আপনার প্রিয় ওয়েবসাইট বা অ্যাপ সম্পর্কে চিন্তা করুন। কি এটা আপনার প্রিয় করে তোলে? এখন, আপনার অপছন্দের একটি ওয়েবসাইট বা অ্যাপ সম্পর্কে চিন্তা করুন। আপনি এটা সম্পর্কে কি পছন্দ করেন না? ব্যবহারকারীরা কীভাবে আপনার ডিজাইনের সাথে ইন্টারঅ্যাক্ট করেন এবং আপনার ওয়েবসাইট এবং অ্যাপে তাদের অভিজ্ঞতা পরিবর্তিত হতে পারে।
দিনের সময়, ব্যবহৃত ডিভাইসের ধরন, আগের রাতে যদি তারা যথেষ্ট ঘুমিয়ে থাকে, যদি তারা অসুস্থ থাকে, যদি তারা সহায়ক প্রযুক্তি ব্যবহার করে এবং আরও অনেক কিছুর উপর ভিত্তি করে সেই অভিজ্ঞতা পরিবর্তন হতে পারে। বিশ্বব্যাপী প্রায় আট বিলিয়ন লোকের সাথে, লোকেরা কীভাবে আপনার ডিজাইনগুলি ব্যবহার করে এবং অনুভব করে তার সম্ভাবনা সীমাহীন।
অন্তর্ভুক্ত নকশা
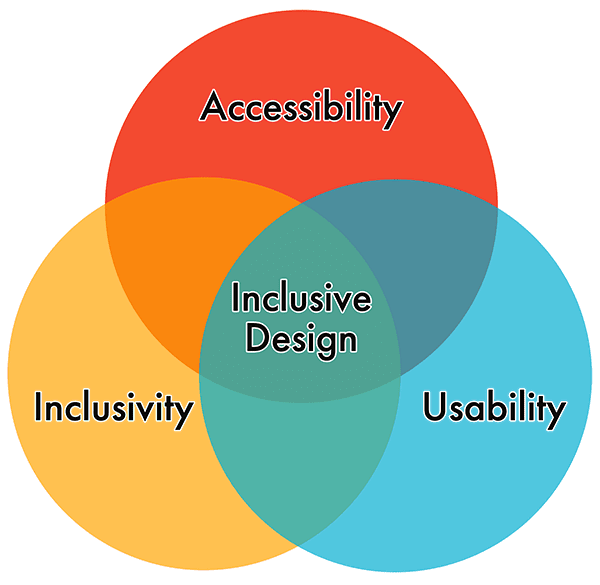
কিভাবে আমরা একযোগে সম্ভাব্য ব্যবহারকারীর সকল চাহিদা পূরণ করতে পারি? অন্তর্ভুক্ত নকশা লিখুন. অন্তর্ভুক্তিমূলক নকশা একটি মানব-কেন্দ্রিক পদ্ধতির ব্যবহার করে যা একত্রে অন্তর্ভুক্তি, ব্যবহারযোগ্যতা এবং অ্যাক্সেসযোগ্যতাকে একত্রিত করে।

এবং সার্বজনীন নকশার বিপরীতে, যা একটি একক নকশার উপর ফোকাস করে যা যত বেশি মানুষ ব্যবহার করতে পারে, অন্তর্ভুক্তিমূলক নকশা নীতিগুলি একটি নির্দিষ্ট ব্যক্তি বা ব্যবহারের ক্ষেত্রে ডিজাইন করার উপর কেন্দ্রীভূত হয় এবং তারপর সেই নকশাটিকে অন্যদের কাছে প্রসারিত করে।
সাতটি অ্যাক্সেসযোগ্যতা-কেন্দ্রিক অন্তর্ভুক্তিমূলক নকশা নীতি রয়েছে:
- তুলনামূলক অভিজ্ঞতা প্রদান করুন : নিশ্চিত করুন যে আপনার ইন্টারফেস সবার জন্য সমান অভিজ্ঞতা প্রদান করে, যাতে লোকেরা বিষয়বস্তুর গুণমানকে ক্ষুণ্ন না করে তাদের প্রয়োজন অনুসারে কাজগুলি সম্পন্ন করতে পারে৷
