¿Alguna vez intentaste leer texto en una pantalla y te resultó difícil debido al esquema de colores o tuviste problemas para ver la pantalla en un entorno muy iluminado o con poca luz? ¿O tal vez tienes un problema de visión de colores más permanente, como los 300 millones de personas con daltonismo o los 253 millones de personas con baja visión?
Como diseñador o desarrollador, debes comprender cómo las personas perciben el color y el contraste, ya sea de forma temporal, situacional o permanente. Esto te ayudará a satisfacer mejor sus necesidades visuales.
En este módulo, se te presentarán algunos aspectos básicos del color y el contraste accesibilidad.
Cómo percibir el color

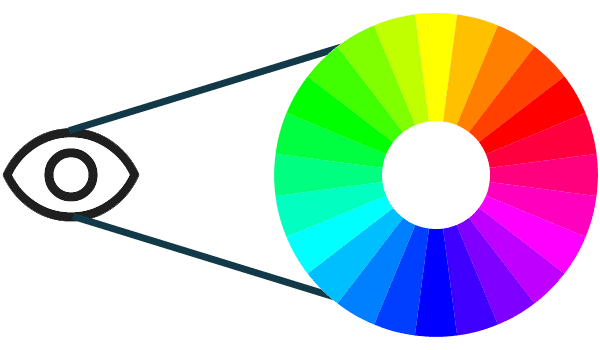
¿Sabías que los objetos no poseen color, sino que reflejan longitudes de onda de luz? Cuando ves colores, tus ojos reciben y procesan esas longitudes de onda y las convierten en colores.
Cuando se trata de accesibilidad digital, hablamos de estas longitudes de onda en términos de tono, saturación y luminosidad (HSL). El modelo HSL se creó como una alternativa al modelo de color RGB y se alinea más con la forma en que una persona percibe el color.
El matiz es una forma cualitativa de describir un color, como rojo, verde o azul, en la que cada matiz tiene un lugar específico en el espectro de colores con valores que van del 0 al 360, con el rojo en 0, el verde en 120 y el azul en 240.
La saturación es la intensidad de un color, medida en porcentajes que van del 0% al 100%. Un color con saturación completa (100%) sería muy vívido, mientras que un color sin saturación (0%) sería en escala de grises o en blanco y negro.
La luminosidad es el carácter claro o oscuro de un color, medido en porcentajes que van del 0% (negro) al 100% (blanco).
Mide el contraste de color
Para ayudar a las personas con diversas discapacidades visuales, el grupo WAI creó una fórmula de contraste de colores para garantizar que exista suficiente contraste entre el texto y su fondo. Cuando se siguen estas relaciones de contraste de color, las personas con visión moderadamente reducida pueden leer el texto en el fondo sin necesidad de tecnología de accesibilidad que mejore el contraste.
Observa imágenes con una paleta de colores vibrantes y compara cómo se verían esas imágenes para las personas con formas específicas de daltonismo.


