آیا تا به حال برایتان پیش آمده است که متنی را روی صفحه بخوانید و به دلیل طرح رنگی خواندن آن مشکل داشته باشید یا برای دیدن صفحه در محیطی بسیار روشن یا کم نور مشکل داشته باشید؟ یا شاید شما فردی هستید که مشکل بینایی رنگی دائمی دارد، مانند حدود 300 میلیون نفر مبتلا به کوررنگی یا 253 میلیون نفر با دید کم ؟
به عنوان یک طراح یا توسعهدهنده، باید درک کنید که مردم چگونه رنگ و کنتراست را درک میکنند، چه موقت، چه موقعیتی یا دائمی. این به شما کمک می کند تا نیازهای بصری آنها را به بهترین نحو پشتیبانی کنید.
این ماژول شما را با برخی از اصول رنگ و کنتراست در دسترس آشنا می کند.
رنگ را درک کنید

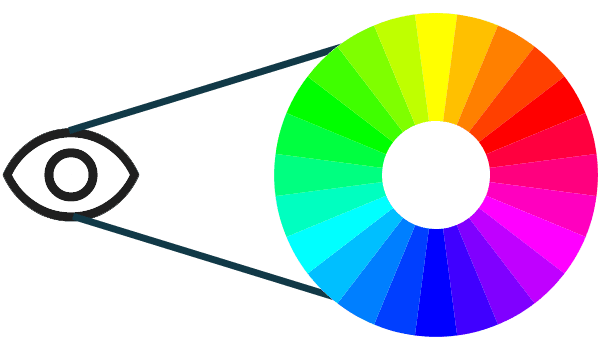
آیا می دانستید که اجسام رنگ ندارند اما طول موج های نور را منعکس می کنند؟ وقتی رنگ را می بینید، چشمان شما آن طول موج ها را دریافت و پردازش می کند و آنها را به رنگ تبدیل می کند.
وقتی صحبت از دسترسی دیجیتال به میان می آید، ما در مورد این طول موج ها از نظر رنگ، اشباع و سبکی (HSL) صحبت می کنیم. مدل HSL به عنوان جایگزینی برای مدل رنگی RGB ایجاد شد و بیشتر با نحوه درک انسان از رنگ مطابقت دارد.
