Bạn có bao giờ cố gắng đọc văn bản trên màn hình và thấy khó đọc do bảng phối màu hoặc khó nhìn thấy màn hình trong môi trường quá sáng hoặc quá tối không? Hoặc có thể bạn là người gặp vấn đề về thị lực màu sắc lâu dài hơn, chẳng hạn như 300 triệu người bị mù màu hoặc 253 triệu người có thị lực kém?
Là nhà thiết kế hoặc nhà phát triển, bạn cần hiểu cách mọi người nhận biết màu sắc và độ tương phản, cho dù là tạm thời, theo tình huống hay vĩnh viễn. Điều này giúp bạn hỗ trợ tốt nhất nhu cầu thị giác của họ.
Mô-đun này sẽ giới thiệu cho bạn một số kiến thức cơ bản về màu sắc và độ tương phản hỗ trợ tiếp cận.
Nhận biết màu

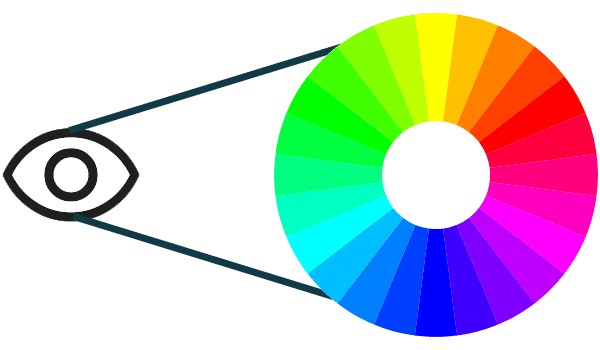
Bạn có biết rằng các vật thể không có màu sắc mà phản chiếu bước sóng ánh sáng không? Khi bạn nhìn thấy màu sắc, mắt sẽ nhận và xử lý các bước sóng đó rồi chuyển đổi thành màu sắc.
Khi nói đến khả năng hỗ trợ tiếp cận kỹ thuật số, chúng ta nói về các bước sóng này theo màu sắc, độ bão hoà và độ sáng (HSL). Mô hình HSL được tạo ra để thay thế cho mô hình màu RGB và phù hợp hơn với cách con người nhận biết màu sắc.
Hue (Độ đậm nhạt) là cách mô tả định tính một màu, chẳng hạn như đỏ, xanh lục hoặc xanh dương, trong đó mỗi độ đậm nhạt có một vị trí cụ thể trên quang phổ màu với các giá trị từ 0 đến 360, trong đó màu đỏ là 0, màu xanh lục là 120 và màu xanh dương là 240.
Độ bão hoà là độ đậm của một màu, được đo bằng tỷ lệ phần trăm từ 0% đến 100%. Màu có độ bão hoà đầy đủ (100%) sẽ rất sống động, trong khi màu không có độ bão hoà (0%) sẽ có thang màu xám hoặc màu đen trắng.
Độ sáng là đặc điểm sáng hoặc tối của màu, được đo bằng tỷ lệ phần trăm từ 0% (đen) đến 100% (trắng).
Đo độ tương phản màu
Để hỗ trợ những người bị khiếm thị ở nhiều mức độ, nhóm WAI đã tạo một công thức độ tương phản màu để đảm bảo có đủ độ tương phản giữa văn bản và nền. Khi tuân thủ các tỷ lệ tương phản màu này, những người có thị lực kém vừa phải có thể đọc văn bản trên nền mà không cần công nghệ hỗ trợ tăng độ tương phản.
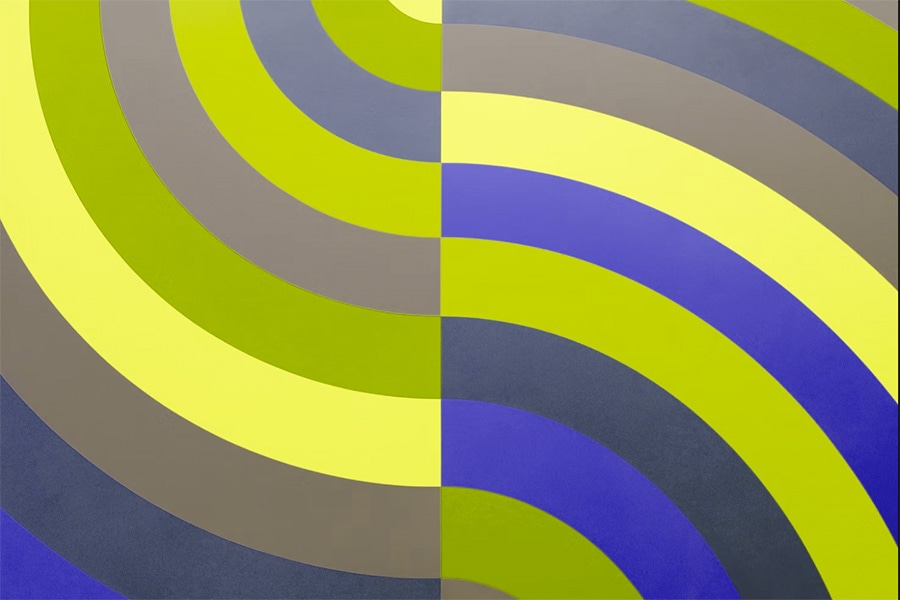
Hãy xem xét những hình ảnh có bảng màu sống động và so sánh hình ảnh đó với những hình ảnh dành cho những người mắc một số dạng bệnh mù màu cụ thể.


