Você já tentou ler texto em uma tela e achou difícil devido ao esquema de cores ou teve dificuldade para ver a tela em um ambiente muito claro ou com pouca luz? Ou talvez você tenha um problema de visão de cores mais permanente, como os cerca de 300 milhões de pessoas com daltonismo ou os 253 milhões de pessoas com baixa visão?
Como designer ou desenvolvedor, você precisa entender como as pessoas percebem a cor e o contraste, seja temporário, situacional ou permanente. Isso ajuda você a atender melhor às necessidades visuais deles.
Neste módulo, você vai conhecer alguns conceitos básicos de cor e contraste acessíveis.
Perceber a cor

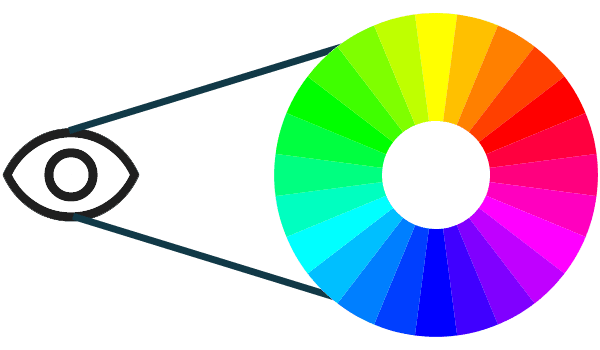
Você sabia que os objetos não têm cor, mas refletem comprimentos de onda de luz? Quando você vê cores, seus olhos recebem e processam essas ondas e as convertem em cores.
Quando se trata de acessibilidade digital, falamos sobre essas ondas em termos de matiz, saturação e luminosidade (HSL, na sigla em inglês). O modelo HSL foi criado como uma alternativa ao modelo de cores RGB e está mais alinhado com a forma como um humano percebe a cor.
Tonalidade é uma forma qualitativa de descrever uma cor, como vermelho, verde ou azul, em que cada tonalidade tem um ponto específico no espectro de cores com valores que variam de 0 a 360, com vermelho em 0, verde em 120 e azul em 240.
A saturação é a intensidade de uma cor, medida em porcentagens que variam de 0% a 100%. Uma cor com saturação total (100%) seria muito vívida, enquanto uma cor sem saturação (0%) seria em escala de cinza ou preto e branco.
A luminosidade é o caráter claro ou escuro de uma cor, medido em porcentagens que variam de 0% (preto) a 100% (branco).
Medir o contraste de cores
Para ajudar pessoas com várias deficiências visuais, o grupo WAI criou uma fórmula de contraste de cores para garantir contraste suficiente entre o texto e o plano de fundo. Quando essas proporções de contraste de cores são seguidas, pessoas com baixa visão moderada podem ler texto no plano de fundo sem precisar de tecnologia adaptativa que melhore o contraste.
Analise imagens com uma paleta de cores vibrantes e compare como essa imagem aparece para pessoas com formas específicas de daltonismo.


À esquerda, a imagem mostra areia de arco-íris com as cores roxo, vermelho, laranja, amarelo, verde-água, azul claro e azul escuro. À direita, há um padrão de arco-íris multicolorido e mais brilhante.
Deuteranopia


A deuteranopia (conhecida como daltonismo verde) ocorre em 1% a 5% dos homens e 0,35% a 0,1% das mulheres.
Pessoas com deuteranopia têm uma sensibilidade reduzida à luz verde. Esse filtro simula como esse tipo de daltonismo pode parecer.
Protanopia


A protanomalía (conhecida como daltonismo vermelho) ocorre em 1,01% a 1,08% dos homens e 0,02% a 0,03% das mulheres.
Pessoas com protanomia têm uma sensibilidade reduzida à luz vermelha. Esse filtro simula como esse tipo de daltonismo pode parecer.
Acromatopsia ou monocromia


