هل حاولت قراءة نص على شاشة ووجدت صعوبة في القراءة بسبب مخطط الألوان أو واجهت صعوبة في رؤية الشاشة في بيئة شديدة الإضاءة أو منخفضة الإضاءة؟ أو ربما تكون لديك مشكلة دائمة في الرؤية، مثل 300 مليون شخص يعانون من عمى الألوان أو 253 مليون شخص يعانون من ضعف في الرؤية؟
بصفتك مصمّمًا أو مطوّرًا، عليك فهم كيفية إدراك الأشخاص للون والتباين، سواء كان ذلك بشكل مؤقت أو ظرفي أو دائم. يساعدك ذلك في تلبية احتياجاتهم البصرية على أفضل نحو.
ستعرّفك هذه الوحدة على بعض أساسيات استخدام الألوان والتباين السهلَين على الاستخدام.
إدراك اللون

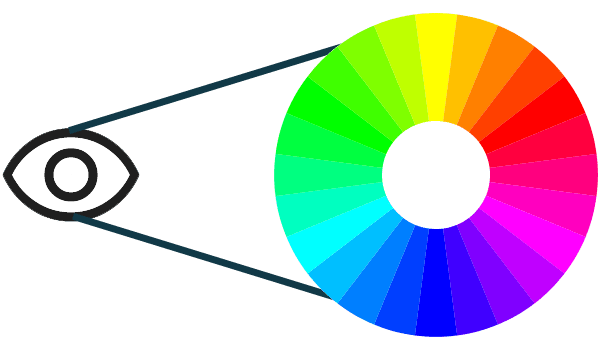
هل تعلم أنّ الأجسام لا تمتلك لونًا بل تعكس أطوال موجات الضوء؟ عندما ترى لونًا، تتلقّى عيناك هذه الأطوال الموجية وتعالجها ثم تحوّلها إلى ألوان.
عندما نتحدث عن سهولة الاستخدام الرقمي، نتحدث عن أطوال الموجات هذه من حيث الصبغة والتشبع والسطوع (HSL). تم إنشاء نموذج HSL كبديل لنموذج ألوان RGB، وهو يتوافق بشكلٍ أكبر مع الطريقة التي يدرك بها الإنسان اللون.
درجة اللون هي طريقة نوعية لوصف لون معيّن، مثل الأحمر أو الأخضر أو الأزرق، حيث يكون لكل درجة لون مكان محدّد في طيف الألوان بقيم تتراوح من 0 إلى 360، مع تحديد 0 للّون الأحمر و120 للّون الأخضر و240 للّون الأزرق.
التشبّع هو كثافة اللون، ويتم قياسه بالنِسب المئوية التي تتراوح بين 0% و%100. سيكون اللون مشبعًا بالكامل (100%) إذا كان حيويًا جدًا، بينما سيكون لونًا بلا تشبع (0%) إذا كان باللون الرمادي أو بالأبيض والأسود.
السطوع هو سمة اللون الفاتح أو الداكن، ويتم قياسه بالنِسب المئوية التي تتراوح من 0% (أسود) إلى 100% (أبيض).
قياس تباين الألوان
للمساعدة في دعم الأشخاص الذين يعانون من عجز بصري بأشكال مختلفة، أنشأت مجموعة WAI صيغة تباين الألوان لضمان توفّر تباين كافٍ بين النص وخلفيته. عند اتّباع نسب تباين الألوان هذه، يمكن للأشخاص الذين يعانون من ضعف في الرؤية بشكل معتدل قراءة النص في الخلفية بدون الحاجة إلى تقنية مساعدة لتحسين التباين.
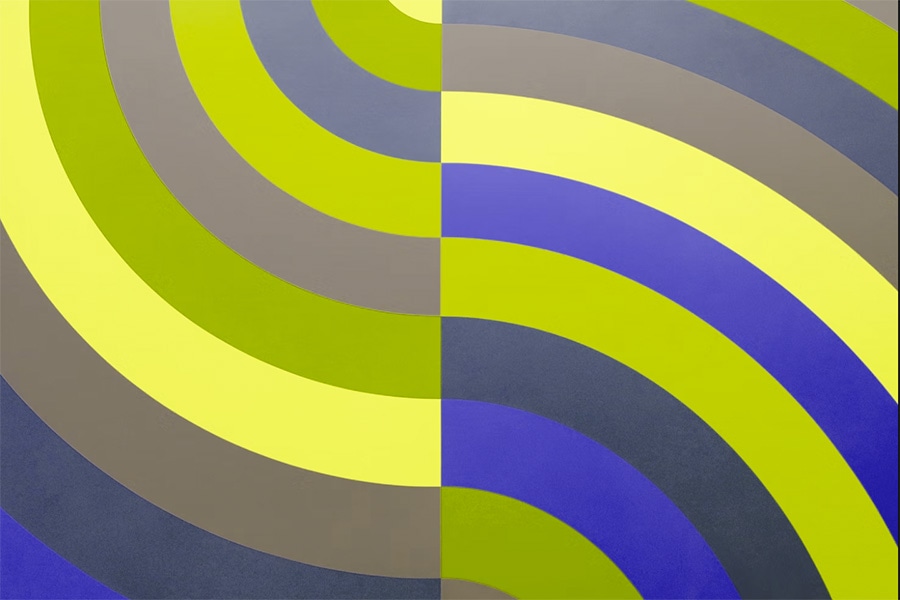
اطّلِع على صور تتضمّن لوحة ألوان حيوية وقارِن كيف ستبدو هذه الصورة لمستخدمي الأجهزة الذين يعانون من أشكال معيّنة من عمى الألوان.