رنگ روشی کیفی برای توصیف یک رنگ است، مانند قرمز، سبز یا آبی، که در آن هر رنگ دارای یک نقطه خاص در طیف رنگی با مقادیر از 0 تا 360، با قرمز در 0، سبز در 120 و آبی در 240.
اشباع شدت یک رنگ است که در درصدهای مختلف از 0٪ تا 100٪ اندازه گیری می شود. رنگی با اشباع کامل (100%) بسیار زنده است، در حالی که رنگ بدون اشباع (0%) سیاه و سفید خواهد بود.
روشنایی مشخصه روشن یا تیره یک رنگ است که در درصدهایی از 0٪ (سیاه) تا 100٪ (سفید) اندازه گیری می شود.
کنتراست رنگ را اندازه گیری کنید
برای کمک به حمایت از افراد دارای ناتوانی های بینایی مختلف، گروه WAI یک فرمول کنتراست رنگ ایجاد کرد تا اطمینان حاصل شود که کنتراست کافی بین متن و پس زمینه آن وجود دارد . وقتی این نسبتهای کنتراست رنگ رعایت شود، افراد با دید نسبتاً ضعیف میتوانند متن را در پسزمینه بدون نیاز به فناوری کمکی تقویتکننده کنتراست بخوانند.
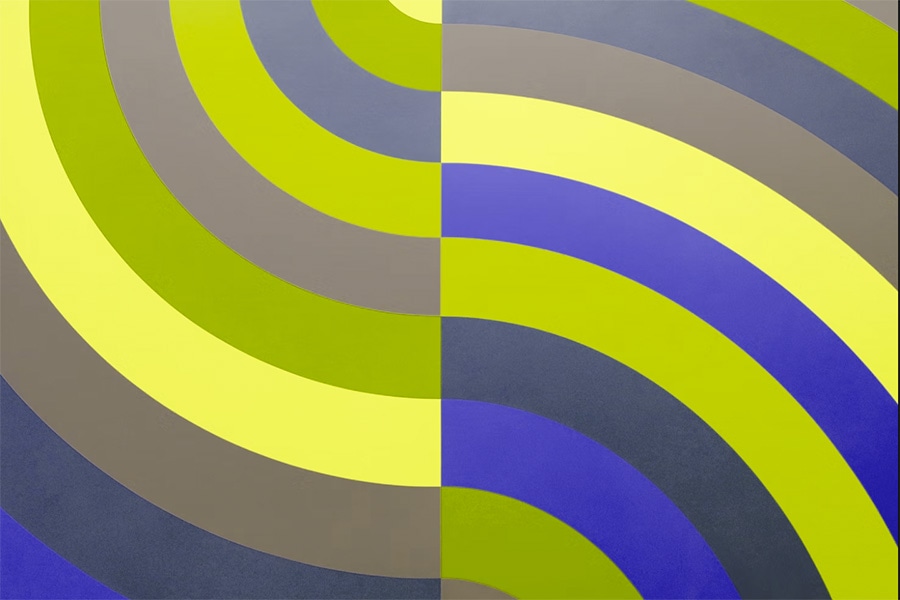
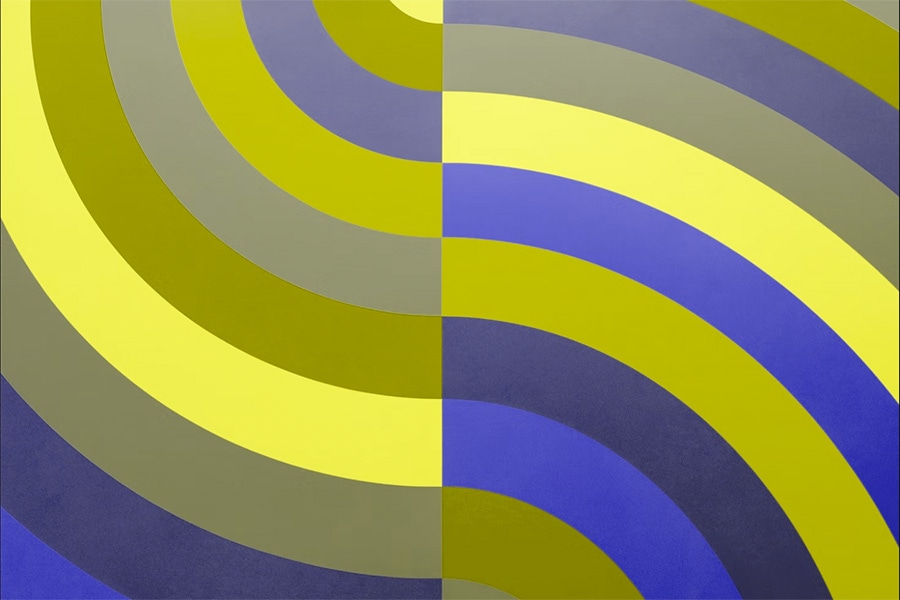
به تصاویر با پالت رنگی پر جنب و جوش نگاهی بیندازید و مقایسه کنید که آن تصویر با کسانی که اشکال خاصی از کوررنگی دارند چگونه به نظر می رسد.


