আপনি কি কখনও একটি স্ক্রিনে পাঠ্য পড়ার চেষ্টা করেছেন এবং রঙিন স্কিমের কারণে পড়তে অসুবিধা পেয়েছেন বা খুব উজ্জ্বল বা কম আলোর পরিবেশে স্ক্রীন দেখতে লড়াই করেছেন? অথবা হতে পারে আপনি এমন একজন ব্যক্তি যার স্থায়ী রঙের দৃষ্টি সমস্যা রয়েছে, যেমন আনুমানিক 300 মিলিয়ন লোক যাদের বর্ণান্ধতা রয়েছে বা 253 মিলিয়ন লোক কম দৃষ্টিশক্তি রয়েছে ?
একজন ডিজাইনার বা বিকাশকারী হিসাবে, আপনাকে বুঝতে হবে যে লোকেরা কীভাবে রঙ এবং বৈসাদৃশ্য উপলব্ধি করে, তা সাময়িক, পরিস্থিতিগতভাবে বা স্থায়ীভাবে। এটি আপনাকে তাদের চাক্ষুষ চাহিদাগুলিকে সর্বোত্তমভাবে সমর্থন করতে সহায়তা করে।
এই মডিউলটি আপনাকে কিছু অ্যাক্সেসযোগ্য রঙ এবং বৈসাদৃশ্যের মৌলিক বিষয়গুলির সাথে পরিচয় করিয়ে দেবে।
রঙ উপলব্ধি করুন

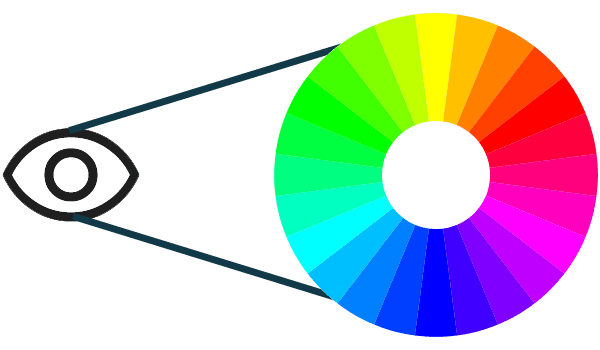
আপনি কি জানেন যে বস্তুর রঙ থাকে না কিন্তু আলোর তরঙ্গদৈর্ঘ্য প্রতিফলিত হয়? আপনি যখন রঙ দেখেন, আপনার চোখ সেই তরঙ্গদৈর্ঘ্যগুলি গ্রহণ করে এবং প্রক্রিয়া করে এবং তাদের রঙে রূপান্তর করে।
যখন ডিজিটাল অ্যাক্সেসিবিলিটির কথা আসে, তখন আমরা এই তরঙ্গদৈর্ঘ্যের কথা বলি রঙ, স্যাচুরেশন এবং হালকাতা (HSL) এর ক্ষেত্রে। এইচএসএল মডেলটি আরজিবি রঙের মডেলের বিকল্প হিসাবে তৈরি করা হয়েছিল এবং একজন মানুষ কীভাবে রঙ উপলব্ধি করে তার সাথে আরও ঘনিষ্ঠভাবে সারিবদ্ধ।
হিউ হল একটি রঙ বর্ণনা করার একটি গুণগত উপায়, যেমন লাল, সবুজ বা নীল, যেখানে প্রতিটি বর্ণের রঙের বর্ণালীতে একটি নির্দিষ্ট স্পট রয়েছে যার মান 0 থেকে 360, লাল 0-এ, সবুজ 120 এবং নীল 240।