A acromatopsia ou monocromia (ou daltonismo completo) é muito rara.
Pessoas com acromatopsia ou monocromacia quase não têm percepção de luz vermelha, verde ou azul. Esse filtro simula como esse tipo de daltonismo pode parecer.
Calcular o contraste de cores
A fórmula de contraste de cores usa a
luminância relativa das
cores para ajudar a determinar o contraste, que pode variar de 1 a 21. Essa fórmula
é abreviada para [color value]:1. Por exemplo, o preto puro em relação ao branco
puro tem a maior proporção de contraste de cor em 21:1.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
O texto de tamanho normal, incluindo imagens de texto, precisa ter uma taxa de contraste de cor
de 4.5:1 para atender aos
requisitos mínimos de WCAG para cor.
Textos grandes e ícones essenciais precisam ter uma taxa de contraste de cores de 3:1.
O texto grande é caracterizado por ter pelo menos 18 pt / 24 px ou 14 pt /
18,5 px em negrito. Os logotipos e elementos decorativos estão isentos desses requisitos de contraste
de cores.
Felizmente, não é necessário ter matemática avançada, já que há muitas ferramentas que fazem os cálculos de contraste de cores para você. Ferramentas como Adobe Color, Color Contrast Analyzer, Leonardo e o seletor de cores do Chrome DevTools podem informar rapidamente as proporções de contraste de cores e oferecer sugestões para ajudar a criar pares e paletas de cores mais inclusivos.
Usar cores
Sem bons níveis de contraste de cores, palavras, ícones e outros elementos gráficos são difíceis de encontrar, e o design pode se tornar rapidamente inacessível. No entanto, também é importante prestar atenção a como a cor é usada na tela, já que não é possível usar apenas a cor para transmitir informações, ações ou distinguir um elemento visual.
Por exemplo, se você disser "Clique no botão verde para continuar", mas omitir conteúdo ou identificadores adicionais do botão, será difícil para pessoas com certos tipos de daltonismo saber qual botão clicar. Da mesma forma, muitos gráficos, diagramas e tabelas usam apenas cores para transmitir informações. Adicionar outro identificador, como um padrão, texto ou ícone, é crucial para ajudar as pessoas a entenderem o conteúdo.
