Hai mai provato a leggere del testo su uno schermo e hai avuto difficoltà a leggere a causa della combinazione di colori o hai avuto difficoltà a vedere lo schermo in un ambiente molto luminoso o con poca luce? Oppure hai un problema di visione dei colori più permanente, come i circa 300 milioni di persone daltoniche o i 253 milioni di persone ipovedenti?
In qualità di designer o sviluppatore, devi capire in che modo le persone percepiscono il colore e il contrasto, che si tratti di un'esperienza temporanea, situazionale o permanente. In questo modo, puoi supportare al meglio le sue esigenze visive.
Questo modulo illustra alcuni aspetti di base del colore e del contrasto accessibili.
Percepire il colore

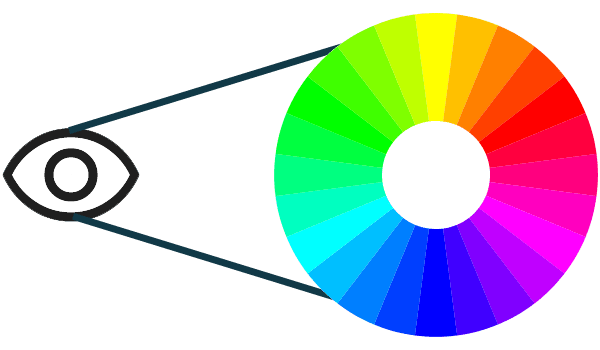
Lo sapevi che gli oggetti non hanno colore, ma riflettono lunghezze d'onda della luce? Quando vedi un colore, i tuoi occhi ricevono ed elaborano queste lunghezze d'onda e le convertono in colori.
Quando parliamo di accessibilità digitale, parliamo di queste lunghezze d'onda in termini di tonalità, saturazione e luminosità (HSL). Il modello HSL è stato creato come alternativa al modello di colore RGB e si allinea di più alla percezione del colore da parte dell'uomo.
La tinta è un modo qualitativo per descrivere un colore, ad esempio rosso, verde o blu, dove ogni tinta ha un punto specifico nello spettro dei colori con valori che vanno da 0 a 360, con il rosso a 0, il verde a 120 e il blu a 240.
La saturazione è l'intensità di un colore, misurata in percentuali che vanno da 0% a 100%. Un colore con saturazione completa (100%) è molto vivido, mentre un colore senza saturazione (0%) è in scala di grigi o in bianco e nero.
La luminosità è il carattere chiaro o scuro di un colore, misurato in percentuali che vanno da 0% (nero) a 100% (bianco).
Misurare il contrasto di colore
Per aiutare le persone con disabilità visive di vario genere, il gruppo WAI ha creato una formula per il contrasto dei colori per garantire un contrasto sufficiente tra il testo e lo sfondo. Se vengono rispettati questi rapporti di contrasto dei colori, le persone con disabilità visive moderate possono leggere il testo sullo sfondo senza bisogno di tecnologie per la disabilità visiva che migliorano il contrasto.
Dai un'occhiata alle immagini con una tavolozza di colori vivaci e confronta l'aspetto di queste immagini per le persone con forme specifiche di daltonismo.


A sinistra, l'immagine mostra sabbia arcobaleno con i colori viola, rosso, arancione, giallo, verde acqua, azzurro e blu scuro. A destra è presente un motivo arcobaleno più luminoso e multicolore.
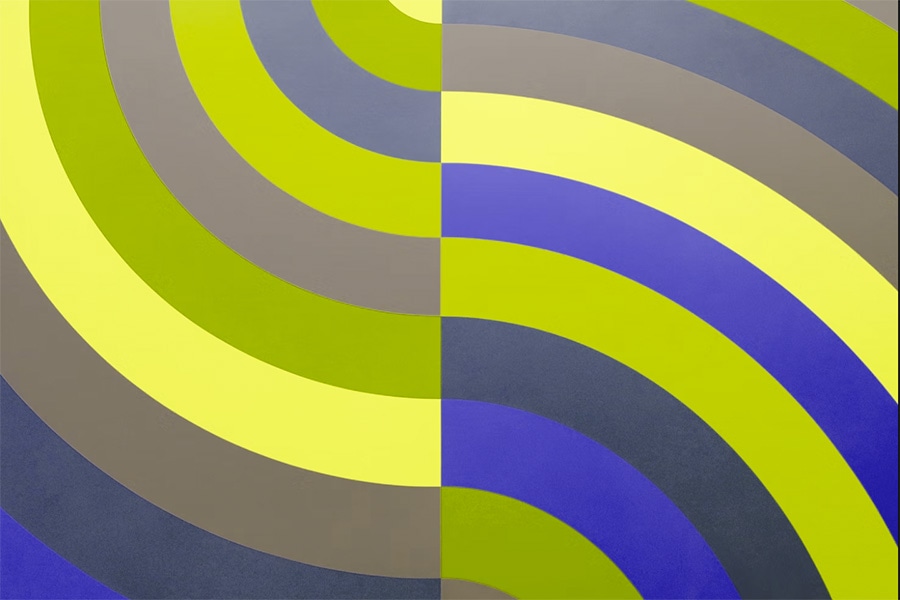
Deuteranopia