Ở bên trái, hình ảnh cho thấy cát cầu vồng có màu tím, đỏ, cam, vàng, xanh lục lam, xanh dương nhạt và xanh dương đậm. Ở bên phải là một mẫu cầu vồng nhiều màu sắc, sáng hơn.
Mù màu xanh lục


Mù màu lục (thường gọi là mù màu xanh lục) xảy ra ở 1% đến 5% nam giới, 0,35% đến 0,1% nữ giới.
Những người mắc chứng mù màu lục giảm độ nhạy cảm với ánh sáng màu xanh lục. Bộ lọc mù màu này mô phỏng hình ảnh của loại mù màu này.
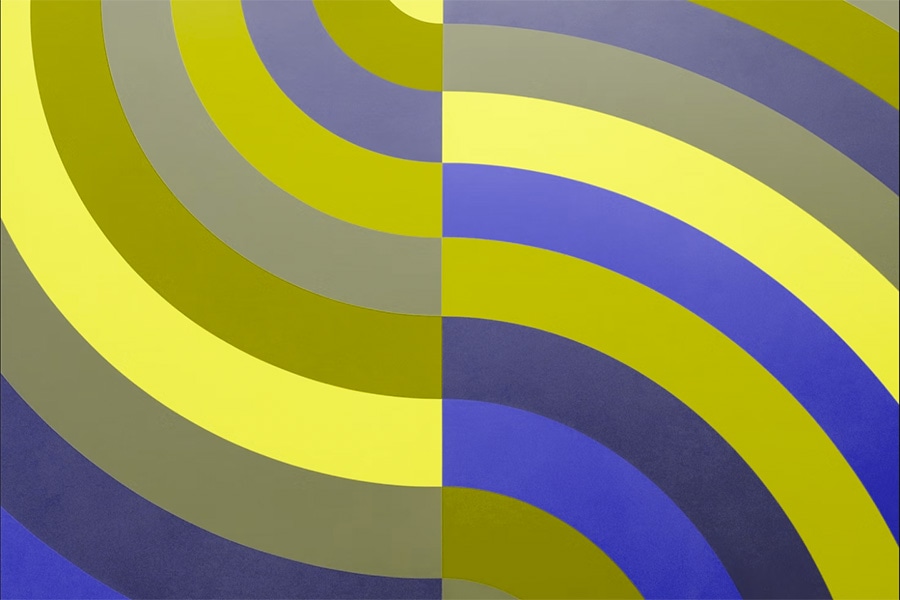
Mù màu đỏ


Chứng mù màu đỏ (thường gọi là mù màu đỏ) xảy ra ở 1,01% đến 1,08% nam giới và 0,02% đến 0,03% nữ giới.
Những người mắc chứng Protanopia có độ nhạy cảm với ánh sáng đỏ bị giảm. Bộ lọc mù màu này mô phỏng hình ảnh của loại mù màu này.
Mù màu hoặc Mù màu toàn bộ


