คุณเคยพยายามอ่านข้อความบนหน้าจอแล้วพบว่าอ่านได้ยากเนื่องจากชุดค่าผสมสี หรืออ่านหน้าจอได้ยากในสภาพแวดล้อมที่มีแสงสว่างจ้าหรือแสงน้อยหรือไม่ หรือคุณอาจเป็นผู้ที่มีปัญหาด้านการมองเห็นสีอย่างถาวร เช่น ผู้ที่ตาบอดสีประมาณ 300 ล้านคน หรือผู้ที่มีปัญหาสายตาต่ำประมาณ 253 ล้านคน
ในฐานะนักออกแบบหรือนักพัฒนาซอฟต์แวร์ คุณต้องเข้าใจว่าผู้คนรับรู้สีและคอนทราสต์อย่างไร ไม่ว่าจะชั่วคราว ตามสถานการณ์ หรือถาวร วิธีนี้จะช่วยให้คุณรองรับความต้องการด้านภาพของผู้ชมได้ดีที่สุด
โมดูลนี้จะแนะนำข้อมูลเบื้องต้นเกี่ยวกับสีและคอนทราสต์ที่เข้าถึงได้
รับรู้สี

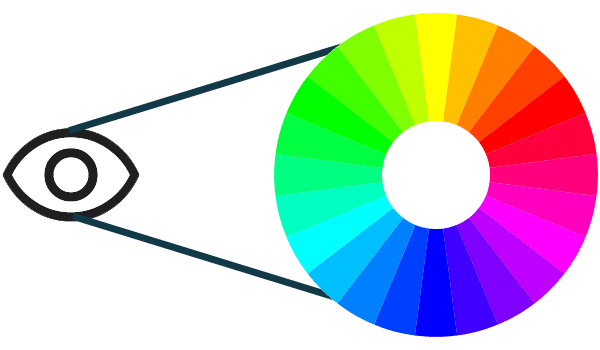
คุณทราบไหมว่าวัตถุไม่มีสี แต่สะท้อนความยาวคลื่นของแสง เมื่อคุณเห็นสี ดวงตาจะรับและประมวลผลความยาวคลื่นเหล่านั้น แล้วแปลงเป็นสี
เมื่อพูดถึงการช่วยเหลือพิเศษบนสื่อดิจิทัล เราจะพูดถึงความยาวคลื่นเหล่านี้ในแง่ของสี ความอิ่มตัว และความสว่าง (HSL) รูปแบบ HSL สร้างขึ้นเพื่อเป็นทางเลือกแทนรูปแบบสี RGB และสอดคล้องกับวิธีที่มนุษย์รับรู้สีมากกว่า
สีโทนเป็นวิธีเชิงคุณภาพในการอธิบายสี เช่น แดง เขียว หรือน้ำเงิน โดยที่สีโทนแต่ละสีจะมีจุดที่เฉพาะเจาะจงบนสเปกตรัมสีซึ่งมีค่าตั้งแต่ 0 ถึง 360 โดยสีแดงอยู่ที่ 0, เขียวอยู่ที่ 120 และน้ำเงินอยู่ที่ 240
ความอิ่มตัวคือความเข้มของสี ซึ่งวัดเป็นเปอร์เซ็นต์ตั้งแต่ 0% ถึง 100% สีที่มีความอิ่มตัวเต็ม (100%) จะสดใสมาก ส่วนสีที่ไม่มีความอิ่มตัว (0%) จะเป็นโทนสีเทาหรือขาวดํา
ความสว่างคือลักษณะความสว่างหรือความมืดของสี ซึ่งวัดเป็นเปอร์เซ็นต์ตั้งแต่ 0% (สีดํา) ถึง 100% (สีขาว)
วัดคอนทราสต์ของสี
กลุ่ม WAI ได้สร้างสูตรคอนทราสต์ของสีเพื่อช่วยให้ข้อความและพื้นหลังมีคอนทราสต์เพียงพอสำหรับรองรับผู้ที่มีปัญหาทางสายตา เมื่อใช้อัตราส่วนคอนทราสต์สีเหล่านี้ ผู้ที่มีสายตาเลือนรางระดับปานกลางจะอ่านข้อความบนพื้นหลังได้โดยไม่ต้องใช้เทคโนโลยีความช่วยเหลือพิเศษที่เพิ่มความคมชัด
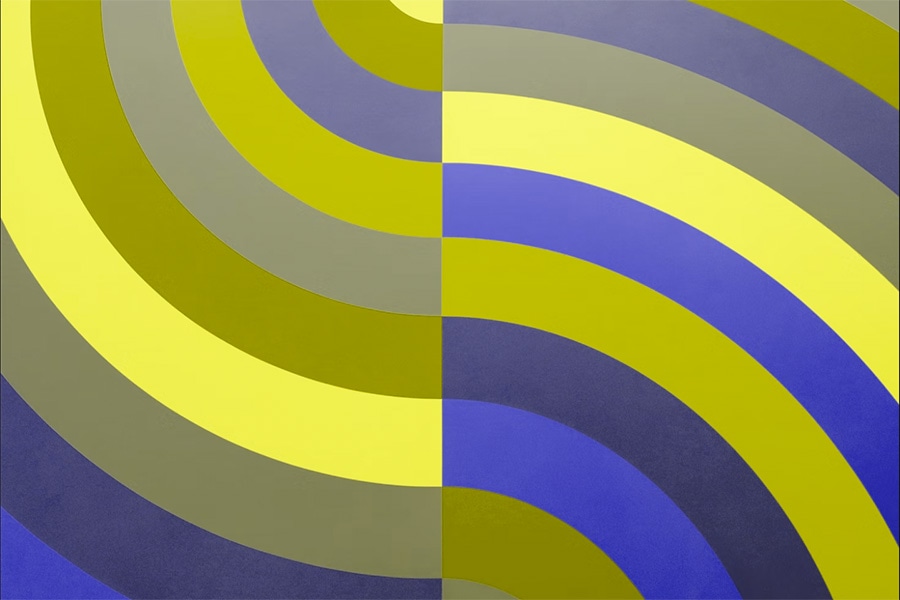
ดูรูปภาพที่มีพาเล็ตสีสดใส แล้วเปรียบเทียบว่ารูปภาพนั้นปรากฏอย่างไรต่อผู้ที่มีปัญหาด้านการมองเห็นสีบางรูปแบบ


