Подумайте о своём любимом сайте или приложении. Что делает его вашим любимым? А теперь подумайте о сайте или приложении, которые вам не нравятся. Что вам в них не нравится? То, как пользователи взаимодействуют с вашим дизайном, и их опыт использования вашего сайта и приложения может различаться.
Этот опыт может меняться в зависимости от времени суток, типа используемого устройства, от того, достаточно ли выспался пользователь прошлой ночью, от его самочувствия, от использования им вспомогательных технологий и от многого другого. Учитывая, что по всему миру проживает почти восемь миллиардов человек, возможности использования и восприятия ваших разработок безграничны.
Инклюзивный дизайн
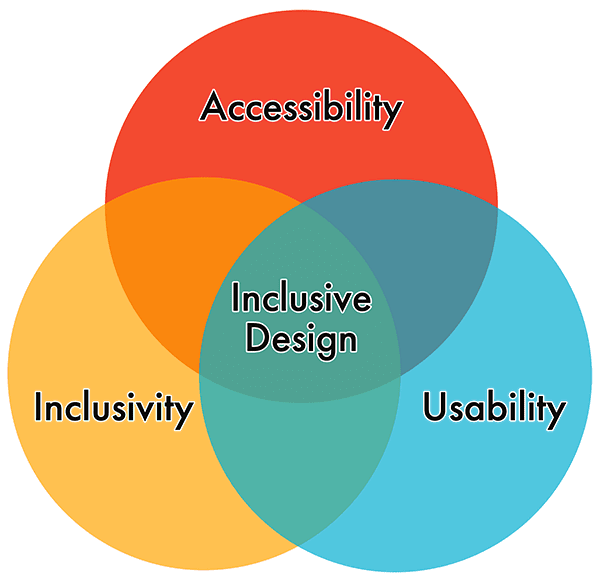
Как удовлетворить все потенциальные потребности пользователей одновременно? Знакомьтесь, инклюзивный дизайн. Инклюзивный дизайн использует человекоориентированный подход, объединяющий инклюзивность, удобство использования и доступность.

И в отличие от универсального дизайна, который фокусируется на едином дизайне, которым может пользоваться как можно больше людей, принципы инклюзивного дизайна сосредоточены на проектировании для конкретного человека или варианта использования, а затем распространении этого дизайна на других.
Существует семь принципов инклюзивного дизайна, ориентированных на доступность:
- Обеспечьте сопоставимый опыт : убедитесь, что ваш интерфейс обеспечивает одинаковый опыт для всех, чтобы люди могли выполнять задачи так, как им нужно, не подрывая качество контента.
- Рассмотрите ситуацию : убедитесь, что ваш интерфейс обеспечивает людям ценный опыт, независимо от их обстоятельств.
- Будьте последовательны : используйте знакомые правила и применяйте их логично.
- Предоставьте контроль : обеспечьте людям возможность доступа и взаимодействия с контентом удобным для них способом.
- Предложите выбор : рассмотрите возможность предоставить людям разные способы выполнения задач, особенно сложных или нестандартных.
- Расставьте приоритеты в контенте : помогите пользователям сосредоточиться на основных задачах, функциях и информации, расположив эти элементы в предпочтительном порядке в контенте и макете.
- Добавьте ценность : рассмотрите цель и значимость функций, а также то, как они улучшают опыт разных пользователей.
Персоны
При разработке нового дизайна или функции многие команды полагаются на образы пользователей, которые помогают им в этом процессе. Образы — это вымышленные персонажи, которые используют ваши цифровые продукты, часто основанные на количественных и качественных исследованиях пользователей.
Персоны также предлагают быстрый и недорогой способ тестирования и определения приоритетов этих функций на протяжении всего процесса проектирования и разработки. Они помогают принимать более точные решения, касающиеся компонентов сайта, добавляя к обсуждению практический аспект, что способствует согласованию стратегии и формированию целей, ориентированных на конкретные группы пользователей.
Включить инвалидность

«Все люди разные. Я могу говорить только по своему опыту. Когда вы встречаете одного глухого человека, вы встречаете одного глухого человека, а не всех нас».