La deuteranopia (comunemente nota come cecità ai colori verde) si verifica nell'1-5% dei maschi e nello 0,35-0,1% delle femmine.
Le persone con deuteranopia hanno una sensibilità ridotta alla luce verde. Questo filtro per daltonismo simula l'aspetto di questo tipo di daltonismo.
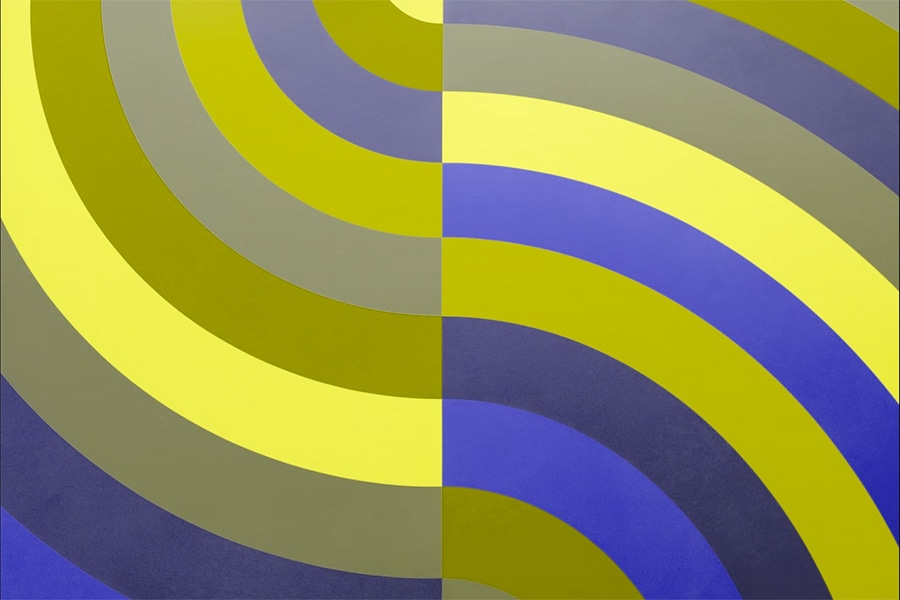
Protanopia


La protanopia (comunemente nota come cecità ai colori rossi) si verifica nell'1,01-1,08% dei maschi e nello 0,02-0,03% delle femmine.
Le persone con protanopia hanno una sensibilità ridotta alla luce rossa. Questo filtro per daltonismo simula l'aspetto di questo tipo di daltonismo.
Acromatopsia o monocromatismo