در سمت چپ، تصویر شن های رنگین کمانی را با رنگ های بنفش، قرمز، نارنجی، زرد، سبز آبی، آبی روشن و آبی تیره نشان می دهد. در سمت راست یک الگوی رنگین کمان روشن تر و چند رنگ است.
دوترانوپیا


دوترانوپیا (که معمولاً به عنوان کور سبز شناخته می شود) در 1٪ تا 5٪ از مردان، 0.35٪ تا 0.1٪ از زنان رخ می دهد.
افراد مبتلا به دوترانوپیا حساسیت کمتری به نور سبز دارند. این فیلتر کوررنگی شبیه سازی این نوع کوررنگی را شبیه سازی می کند.
پروتانوپیا


پروتانوپیا (که معمولاً به عنوان کور قرمز شناخته می شود) در 1.01٪ تا 1.08٪ از مردان و 0.02٪ از 0.03٪ از زنان رخ می دهد.
افراد مبتلا به پروتانوپیا حساسیت کمتری به نور قرمز دارند. این فیلتر کوررنگی شبیه سازی این نوع کوررنگی را شبیه سازی می کند.
آکروماتوپسی یا مونوکروماتیسم


آکروماتوپسی یا مونوکروماتیسم (یا کور رنگی کامل) بسیار بسیار نادر رخ می دهد.
افراد مبتلا به آکروماتوپسی یا مونوکروماتیسم تقریباً هیچ درکی از نور قرمز، سبز یا آبی ندارند. این فیلتر کوررنگی شبیه سازی این نوع کوررنگی را شبیه سازی می کند.
کنتراست رنگ را محاسبه کنید
فرمول کنتراست رنگ از روشنایی نسبی رنگ ها برای کمک به تعیین کنتراست استفاده می کند که می تواند از 1 تا 21 متغیر باشد. این فرمول اغلب به [color value]:1 کوتاه می شود. برای مثال، سیاه خالص در برابر سفید خالص بیشترین نسبت کنتراست رنگ را در 21:1 دارد.
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
متن با اندازه معمولی، از جمله تصاویر متن، باید دارای نسبت کنتراست رنگ 4.5:1 باشد تا حداقل الزامات WCAG برای رنگ را رعایت کند. متن با اندازه بزرگ و نمادهای ضروری باید دارای نسبت کنتراست رنگ 3:1 باشند. متن با اندازه بزرگ با حداقل 18pt/24px یا 14pt/18.5px پررنگ مشخص می شود. لوگوها و عناصر تزئینی از این الزامات تضاد رنگ مستثنی هستند.
خوشبختانه، هیچ ریاضی پیشرفته ای مورد نیاز نیست زیرا ابزارهای زیادی وجود دارد که محاسبات کنتراست رنگ را برای شما انجام می دهد. ابزارهایی مانند Adobe Color ، Color Contrast Analyzer ، Leonardo ، و انتخابگر رنگ DevTools Chrome میتوانند به سرعت نسبتهای کنتراست رنگ را به شما اطلاع دهند و پیشنهاداتی را برای کمک به ایجاد فراگیرترین جفتها و پالتهای رنگی ارائه دهند.
با استفاده از رنگ
بدون سطوح تضاد رنگ خوب، کلمات، نمادها و سایر عناصر گرافیکی به سختی کشف میشوند و طراحی به سرعت غیرقابل دسترس میشود. اما توجه به نحوه استفاده از رنگ بر روی صفحه نیز مهم است، زیرا نمی توانید از رنگ به تنهایی برای انتقال اطلاعات، اعمال یا تشخیص یک عنصر بصری استفاده کنید.