Мерил Эванс из ID24 расскажет на тему «Технологии для глухих: путешествие во времени из прошлого в будущее» .
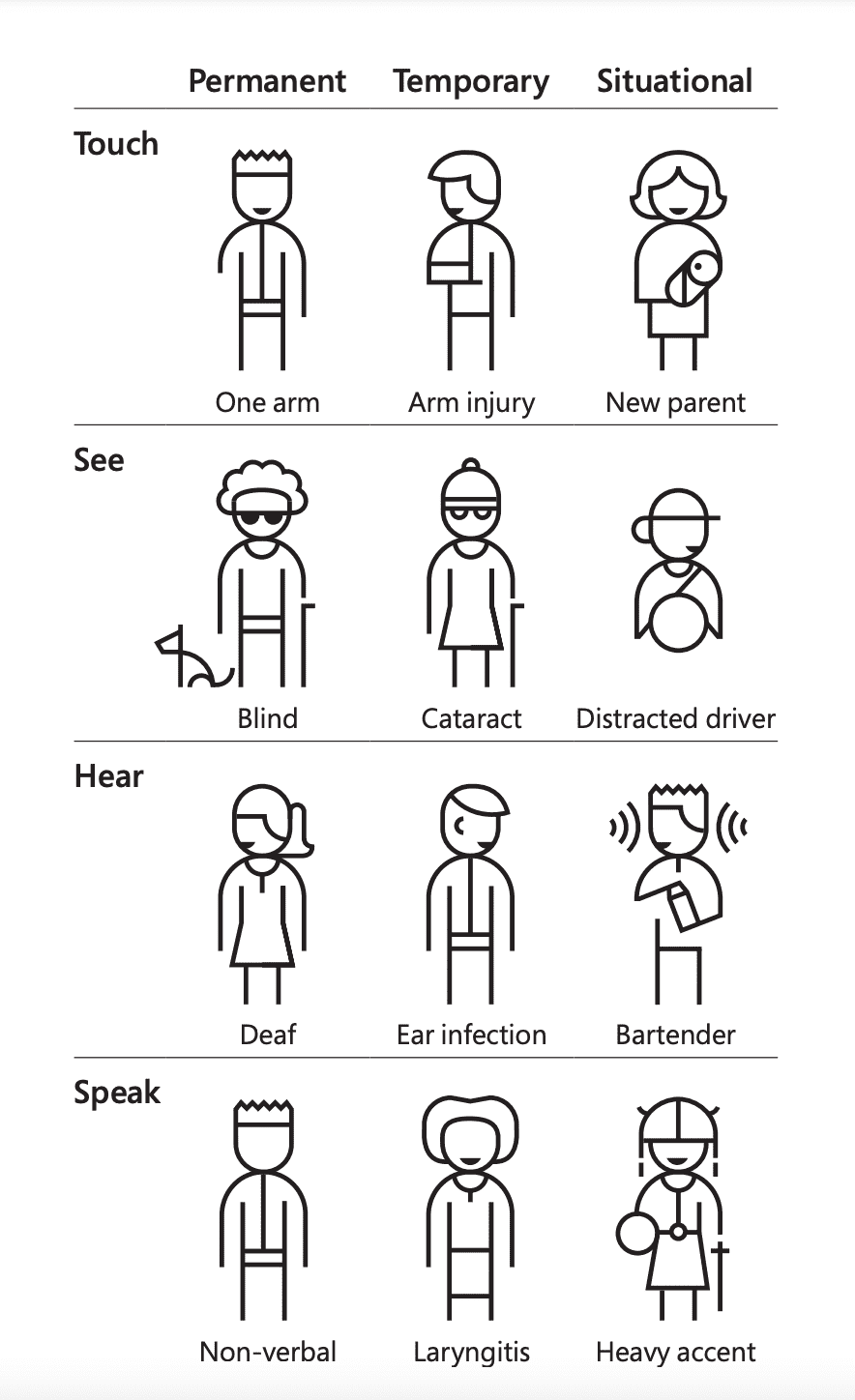
Персоны могут быть использованы в качестве инклюзивного инструмента дизайна при включении людей с ограниченными возможностями в ваши персоны. Существует множество способов сделать это. Вы можете создать персоны, ориентированные на людей с ограниченными возможностями , добавить ограничения к существующим персонами пользователей или даже создать спектр персон, отражающий динамическую реальность ситуативных, временных и постоянных ограничений.