على يمين الصورة، تظهر الرمال بألوان قوس قزح، وهي البنفسجي والأحمر والبرتقالي والأصفر والأخضر المائي والأزرق الفاتح والأزرق الداكن. على اليمين، يظهر نمط قوس قزح brighter ومتعدّد الألوان.
عمى اللون الأخضر


يصيب عمى الأخضر (المعروف أيضًا باسم عمى الأخضر) ما بين 1% و5% من الذكور وما بين 0.35% و0.1% من الإناث.
يعاني الأشخاص المصابون بعمى الأخضر من انخفاض في حساسيتهم للضوء الأخضر. يحاكي فلتر عمى الألوان هذا الشكل الذي قد يبدو عليه هذا النوع من عمى الألوان.
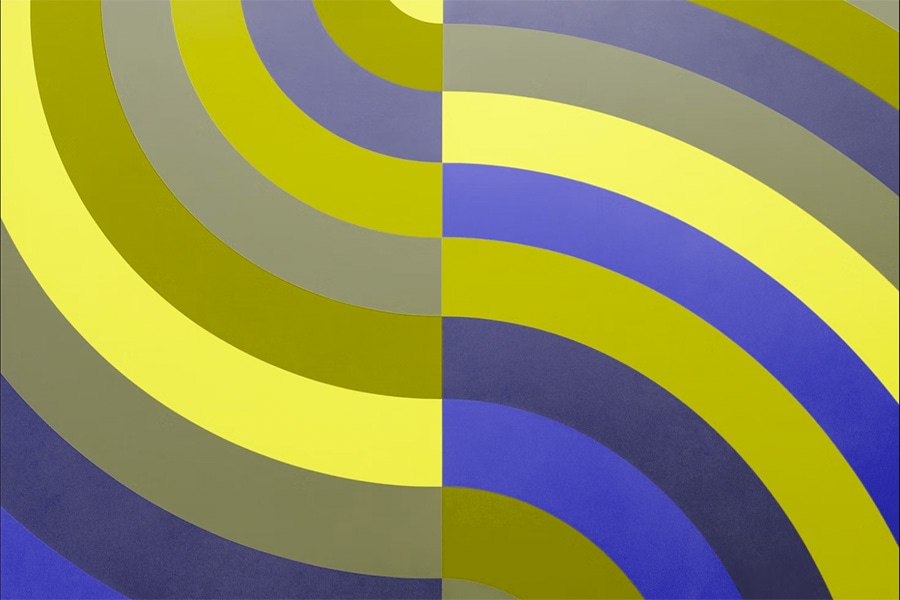
عمى اللون الأحمر


تصيب عمى الألوان الأحمر والأخضر (المعروف باسم عمى الألوان الأحمر) ما بين 1.01% و1.08% من الذكور و0.02% 0.03% من الإناث.
ينخفض مستوى حساسية الأشخاص الذين يعانون من عمى الأحمر للضوء الأحمر. يحاكي فلتر عمى الألوان هذا الشكل الذي قد يبدو عليه هذا النوع من عمى الألوان.
عمى الألوان التام