- পরিস্থিতি বিবেচনা করুন : নিশ্চিত করুন যে আপনার ইন্টারফেস লোকেদের জন্য একটি মূল্যবান অভিজ্ঞতা প্রদান করে, তাদের পরিস্থিতি নির্বিশেষে।
- সামঞ্জস্যপূর্ণ হোন : পরিচিত নিয়মাবলী ব্যবহার করুন এবং একটি যৌক্তিক পদ্ধতিতে প্রয়োগ করুন।
- নিয়ন্ত্রণ দিন : নিশ্চিত করুন যে লোকেরা তাদের পছন্দের উপায়ে সামগ্রী অ্যাক্সেস করতে এবং ইন্টারঅ্যাক্ট করতে পারে।
- অফার পছন্দ : লোকেদের কাজগুলি সম্পূর্ণ করার জন্য বিভিন্ন উপায় প্রদান করার কথা বিবেচনা করুন, বিশেষ করে যেগুলি জটিল বা অ-মানক।
- বিষয়বস্তুকে অগ্রাধিকার দিন : বিষয়বস্তু এবং বিন্যাসের মধ্যে এই উপাদানগুলিকে পছন্দের ক্রমে সাজিয়ে মূল কাজ, বৈশিষ্ট্য এবং তথ্যের উপর ফোকাস করতে ব্যবহারকারীদের সাহায্য করুন।
- মান যোগ করুন : বৈশিষ্ট্যগুলির উদ্দেশ্য এবং তাৎপর্য এবং কীভাবে তারা বিভিন্ন ব্যবহারকারীদের জন্য অভিজ্ঞতা উন্নত করে তা বিবেচনা করুন।
ব্যক্তিত্ব
একটি নতুন ডিজাইন বা বৈশিষ্ট্য বিকাশ করার সময়, অনেক দল ব্যবহারকারীর ব্যক্তিত্বের উপর নির্ভর করে তাদের প্রক্রিয়াটির মাধ্যমে গাইড করতে। ব্যক্তিত্ব হল কাল্পনিক চরিত্র যা আপনার ডিজিটাল পণ্য ব্যবহার করে, প্রায়শই পরিমাণগত এবং গুণগত ব্যবহারকারীর গবেষণার উপর ভিত্তি করে।
ব্যক্তিত্বগুলি ডিজাইন এবং বিকাশ প্রক্রিয়া জুড়ে সেই বৈশিষ্ট্যগুলি পরীক্ষা এবং অগ্রাধিকার দেওয়ার একটি দ্রুত এবং সস্তা উপায়ও অফার করে। তারা কথোপকথনে বাস্তব-বিশ্বের বিবেচনার একটি স্তর যুক্ত করে কৌশলটি সারিবদ্ধ করতে এবং নির্দিষ্ট ব্যবহারকারী গোষ্ঠীর উপর ফোকাস করে লক্ষ্যগুলি তৈরি করে সাইট উপাদানগুলির আশেপাশের সিদ্ধান্তগুলিকে ফোকাস করতে সহায়তা করে৷