A la izquierda, la imagen muestra arena de arcoíris con colores morado, rojo, naranja, amarillo, verde agua, azul claro y azul oscuro. A la derecha, hay un patrón de arco iris más brillante y multicolor.
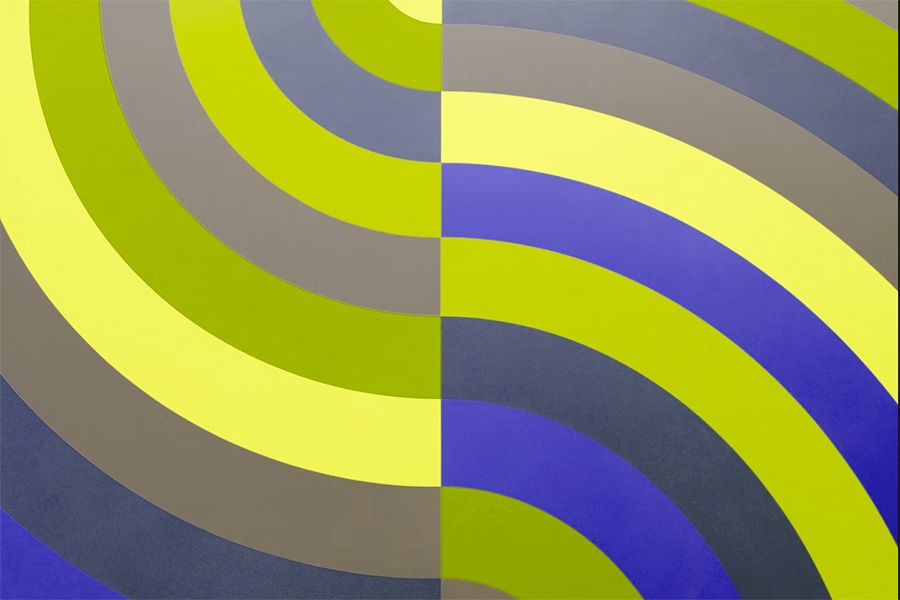
Deuteranopia


La deuteranopia (conocida comúnmente como ceguera verde) ocurre en el 1% al 5% de los hombres y en el 0.35% al 0.1% de las mujeres.
Las personas con deuteranopia tienen una sensibilidad reducida a la luz verde. Este filtro de daltonismo simula cómo se vería este tipo de daltonismo.
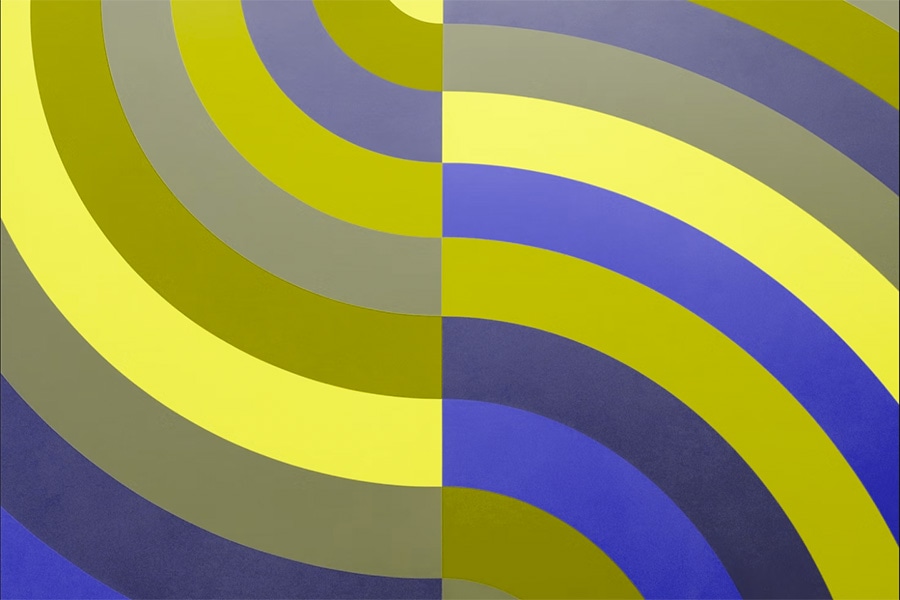
Protanopia


La protanopía (conocida comúnmente como ceguera para el rojo) ocurre en el 1.01% al 1.08% de los hombres y en el 0.02% al 0.03% de las mujeres.
Las personas con protanopia tienen una sensibilidad reducida a la luz roja. Este filtro de daltonismo simula cómo se vería este tipo de daltonismo.
Acromatopsia o monocromatismo


