Czy zdarzyło Ci się, że trudno było Ci odczytać tekst na ekranie ze względu na schemat kolorów lub w przypadku bardzo jasnego lub słabego oświetlenia trudno było Ci odczytać ekran? A może masz trwały problem ze wzrokiem związany z rozpoznawaniem barw, tak jak 300 milionów osób z daltoniźmem lub 253 miliony osób niedowidzących?
Jako projektant lub programista musisz wiedzieć, jak użytkownicy postrzegają kolory i kontrast, czy to tymczasowo, zależnie od sytuacji czy na stałe. Dzięki temu możesz lepiej dostosować się do ich potrzeb związanych z wizualizacją.
W tym module poznasz podstawy dostępności kolorów i kontrastu.
Percepcja barw

Czy wiesz, że obiekty nie mają koloru, ale odbijają fale światła? Gdy widzisz kolory, Twoje oczy odbierają i przetwarzają te fale, a następnie przekształcają je w kolory.
W przypadku dostępności cyfrowej mówimy o tych długościach fali w terminach odcienia, nasycenia i jasności (HSL). Model HSL został stworzony jako alternatywa dla modelu kolorów RGB i bardziej odpowiada temu, jak człowiek postrzega kolory.
Odcień to jakościowy sposób opisywania koloru, np. czerwony, zielony lub niebieski, przy czym każdy odcień ma określone miejsce na widmie kolorów z wartościami od 0 do 360, przy czym czerwony to 0, zielony to 120, a niebieski to 240.
Nasycenie to intensywność koloru mierzona w procentach w zakresie od 0% do 100%. Kolor o pełnej nasycenia (100%) będzie bardzo żywy, a kolor bez nasycenia (0%) będzie w szarości lub czarno-biały.
Jasność to jasność lub ciemność koloru mierzona w procentach od 0% (czarny) do 100% (biały).
Pomiar kontrastu kolorów
Aby pomóc osobom z różnymi niepełnosprawnościami wzroku, grupa WAI opracowała formułę kontrastu kolorów, która zapewnia wystarczający kontrast między tekstem a tłem. Gdy przestrzega się tych współczynników kontrastu kolorów, osoby z niewielką wadą wzroku mogą czytać tekst na tle bez konieczności korzystania z technologii wspomagającej zwiększającej kontrast.
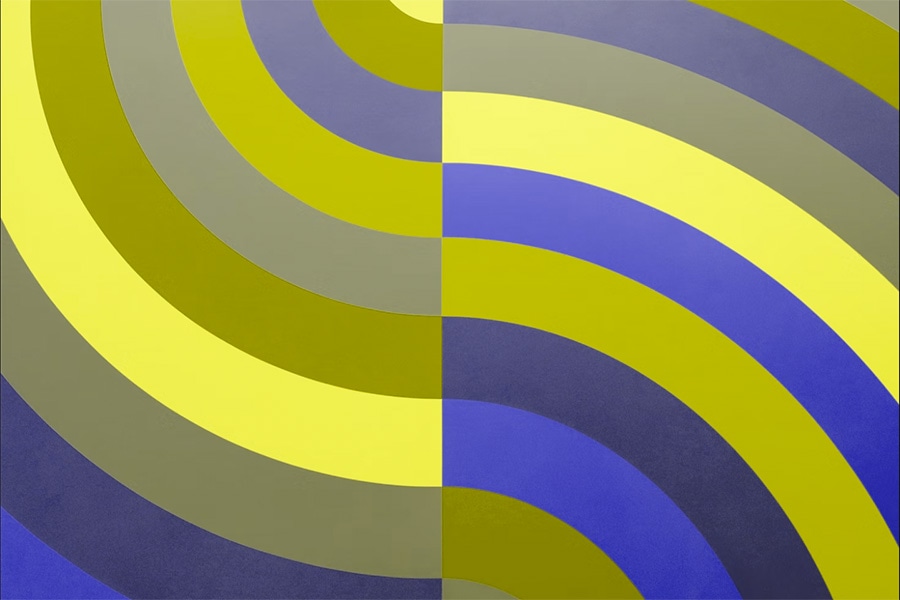
Spójrz na obrazy z żywą paletą kolorów i porównaj, jak wyglądają one dla osób z różnymi rodzajami dyschromatopsji.