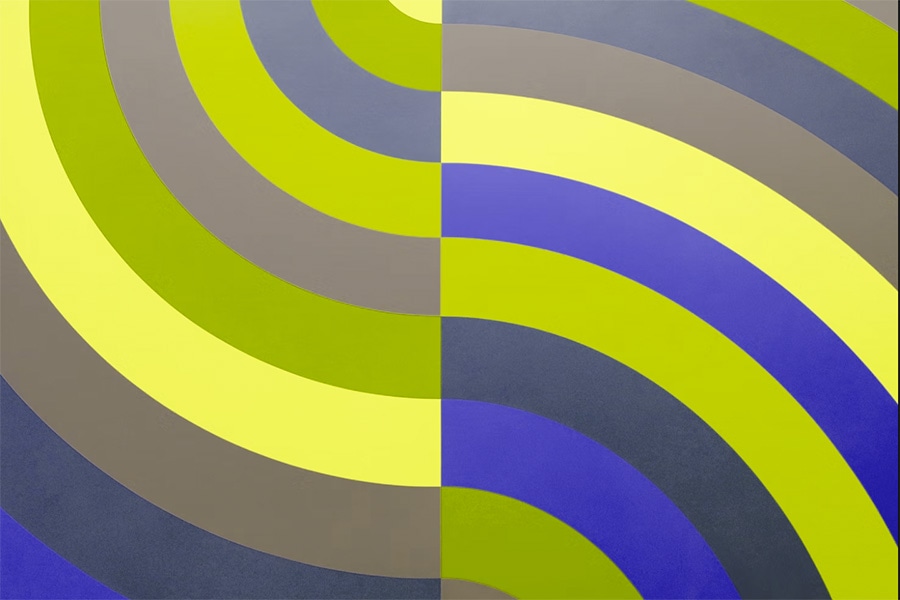
Analisar seus produtos digitais em tons de cinza é uma boa maneira de detectar possíveis problemas de cor rapidamente.
Consultas de mídia com foco em cores
Além de verificar as taxas de contraste de cores e o uso de cores na tela, é recomendável aplicar as media queries cada vez mais populares e com suporte, que oferecem aos usuários mais controle sobre o que é exibido na tela.
Por exemplo, usando a consulta de mídia @prefers-color-scheme, é possível criar um tema escuro, que pode ser útil para pessoas com fotofobia ou sensibilidade à luz. Você também pode criar um tema de alto contraste com @prefers-contrast, que oferece suporte a pessoas com deficiências de cor e sensibilidade ao contraste.
Prefere esquema de cores
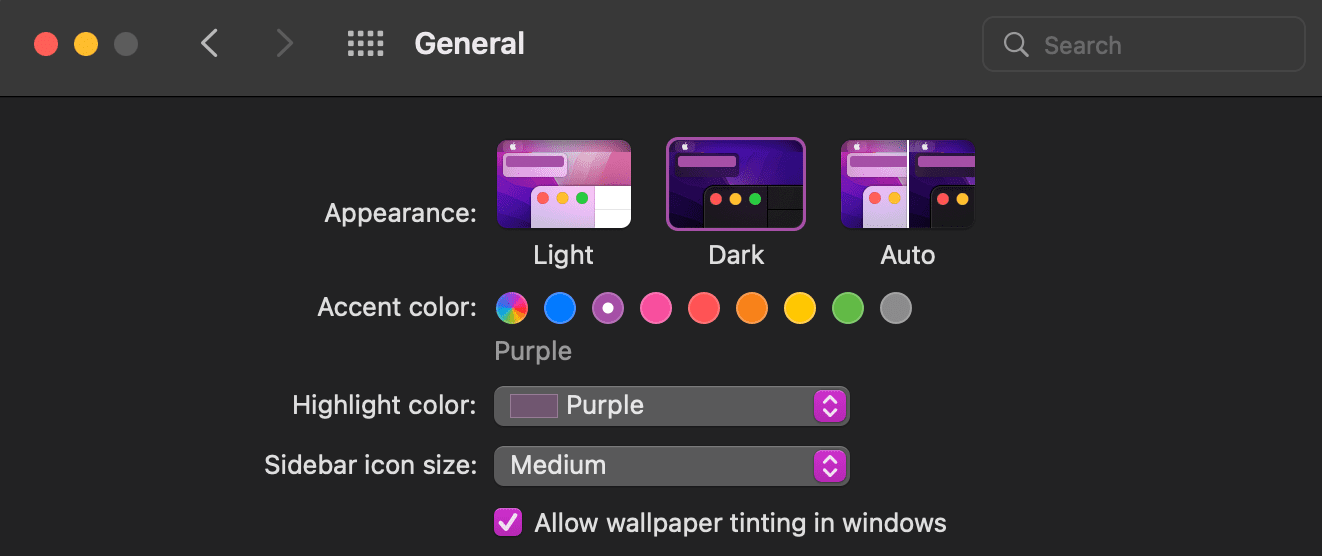
A consulta de mídia @prefers-color-scheme permite que os usuários escolham uma versão com tema claro ou
escuro do site ou app que estão acessando. Para conferir essa
mudança de tema em ação, mude as configurações de preferências claras ou escuras e
navegue até um navegador compatível com essa consulta de mídia. Consulte as instruções
do
Mac e do
Windows
para o modo escuro.



Prefere contraste
A consulta de mídia @prefers-contrast
verifica as configurações do SO do usuário para saber se o modo de alto contraste está ativado
ou desativado. Para conferir essa mudança de tema, altere as configurações de preferência
de contraste e navegue até um navegador compatível com essa consulta de mídia
(configurações de modo de contraste do
Mac e do
Windows).


Camadas de consultas de mídia
Você pode usar várias consultas de mídia com foco em cores para oferecer ainda mais
opções aos usuários. Neste exemplo, empilhamos @prefers-color-scheme e
@prefers-contrast.




Teste seu conhecimento
Teste seus conhecimentos sobre cor e contraste
A cor por si só não é um identificador suficiente para a documentação. O que mais ajudará os leitores a identificar elementos da interface?