ทางด้านซ้าย รูปภาพแสดงหาดทรายสีรุ้งที่มีสีม่วง แดง ส้ม เหลือง เขียวน้ำเงิน น้ำเงินอ่อน และน้ำเงินเข้ม ทางด้านขวาเป็นลายรุ้งหลากสีที่สว่างกว่า
ภาวะตาบอดสีเขียว


ตาบอดสีเขียว (หรือที่เรียกกันโดยทั่วไปว่าตาบอดสีเขียว) เกิดขึ้นในผู้ชาย 1-5% และผู้หญิง 0.35-0.1%
ผู้ที่เป็นโรคนี้มีความไวต่อแสงสีเขียวลดลง ตัวกรองตาบอดสีนี้จะจำลองลักษณะที่ตาบอดสีประเภทนี้อาจเห็น
ภาวะตาบอดสีแดง


ภาวะตาบอดสีแดง (เรียกกันโดยทั่วไปว่าตาบอดสีแดง) เกิดขึ้นในผู้ชาย 1.01-1.08% และผู้หญิง 0.02-0.03%
ผู้ที่เป็นโรคนี้จะมีความรู้สึกไวต่อแสงสีแดงลดลง ตัวกรองตาบอดสีนี้จะจำลองลักษณะที่ตาบอดสีประเภทนี้อาจเห็น
ภาวะตาบอดสีทุกสีหรือตาบอดสีแบบไม่เห็นสีเลย