Tắc nghẽn màu sắc hoặc Màu đơn sắc (hoặc mù màu hoàn toàn) rất hiếm khi xảy ra.
Những người mắc chứng mù màu hoặc đơn sắc hầu như không nhận biết được ánh sáng màu đỏ, xanh lục hoặc xanh lam. Bộ lọc mù màu này mô phỏng hình ảnh của loại mù màu này.
Tính độ tương phản màu
Công thức độ tương phản màu sử dụng độ chói tương đối của màu để xác định độ tương phản, có thể dao động từ 1 đến 21. Công thức này thường được rút gọn thành [color value]:1. Ví dụ: màu đen thuần tuý so với màu trắng thuần tuý có tỷ lệ tương phản màu lớn nhất là 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Văn bản có kích thước thông thường, bao gồm cả hình ảnh văn bản, phải có tỷ lệ tương phản màu là 4.5:1 để đáp ứng các yêu cầu tối thiểu của WCAG về màu sắc.
Văn bản có kích thước lớn và các biểu tượng thiết yếu phải có tỷ lệ tương phản màu là 3:1.
Văn bản cỡ lớn được đặc trưng bởi cỡ chữ ít nhất là 18pt / 24px hoặc 14pt/18,5px in đậm. Biểu trưng và các thành phần trang trí được miễn tuân theo các yêu cầu về độ tương phản màu này.
Rất may, bạn không cần phải có kiến thức toán học nâng cao vì có rất nhiều công cụ sẽ giúp bạn tính toán độ tương phản màu. Các công cụ như Adobe Color, Color Contrast Analyzer (Trình phân tích độ tương phản màu), Leonardo và bộ chọn màu DevTools của Chrome có thể nhanh chóng cho bạn biết tỷ lệ tương phản màu và đưa ra đề xuất để giúp bạn tạo các cặp màu và bảng màu bao gồm nhiều màu nhất.
Sử dụng màu sắc
Nếu không có độ tương phản màu sắc tốt, các từ, biểu tượng và các thành phần đồ hoạ khác sẽ khó phát hiện và thiết kế có thể nhanh chóng trở nên không truy cập được. Tuy nhiên, bạn cũng cần chú ý đến cách sử dụng màu sắc trên màn hình, vì bạn không thể chỉ sử dụng màu sắc để truyền đạt thông tin, hành động hoặc phân biệt một thành phần hình ảnh.
Ví dụ: nếu bạn nói "nhấp vào nút màu xanh lục để tiếp tục" nhưng bỏ qua mọi nội dung hoặc giá trị nhận dạng bổ sung cho nút đó, thì những người mắc một số loại bệnh mù màu sẽ khó biết phải nhấp vào nút nào. Tương tự, nhiều biểu đồ, biểu đồ và bảng chỉ sử dụng màu sắc để truyền tải thông tin. Việc thêm một giá trị nhận dạng khác, chẳng hạn như hoa văn, văn bản hoặc biểu tượng, là điều quan trọng để giúp mọi người hiểu nội dung.
Việc xem xét sản phẩm kỹ thuật số ở thang màu xám là một cách hay để nhanh chóng phát hiện các vấn đề về màu sắc có thể xảy ra.
Truy vấn nội dung nghe nhìn tập trung vào màu sắc
Ngoài việc kiểm tra tỷ lệ tương phản màu và cách sử dụng màu trên màn hình, bạn nên cân nhắc áp dụng truy vấn nội dung nghe nhìn ngày càng phổ biến và được hỗ trợ để giúp người dùng kiểm soát nhiều hơn nội dung hiển thị trên màn hình.
Ví dụ: bằng cách sử dụng truy vấn nội dung nghe nhìn @prefers-color-scheme, bạn có thể tạo giao diện tối. Giao diện này có thể hữu ích cho những người mắc chứng sợ ánh sáng hoặc nhạy cảm với ánh sáng. Bạn cũng có thể tạo giao diện có độ tương phản cao bằng @prefers-contrast để hỗ trợ những người bị khiếm màu và mẫn cảm với độ tương phản.
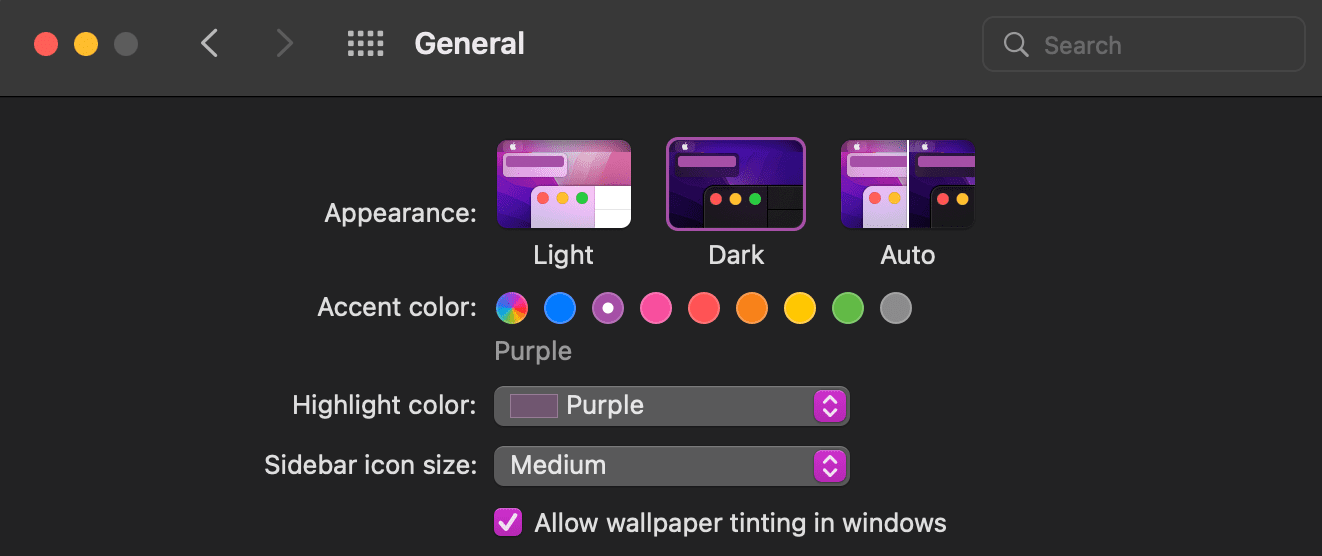
Ưu tiên bảng phối màu
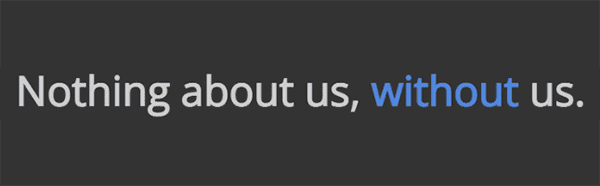
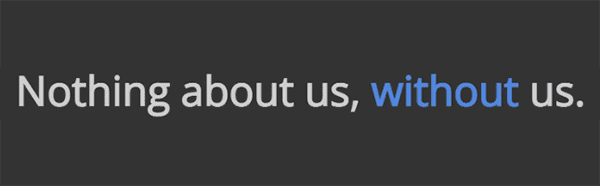
Truy vấn nội dung đa phương tiện @prefers-color-scheme cho phép người dùng chọn phiên bản trang web hoặc ứng dụng có giao diện sáng hoặc tối mà họ đang truy cập. Bạn có thể thấy sự thay đổi về giao diện này bằng cách thay đổi chế độ cài đặt ưu tiên sáng hoặc tối và chuyển đến một trình duyệt hỗ trợ truy vấn nội dung nghe nhìn này. Xem hướng dẫn về chế độ tối trên Mac và Windows.



