画面上のテキストを読もうとして、配色が原因で読みづらかったり、明るい環境や暗い環境で画面が見づらかったりしたことはありませんか?あるいは、3 億人の色盲や2 億 5, 300 万人の弱視など、色覚に恒久的な問題がある場合もあります。
デザイナーやデベロッパーは、一時的、状況的、永続的のいずれであっても、ユーザーが色とコントラストをどのように認識するかを理解する必要があります。これにより、視覚的なニーズに最適なサポートを提供できます。
このモジュールでは、ユーザー補助に適した色とコントラストの基本について説明します。
色を認識する

物体には色がなく、光の波長を反射していることをご存じですか?色を認識すると、目はその波長を受信して処理し、色に変換します。
デジタル アクセシビリティでは、これらの波長を色相、彩度、明度(HSL)で表します。HSL モデルは RGB カラーモデルの代替として作成され、人間が色を認識する方法に近づけています。
色相は、赤、緑、青などの色を質的に記述する方法です。各色相は色スペクトル上の特定のスポットにあり、値は 0 ~ 360 の範囲で、赤は 0、緑は 120、青は 240 です。
彩度は色の強さで、0%~ 100% の範囲で測定されます。彩度が最大(100%)の色は非常に鮮やかで、彩度がゼロ(0%)の色はグレースケールまたはモノクロになります。
明度は色の明暗を表します。0%(黒)から 100%(白)の範囲でパーセンテージで測定されます。
色のコントラストを測定する
さまざまな視覚障がいのあるユーザーをサポートするため、WAI グループは色のコントラスト数式を作成しました。これにより、テキストと背景の間に十分なコントラストを確保できます。これらの配色コントラスト比率に従うことで、中程度のロービジョンのユーザーは、コントラスト補正支援技術を使用せずに背景のテキストを読むことができます。
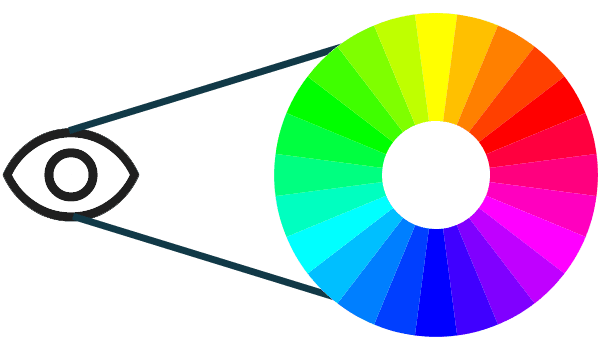
鮮やかな色の画像を見て、特定の色覚障がいのあるユーザーにどのように見えるかを比較します。


左側の画像は、紫、赤、オレンジ、黄、アクアグリーン、ライトブルー、ダークブルーの色の虹色の砂を示しています。右側は、明るい色付きの虹色パターンです。
2 型 2 色覚


2 型 2 色覚(通称「緑色盲」)は、男性の 1 ~ 5%、女性の 0.35 ~ 0.1% に発生します。
2 型 2 色覚の人は、緑色の光に対する感度が低下しています。この色覚特性フィルタは、このタイプの色覚特性がどのように見えるかをシミュレートします。
1 型 2 色覚


第一色盲(通称赤色盲)は、男性の 1.01 ~ 1.08%、女性の 0.02 ~ 0.03% に発生します。
1 型 2 色覚の人は、赤色光に対する感度が低下しています。この色覚特性フィルタは、このタイプの色覚特性がどのように見えるかをシミュレートします。
全色盲