ภาวะตาบอดสีหรือตาบอดสีสมบูรณ์ (หรือตาบอดสีอย่างสมบูรณ์) เกิดขึ้นได้น้อยมาก
ผู้ที่เป็นโรคตาบอดสีหรือตาบอดสีแบบสมบูรณ์แทบจะมองไม่เห็นแสงสีแดง เขียว หรือน้ำเงิน ตัวกรองตาบอดสีนี้จะจำลองลักษณะที่ตาบอดสีประเภทนี้อาจมองเห็น
คํานวณคอนทราสต์ของสี
สูตรคอนทราสต์ของสีใช้ความสว่างสัมพัทธ์ของสีเพื่อช่วยกำหนดคอนทราสต์ ซึ่งอยู่ในช่วง 1 ถึง 21 สูตรนี้มักจะเขียนย่อเป็น [color value]:1 เช่น สีดําล้วนเทียบกับสีขาวล้วนมีอัตราส่วนความคมชัดของสีสูงสุดที่ 21:1
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
ข้อความขนาดปกติ รวมถึงรูปภาพข้อความต้องมีอัตราส่วนคอนทราสต์ของสีเป็น 4.5:1 จึงจะผ่านข้อกำหนดขั้นต่ำของ WCAG สำหรับสี
ข้อความขนาดใหญ่และไอคอนที่สำคัญต้องมีอัตราส่วนคอนทราสต์สีเป็น 3:1
ข้อความขนาดใหญ่มีลักษณะเป็นข้อความที่มีขนาดอย่างน้อย 18pt / 24px หรือ 14pt /
18.5px ตัวหนา โลโก้และองค์ประกอบตกแต่งจะได้รับการยกเว้นจากข้อกำหนดด้านคอนทราสต์สีเหล่านี้
แต่ไม่ต้องกังวลไป คณิตศาสตร์ขั้นสูงไม่จำเป็นเนื่องจากมีเครื่องมือมากมายที่จะคำนวณคอนทราสต์สีให้คุณ เครื่องมือต่างๆ เช่น Adobe Color, Color Contrast Analyzer, Leonardo และเครื่องมือเลือกสีของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome สามารถบอกอัตราส่วนคอนทราสต์ของสีได้อย่างรวดเร็วและแสดงคำแนะนำเพื่อช่วยสร้างคู่สีและชุดสีที่ครอบคลุมมากที่สุด
การใช้สี
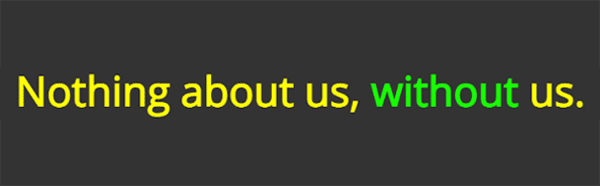
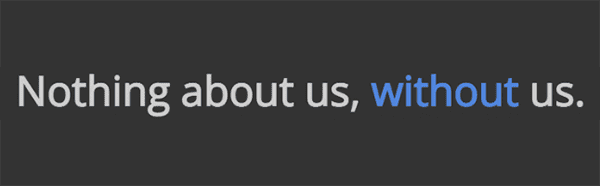
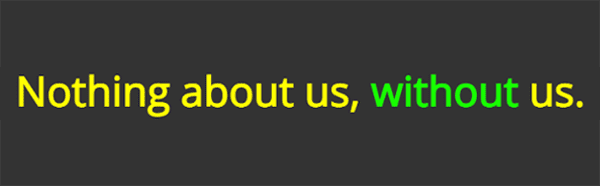
หากไม่มีระดับคอนทราสต์สีที่ดี ผู้ใช้จะค้นพบคำ ไอคอน และองค์ประกอบกราฟิกอื่นๆ ได้ยาก และการออกแบบอาจใช้งานไม่ได้อย่างรวดเร็ว แต่คุณก็ควรให้ความสำคัญกับวิธีใช้สีบนหน้าจอด้วย เนื่องจากคุณไม่สามารถใช้สีเพียงอย่างเดียวเพื่อสื่อข้อมูล การดำเนินการ หรือแยกความแตกต่างขององค์ประกอบภาพ