প্রতিবন্ধীদের অন্তর্ভুক্ত করুন

"মানুষ সবাই আলাদা। আমি কেবল আমার অভিজ্ঞতা থেকে বলতে পারি। যখন আপনি একজন বধির ব্যক্তির সাথে দেখা করেন, তখন আপনি একজন বধির ব্যক্তির সাথে দেখা করেছেন - আমাদের সকলের নয়।"
ID24 টক ডেফ টেক থেকে মেরিল ইভান্স: অতীত থেকে ভবিষ্যৎ পর্যন্ত সময়ের মাধ্যমে ভ্রমণ ।
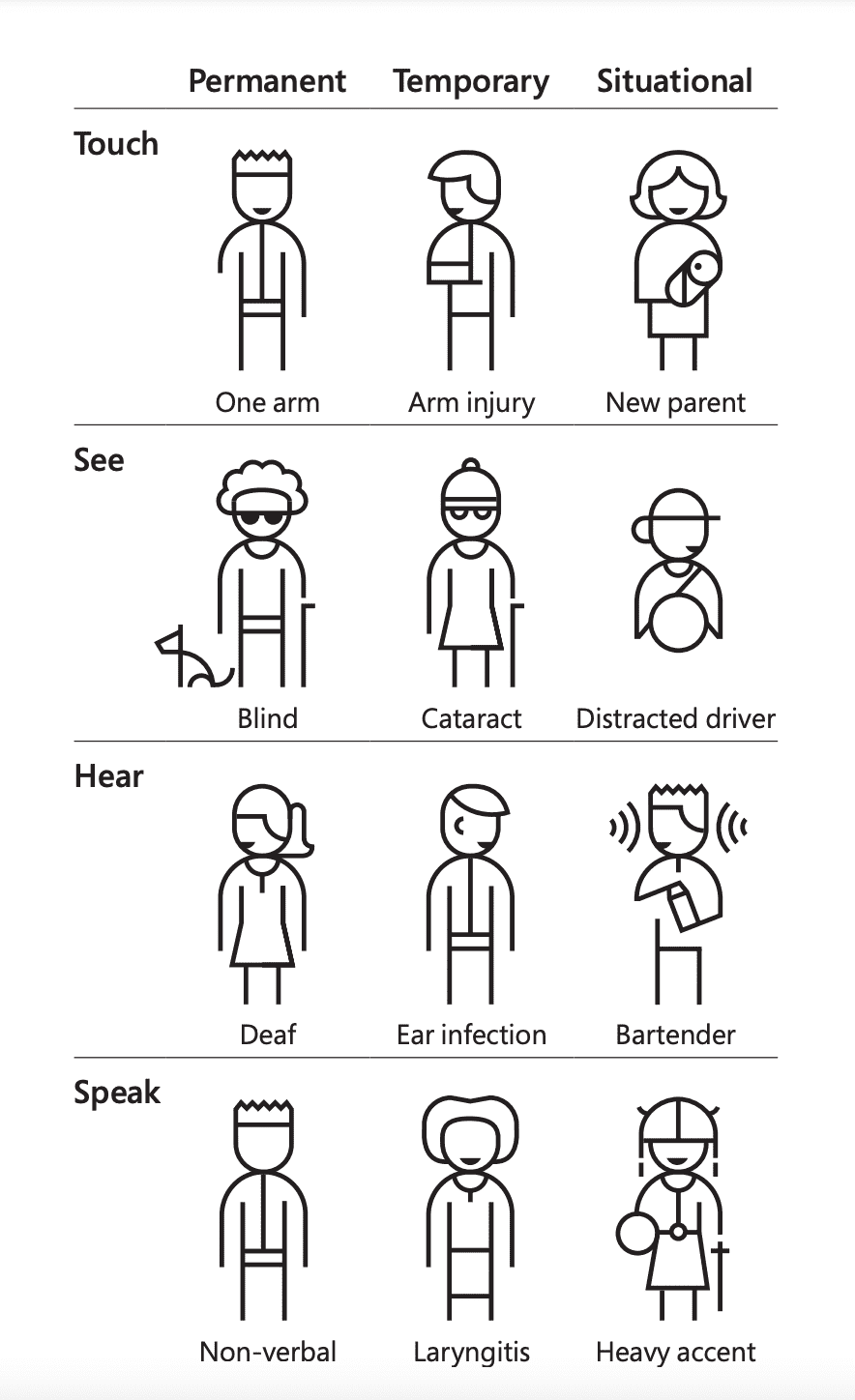
আপনি যখন আপনার ব্যক্তিত্বে প্রতিবন্ধী ব্যক্তিদের অন্তর্ভুক্ত করেন তখন ব্যক্তিকে একটি অন্তর্ভুক্তিমূলক ডিজাইন টুল হিসাবে ব্যবহার করা যেতে পারে। এটি করার জন্য বিভিন্ন উপায় রয়েছে। আপনি অক্ষমতা-নির্দিষ্ট ব্যক্তিত্ব তৈরি করতে পারেন, বিদ্যমান ব্যবহারকারী ব্যক্তিত্বগুলিতে অক্ষমতা যোগ করতে পারেন, অথবা পরিস্থিতিগত, অস্থায়ী এবং স্থায়ী অক্ষমতার গতিশীল বাস্তবতা প্রতিফলিত করার জন্য একটি ব্যক্তিত্বের বর্ণালী তৈরি করতে পারেন।
আপনি কীভাবে আপনার ব্যক্তিত্বে প্রতিবন্ধী ব্যক্তিদের অন্তর্ভুক্ত করুন না কেন, তারা প্রকৃত মানুষ বা স্টেরিওটাইপের উপর ভিত্তি করে হওয়া উচিত নয় । এবং ব্যক্তিরা কখনই ব্যবহারকারী পরীক্ষার বিকল্প নয়।

- নাম : জেন বেনেট
- বয়স : 57 বছর বয়সী
- অবস্থান : এসেক্স, যুক্তরাজ্য
- পেশা : ইউএক্স ইঞ্জিনিয়ার
- অক্ষমতা : ইয়াং অনসেট পারকিনসন্স ডিজিজ (YOPD) থেকে হাত কাঁপুনি
- লক্ষ্য : কোড সাজেশন যোগ করা সহজ করতে স্পিচ-টু-টেক্সট ইনপুট ব্যবহার করুন; ন্যূনতম কীস্ট্রোক সহ অনলাইনে বাইক চালানোর সরঞ্জাম খুঁজুন।
- হতাশা : ওয়েবসাইটগুলিতে শুধুমাত্র কীবোর্ড সমর্থন নেই; স্পর্শ মিথস্ক্রিয়া জন্য ছোট এলাকা সঙ্গে নকশা জন্য অ্যাপ্লিকেশন.