স্যাচুরেশন হল একটি রঙের তীব্রতা, যা 0% থেকে 100% পর্যন্ত শতাংশে পরিমাপ করা হয়। সম্পূর্ণ স্যাচুরেশন (100%) সহ একটি রঙ খুব প্রাণবন্ত হবে, যখন কোন স্যাচুরেশন (0%) নেই এমন একটি রঙ হবে গ্রেস্কেল বা কালো এবং সাদা।
হালকাতা হল একটি রঙের হালকা বা গাঢ় চরিত্র, যা 0% (কালো) থেকে 100% (সাদা) পর্যন্ত শতাংশে পরিমাপ করা হয়।
রঙের বৈসাদৃশ্য পরিমাপ করুন
বিভিন্ন দৃষ্টি প্রতিবন্ধী ব্যক্তিদের সহায়তা করার জন্য, WAI গোষ্ঠী একটি রঙের বৈসাদৃশ্য সূত্র তৈরি করেছে যাতে পাঠ্য এবং এর পটভূমির মধ্যে যথেষ্ট বৈসাদৃশ্য বিদ্যমান রয়েছে । যখন এই রঙের বৈসাদৃশ্য অনুপাত অনুসরণ করা হয়, মাঝারিভাবে কম দৃষ্টিশক্তি সম্পন্ন লোকেরা বৈসাদৃশ্য-বর্ধিত সহায়ক প্রযুক্তির প্রয়োজন ছাড়াই পটভূমিতে পাঠ্য পড়তে পারে।
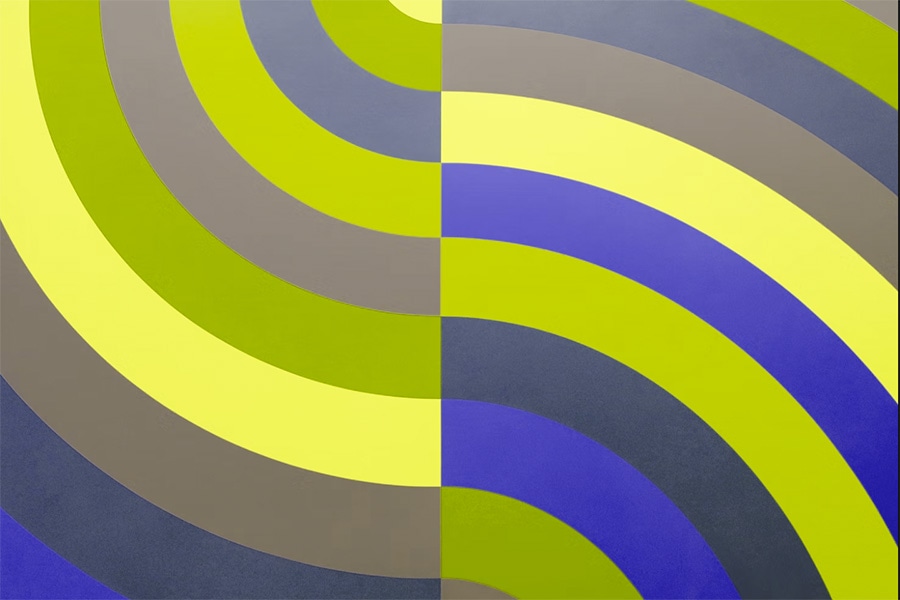
একটি স্পন্দনশীল রঙের প্যালেট সহ চিত্রগুলি দেখুন এবং তুলনা করুন যে চিত্রটি বর্ণান্ধতার নির্দিষ্ট ফর্মগুলির সাথে কীভাবে প্রদর্শিত হবে।


বাম দিকে, ছবিটি বেগুনি, লাল, কমলা, হলুদ, একোয়া সবুজ, হালকা নীল এবং গাঢ় নীল রঙের রংধনু বালি দেখায়। ডানদিকে একটি উজ্জ্বল, বহু রঙের রংধনু প্যাটার্ন।
Deuteranopia


Deuteranopia (সাধারণত সবুজ অন্ধ হিসাবে পরিচিত) 1% থেকে 5% পুরুষের মধ্যে, 0.35% থেকে 0.1% মহিলাদের মধ্যে ঘটে।
Deuteranopia আক্রান্ত ব্যক্তিদের সবুজ আলোর প্রতি সংবেদনশীলতা কমে যায়। এই বর্ণান্ধতা ফিল্টার এই ধরনের বর্ণান্ধতা কেমন হতে পারে তা অনুকরণ করে।
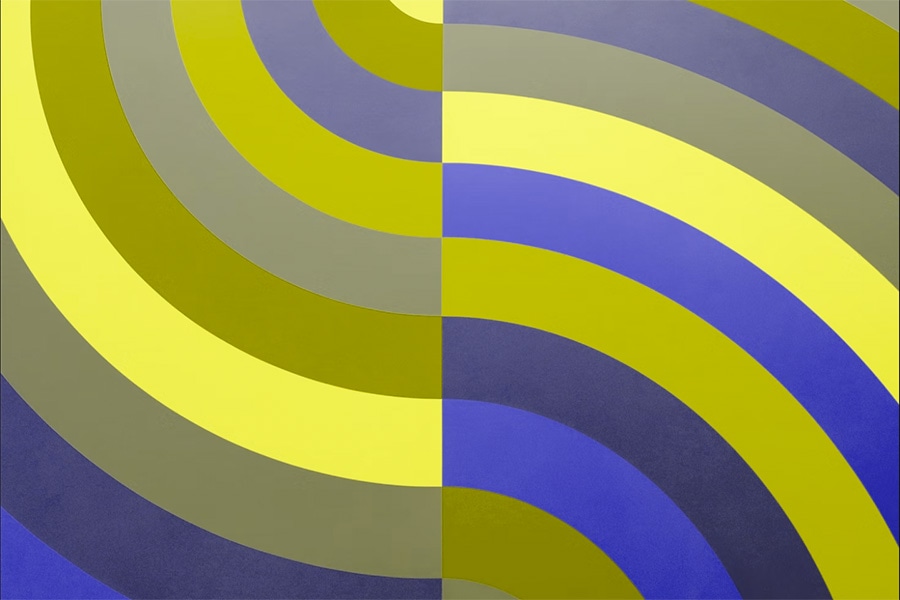
প্রোটানোপিয়া


প্রোটানোপিয়া (সাধারণত রেড ব্লাইন্ড নামে পরিচিত) 1.01% থেকে 1.08% পুরুষ এবং 0.03% মহিলাদের মধ্যে 0.02% হয়।