Ưu tiên độ tương phản
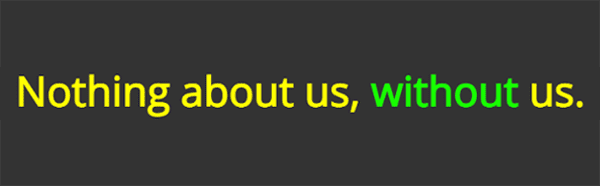
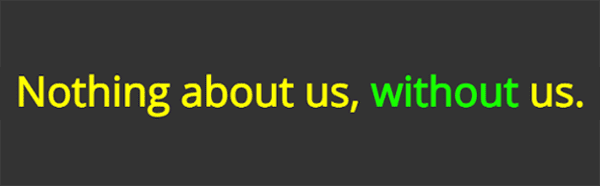
Truy vấn nội dung nghe nhìn @prefers-contrast kiểm tra chế độ cài đặt hệ điều hành của người dùng để xem chế độ tương phản cao đã được bật hay tắt. Bạn có thể thấy thay đổi về giao diện này bằng cách thay đổi chế độ cài đặt lựa chọn ưu tiên về độ tương phản và chuyển đến một trình duyệt hỗ trợ truy vấn nội dung nghe nhìn này (chế độ cài đặt độ tương phản Mac và Windows).


Lớp truy vấn nội dung đa phương tiện
Bạn có thể sử dụng nhiều truy vấn nội dung nghe nhìn tập trung vào màu sắc để mang đến cho người dùng nhiều lựa chọn hơn. Trong ví dụ này, chúng ta đã xếp chồng @prefers-color-scheme và @prefers-contrast với nhau.




Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về màu sắc và độ tương phản
Chỉ màu sắc thôi là chưa đủ để xác định tài liệu. Còn yếu tố nào khác giúp người đọc xác định các thành phần trên giao diện người dùng?