একজন ইউএক্স ইঞ্জিনিয়ার হিসেবে, জেন তার কোম্পানির সাইটকে প্রাসঙ্গিক রাখার জন্য অত্যাবশ্যক পৃষ্ঠাগুলি ডিজাইন এবং তৈরি করে৷ তিনি সারা দিন দলের সদস্যদের অনেক সমর্থন করেন। তিনি প্রযুক্তিগত আগুন নিভানোর রানী, এবং অপ্রত্যাশিতভাবে কিছু কমে গেলে ডিপার্টমেন্টে সবাই যান।
কম্পনে তার সূক্ষ্ম মোটর দক্ষতা হারানো তার জন্য মাউস ব্যবহার করা ক্রমশ কঠিন করে তুলছে। ওয়েবে নেভিগেট করার জন্য তিনি ক্রমাগতভাবে কীবোর্ডের উপর নির্ভর করছেন। জেন সবসময় তার শারীরিক সুস্থতার জন্য নিবেদিত ছিল। তিনি রোড রেসিং এবং বিএমএক্স পছন্দ করেন। গত বছর যখন তিনি ইয়াং অনসেট পারকিনসন রোগে আক্রান্ত হন তখন এটি আরও বেশি আঘাত করে।
অক্ষমতা সিমুলেটর
আপনার ব্যক্তিত্ব অনুকরণ বা সম্পূরক করতে অক্ষমতা সিমুলেটর ব্যবহার করার সময় চরম সতর্কতা অবলম্বন করুন৷
অক্ষমতা সিমুলেটর হল একটি দ্বি-ধারী তলোয়ার যাতে তারা সহানুভূতি বা সহানুভূতি তৈরি করতে পারে—এটি ব্যক্তির উপর নির্ভর করতে পারে, যে প্রেক্ষাপটে সিমুলেটরটি ব্যবহার করা হয়েছে এবং অন্যান্য অনেক অনিয়ন্ত্রিত কারণের উপর। অনেক অ্যাক্সেসিবিলিটি অ্যাডভোকেট অক্ষমতা সিমুলেটর টুল ব্যবহার করার বিরুদ্ধে এবং প্রতিবন্ধী ব্যক্তিদের দ্বারা নির্মিত চলচ্চিত্র, ডেমো, টিউটোরিয়াল এবং অন্যান্য বিষয়বস্তু খুঁজে বের করার এবং তাদের অভিজ্ঞতা সম্পর্কে প্রথম হাত শেখার সুপারিশ করে।
"আমি মনে করি আমাদেরকে সম্পূর্ণরূপে সৎ হতে হবে যে কোনো সিমুলেশন ক্রিয়াকলাপ কিছু গুরুত্বপূর্ণ বোঝার উপর প্রভাব ফেলবে না যা আমরা চাক্ষুষদের হৃদয় এবং তাদের মাথায় জানতে চাই। অন্ধত্ব এমন বৈশিষ্ট্য নয় যা আমাদের সংজ্ঞায়িত করে, যে অন্ধত্ব সম্পর্কে ভুল বোঝাবুঝি এবং কম প্রত্যাশা আমাদের সবচেয়ে বড় বাধা।
এই ভুল বোঝাবুঝিগুলি কৃত্রিম বাধা তৈরি করে যা আমাদের সম্পূর্ণভাবে অংশগ্রহণ করতে বাধা দেয় এবং সেই মিথ্যা সীমাবদ্ধতাগুলি এমন কিছু তৈরি করে যা আমাদের আটকে রাখে।"