প্রোটানোপিয়ায় আক্রান্ত ব্যক্তিদের লাল আলোর প্রতি সংবেদনশীলতা কমে যায়। এই বর্ণান্ধতা ফিল্টার এই ধরনের বর্ণান্ধতা কেমন হতে পারে তা অনুকরণ করে।
অ্যাক্রোমাটোপসিয়া বা একরঙা


অ্যাক্রোমাটোপসিয়া বা মনোক্রোমাটিজম (বা সম্পূর্ণ বর্ণান্ধতা) খুব, খুব কমই ঘটে।
অ্যাক্রোমাটোপসিয়া বা একরঙা ব্যক্তিদের লাল, সবুজ বা নীল আলোর প্রায় কোন উপলব্ধি নেই। এই বর্ণান্ধতা ফিল্টার এই ধরনের বর্ণান্ধতা কেমন হতে পারে তা অনুকরণ করে।
রঙের বৈসাদৃশ্য গণনা করুন
রঙের বৈসাদৃশ্য সূত্রটি বৈসাদৃশ্য নির্ধারণে সাহায্য করার জন্য রঙের আপেক্ষিক উজ্জ্বলতা ব্যবহার করে, যা 1 থেকে 21 পর্যন্ত হতে পারে। এই সূত্রটি প্রায়শই [color value]:1 এ সংক্ষিপ্ত করা হয়। উদাহরণস্বরূপ, খাঁটি সাদার বিপরীতে খাঁটি কালোর রঙের বৈসাদৃশ্য অনুপাত 21:1 এ সবচেয়ে বেশি।
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
নিয়মিত আকারের পাঠ্য, পাঠ্যের ছবি সহ, রঙের জন্য ন্যূনতম WCAG প্রয়োজনীয়তাগুলি পাস করতে অবশ্যই 4.5:1 রঙের বৈসাদৃশ্য অনুপাত থাকতে হবে। বড় আকারের পাঠ্য এবং প্রয়োজনীয় আইকনগুলির একটি রঙের বৈসাদৃশ্য অনুপাত 3:1 হওয়া আবশ্যক৷ বড় আকারের টেক্সট কমপক্ষে 18pt / 24px বা 14pt / 18.5px বোল্ড হওয়ার দ্বারা চিহ্নিত করা হয়। লোগো এবং আলংকারিক উপাদানগুলি এই রঙের বৈপরীত্য প্রয়োজনীয়তা থেকে মুক্ত।
সৌভাগ্যক্রমে, কোনও উন্নত গণিতের প্রয়োজন নেই কারণ প্রচুর সরঞ্জাম রয়েছে যা আপনার জন্য রঙের বৈসাদৃশ্য গণনা করবে। Adobe Color , Color Contrast Analyzer , Leonardo , এবং Chrome-এর DevTools কালার পিকারের মতো টুলগুলি আপনাকে দ্রুত রঙের বৈসাদৃশ্য অনুপাত বলতে পারে এবং সর্বাধিক অন্তর্ভুক্ত রঙের জোড়া এবং প্যালেটগুলি তৈরি করতে সাহায্য করার জন্য পরামর্শ দিতে পারে৷