L'acromatopsia o il monocromatismo (o cecità ai colori completa) si verificano molto, molto raramente.
Le persone con acromatopsia o monocromatismo non percepiscono quasi la luce rossa, verde o blu. Questo filtro simula l'aspetto di questo tipo di daltonismo.
Calcolare il contrasto di colore
La formula del contrasto di colore utilizza la luminosità relativa dei colori per determinare il contrasto, che può variare da 1 a 21. Questa formula viene spesso abbreviata in [color value]:1. Ad esempio, il nero puro rispetto al bianco puro ha il rapporto di contrasto del colore più elevato, pari a 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Il testo di dimensioni normali, incluse le immagini di testo, deve avere un rapporto di contrasto di colore
4.5:1 per soddisfare i
requisiti minimi WCAG per il colore.
Il testo di grandi dimensioni e le icone essenziali devono avere un rapporto di contrasto del colore pari a 3:1.
Il testo di grandi dimensioni è caratterizzato da almeno 18 pt / 24 px o 14 pt/
18,5 px in grassetto. I loghi e gli elementi decorativi sono esenti da questi requisiti di
contrasto dei colori.
Fortunatamente, non è richiesta alcuna matematica avanzata, in quanto esistono molti strumenti che fanno al posto tuo i calcoli del contrasto dei colori. Strumenti come Adobe Color, Color Contrast Analyzer, Leonardo e il selettore dei colori di DevTools di Chrome possono indicarti rapidamente i rapporti di contrasto dei colori e offrire suggerimenti per aiutarti a creare le coppie di colori e le tavolozze più inclusive.
Utilizzo del colore
Senza un buon livello di contrasto dei colori, le parole, le icone e altri elementi grafici sono difficili da individuare e il design può diventare rapidamente inaccessibile. È importante anche prestare attenzione a come viene utilizzato il colore sullo schermo, in quanto non puoi utilizzare il colore da solo per trasmettere informazioni, azioni o distinguere un elemento visivo.
Ad esempio, se dici "Fai clic sul pulsante verde per continuare", ma ometti contenuti o identificatori aggiuntivi per il pulsante, sarà difficile per le persone con determinati tipi di daltonismo capire su quale pulsante fare clic. Analogamente, molti grafici, tabelle e grafici utilizzano solo il colore per trasmettere informazioni. L'aggiunta di un altro identificatore, come un motivo, un testo o un'icona, è fondamentale per aiutare le persone a comprendere i contenuti.
Esaminare i prodotti digitali in scala di grigi è un buon modo per rilevare rapidamente potenziali problemi di colore.
Query sui media incentrate sul colore
Oltre a verificare i rapporti di contrasto dei colori e l'uso del colore sullo schermo, ti consigliamo di applicare le sempre più apprezzate e supportate query sui media che offrono agli utenti più controllo su ciò che viene visualizzato sullo schermo.
Ad esempio, utilizzando la query sui media @prefers-color-scheme, puoi creare un tema scuro, che può essere utile per le persone con fotofobia o sensibilità alla luce. Puoi anche creare un tema ad alto contrasto con @prefers-contrast, che supporta le persone con deficienze di colore e sensibilità al contrasto.
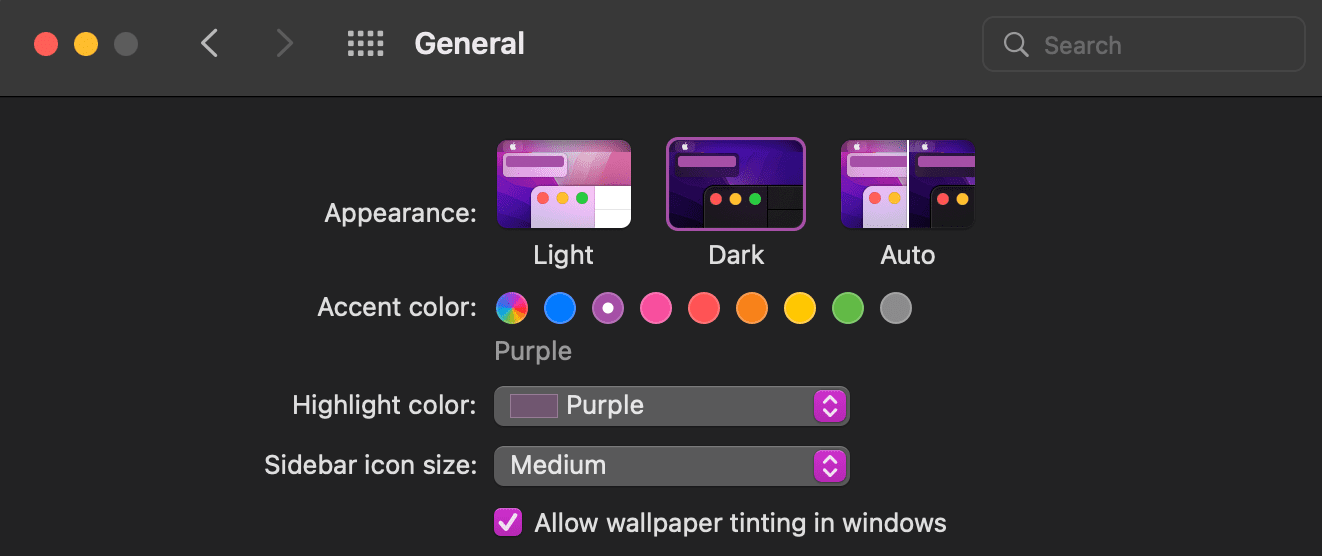
Preferisce combinazione di colori
La query sui media @prefers-color-scheme consente agli utenti di scegliere una versione chiara o scura del sito web o dell'app che stanno visitando. Puoi vedere questa
variazione del tema in azione modificando le impostazioni di preferenza per il tema chiaro o scuro e
passando a un browser che supporta questa query sui media. Consulta le istruzioni per la modalità Scuro su Mac e Windows.



Preferisce il contrasto
La query sui media @prefers-contrast controlla le impostazioni del sistema operativo dell'utente per verificare se la modalità ad alto contrasto è attivata o disattivata. Puoi vedere questa modifica del tema in azione modificando le impostazioni di preferenza del contrasto e passando a un browser che supporta questa query sui media (Mac e Windows).


Query sui contenuti multimediali a livello
Puoi utilizzare più query sui contenuti multimediali incentrate sui colori per offrire ai tuoi utenti ancora più scelte. In questo esempio abbiamo accumulato @prefers-color-scheme e
@prefers-contrast.




Verificare di aver compreso
Verifica le tue conoscenze su colore e contrasto
Il colore da solo non è un identificatore sufficiente per la documentazione. Che cos'altro aiuterà i lettori a identificare gli elementi dell'interfaccia utente?