মার্ক রিকোবোনো , ন্যাশনাল ফেডারেশন অফ ব্লাইন্ডের সভাপতি।
অ্যাক্সেসিবিলিটি হিউরিস্টিকস
আপনি আপনার ব্যক্তিত্ব এবং ডিজাইন তৈরি করার সাথে সাথে আপনার কর্মপ্রবাহে হিউরিস্টিক যোগ করার কথা বিবেচনা করুন। হিউরিস্টিকস হল ইন্টারঅ্যাকশন ডিজাইনের নিয়ম, যা 1990 সালে জ্যাকব নিলসেন এবং রল্ফ মলিচ দ্বারা প্রবর্তিত হয়েছিল। এই দশটি নীতিগুলি ব্যবহারযোগ্যতা প্রকৌশল ক্ষেত্রে বছরের অভিজ্ঞতার উপর ভিত্তি করে তৈরি করা হয়েছিল, এবং তখন থেকেই ডিজাইন এবং মানব-কম্পিউটার ইন্টারঅ্যাকশন প্রোগ্রামগুলিতে ব্যবহৃত হয়েছে।
2019-এ ফাস্ট-ফরওয়ার্ড, এবং Deque-এর ডিজাইন টিম ডিজিটাল অ্যাক্সেসিবিলিটির উপর দৃষ্টি নিবদ্ধ করে হিউরিস্টিকসের একটি নতুন সেট তৈরি এবং শেয়ার করেছে। তাদের গবেষণা অনুসারে, একটি ওয়েবসাইট বা অ্যাপের জন্য সমস্ত অ্যাক্সেসিবিলিটি বাগগুলির 67% পর্যন্ত এড়ানো যেতে পারে যখন অ্যাক্সেসিবিলিটি ডিজাইন প্রক্রিয়ার অংশ হয়। এটি একটি বিশাল প্রভাব যা কোডের এক লাইন লেখার আগেই তৈরি করা যেতে পারে।
হিউরিস্টিকসের মূল সেটের মতো, আপনার ডিজাইনের পরিকল্পনা করার সময় বিবেচনা করার জন্য দশটি অ্যাক্সেসিবিলিটি হিউরিস্টিক রয়েছে।
- মিথস্ক্রিয়া পদ্ধতি এবং পদ্ধতি : ব্যবহারকারীরা তাদের পছন্দের ইনপুট পদ্ধতি (যেমন মাউস, কীবোর্ড, স্পর্শ ইত্যাদি) ব্যবহার করে সিস্টেমের সাথে দক্ষতার সাথে যোগাযোগ করতে পারে।
- নেভিগেশন এবং ওয়েফাইন্ডিং : ব্যবহারকারীরা নেভিগেট করতে, বিষয়বস্তু খুঁজে পেতে এবং সিস্টেমের মধ্যে সর্বদা তারা কোথায় আছে তা নির্ধারণ করতে পারে।
- কাঠামো এবং শব্দার্থবিদ্যা : ব্যবহারকারীরা প্রতিটি পৃষ্ঠার বিষয়বস্তুর গঠন বুঝতে পারে এবং কীভাবে সিস্টেমের মধ্যে কাজ করতে হয় তা বুঝতে পারে।