রং ব্যবহার করে
জায়গায় ভাল রঙের বৈসাদৃশ্যের মাত্রা ছাড়া, শব্দ, আইকন এবং অন্যান্য গ্রাফিকাল উপাদানগুলি আবিষ্কার করা কঠিন এবং নকশাটি দ্রুত অ্যাক্সেসযোগ্য হয়ে উঠতে পারে। তবে স্ক্রিনে রঙটি কীভাবে ব্যবহার করা হয় সেদিকে মনোযোগ দেওয়াও গুরুত্বপূর্ণ, কারণ আপনি তথ্য, ক্রিয়াকলাপ বা ভিজ্যুয়াল উপাদানকে আলাদা করতে একা রঙ ব্যবহার করতে পারবেন না।
উদাহরণ স্বরূপ, আপনি যদি বলেন, " চালিয়ে যেতে সবুজ বোতামে ক্লিক করুন " কিন্তু বোতামটিতে কোনো অতিরিক্ত বিষয়বস্তু বা শনাক্তকারী বাদ দেন, তাহলে নির্দিষ্ট ধরনের বর্ণান্ধতা আছে এমন ব্যক্তিদের জন্য কোন বোতামে ক্লিক করতে হবে তা জানা কঠিন হবে৷ একইভাবে, অনেক গ্রাফ, চার্ট এবং টেবিল তথ্য প্রকাশের জন্য একা রঙ ব্যবহার করে। একটি প্যাটার্ন, টেক্সট বা আইকনের মতো অন্য একটি শনাক্তকারী যোগ করা মানুষকে বিষয়বস্তু বুঝতে সাহায্য করার জন্য অত্যন্ত গুরুত্বপূর্ণ।
আপনার ডিজিটাল পণ্যগুলি গ্রেস্কেলে পর্যালোচনা করা সম্ভাব্য রঙের সমস্যাগুলি দ্রুত সনাক্ত করার একটি ভাল উপায়।
রঙ-কেন্দ্রিক মিডিয়া প্রশ্ন
রঙের বৈসাদৃশ্য অনুপাত এবং আপনার স্ক্রিনে রঙের ব্যবহার পরীক্ষা করার বাইরে, আপনার ক্রমবর্ধমান জনপ্রিয় এবং সমর্থিত মিডিয়া প্রশ্নগুলি প্রয়োগ করার কথা বিবেচনা করা উচিত যা ব্যবহারকারীদের স্ক্রিনে কী প্রদর্শিত হয় তার উপর আরও নিয়ন্ত্রণের প্রস্তাব দেয়।
উদাহরণস্বরূপ, @prefers-color-scheme মিডিয়া ক্যোয়ারী ব্যবহার করে, আপনি একটি অন্ধকার থিম তৈরি করতে পারেন, যা ফটোফোবিয়া বা আলোর সংবেদনশীলতা সহ লোকেদের জন্য সহায়ক হতে পারে। এছাড়াও আপনি @prefers-contrast সাথে একটি উচ্চ কনট্রাস্ট থিম তৈরি করতে পারেন, যা রঙের ঘাটতি এবং বৈসাদৃশ্য সংবেদনশীলতা সহ লোকেদের সমর্থন করে৷