نادرًا ما تحدث العمى اللوني (أو العمى اللوني الكامل).
لا يدرك الأشخاص المصابون بالعمى اللوني أو أحادية اللون الضوء الأحمر أو الأخضر أو الأزرق تقريبًا. يحاكي فلتر عمى الألوان هذا الشكل الذي قد يبدو عليه هذا النوع من عمى الألوان.
احتساب تباين الألوان
تستخدِم صيغة تباين الألوان السطوع النسبي للألوان للمساعدة في تحديد التباين الذي يمكن أن يتراوح بين 1 و21. غالبًا ما يتم اختصار هذه الصيغة إلى [color value]:1. على سبيل المثال، يُعدّ اللون الأسود الخالص على عكس
الأبيض الخالص هو اللونان اللذان يحقّقان أكبر نسبة تباين للألوان، وهي 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
يجب أن تكون نسبة تباين الألوان للنص العادي، بما في ذلك صور النص، مساوية ل4.5:1 لاجتياز الحد الأدنى لمتطلبات WCAG للألوان.
يجب أن تكون نسبة تباين الألوان للنص الكبير الحجم والرموز الأساسية هي 3:1.
يتميز النص الكبير الحجم بحجمه الذي لا يقل عن 18 نقطة / 24 بكسل أو 14 نقطة /
18.5 بكسل بخط غامق. تُستثنى الشعارات والعناصر الزخرفية من متطلبات تناقض
الألوان هذه.
لحسن الحظ، لا يلزم استخدام حسابات رياضية متقدّمة لأنّ هناك الكثير من الأدوات التي ستتحمّل عنك مهمة حساب تباين الألوان. يمكن أن تُطلعك أدوات مثل Adobe Color و Color Contrast Analyzer و Leonardo و أداة اختيار الألوان في "أدوات مطوّري البرامج" في Chrome على نِسب تباين الألوان بسرعة وتقديم اقتراحات لمساعدتك في إنشاء أزواج الألوان ولوحات الألوان الأكثر شمولية.
استخدام الألوان
في حال عدم توفّر مستويات تباين ألوان جيدة، يصعب العثور على الكلمات والرموز وغيرها من العناصر الرسومية، وقد يصبح من الصعب الوصول إلى التصميم بسرعة. من المهم أيضًا أن تُولي انتباهًا إلى كيفية استخدام اللون على الشاشة، لأنّه لا يمكنك استخدام اللون وحده للتعبير عن المعلومات أو الإجراءات أو تمييز عنصر مرئي.
على سبيل المثال، إذا قلت "انقر على الزر الأخضر للمتابعة"، ولكنك حذفت أي محتوى إضافي أو معرّفات للزر، سيكون من الصعوبة معرفة الزر الذي ينبغي النقر عليه لدى الأشخاص الذين يعانون من أنواع معيّنة من عمى الألوان. وبالمثل، تستخدم العديد من الرسوم البيانية والجداول والرسومات البيانية اللون وحده للتعبير عن المعلومات. إنّ إضافة معرّف آخر، مثل نمط أو نص أو رمز، هو أمر مهم لمساعدة المستخدمين في فهم المحتوى.
إنّ مراجعة منتجاتك الرقمية بالألوان الرمادية هي طريقة جيدة لرصد المشاكل المحتملة في الألوان بسرعة.
طلبات الاستعلام عن الوسائط التي تركّز على الألوان
بالإضافة إلى التحقّق من نسب تباين الألوان واستخدام الألوان على الشاشة، ننصحك بتطبيق طلبات البحث عن الوسائط الرائجة والمتوافقة بشكل متزايد والتي تمنح المستخدمين مزيدًا من التحكّم في ما يتم عرضه على الشاشة.
على سبيل المثال، باستخدام طلب البحث عن الوسائط @prefers-color-scheme، يمكنك إنشاء مظهر داكن، ما قد يكون مفيدًا للأشخاص الذين يعانون من رهاب الضوء أو حساسية الضوء. يمكنك أيضًا إنشاء مظهر عالي التباين باستخدام @prefers-contrast، وهو متوافق مع الأشخاص الذين يعانون من قصور في رؤية الألوان والحساسية للتباين.
يفضّل نظام الألوان
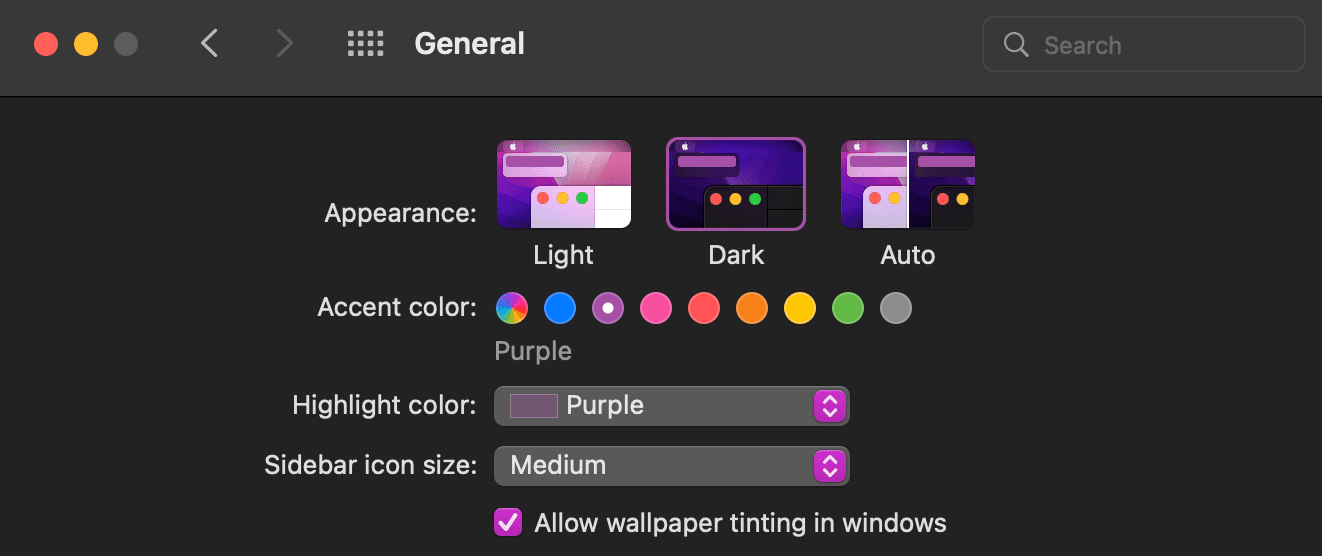
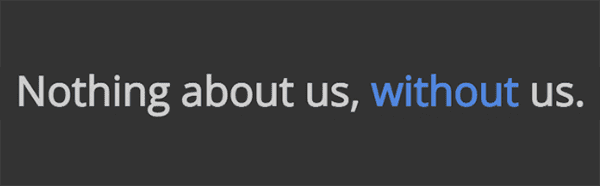
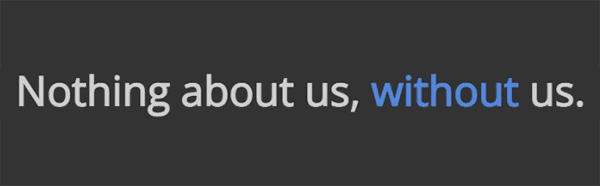
تسمح طلب البحث عن الوسائط @prefers-color-scheme للمستخدمين باختيار إصدار فاتح أو
داكن من الموقع الإلكتروني أو التطبيق الذي يزورونهما. يمكنك الاطّلاع على أثر
تغيير المظهر من خلال تغيير إعدادات المظهر المفضّل (فاتح أو داكن)
والانتقال إلى متصفّح يتوافق مع طلب البحث عن الوسائط هذا. راجِع تعليمات استخدام "الوضع المُعتِم" على
Mac و
أجهزة Windows.



