האם ניסיתם פעם לקרוא טקסט במסך והיה לכם קשה לקרוא בגלל ערכת הצבעים, או ניסיתם לראות את המסך בסביבה בהירה מאוד או בסביבה עם תאורה חלשה מאוד? או אולי יש לכם בעיה קבועה יותר בראיית הצבעים, כמו 300 מיליון האנשים עם עיוורון צבעים או 253 מיליון האנשים עם לקות ראייה?
מעצבים ומפתחים צריכים להבין איך אנשים תופסים צבעים וניגודיות, בין אם באופן זמני, לפי מצב או באופן קבוע. כך תוכלו לעזור להם בצורה הטובה ביותר.
במודול הזה נסביר על כמה עקרונות בסיסיים של ניגודיות וצבעים.
תפיסת צבע

ידעתם שאובייקטים לא מכילים צבע, אלא משקפים אורכי גל של אור? כשאתם רואים צבע, העיניים שלכם מקבלות את אורכי הגל האלה, מעבדות אותם וממירות אותם לצבעים.
כשמדובר בנגישות דיגיטלית, אנחנו מתייחסים לאורכי הגל האלה במונחים של גוון, רוויה ובהירות (HSL). מודל ה-HSL נוצר כחלופה למודל הצבעים RGB, והוא תואם יותר לאופן שבו בני אדם תופסים צבעים.
גוון הוא דרך איכותית לתאר צבע, כמו אדום, ירוק או כחול. לכל גוון יש נקודה ספציפית בספקטרום הצבעים עם ערכים שנעים בין 0 ל-360, כאשר אדום הוא 0, ירוק הוא 120 וכחול הוא 240.
רוויה היא עוצמת הצבע, שנמדדת באחוזים בטווח שבין 0% ל-100%. צבע עם רוויה מלאה (100%) יהיה מאוד עז, ואילו צבע ללא רוויה (0%) יהיה בגווני אפור או בשחור-לבן.
הבהירות היא מידת הבהירות או הכהה של הצבע, שנמדדת באחוזים בטווח שבין 0% (שחור) ל-100% (לבן).
מדידת ניגודיות של צבעים
כדי לעזור לאנשים עם ליקויי ראייה שונים, קבוצת WAI יצרה נוסחה לחישוב ניגודיות צבעים כדי לוודא שיש מספיק ניגודיות בין הטקסט לרקע שלו. כשפועלים לפי יחסים אלה של ניגודיות צבעים, אנשים עם לקות ראייה בינונית יכולים לקרוא טקסט ברקע בלי צורך בטכנולוגיה מסייעת לשיפור הניגודיות.
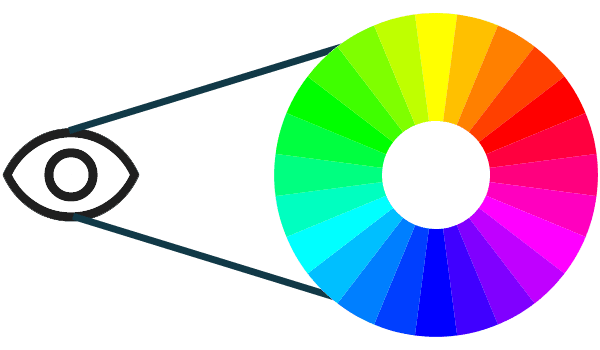
כדאי לעיין בתמונות עם לוח צבעים תוסס ולהשוות איך התמונה נראית לאנשים עם סוגים ספציפיים של עיוורון צבעים.