به عنوان مثال، اگر بگویید، " برای ادامه روی دکمه سبز کلیک کنید "، اما هر گونه محتوای اضافی یا شناسه را در دکمه حذف کنید، برای افراد مبتلا به انواع خاصی از کوررنگی دشوار است که بدانند روی دکمه کلیک کنند. به طور مشابه، بسیاری از نمودارها، نمودارها و جداول از رنگ به تنهایی برای انتقال اطلاعات استفاده می کنند. افزودن یک شناسه دیگر، مانند یک الگو، متن یا نماد، برای کمک به افراد در درک محتوا بسیار مهم است.
بررسی محصولات دیجیتال خود در مقیاس خاکستری راه خوبی برای تشخیص سریع مشکلات رنگ بالقوه است.
پرسشهای رسانهای متمرکز بر رنگ
فراتر از بررسی نسبتهای کنتراست رنگ و استفاده از رنگ بر روی صفحهنمایش، باید درخواستهای رسانهای که به طور فزایندهای محبوب و پشتیبانی میشوند را در نظر بگیرید که کنترل بیشتری بر آنچه روی صفحه نمایش داده میشود به کاربران ارائه میدهند.
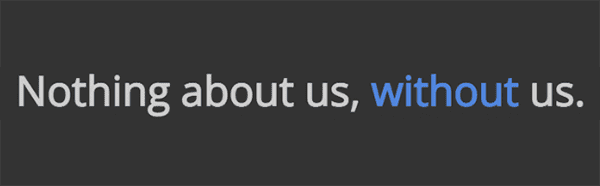
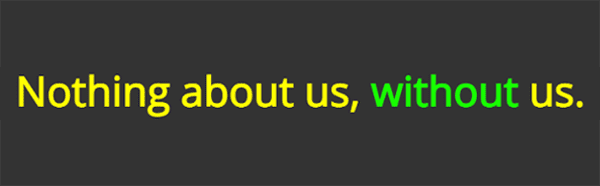
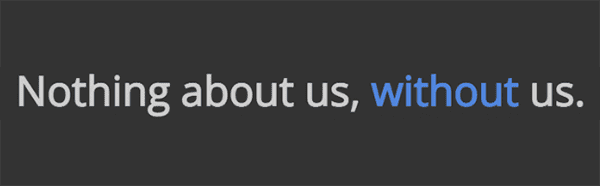
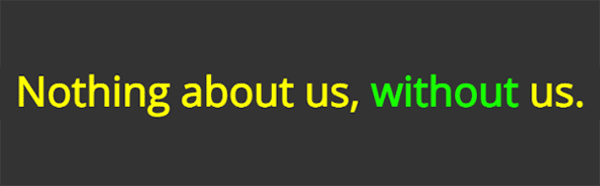
به عنوان مثال، با استفاده از پرس و جوی رسانه ای @prefers-color-scheme ، می توانید یک تم تیره ایجاد کنید، که می تواند برای افراد مبتلا به فتوفوبیا یا حساسیت به نور مفید باشد. همچنین میتوانید با @prefers-contrast یک تم کنتراست بالا بسازید، که از افرادی با کمبود رنگ و حساسیت کنتراست پشتیبانی میکند.
رنگ بندی را ترجیح می دهد
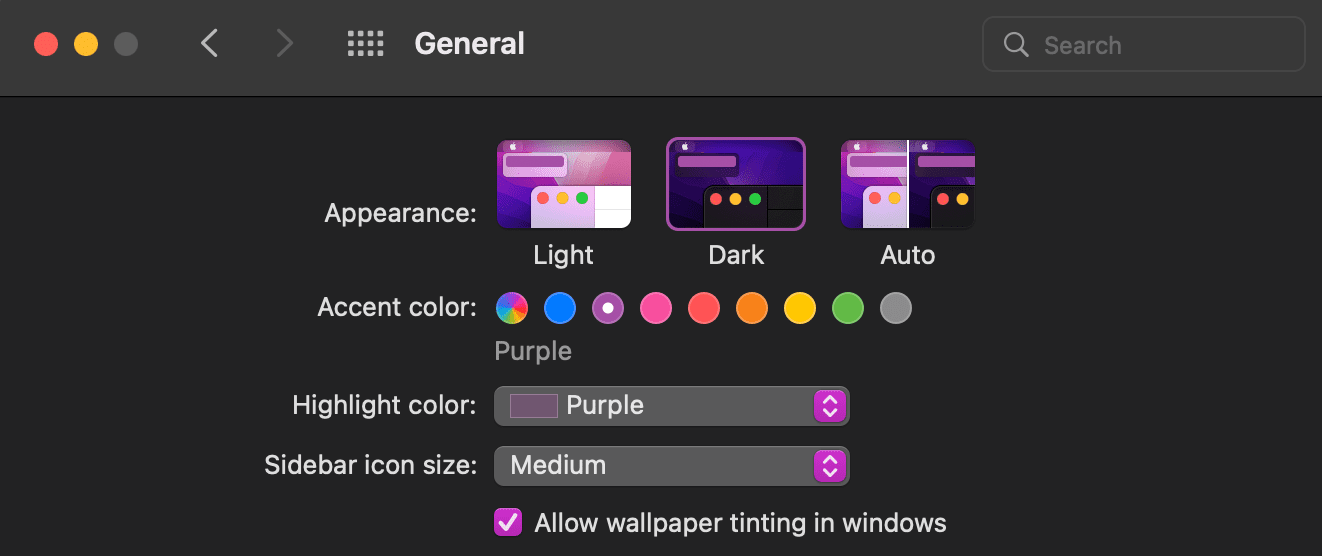
درخواست رسانه @prefers-color-scheme به کاربران این امکان را میدهد که نسخهای با تم روشن یا تیره از وبسایت یا برنامهای که بازدید میکنند انتخاب کنند. با تغییر تنظیمات برگزیده روشن یا تیره و پیمایش به مرورگری که از این درخواست رسانه پشتیبانی میکند، میتوانید این تغییر تم را در عمل مشاهده کنید. دستورالعمل های Mac و Windows را برای حالت تاریک مرور کنید.



کنتراست را ترجیح می دهد
جستجوی رسانه @prefers-contrast تنظیمات سیستم عامل کاربر را بررسی می کند تا ببیند آیا کنتراست بالا روشن یا خاموش شده است. با تغییر تنظیمات ترجیحی کنتراست و پیمایش به مرورگری که از این درخواست رسانه پشتیبانی میکند (تنظیمات حالت کنتراست Mac و Windows ) میتوانید این تغییر تم را در عمل مشاهده کنید.


پرس و جوهای رسانه لایه
میتوانید از چند پرسش رسانهای متمرکز بر رنگ استفاده کنید تا به کاربران خود حق انتخاب بیشتری بدهید. در این مثال، @prefers-color-scheme و @prefers-contrast با هم چیدیم.




درک خود را بررسی کنید
دانش خود را در مورد رنگ و کنتراست آزمایش کنید
رنگ به تنهایی یک شناسه کافی برای مستندسازی نیست. چه چیز دیگری به خوانندگان کمک می کند تا عناصر UI را شناسایی کنند؟