Zdjęcie po lewej stronie przedstawia tęczowy piasek w kolorach: fioletowym, czerwonym, pomarańczowym, żółtym, zielonym, jasnoniebieskim i ciemnoniebieskim. Po prawej stronie znajduje się jaśniejszy, wielokolorowy wzór tęczy.
Deuteranopia


Deuteranopia (często nazywana ślepotą na kolor zielony) występuje u 1–5% mężczyzn i 0,35–0,1% kobiet.
Osoby z deuteranopią mają zmniejszoną wrażliwość na zielone światło. Ten filtr symuluje, jak wyglądają różne rodzaje dyschromatopsji.
Protanopia


Protanopia (często nazywana czerwonoślepotą) występuje u 1,01–1,08% mężczyzn i 0,02–0,03% kobiet.
Osoby z protanopią mają zmniejszoną wrażliwość na czerwone światło. Ten filtr symuluje, jak wyglądają różne rodzaje dyschromatopsji.
Achromatopsja lub monochromatyzm


Achromatopsja (czyli całkowita ślepota barw) występuje bardzo rzadko.
Osoby z achromatopsją lub monochromatyzmem nie widzą prawie wcale czerwonego, zielonego ani niebieskiego światła. Ten filtr symuluje, jak wyglądają różne rodzaje dyschromatopsji.
Obliczanie kontrastu kolorów
Formuła kontrastu kolorów wykorzystuje względną luminancję kolorów, aby określić kontrast, który może wynosić od 1 do 21. Ta formuła jest często zapisywana w sposób skrócony [color value]:1. Na przykład czysta czerń na tle czystej bieli ma największy współczynnik kontrastu kolorów, wynoszący 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
Tekst w normalnym rozmiarze, w tym obrazy tekstowe, musi mieć współczynnik kontrastu kolorów 4.5:1, aby spełniać minimalne wymagania WCAG dotyczące kolorów.
Tekst w dużej wielkości i podstawowe ikony muszą mieć współczynnik kontrastu kolorów 3:1.
Duży tekst to tekst o co najmniej 18 punktach / 24 pikselach lub 14 punktach / 18,5 piksela pogrubione. Logo i elementy dekoracyjne są zwolnione z tych wymagań dotyczących kontrastu kolorów.
Na szczęście nie trzeba znać zaawansowanej matematyki, ponieważ istnieje wiele narzędzi, które wykonują za Ciebie obliczenia kontrastu kolorów. Narzędzie takie jak Adobe Color, Color Contrast Analyzer, Leonardo i wybór kolorów w Narzędziach deweloperskich w Chrome mogą szybko podać współczynniki kontrastu kolorów i zaoferować sugestie, które pomogą Ci tworzyć najbardziej wszechstronne pary kolorów i palety.
Korzystanie z koloru
Bez odpowiedniego kontrastu kolorów słowa, ikony i inne elementy graficzne są trudne do zauważenia, a projekt może szybko stać się niedostępny. Należy jednak zwrócić uwagę na sposób użycia koloru na ekranie, ponieważ nie można używać koloru do przekazywania informacji, wykonywania działań ani rozróżniania elementów wizualnych.
Jeśli na przykład powiesz: „Aby kontynuować, kliknij zielony przycisk”, ale pominiesz dodatkowe treści lub identyfikatory przycisku, osoby z pewnymi rodzajami niedowidzenia kolorów nie będą wiedzieć, który przycisk kliknąć. Podobnie wiele wykresów, tabel i diagramów wykorzystuje tylko kolory do przekazywania informacji. Dodanie innego identyfikatora, takiego jak wzór, tekst lub ikona, jest niezbędne, aby ułatwić użytkownikom zrozumienie treści.
Sprawdzanie produktów cyfrowych w skali szarości to dobry sposób na szybkie wykrycie potencjalnych problemów z kolorami.
Zapytania o media dotyczące kolorów
Oprócz sprawdzania współczynników kontrastu kolorów i używania kolorów na ekranie warto zastosować coraz popularniejsze i obsługiwane zapytania o multimedia, które dają użytkownikom większą kontrolę nad tym, co wyświetla się na ekranie.
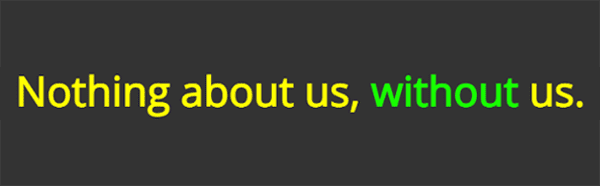
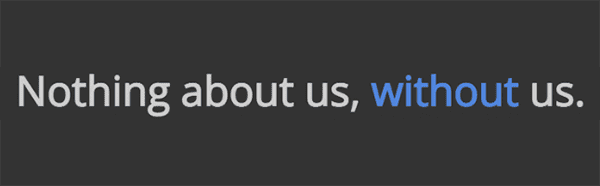
Na przykład za pomocą zapytania o multimedia @prefers-color-scheme możesz utworzyć ciemny motyw, który może być przydatny dla osób z fotofobią lub nadwrażliwością na światło. Możesz też utworzyć motyw o wysokim kontraście za pomocą @prefers-contrast, który ułatwia korzystanie z aplikacji osobom z niedostatkiem widzenia barw i nadwrażliwością na kontrast.
Preferowany schemat kolorów
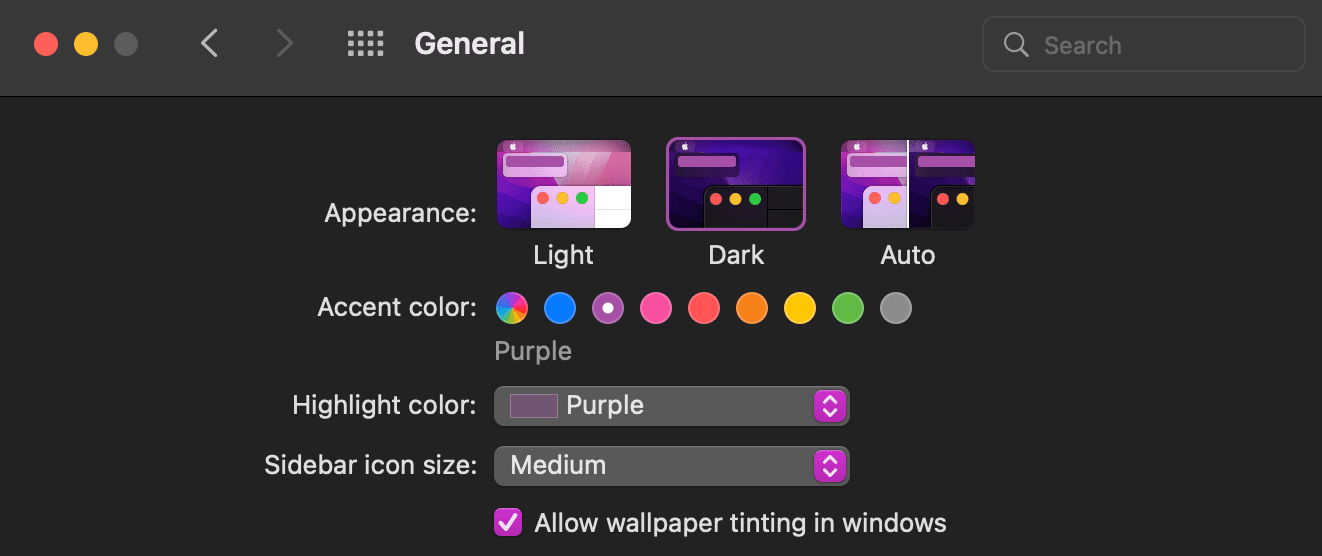
Zapytanie o multimedia @prefers-color-scheme umożliwia użytkownikom wybranie jasnej lub ciemnej wersji witryny lub aplikacji. Aby zobaczyć, jak działa ta zmiana motywu, zmień ustawienia jasnego lub ciemnego motywu i otwórz przeglądarkę, która obsługuje tę zapytanie o media. Zapoznaj się z instrukcjami dotyczącymi trybu ciemnego na Mac i Windowsie.