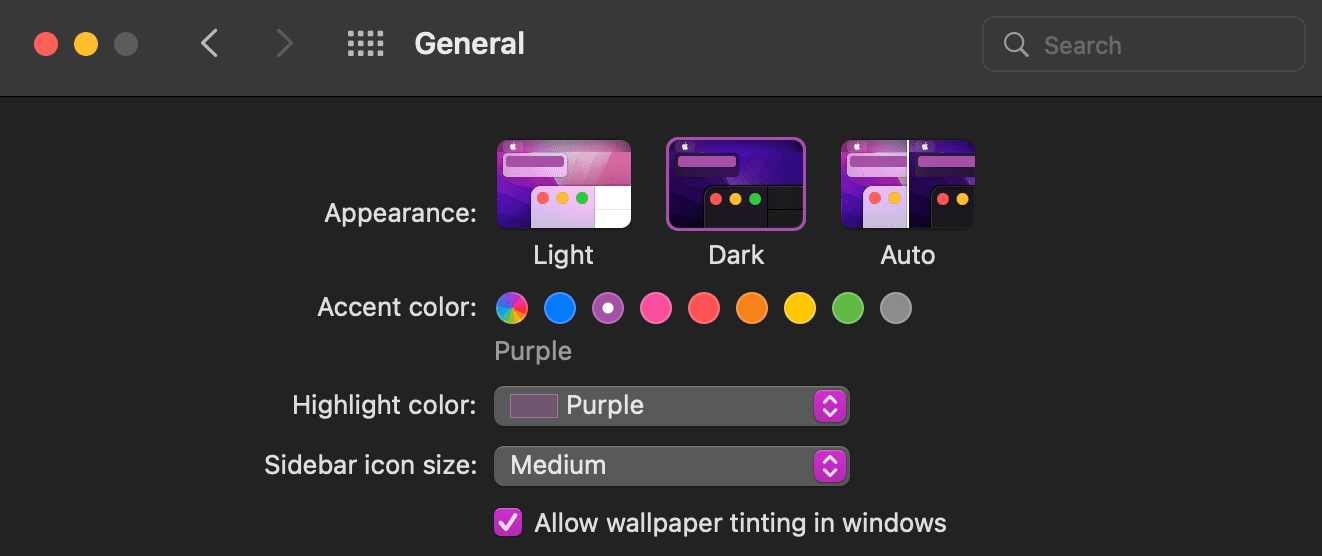
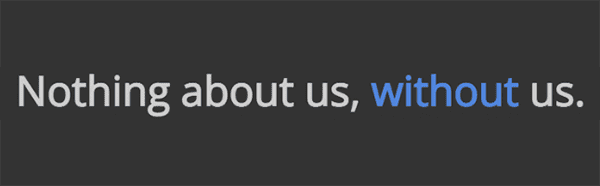
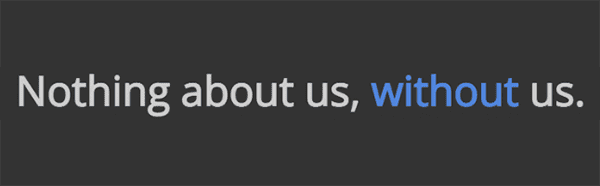
রঙের স্কিম পছন্দ করে
মিডিয়া ক্যোয়ারী @prefers-color-scheme ব্যবহারকারীদের ওয়েবসাইট বা অ্যাপের একটি হালকা বা গাঢ়-থিমযুক্ত সংস্করণ বেছে নিতে দেয়। আপনি আপনার আলো বা অন্ধকার পছন্দ সেটিংস পরিবর্তন করে এবং এই মিডিয়া ক্যোয়ারী সমর্থন করে এমন একটি ব্রাউজারে নেভিগেট করার মাধ্যমে এই থিমটি কর্মে পরিবর্তন দেখতে পাবেন। ডার্ক মোডের জন্য ম্যাক এবং উইন্ডোজ নির্দেশাবলী পর্যালোচনা করুন।



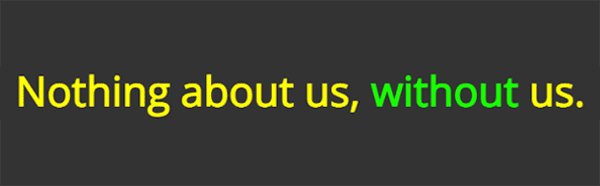
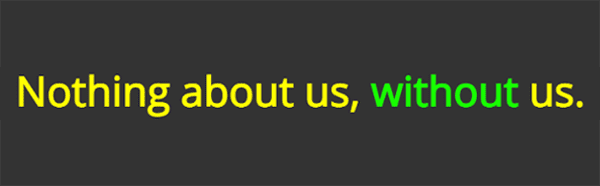
বৈসাদৃশ্য পছন্দ করে
@prefers-contrast মিডিয়া ক্যোয়ারী ব্যবহারকারীর OS সেটিংস চেক করে দেখতে পারে যে উচ্চ বৈসাদৃশ্য টগল করা আছে কি না। আপনি আপনার কনট্রাস্ট পছন্দ সেটিংস পরিবর্তন করে এবং এই মিডিয়া ক্যোয়ারী সমর্থন করে এমন একটি ব্রাউজারে নেভিগেট করার মাধ্যমে এই থিমের পরিবর্তন দেখতে পারেন ( ম্যাক এবং উইন্ডোজ কনট্রাস্ট মোড সেটিংস)৷


স্তর মিডিয়া প্রশ্ন
আপনার ব্যবহারকারীদের আরও বেশি পছন্দ দিতে আপনি একাধিক রঙ-কেন্দ্রিক মিডিয়া প্রশ্ন ব্যবহার করতে পারেন। এই উদাহরণে, আমরা @prefers-color-scheme এবং @prefers-contrast একসাথে স্ট্যাক করেছি।




আপনার উপলব্ধি পরীক্ষা করুন
রঙ এবং বৈসাদৃশ্য আপনার জ্ঞান পরীক্ষা করুন
ডকুমেন্টেশনের জন্য একা রঙই যথেষ্ট শনাক্তকারী নয়। আর কি পাঠকদের UI উপাদান সনাক্ত করতে সাহায্য করবে?