בצד ימין, בתמונה מוצג חול בצבעי הקשת עם צבעים סגולים, אדומים, כתומים, צהובים, ירוקים-תכלת, כחולים בהירים וכחולים כהים. בצד שמאל מוצגת דוגמת קשת בהירה יותר עם צבעים רבים.
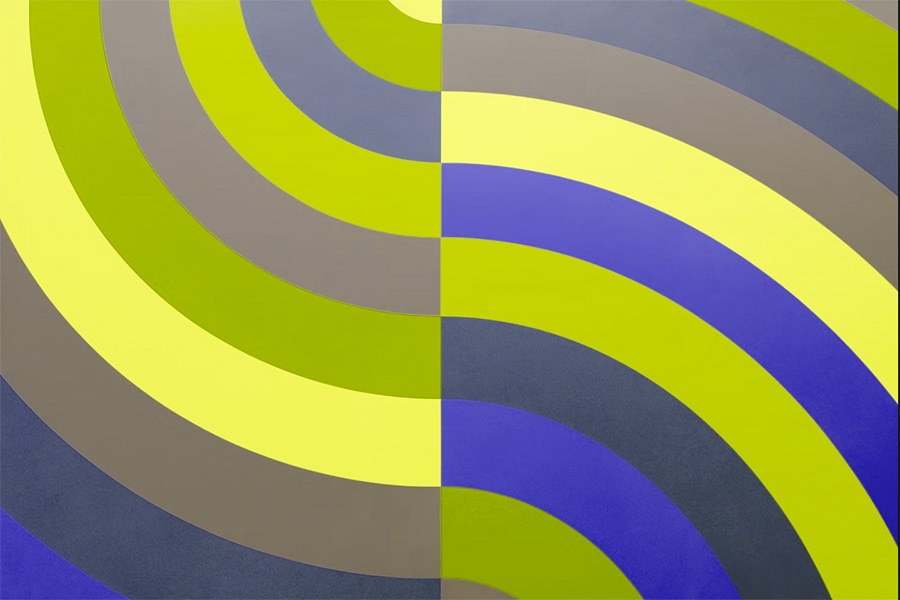
עיוורון לירוק


דטראנופיה (המכונה בדרך כלל עיוורון ירוק) מתרחשת ב-1% עד 5% מהזכרים וב-0.35% עד 0.1% מהנקבות.
לאנשים עם דטראנופיה יש רגישות מופחתת לאור ירוק. הסינון הזה של עיוורון צבעים מדמה איך יכול להיראות סוג זה של עיוורון צבעים.
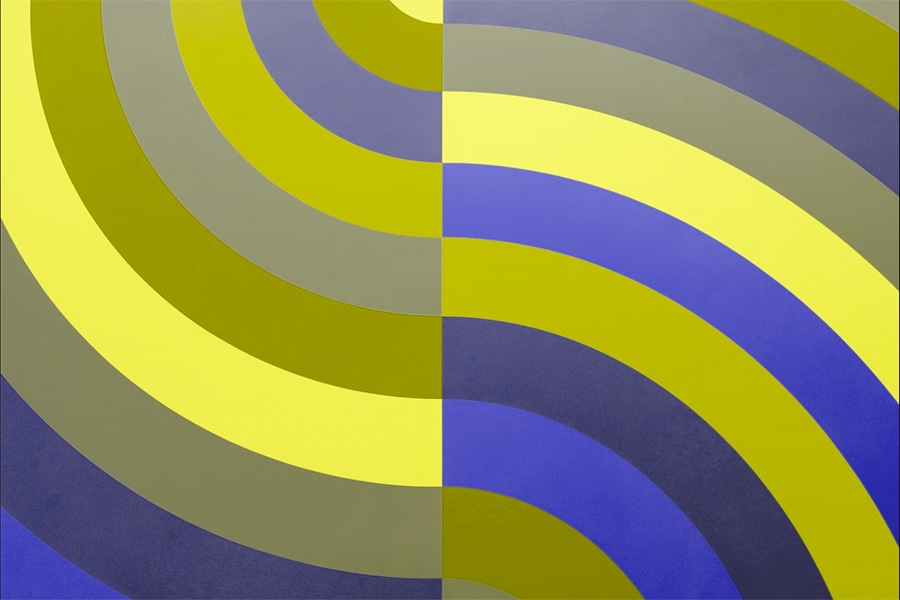
עיוורון לאדום


פרוטונופיה (המכונה בדרך כלל עיוורון אדום) מתרחשת ב-1.01% עד 1.08% מהזכרים וב-0.02% עד 0.03% מהנקבות.
לאנשים עם פרוטונופיה יש רגישות מופחתת לאור אדום. הסינון הזה של עיוורון צבעים מדמה איך יכול להיראות סוג זה של עיוורון צבעים.
אכרומטופסיה או מונוכרומטיה