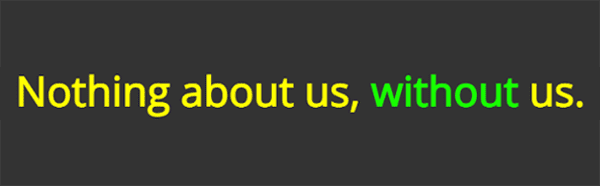
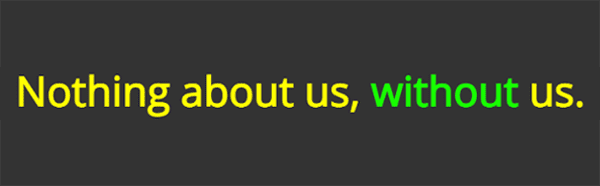
يفضّل التباين
تتحقّق طلب البحث عن الوسائط @prefers-contrast
من إعدادات نظام التشغيل لدى المستخدم لمعرفة ما إذا كان وضع التباين العالي مفعّلاً
أو غير مفعّل. يمكنك الاطّلاع على هذا التغيير في المظهر من خلال تغيير إعدادات تفضيل التباين
والانتقال إلى متصفّح يتيح طلب البحث عن الوسائط
هذا (إعدادات وضع التباين في Mac و
Windows).


طلبات الاستعلام عن الوسائط في الطبقات
يمكنك استخدام طلبات بحث متعددة تركّز على الألوان لمنح المستخدمين المزيد من
الخيارات. في هذا المثال، تم تجميع @prefers-color-scheme و
@prefers-contrast معًا.




التحقّق من فهمك
اختبِر معلوماتك حول اللون والتباين
لا يكفي اللون وحده لتحديد المستندات. ما هي العناصر الأخرى التي ستساعد القرّاء في تحديد عناصر واجهة المستخدم؟