เช่น หากคุณพูดว่า "คลิกปุ่มสีเขียวเพื่อดำเนินการต่อ" แต่ไม่ได้ระบุเนื้อหาหรือตัวระบุเพิ่มเติมสำหรับปุ่ม ผู้ที่มีปัญหาด้านการมองเห็นสีบางประเภทจะไม่ทราบว่าจะคลิกปุ่มใด ในทํานองเดียวกัน กราฟ แผนภูมิ และตารางจํานวนมากใช้สีเพียงอย่างเดียวเพื่อสื่อข้อมูล การเพิ่มตัวระบุอื่น เช่น ลาย ข้อความ หรือไอคอน เป็นสิ่งที่สําคัญอย่างยิ่งในการช่วยให้ผู้ใช้เข้าใจเนื้อหา
การตรวจสอบผลิตภัณฑ์ดิจิทัลเป็นภาพโมโนโครมเป็นวิธีที่ดีในการค้นหาปัญหาเกี่ยวกับสีที่อาจเกิดขึ้นได้อย่างรวดเร็ว
การค้นหาสื่อที่เน้นสี
นอกจากการตรวจสอบอัตราส่วนคอนทราสต์ของสีและการใช้สีบนหน้าจอแล้ว คุณควรพิจารณาใช้คําค้นหาสื่อที่ได้รับความนิยมและได้รับการรองรับมากขึ้น ซึ่งช่วยให้ผู้ใช้ควบคุมสิ่งที่แสดงบนหน้าจอได้มากขึ้น
เช่น การใช้ Media Query @prefers-color-scheme จะช่วยให้คุณสร้างธีมมืดได้ ซึ่งจะเป็นประโยชน์ต่อผู้ที่มีอาการกลัวแสงหรือมีความไวต่อแสง นอกจากนี้ คุณยังสร้างธีมคอนทราสต์สูงด้วย @prefers-contrast ได้ด้วย ซึ่งรองรับผู้ที่มีปัญหาด้านการมองเห็นสีและความไวต่อคอนทราสต์
รูปแบบสีที่ต้องการ
คําค้นหาสื่อ @prefers-color-scheme ช่วยให้ผู้ใช้เลือกเว็บไซต์หรือแอปที่เข้าชมเป็นเวอร์ชันธีมสว่างหรือธีมดาร์กได้ คุณสามารถดูการเปลี่ยนแปลงธีมนี้ได้โดยเปลี่ยนการตั้งค่าค่ากำหนดธีมสว่างหรือธีมมืด แล้วไปที่เบราว์เซอร์ที่รองรับ Media Query นี้ ดูวิธีการสำหรับโหมดมืดใน Mac และ Windows



ชอบคอนทราสต์
การค้นหาสื่อ @prefers-contrast จะตรวจสอบการตั้งค่าระบบปฏิบัติการของผู้ใช้เพื่อดูว่าเปิดหรือปิดโหมดคอนทราสต์สูงอยู่หรือไม่ คุณสามารถดูการเปลี่ยนแปลงธีมนี้ได้โดยเปลี่ยนการตั้งค่าคอนทราสต์ที่ต้องการ แล้วไปที่เบราว์เซอร์ที่รองรับการค้นหาสื่อนี้ (การตั้งค่าโหมดคอนทราสต์ใน Mac และ Windows)


เลเยอร์การค้นหาสื่อ
คุณสามารถใช้คำค้นหาสื่อที่เน้นสีหลายรายการเพื่อให้ผู้ใช้มีตัวเลือกมากขึ้น ในตัวอย่างนี้ เราได้วาง @prefers-color-scheme และ
@prefers-contrast ซ้อนกัน




ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับสีและคอนทราสต์
สีเพียงอย่างเดียวไม่ใช่ตัวระบุที่เพียงพอสำหรับเอกสารประกอบ มีอะไรอีกไหมที่จะช่วยให้ผู้อ่านระบุองค์ประกอบ UI ได้