אכרומטופסיה או מונוכרומטיזם (או עיוורון צבעים מלא) מתרחשים לעיתים רחוקות מאוד.
לאנשים עם אכרומטופסיה או מונוכרומטיזם אין כמעט תפיסת אור אדום, ירוק או כחול. המסנן הזה של עיוורון צבעים מדמה איך יכול להיראות סוג זה של עיוורון צבעים.
חישוב ניגודיות של צבעים
בנוסחה של ניגודיות הצבעים נעשה שימוש בבהירות היחסית של הצבעים כדי לקבוע את הניגודיות, שיכולה לנוע בין 1 ל-21. לרוב, מקצרים את הנוסחה הזו ל-[color value]:1. לדוגמה, שחור טהור לצד לבן טהור הם הצבעים עם יחס הניגודיות הגבוה ביותר של 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
בטקסט בגודל רגיל, כולל תמונות של טקסט, יחס הניגודיות של הצבע חייב להיות 4.5:1 כדי לעמוד בדרישות המינימליות של WCAG לגבי צבע.
יחס הניגודיות של צבעים בטקסט גדול ובסמלים חיוניים חייב להיות 3:1.
טקסט בגודל גדול מאופיין בגודל של 18 נקודות / 24 פיקסלים לפחות או 14 נקודות / 18.5 פיקסלים בכתב מודגש. סמלי לוגו ורכיבים דקורטיביים פטורים מדרישות הניגודיות האלה.
למרבה המזל, אין צורך במתמטיקה מתקדמת כי יש הרבה כלים שיעזרו לכם לבצע את החישובים של ניגודיות הצבעים. כלים כמו Adobe Color, Color Contrast Analyzer, Leonardo ובורר הצבעים של כלי הפיתוח ל-Chrome יכולים לומר לכם במהירות את יחסי הניגודיות של הצבעים ולהציע הצעות שיעזרו לכם ליצור את זוגות הצבעים והפלטות הכי מגוונים.
שימוש בצבע
בלי רמות ניגודיות טובות בין צבעים, קשה לזהות מילים, סמלים ואלמנטים גרפיים אחרים, והעיצוב עלול להפוך במהירות ללא נגיש. עם זאת, חשוב גם לשים לב איך משתמשים בצבע במסך, כי אי אפשר להשתמש בצבע בלבד כדי להעביר מידע, לבצע פעולות או להבדיל בין רכיבים חזותיים.
לדוגמה, אם כותבים "לוחצים על הלחצן הירוק כדי להמשיך", אבל לא מוסיפים תוכן או מזהים נוספים ללחצן, יהיה קשה לאנשים עם סוגים מסוימים של עיוורון צבעים לדעת על איזה לחצן ללחוץ. באופן דומה, הרבה תרשימים, טבלאות וגרפים משתמשים בצבע בלבד כדי להעביר מידע. חשוב להוסיף מזהה נוסף, כמו תבנית, טקסט או סמל, כדי לעזור לאנשים להבין את התוכן.
כדאי לבדוק את המוצרים הדיגיטליים בצבעים אפורים כדי לזהות במהירות בעיות פוטנציאליות בצבע.
שאילתות מדיה שמתמקדות בצבעים
בנוסף לבדיקת יחסי הניגודיות של הצבעים והשימוש בצבעים במסך, כדאי להשתמש בשאילתות מדיה, שהן פופולריות יותר ויותר ומקבלות יותר תמיכה, ומעניקות למשתמשים יותר שליטה על מה שמוצג במסך.
לדוגמה, באמצעות שאילתה המדיה @prefers-color-scheme אפשר ליצור עיצוב כהה, שיכול להיות שימושי לאנשים עם פוטופוביה או רגישות לאור. אפשר גם ליצור עיצוב עם ניגודיות גבוהה באמצעות @prefers-contrast, שמתאים לאנשים עם לקויות ראייה צבעוניות ורגישות לניגודיות.
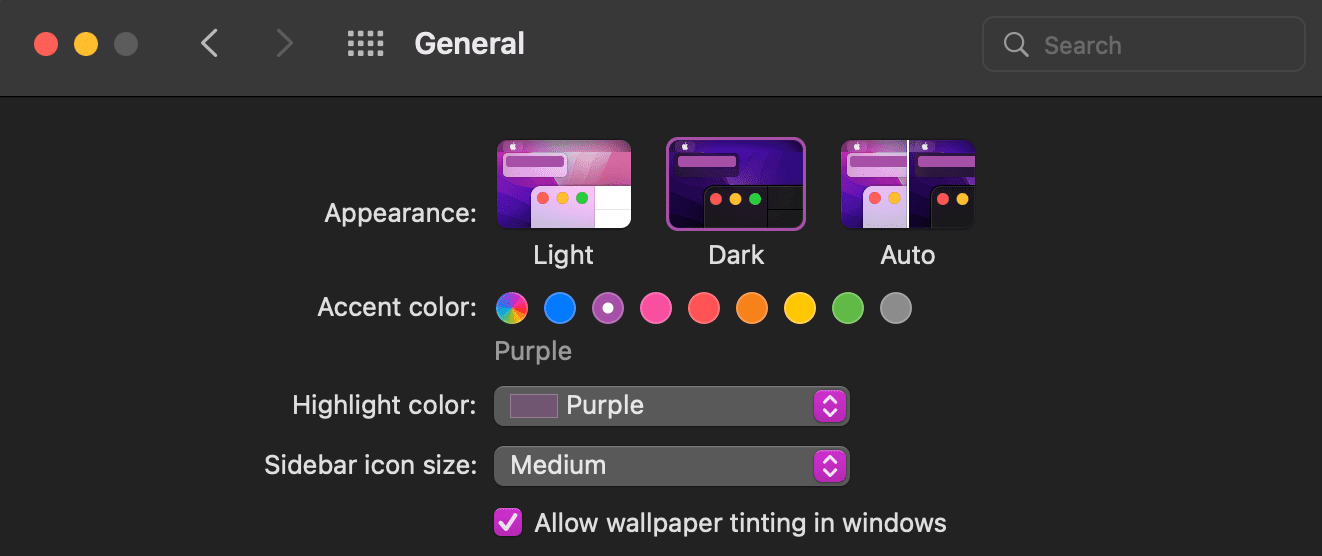
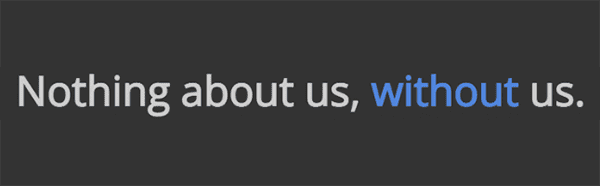
העדפת ערכת צבעים
שאילתה לגבי מדיה (media query) @prefers-color-scheme מאפשרת למשתמשים לבחור גרסה בהירה או כהה של האתר או האפליקציה שבהם הם מבקרים. כדי לראות את השינוי הזה בעיצוב, אפשר לשנות את ההגדרות של ההעדפה לעיצוב בהיר או כהה ולעבור לדפדפן שתומך בשאילתת המדיה הזו. תוכלו לעיין בהוראות לשימוש במצב כהה ב-Mac וב-Windows.