Независимо от того, как вы включаете людей с ограниченными возможностями в свои образы, они не должны основываться на реальных людях или стереотипах. И образы никогда не заменяют тестирование с участием пользователей.

- Имя : Джейн Беннет
- Возраст : 57 лет
- Местоположение : Эссекс, Великобритания
- Род занятий : UX-инженер
- Инвалидность : тремор рук вследствие болезни Паркинсона в молодом возрасте (БПМ).
- Цели : использовать преобразование речи в текст для упрощения добавления предложений кода; находить велосипедное оборудование в Интернете с минимальным количеством нажатий клавиш.
- Недостатки : веб-сайты, не поддерживающие только клавиатуру; приложения для дизайна с небольшими областями для сенсорного взаимодействия.
Работая UX-инженером, Джейн проектирует и разрабатывает страницы, критически важные для поддержания актуальности сайта её компании. Она оказывает поддержку многим сотрудникам в течение дня. Она — королева по тушению технических проблем и главный помощник в отделе, когда что-то идёт не так.
Из-за потери мелкой моторики из-за тремора ей всё труднее пользоваться мышкой. Она всё чаще переходит на клавиатуру для навигации в интернете. Джейн всегда уделяла большое внимание своей физической форме. Она увлекается шоссейными гонками и BMX. Когда в прошлом году ей поставили диагноз «болезнь Паркинсона с ранним началом», это стало ещё более тяжёлым ударом.
Симуляторы инвалидности
Будьте предельно осторожны при использовании симуляторов инвалидности для имитации или дополнения ваших персон .
Симуляторы людей с инвалидностью — палка о двух концах: они могут вызывать как сочувствие, так и эмпатию. Это зависит от личности пользователя, контекста, в котором используется симулятор, и многих других неконтролируемых факторов. Многие сторонники доступности выступают против использования инструментов для создания симуляторов людей с инвалидностью и рекомендуют искать фильмы, демоверсии, обучающие материалы и другой контент, созданный людьми с инвалидностью, и узнавать об их опыте из первых рук.
«Я думаю, нам нужно быть абсолютно честными в том, что любая симуляция не влияет на некоторые из важнейших знаний, которые мы хотим донести до зрячих людей. Слепота — не та характеристика, которая нас определяет, а недопонимание и низкие ожидания относительно слепоты — наше главное препятствие.
Эти недопонимания создают искусственные барьеры, которые мешают нам полноценно участвовать, а эти ложные ограничения превращаются в нечто, что сдерживает нас».
Марк Риккобоно , президент Национальной федерации слепых.
Эвристика доступности
Подумайте о добавлении эвристик в свой рабочий процесс при создании персонажей и дизайна. Эвристики — это правила проектирования взаимодействия, предложенные в 1990 году Якобом Нильсеном и Рольфом Моличем. Эти десять принципов были разработаны на основе многолетнего опыта в области проектирования удобства использования и с тех пор используются в дизайне и программах человеко-машинного взаимодействия.
В 2019 году команда дизайнеров Deque разработала и опубликовала новый набор эвристик, ориентированных на цифровую доступность . Согласно их исследованию, до 67% всех ошибок доступности веб-сайта или приложения можно избежать, если обеспечить доступность на этапе проектирования. Это огромный вклад, которого можно добиться ещё до того, как будет написана хоть одна строка кода.
Подобно исходному набору эвристик, существует десять эвристик доступности, которые следует учитывать при планировании дизайна.
- Методы и способы взаимодействия : пользователи могут эффективно взаимодействовать с системой, используя выбранный ими метод ввода (например, мышь, клавиатура, сенсорный экран и т. д.).
- Навигация и ориентирование : пользователи могут в любой момент времени осуществлять навигацию, находить контент и определять свое местонахождение в системе.