全色盲(完全な色覚異常)は非常にまれです。
アクロマトープシアまたはモノクロマティズムのある人は、赤、緑、青の光をほとんど認識できません。この色覚特性フィルタは、このタイプの色覚特性がどのように見えるかをシミュレートします。
色のコントラストを計算する
色のコントラスト数式では、色の相対輝度を使用してコントラストを決定します。コントラストの範囲は 1 ~ 21 です。この式は [color value]:1 と省略されることもあります。たとえば、純粋な黒と純粋な白のコントラスト比は 21:1 で最大です。
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
通常サイズのテキスト(テキストの画像を含む)は、色に関する WCAG の最小要件を満たすために、色のコントラスト比が 4.5:1 である必要があります。大きなテキストと重要なアイコンは、色のコントラスト比が 3:1 である必要があります。大文字は、18 pt / 24 px 以上、または 14 pt / 18.5 px の太字です。ロゴや装飾要素は、これらの色のコントラスト要件の対象外です。
幸い、色のコントラスト計算を自動で行うツールが多数あるので、高度な数学は必要ありません。Adobe Color、Color Contrast Analyzer、Leonardo、Chrome の DevTools カラー選択ツールなどのツールを使用すると、色のコントラスト比をすばやく確認し、最も包括的な色のペアとパレットを作成するための候補を取得できます。
色の使用
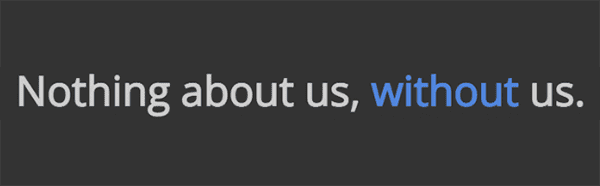
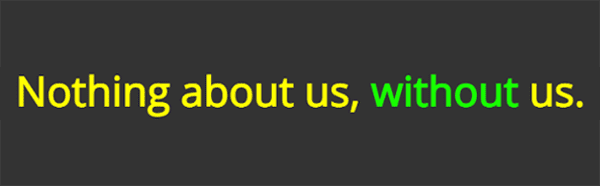
適切な色のコントラストレベルが設定されていないと、単語、アイコン、その他のグラフィック要素が見つけにくいため、デザインがすぐにアクセス不能になる可能性があります。ただし、色だけで情報やアクションを伝えたり、視覚的な要素を区別したりすることはできないため、画面上での色の使用方法にも注意する必要があります。
たとえば、「緑色のボタンをクリックして続行」と指示する際に、ボタンに追加のコンテンツや識別子を指定しないと、特定の色覚異常のあるユーザーはどのボタンをクリックすればよいか判断できません。同様に、多くのグラフ、チャート、表では、色のみを使用して情報を伝達しています。コンテンツを理解しやすくするために、パターン、テキスト、アイコンなどの別の識別子を追加することが重要です。
デジタル プロダクトをグレースケールで確認すると、潜在的な色の問題をすばやく検出できます。
色に重点を置いたメディアクエリ
色のコントラスト比と画面上の色の使用を確認するだけでなく、画面に表示される内容をユーザーがより細かく制御できるように、ますます普及し、サポートされているメディアクエリの適用を検討する必要があります。
たとえば、@prefers-color-scheme メディアクエリを使用してダークモードを作成できます。これは、羞明や光過敏症のユーザーに役立ちます。@prefers-contrast を使用して高コントラスト テーマを作成することもできます。これは、色覚障害やコントラスト感度のあるユーザーをサポートします。
カラーパターンの設定
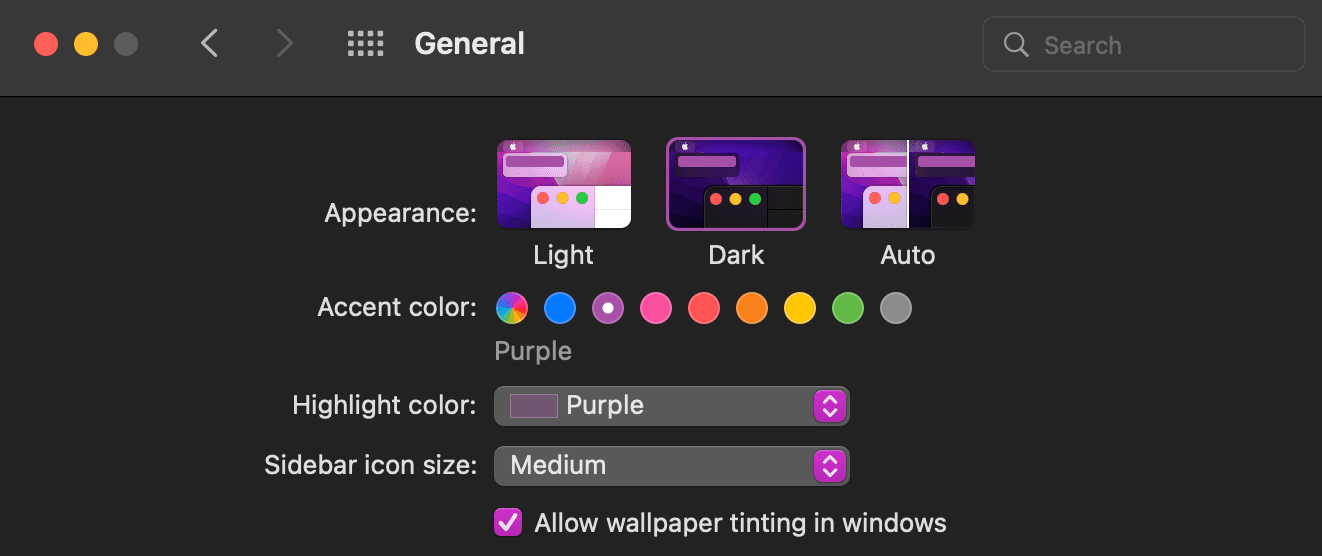
メディアクエリ @prefers-color-scheme を使用すると、ユーザーはアクセスしているウェブサイトまたはアプリのライトモードまたはダークモードのバージョンを選択できます。このテーマの変更を実際に確認するには、ライトモードまたはダークモードの設定を変更し、このメディアクエリをサポートするブラウザに移動します。ダークモードに関する Mac と Windows の手順を確認します。



コントラストが好ましい
@prefers-contrast メディアクエリは、ユーザーの OS 設定をチェックして、ハイコントラストがオンかオフかを確認します。このテーマの変更を実際に確認するには、コントラストの設定を変更し、このメディアクエリをサポートするブラウザに移動します(Mac と Windows のコントラスト モードの設定)。


メディアクエリのレイヤ
複数の色に焦点を当てたメディアクエリを使用すると、ユーザーにさらに多くの選択肢を提供できます。この例では、@prefers-color-scheme と @prefers-contrast をスタックしています。




理解度を確認する
色とコントラストに関する知識をテストする
色だけでは、ドキュメントで十分な識別子にはなりません。読者が UI 要素を識別できるようにするには、他にどのような方法がありますか?
