您是否曾尝试阅读屏幕上的文本,但发现由于配色方案而难以阅读,或者在光线非常明亮或非常昏暗的环境中难以看清屏幕?或者,您可能存在更为永久性的色觉问题,例如估计有 3 亿人患有色盲或2.53 亿人存在视力低下问题?
作为设计师或开发者,您需要了解人们如何感知颜色和对比度,无论是暂时性、情境性还是永久性。这有助于您最大限度地满足他们的视觉需求。
本单元将向您介绍一些无障碍颜色和对比度的基础知识。
感知颜色

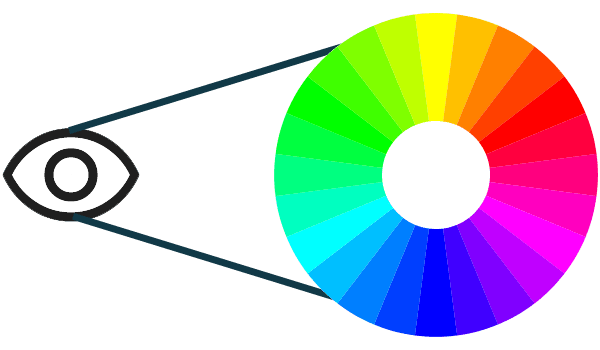
您知道吗?物体本身没有颜色,而是反射光的波长。当您看到颜色时,眼睛会接收并处理这些波长,并将其转换为颜色。
在数字无障碍方面,我们会以色相、饱和度和亮度 (HSL) 来讨论这些波长。HSL 模型是作为 RGB 颜色模型的替代方案而创建的,与人类感知颜色的方式更为接近。
色调是一种描述颜色(例如红色、绿色或蓝色)的定性方法,其中每个色调在色谱上都有一个特定的位置,值介于 0 到 360 之间,其中红色为 0、绿色为 120、蓝色为 240。
饱和度是指颜色的强度,以百分比表示,介于 0% 到 100% 之间。饱和度为 100% 的颜色非常鲜艳,而饱和度为 0% 的颜色则是灰度或黑白。
亮度是指颜色的明暗特征,以百分比表示,范围介于 0%(黑色)到 100%(白色)之间。
衡量颜色对比度
为了帮助支持各种视觉障碍人士,WAI 团队制定了色彩对比度公式,以确保文本与其背景具有足够的对比度。遵循这些颜色对比度比率后,中度弱视用户无需使用增强对比度的辅助技术,即可阅读背景上的文字。
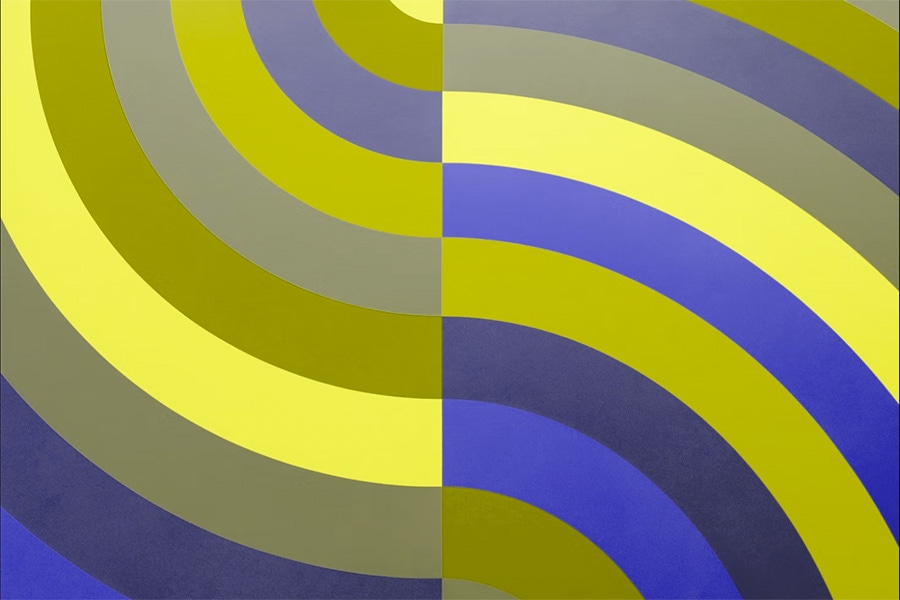
查看采用鲜艳色彩的图片,并比较该图片在不同类型色盲人士眼中的显示效果。