- Структура и семантика : пользователи могут понять структуру контента на каждой странице и понять, как работать в системе.
- Предотвращение ошибок и состояния : Интерактивные элементы управления имеют постоянные, содержательные инструкции, помогающие предотвращать ошибки и предоставляющие пользователям четкие состояния ошибок, которые указывают на проблемы и способы их устранения при возникновении ошибок.
- Контрастность и читаемость : пользователи могут легко различать и читать текст и другую значимую информацию.
- Язык и читабельность : пользователи могут легко читать и понимать содержание.
- Предсказуемость и последовательность : пользователи могут предсказать назначение каждого элемента. Понятно, как каждый элемент соотносится с системой в целом.
- Сроки и сохранение : пользователям предоставляется достаточно времени для выполнения своих задач, и они не теряют информацию, если их время (т. е. сеанс) заканчивается.
- Движение и мигание : пользователи могут останавливать элементы на странице, которые движутся, мигают или анимируются. Эти элементы не должны отвлекать внимание пользователей или причинять им какой-либо вред.
- Визуальные и слуховые альтернативы : пользователи могут получить доступ к текстовым альтернативам для любого визуального или слухового контента, передающего информацию.
Получив базовое представление об этих эвристиках доступности, вы сможете применить их к образу или дизайну, используя рабочий лист по эвристике доступности и следуя предоставленным инструкциям. Это упражнение становится более информативным, если вы учитываете разные точки зрения.
Пример эвристического обзора доступности для контрольной точки навигации и ориентирования может выглядеть следующим образом:
| Контрольные точки для навигации и ориентирования | Превосходно (+2 балла) | Проходит (+1 очко) | Неудовлетворительно (-1 балл) | Н/Д (0 баллов) |
|---|---|---|---|---|
| Установлен ли четкий, видимый индикатор на всех активных элементах, когда они получают фокус? | ||||
| Содержит ли страница осмысленный текст заголовка, содержащий в первую очередь информацию, относящуюся к данной странице? | ||||
| Элемент заголовка страницы и H1 одинаковы или похожи? | ||||
| Имеются ли содержательные заголовки для каждого основного раздела? | ||||
| Определяется ли назначение ссылок исключительно текстом ссылки или его непосредственным контекстом? | ||||
| Расположена ли ссылка для пропуска в самом верху страницы и раскрывается ли она при фокусировке? | ||||
| Облегчает ли организация навигационных элементов ориентирование? |
После того, как все участники команды проанализируют страницу или компонент и проведут эвристический анализ доступности, подсчитываются итоги по каждой контрольной точке. На этом этапе вы можете решить, как устранить обнаруженные проблемы или исправить упущения, имеющие решающее значение для поддержки цифровой доступности.
Аннотации доступности
Прежде чем передать свой дизайн команде разработчиков, следует рассмотреть возможность добавления аннотаций по доступности .
Аннотации, как правило, используются для объяснения творческих решений и описания различных аспектов дизайна. Аннотации доступности фокусируются на областях, где разработчики могут принимать более доступные программные решения под руководством команды дизайнеров или специалиста по доступности.
Аннотации доступности можно применять на любом этапе проектирования, от каркасов до высококачественных макетов. Они могут включать в себя пользовательские потоки, условные состояния и функциональные возможности. Они часто используют символы и метки для оптимизации процесса и сохранения дизайна в центре внимания.