- ত্রুটি প্রতিরোধ এবং অবস্থা : ইন্টারেক্টিভ কন্ট্রোলগুলিতে ভুল প্রতিরোধে সাহায্য করার জন্য স্থায়ী, অর্থপূর্ণ নির্দেশাবলী রয়েছে এবং ব্যবহারকারীদের স্পষ্ট ত্রুটি অবস্থা প্রদান করে যা নির্দেশ করে যে সমস্যাগুলি কী এবং যখনই ত্রুটিগুলি ফেরত দেওয়া হয় তখন কীভাবে সেগুলি ঠিক করা যায়৷
- বৈসাদৃশ্য এবং স্পষ্টতা : ব্যবহারকারীরা সহজেই পাঠ্য এবং অন্যান্য অর্থপূর্ণ তথ্য আলাদা করতে এবং পড়তে পারে।
- ভাষা এবং পঠনযোগ্যতা : ব্যবহারকারীরা সহজেই বিষয়বস্তু পড়তে এবং বুঝতে পারে।
- অনুমানযোগ্যতা এবং ধারাবাহিকতা : ব্যবহারকারীরা প্রতিটি উপাদানের উদ্দেশ্য ভবিষ্যদ্বাণী করতে পারে। প্রতিটি উপাদান সামগ্রিকভাবে সিস্টেমের সাথে কীভাবে সম্পর্কিত তা স্পষ্ট।
- সময় এবং সংরক্ষণ : ব্যবহারকারীদের তাদের কাজগুলি সম্পূর্ণ করার জন্য পর্যাপ্ত সময় দেওয়া হয় এবং তাদের সময় (অর্থাৎ, একটি সেশন) শেষ হয়ে গেলে তথ্য হারাবেন না।
- নড়াচড়া এবং ফ্ল্যাশিং : ব্যবহারকারীরা পৃষ্ঠার উপাদানগুলি বন্ধ করতে পারে যা সরানো, ফ্ল্যাশ করা বা অ্যানিমেটেড। এই উপাদানগুলির দ্বারা ব্যবহারকারীদের বিভ্রান্ত বা অন্যথায় ক্ষতি করা উচিত নয়।
- ভিজ্যুয়াল এবং শ্রাবণ বিকল্প : ব্যবহারকারীরা তথ্য বহন করে এমন যেকোন ভিজ্যুয়াল বা শ্রবণ সামগ্রীর জন্য পাঠ্য-ভিত্তিক বিকল্পগুলি অ্যাক্সেস করতে পারে।
একবার আপনি এই অ্যাক্সেসিবিলিটি হিউরিস্টিকস সম্পর্কে প্রাথমিক ধারণা পেয়ে গেলে, আপনি অ্যাক্সেসিবিলিটি হিউরিস্টিকস ওয়ার্কশীট ব্যবহার করে এবং প্রদত্ত নির্দেশাবলী অনুসরণ করে এটি একটি ব্যক্তিত্ব বা ডিজাইনে প্রয়োগ করতে পারেন। আপনি যখন একাধিক দৃষ্টিভঙ্গি সংগ্রহ করেন তখন এই অনুশীলনটি আরও আলোকিত হয়।
ন্যাভিগেশন এবং ওয়েফাইন্ডিং চেকপয়েন্টের জন্য একটি উদাহরণ অ্যাক্সেসিবিলিটি হিউরিস্টিক পর্যালোচনা নিম্নলিখিতটির মতো দেখতে পারে:
| নেভিগেশন এবং পথ সন্ধানের জন্য চেকপয়েন্ট | এক্সেল (+2 pt) | পাস (+1 pt) | ব্যর্থ (-1 pt) | N/A (0 pt) |
|---|---|---|---|---|