左侧图片显示了紫色、红色、橙色、黄色、浅绿色、浅蓝色和深蓝色的彩虹沙。右侧是更亮的彩虹图案。
绿色盲


绿色盲(通常称为绿盲)在男性中占 1% 到 5%,在女性中占 0.35% 到 0.1%。
绿色盲患者对绿光的敏感度较低。此色盲滤镜可模拟此类色盲的视觉效果。
红色盲


红色弱视(通常称为红盲)在男性中占 1.01% 到 1.08%,在女性中占 0.02% 到 0.03%。
红色盲患者对红光的敏感度降低。此色盲滤镜可模拟此类色盲的视觉效果。
全色盲或单色盲


全色盲或单色盲(或完全色盲)非常罕见。
患有色盲或单色觉的人几乎无法感知红光、绿光或蓝光。此色盲滤镜可模拟此类色盲的可能外观。
计算颜色对比度
颜色对比度公式使用颜色的相对亮度来帮助确定对比度,对比度介于 1 到 21 之间。此公式通常缩写为 [color value]:1。例如,纯黑与纯白的色彩对比度比率最大,为 21:1。
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
常规大小的文本(包括文本图片)的颜色对比度必须为 4.5:1,才能满足 WCAG 的最低颜色要求。大号文本和基本图标的颜色对比度必须为 3:1。大号文字的特点是至少为 18pt / 24px 或 14pt/18.5px 的粗体。徽标和装饰性元素不受这些颜色对比度要求的约束。
幸运的是,您无需掌握高级数学知识,因为有很多工具可以为您计算颜色对比度。Adobe Color、Color Contrast Analyzer、Leonardo 和 Chrome 的开发者工具颜色选择器等工具可以快速告诉您颜色对比度,并提供建议,帮助您创建最具包容性的颜色对和调色板。
使用颜色
如果颜色对比度不够,文字、图标和其他图形元素难以发现,并且设计很快就会变得不可访问。不过,您还需要注意屏幕上的颜色使用方式,因为您不能仅使用颜色来传达信息、执行操作或区分视觉元素。