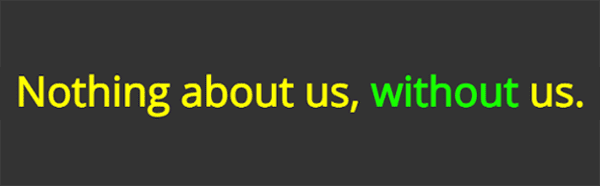
Preferuje kontrast
Zapytanie o media @prefers-contrast sprawdza ustawienia systemu operacyjnego użytkownika, aby sprawdzić, czy tryb wysokiego kontrastu jest włączony lub wyłączony. Aby zobaczyć, jak działa zmiana motywu, zmień ustawienia kontrastu i otwórz przeglądarkę, która obsługuje to zapytanie o media (ustawienia trybu kontrastowego w Mac i systemie Windows).


Zapytania o multimedia w warstwach
Aby zapewnić użytkownikom jeszcze więcej opcji, możesz użyć wielu zapytań dotyczących mediów zorientowanych na kolor. W tym przykładzie umieściliśmy na siebie elementy @prefers-color-scheme i @prefers-contrast.




Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o kolorach i kontraście
Kolor nie jest wystarczającym identyfikatorem w dokumentacji. Co jeszcze pomoże czytelnikom rozpoznać elementy interfejsu?