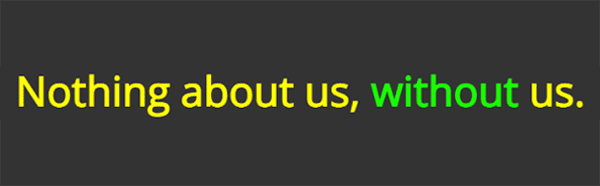
העדפה לניגודיות
שאילתה המדיה @prefers-contrast בודקת את הגדרות מערכת ההפעלה של המשתמש כדי לראות אם מצב הניגודיות הגבוה מופעל או מושבת. כדי לראות את השינוי הזה בנושא העיצוב, משנים את הגדרות ההעדפה של הניגודיות ועוברים לדפדפן שתומך בשאילתת המדיה הזו (הגדרות מצב הניגודיות ב-Mac וב-Windows).


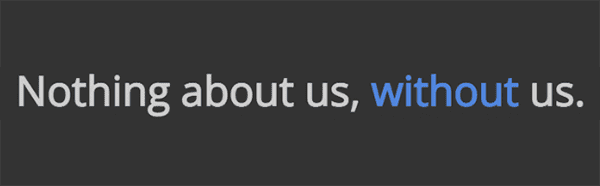
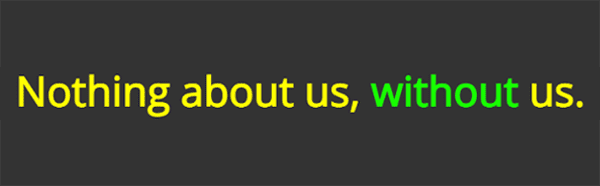
שאילתות מדיה בשכבות
אתם יכולים להשתמש בכמה שאילתות מדיה שמתמקדות בצבע כדי לתת למשתמשים עוד יותר אפשרויות. בדוגמה הזו, שילבנו את @prefers-color-scheme ו-@prefers-contrast.




בדיקת ההבנה
בדיקת הידע שלכם בנושא צבע וניגודיות
צבע בלבד לא מספיק כמזהה למסמכים. מה עוד יעזור לקוראים לזהות רכיבי ממשק משתמש?