La acromatópsia o el monocromatismo (o ceguera total al color) ocurren muy, muy raramente.
Las personas con acromatopsia o monocromatismo casi no perciben la luz roja, verde o azul. Este filtro de daltonismo simula cómo se vería este tipo de daltonismo.
Cómo calcular el contraste de color
La fórmula de contraste de color usa la luminosidad relativa de los colores para ayudar a determinar el contraste, que puede variar de 1 a 21. Esta fórmula suele abreviarse como [color value]:1. Por ejemplo, el negro puro en contraste con el blanco puro tiene la relación de contraste de color más alta en 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
El texto de tamaño normal, incluidas las imágenes de texto, debe tener una proporción de contraste de color de 4.5:1 para cumplir con los requisitos mínimos de WCAG para el color.
El texto de gran tamaño y los íconos esenciales deben tener una relación de contraste de color de 3:1.
El texto de gran tamaño se caracteriza por tener al menos 18 puntos / 24 px o 14 puntos/18.5 px en negrita. Los logotipos y los elementos decorativos están exentos de estos requisitos de contraste de color.
Por suerte, no se requieren cálculos matemáticos avanzados, ya que hay muchas herramientas que harán los cálculos de contraste de color por ti. Herramientas como Adobe Color, Color Contrast Analyzer, Leonardo y el selector de color de las Herramientas para desarrolladores de Chrome pueden indicarte rápidamente las relaciones de contraste de color y ofrecer sugerencias para ayudarte a crear los pares y las paletas de colores más inclusivos.
Cómo usar el color
Sin buenos niveles de contraste de color, las palabras, los íconos y otros elementos gráficos son difíciles de descubrir, y el diseño puede volverse inaccesible rápidamente. Sin embargo, también es importante prestar atención a cómo se usa el color en la pantalla, ya que no puedes usar solo el color para transmitir información, acciones o distinguir un elemento visual.
Por ejemplo, si dices "haz clic en el botón verde para continuar", pero omites cualquier contenido o identificador adicional del botón, sería difícil para las personas con ciertos tipos de daltonismo saber en qué botón hacer clic. Del mismo modo, muchos gráficos, cuadros y tablas usan solo el color para transmitir información. Es fundamental agregar otro identificador, como un patrón, un texto o un ícono, para ayudar a las personas a comprender el contenido.
Revisar tus productos digitales en escala de grises es una buena manera de detectar posibles problemas de color con rapidez.
Consultas de medios centradas en el color
Además de verificar las relaciones de contraste de color y el uso de color en la pantalla, deberías considerar aplicar las consultas de contenido cada vez más populares y compatibles que ofrecen a los usuarios más control sobre lo que se muestra en la pantalla.
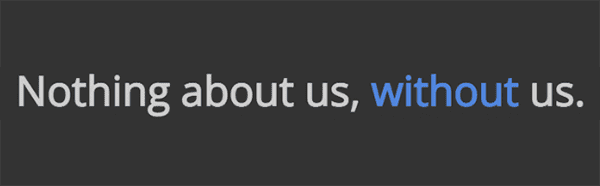
Por ejemplo, con la consulta de medios @prefers-color-scheme, puedes crear un tema oscuro, que puede ser útil para las personas con fotofobia o sensibilidad a la luz. También puedes crear un tema de alto contraste con @prefers-contrast, que es compatible con personas con deficiencias de color y sensibilidad al contraste.
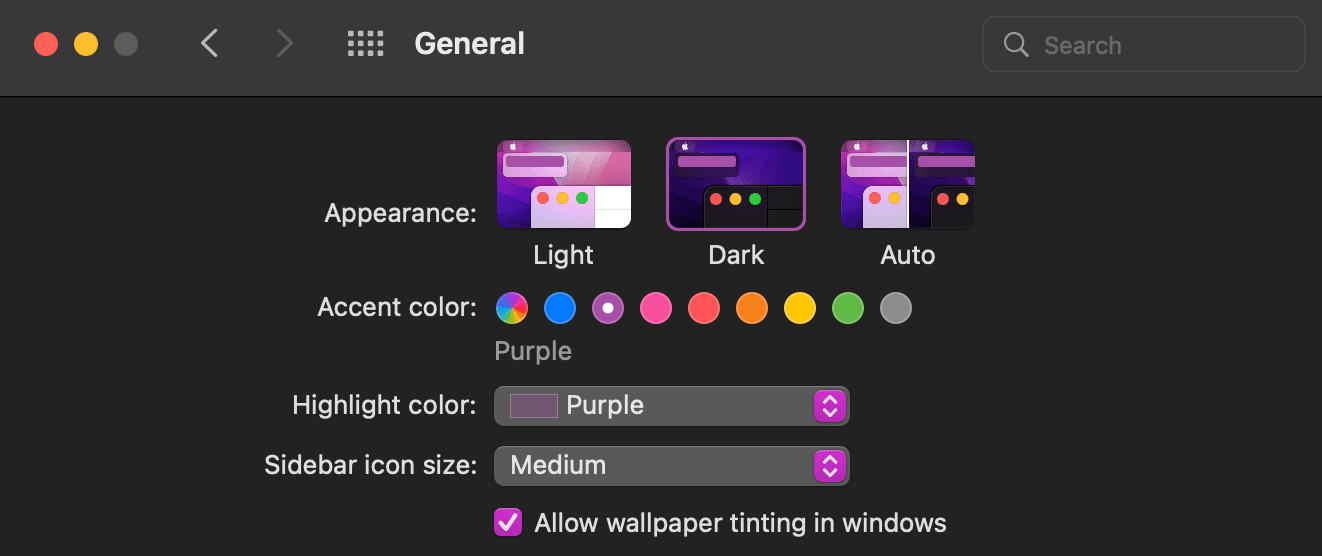
Prefers color scheme
La consulta de medios @prefers-color-scheme permite que los usuarios elijan una versión del sitio web o la app que visitan con temas claros o oscuros. Para ver este cambio de tema en acción, cambia la configuración de preferencia de tema claro o oscuro y navega a un navegador que admita esta consulta de contenido multimedia. Revisa las instrucciones para el modo oscuro en Mac y Windows.