| একটি পরিষ্কার, দৃশ্যমান সূচক সমস্ত সক্রিয় উপাদানগুলির উপর সেট করা হয় যখন তারা ফোকাস গ্রহণ করে? | ||||
| পৃষ্ঠায় কি প্রথমে পৃষ্ঠা-নির্দিষ্ট তথ্য সহ অর্থপূর্ণ শিরোনাম পাঠ্য আছে? | ||||
| পৃষ্ঠার শিরোনাম উপাদান এবং H1 কি একই বা অনুরূপ? | ||||
| প্রতিটি প্রধান বিভাগের জন্য অর্থপূর্ণ শিরোনাম আছে? | ||||
| লিঙ্কের উদ্দেশ্য কি শুধুমাত্র লিঙ্ক টেক্সট থেকে সংজ্ঞায়িত করা হয়েছে নাকি তাৎক্ষণিক প্রসঙ্গ? | ||||
| পৃষ্ঠার একেবারে শীর্ষে একটি স্কিপ লিঙ্ক দেওয়া আছে এবং এটি কি ফোকাসে প্রকাশ করা হয়েছে? | ||||
| ন্যাভিগেশনাল উপাদানগুলির সংগঠন পথ খোঁজার সুবিধা দেয়? |
দলের প্রত্যেকে পৃষ্ঠা বা উপাদানটি দেখে এবং তাদের অ্যাক্সেসিবিলিটি হিউরিস্টিক পর্যালোচনা পরিচালনা করার পরে, প্রতিটি চেকপয়েন্টের জন্য টোটাল করা হয়। এই মুহুর্তে, আপনি সিদ্ধান্ত নিতে পারেন যে কীভাবে খুঁজে পাওয়া সমস্যাগুলির প্রতিকার করা যায় বা ডিজিটাল অ্যাক্সেসিবিলিটি সমর্থন করার জন্য সর্বোত্তম যে কোনও বাদ পড়া সংশোধন করা যায়।
অ্যাক্সেসিবিলিটি টীকা
আপনি আপনার ডিজাইন ডেভেলপমেন্ট টিমের কাছে হস্তান্তর করার আগে, আপনার অ্যাক্সেসযোগ্যতা টীকা যোগ করার কথা বিবেচনা করা উচিত।
টীকা, সাধারণভাবে, সৃজনশীল পছন্দ ব্যাখ্যা করতে এবং নকশার বিভিন্ন দিক বর্ণনা করতে ব্যবহৃত হয়। অ্যাক্সেসিবিলিটি টীকাগুলি সেই ক্ষেত্রগুলিতে ফোকাস করে যেখানে বিকাশকারীরা ডিজাইন টিমের নির্দেশিকা বা অ্যাক্সেসযোগ্যতা-কেন্দ্রিক বিশেষজ্ঞের সাহায্যে আরও অ্যাক্সেসযোগ্য প্রোগ্রাম্যাটিক পছন্দ করতে পারে৷
ওয়্যারফ্রেম থেকে হাই-ফিডেলিটি মকআপ পর্যন্ত ডিজাইন প্রক্রিয়ার যেকোনো পর্যায়ে অ্যাক্সেসযোগ্যতা টীকা প্রয়োগ করা যেতে পারে। তারা ব্যবহারকারীর প্রবাহ, শর্তাধীন অবস্থা এবং কার্যকারিতা অন্তর্ভুক্ত করতে পারে। তারা প্রায়শই চিহ্ন এবং লেবেল ব্যবহার করে প্রক্রিয়াটিকে প্রবাহিত করতে এবং নকশাটিকে প্রধান ফোকাস হিসাবে রাখে।