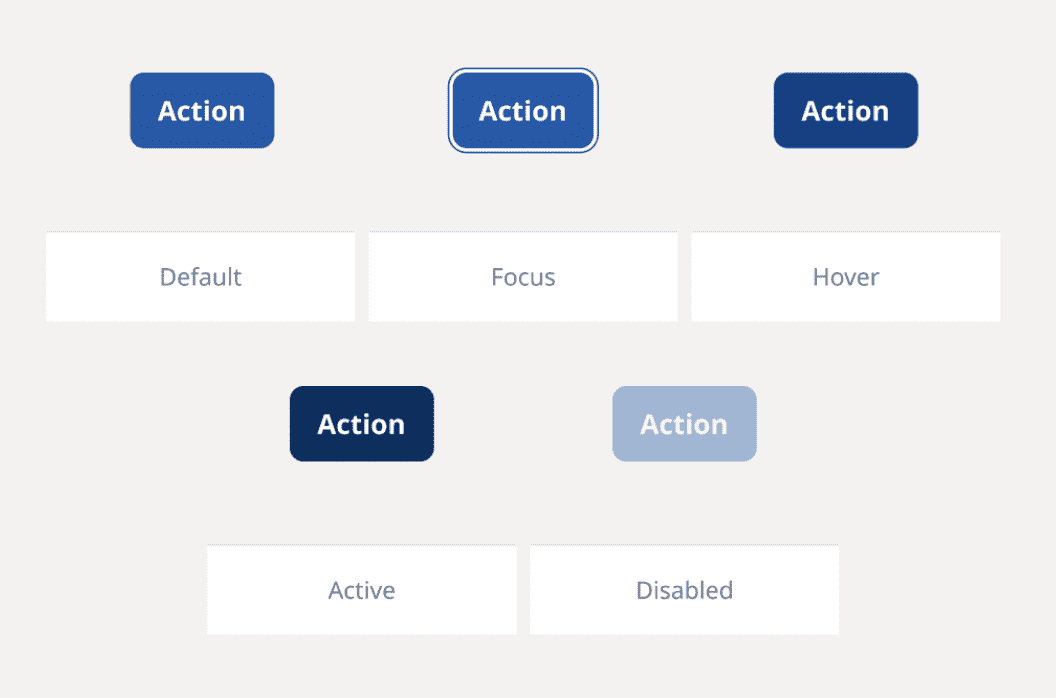
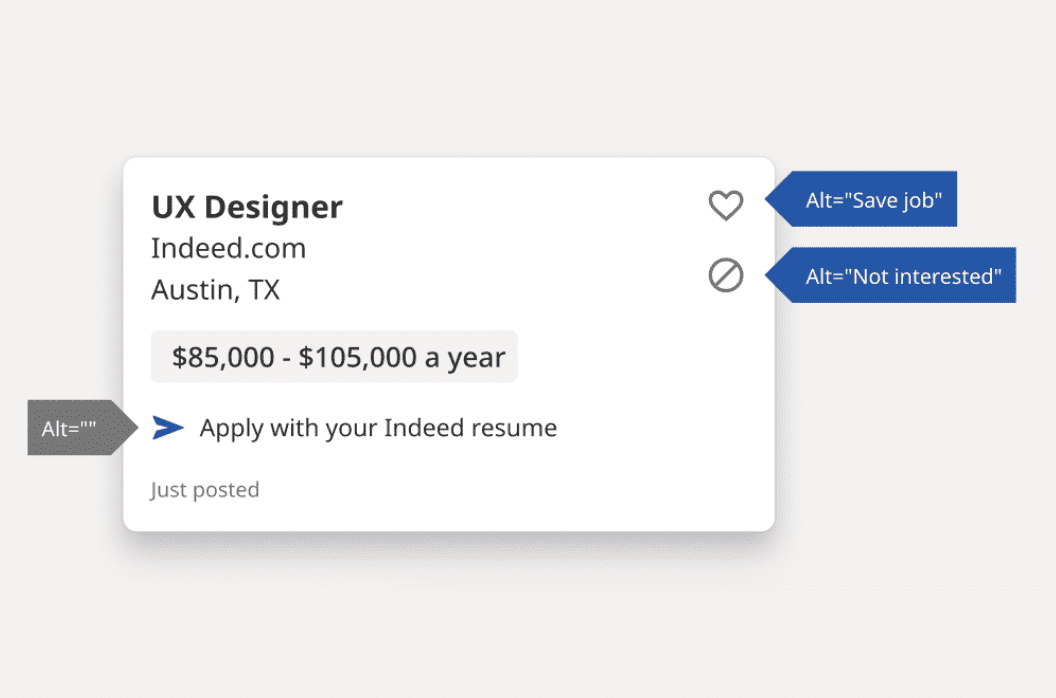
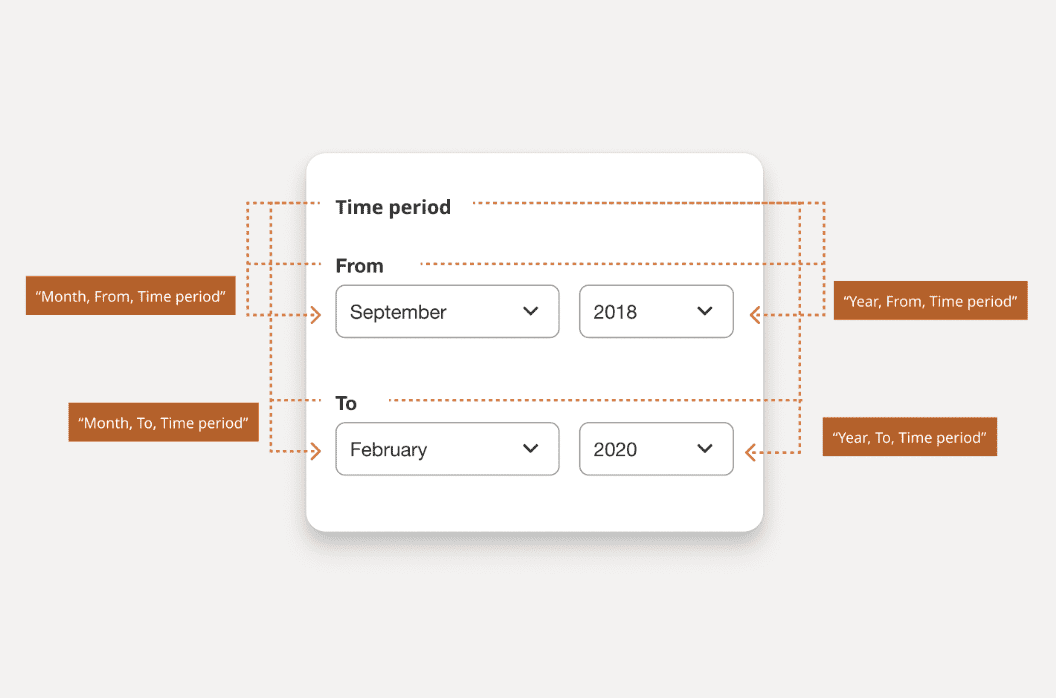
Следующие примеры иллюстраций дизайна взяты из набора аннотаций доступности Indeed.com для Figma.



В зависимости от вашей программы дизайна, вам следует иметь на выбор несколько стартовых наборов аннотаций для обеспечения доступности . Или, если хотите, вы можете создать свой собственный набор. В любом случае вам следует решить, какую информацию необходимо передать команде, ответственной за передачу проекта, и какой формат лучше всего подходит.
Вот некоторые области, которые следует учитывать при создании аннотаций о доступности:
- Цвет : включите коэффициенты контрастности всех различных комбинаций цветов в палитре.
- Кнопки и ссылки : определяют состояния по умолчанию, наведения, активности, фокуса и отключенного состояния.
- Пропуск ссылок : выделите скрытые и видимые аспекты дизайна, а также места на странице, на которые они ведут.
- Изображения и значки : добавьте альтернативные текстовые рекомендации для основных изображений и значков.
- Аудио и видео : выделите области и ссылки для субтитров, транскрипций и аудиоописаний.
- Заголовки : добавьте программные уровни и включите все, что похоже на заголовок.
- Ориентиры : выделите различные разделы дизайна с помощью HTML или ARIA.
- Интерактивные компоненты : определение кликабельных элементов, эффектов наведения, области фокусировки.
- Клавиатура : определяет, где должен начинаться фокус (альфа-стоп), и следующий порядок табуляции.
- Формы : добавьте метки полей, вспомогательный текст, сообщения об ошибках и сообщения об успешном завершении.
- Доступные имена : определяют, как вспомогательные технологии должны распознавать элемент.