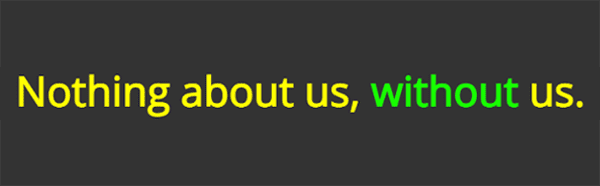
Prefiere el contraste
La consulta de medios @prefers-contrast verifica la configuración del SO del usuario para ver si el contraste alto está activado o desactivado. Para ver este cambio de tema en acción, cambia la configuración de preferencia de contraste y navega a un navegador que admita esta consulta de medios (configuración del modo de contraste de Mac y Windows).


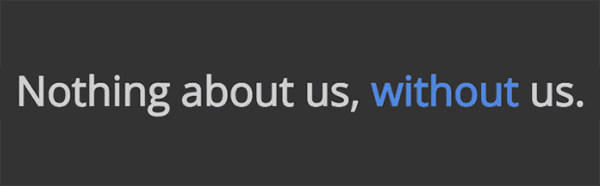
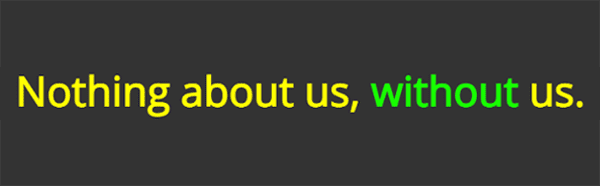
Cómo aplicar consultas de medios en capas
Puedes usar varias consultas de medios centradas en el color para darles a los usuarios aún más opciones. En este ejemplo, apilamos @prefers-color-scheme y
@prefers-contrast.




Verifica tu comprensión
Pon a prueba tus conocimientos sobre el color y el contraste
El color por sí solo no es un identificador suficiente para la documentación. ¿Qué más ayudará a los lectores a identificar los elementos de la IU?
