementu atrybutów ARIA. Jednak ARIA nadal zawiera wiele ról, stanów i właściwości, które nie są dostępne w żadnej wersji HTML. Te atrybuty są nadal przydatne.
Dochodzimy do najważniejszego pytania: kiedy warto używać ARIA? Na szczęście grupa WAI opracowała 5 reguł ARIA, które pomogą Ci zdecydować, jak ułatwić dostęp do elementów.
Reguła 1. Nie używaj ARIA
Tak, dobrze czytasz. Dodanie atrybutów ARIA do elementu nie czyni go automatycznie bardziej dostępnym. Z dorocznego raportu WebAIM Million na temat dostępności wynika, że na stronach głównych z obecnością atrybutów ARIA wykryto średnio o 70% więcej błędów niż na stronach bez atrybutów ARIA, głównie z powodu niewłaściwego wdrożenia tych atrybutów.
Od tej zasady są jednak wyjątki. Tagi ARIA są wymagane, gdy element HTML nie obsługuje ułatwień dostępu. Może to być spowodowane tym, że projekt nie dopuszcza użycia określonego elementu HTML lub że żądana funkcja lub działanie nie jest dostępne w HTML. Takie sytuacje powinny być jednak rzadkie.
Nie: przypisz rolę.
<a role="button">Submit</a>
Zrób to: użyj elementu semantycznego.
<button>Submit</button>
W razie wątpliwości używaj semantycznych elementów HTML.
Reguła 2. Nie dodawaj do kodu HTML niepotrzebnych atrybutów ARIA
W większości przypadków elementy HTML działają dobrze w postaci domyślnej i nie wymagają dodania do nich dodatkowych atrybutów ARIA. W przypadku elementów interaktywnych programiści korzystający z ARIA często muszą dodawać dodatkowy kod, aby elementy te działały.
Nie: przypisuj rolę wprowadzającą w błąd.
<h2 role="tab">Heading tab</h2>
Zalecane działanie: poprawnie przypisz role.
<div role="tab"><h2>Heading tab</h2></div>
Wykonuj mniej pracy i zyskaj kod o lepszej wydajności, gdy używasz elementów HTML zgodnie z przeznaczeniem.
Zasada 3. Zawsze umożliwiaj nawigację za pomocą klawiatury
Wszystkie interaktywne (niewyłączone) elementy sterujące ARIA muszą być dostępne za pomocą klawiatury. Możesz dodać atrybut tabindex= „0” do dowolnego elementu, który wymaga skupienia, ale normalnie nie jest zaznaczany przez klawiaturę. Aby uniknąć problemów z kolejnością elementów, do których można przejść za pomocą klawisza Tab, w miarę możliwości unikaj użycia indeksów kart z dodatnimi liczbami całkowitymi.
Nie: dodawanie tabindex.
<span role="button" tabindex="1">Submit</span>
Zrób to: ustaw tabindex na „0”.
<span role="button" tabindex="0">Submit</span>
Oczywiście, jeśli to możliwe, użyj w tym przypadku prawdziwego elementu <button>.
Reguła 4. Nie ukrywaj elementów, które można zaznaczyć
Nie dodawaj atrybutów role= "presentation" ani aria-hidden= "true" do elementów, które muszą być aktywne, w tym do elementów z atrybutem tabindex= "0". Gdy dodasz te role i stany do elementów, zostanie wysłana wiadomość do AT, że te elementy nie są ważne i należy je pominąć. Może to wprowadzać użytkowników w błąd lub utrudniać im korzystanie z elementu.
Nie rób tego: ukryj elementy, na których można skupić uwagę
<div aria-hidden="true"> <button>Submit</button> </div>
Zrób: pokaż elementy możliwe do zaznaczenia
<div> <button>Submit</button> </div>
Reguła 5. Używaj nazw na potrzeby ułatwień dostępu w przypadku elementów interaktywnych
Użytkownik musi wiedzieć, do czego służy element interaktywny, zanim będzie wiedział, jak z nim współpracować. Upewnij się, że wszystkie elementy mają dostępną nazwę dla osób korzystających z urządzeń AT.
Dostępne nazwy mogą być treścią otoczoną elementem (w przypadku <a>), tekstem alternatywnym lub etykietą.
W każdym z tych przykładów kodu nazwa dostępna to „Czerwone skórzane buty”.
<!-- A plain link with text between the link tags. -->
<a href="shoes.html">Red leather boots</a>
<!-- A linked image, where the image has alt text. -->
<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>
<!-- A checkbox input with a label. -->
<input type="checkbox" id="shoes">
<label for="shoes">Red leather boots</label>
Istnieją różne sposoby sprawdzania nazwy na potrzeby ułatwień dostępu, np. sprawdzenie drzewa ułatwień dostępu za pomocą Narzędzi deweloperskich w Chrome lub przetestowanie za pomocą czytnika ekranu.
Atrybuty ARIA w kodzie HTML
Chociaż sprawdzoną metodą jest używanie samych elementów HTML, w niektórych sytuacjach można dodać elementy ARIA. Możesz na przykład łączyć ARIA z HTML w schematach, które wymagają większego wsparcia AT ze względu na ograniczenia środowiskowe, lub jako metodę awaryjnego korzystania z elementów HTML, które nie są w pełni obsługiwane przez wszystkie przeglądarki.
Oczywiście istnieją zalecenia dotyczące implementowania ARIA w HTML. Co najważniejsze: nie zastępuj domyślnych ról HTML, ograniczaj nadmiar informacji i miej świadomość nieoczekiwanych skutków ubocznych.
Spójrz na kilka przykładów.
Nie: przypisz niewłaściwą rolę.
<a role="heading">Read more</a>
Zalecane rozwiązanie: użyj odpowiedniej roli i opisu dodatkowego linku.
<a aria-label="Read more about some awesome article title">Read More</a>
Nie rób tego: dodawaj niepotrzebne role.
<ul role="list">...</ul>
Co robić: ograniczaj zbędne elementy.
<ul>...</ul>
Nie: nie pomiń potencjalnych skutków ubocznych.
<details> <summary role="button">more information</summary> ... </details>
Do: usuń efekty uboczne.
<details> <summary>more information</summary> ... </details>
Złożoność ARIA
ARIA jest złożona i należy zawsze używać jej ostrożnie. Przykłady kodu w tym samouczku są dość proste, ale tworzenie dostępnych wzorów niestandardowych może szybko stać się skomplikowane.
Należy zwrócić uwagę na wiele kwestii, w tym m.in. interakcje z klawiaturą, interfejsy dotykowe, obsługę AT/przeglądarki, potrzeby związane z tłumaczeniem, ograniczenia środowiskowe, starszy kod i preferencje użytkownika. Niewielka wiedza z zakresu programowania może być szkodliwa lub po prostu irytująca, jeśli jest używana niewłaściwie.
Oprócz tych ostrzeżeń należy pamiętać, że ułatwienia dostępu do treści cyfrowych nie są sytuacją typu „wszystko albo nic”. To spektrum, które pozwala na pewne obszary szarości. W zależności od sytuacji może być kilka „prawidłowych” rozwiązań. Ważne jest, abyś nadal się uczył(-a) i testował(-a) oraz starał(-a) się uczynić nasz cyfrowy świat bardziej otwartym dla wszystkich.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ARIA i HTML
Która z tych opcji jest sprawdzoną metodą tworzenia przycisku dostępnego?
<div id="saveChanges" aria-role="button"
aria-pressed="false" tabindex="0">Go to shop</div><a id="saveChanges" aria-label="Some awesome
article title">Go to shop</a><button id="saveChanges" type="button">Go
to shop</button>