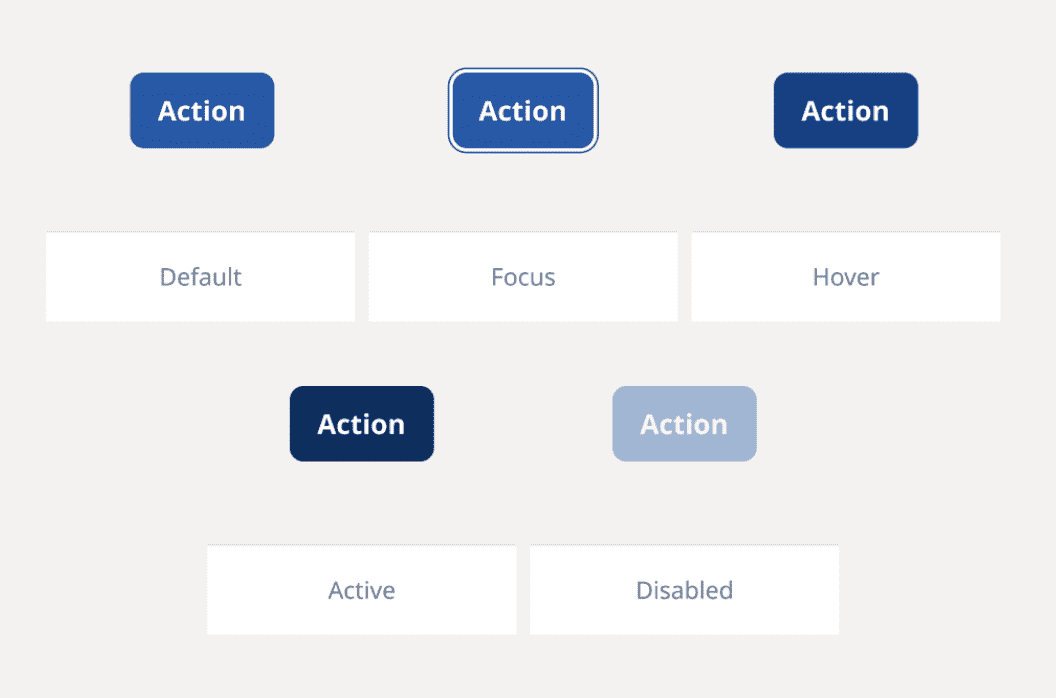
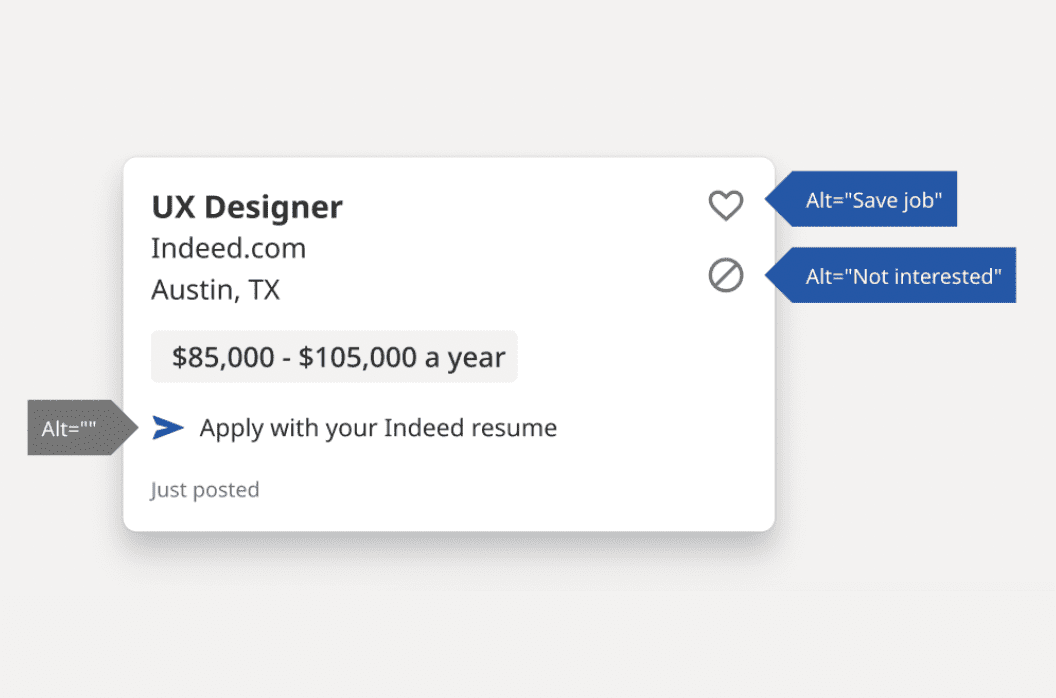
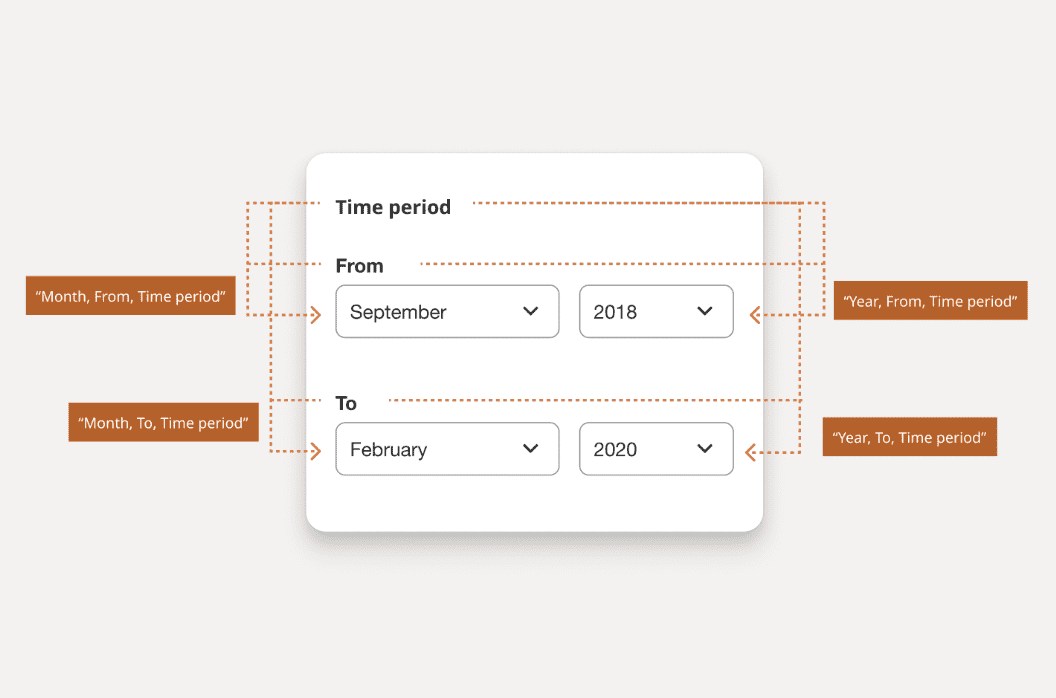
Figma-এর জন্য Indeed.com-এর অ্যাক্সেসিবিলিটি অ্যানোটেশন কিট থেকে নিম্নলিখিত ডিজাইনের উদাহরণগুলি।



আপনার ডিজাইন প্রোগ্রামের উপর নির্ভর করে, আপনার পছন্দ করার জন্য একাধিক অ্যাক্সেসিবিলিটি টীকা স্টার্টার কিট থাকা উচিত। অথবা, আপনি যদি পছন্দ করেন, আপনি নিজের সেট তৈরি করতে পারেন। উভয় ক্ষেত্রেই, আপনার সিদ্ধান্ত নেওয়া উচিত যে কোন তথ্য হ্যান্ড-অফ টিমকে জানাতে হবে এবং কোন ফর্ম্যাটটি সবচেয়ে ভাল কাজ করে।
অ্যাক্সেসিবিলিটি টীকাগুলির জন্য বিবেচনা করার কিছু ক্ষেত্র অন্তর্ভুক্ত:
- রঙ : প্যালেটে রঙের বিভিন্ন সংমিশ্রণের সমস্ত বৈসাদৃশ্য অনুপাত অন্তর্ভুক্ত করুন।
- বোতাম এবং লিঙ্ক : ডিফল্ট, হোভার, সক্রিয়, ফোকাস এবং অক্ষম অবস্থা সনাক্ত করুন।
- লিঙ্কগুলি এড়িয়ে যান : লুকানো এবং দৃশ্যমান ডিজাইনের দিকগুলি এবং পৃষ্ঠায় কোথায় লিঙ্ক করা হয়েছে তা হাইলাইট করুন৷
- ছবি এবং আইকন : প্রয়োজনীয় ছবি এবং আইকনগুলির জন্য বিকল্প পাঠ্য সুপারিশ যোগ করুন।
- অডিও এবং ভিডিও : ক্যাপশন, ট্রান্সক্রিপ্ট এবং অডিও বর্ণনার জন্য এলাকা এবং লিঙ্কগুলি হাইলাইট করুন।
- শিরোনাম : প্রোগ্রাম্যাটিক লেভেল যোগ করুন এবং শিরোনামের মতো দেখায় এমন সবকিছু অন্তর্ভুক্ত করুন।
- ল্যান্ডমার্কস : HTML বা ARIA দিয়ে ডিজাইনের বিভিন্ন বিভাগ হাইলাইট করুন।
- ইন্টারেক্টিভ উপাদান : ক্লিকযোগ্য উপাদান, হোভার প্রভাব, ফোকাস এলাকা সনাক্ত করুন।
- কীবোর্ড : ফোকাস কোথায় শুরু করা উচিত (আলফা স্টপ) এবং নিম্নলিখিত ট্যাব ক্রম চিহ্নিত করুন।
- ফর্ম : ফিল্ড লেবেল, সহায়ক পাঠ্য, ত্রুটি বার্তা এবং সাফল্যের বার্তা যোগ করুন।
- অ্যাক্সেসযোগ্য নাম : কীভাবে সহায়ক প্রযুক্তি উপাদানটিকে চিনতে হবে তা চিহ্নিত করুন।