例如,如果您说“点击绿色按钮以继续”,但未在按钮上添加任何其他内容或标识符,则患有某些类型色盲的用户将很难知道要点击哪个按钮。同样,许多图表和表格仅使用颜色来传达信息。添加其他标识符(例如图案、文字或图标)对于帮助用户了解内容至关重要。
以灰度模式查看数字商品是快速检测潜在颜色问题的好方法。
侧重于颜色的媒体查询
除了检查屏幕上的色彩对比度和颜色使用情况之外,您还应考虑应用越来越受欢迎且受支持的媒体查询,让用户能够更好地控制屏幕上显示的内容。
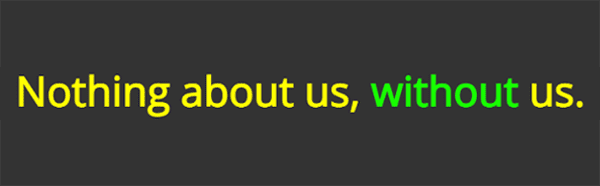
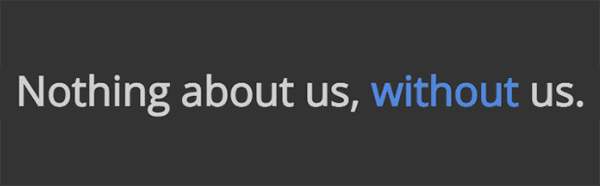
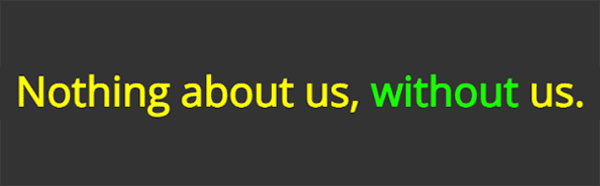
例如,您可以使用 @prefers-color-scheme 媒体查询创建深色主题,这对畏光或光敏感的用户非常有用。您还可以使用 @prefers-contrast 构建高对比度主题,以便色盲和对比度敏感的用户使用。
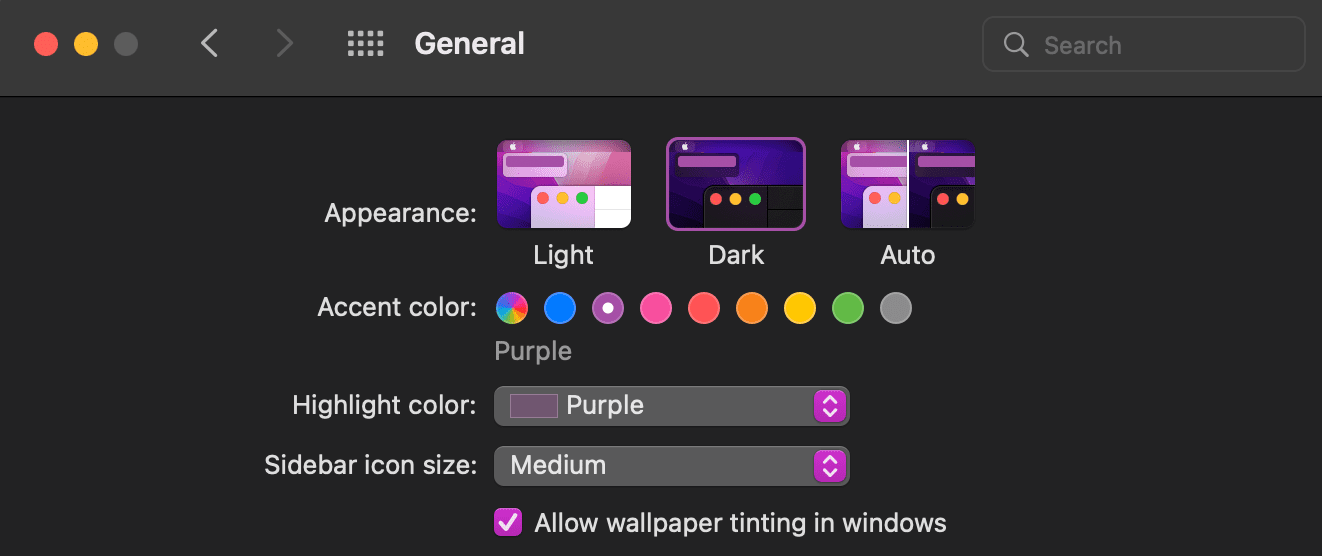
首选配色方案
借助媒体查询 @prefers-color-scheme,用户可以选择所访问网站或应用的浅色或深色主题版本。您可以更改浅色或深色偏好设置,然后前往支持此媒体查询的浏览器,以查看此主题更改的实际效果。查看Mac 和 Windows 版夜间模式说明。



更喜欢对比度
@prefers-contrast 媒体查询会检查用户的操作系统设置,以确定高对比度模式是开启还是关闭。您可以更改对比度偏好设置,然后前往支持此媒体查询的浏览器(Mac 和 Windows 对比度模式设置),以查看此主题更改的实际效果。


图层媒体查询
您可以使用多个以颜色为重点的媒体查询,为用户提供更多选择。在此示例中,我们将 @prefers-color-scheme 和 @prefers-contrast 堆叠在一起。




检查您的理解情况
测试您对颜色和对比度相关知识的掌握情况
仅颜色信息不足以作为文档的标识符。 还有什么有助于读者识别界面元素?

