
Muitas pessoas usam um teclado ou um software ou hardware que imita a funcionalidade de um teclado, como um dispositivo de interruptor, como principal meio de navegação. Isso pode ser devido a preferências pessoais, eficiência ou hardware com defeito.
Pessoas com limitações físicas temporárias, como torções de pulso ou deficiências motoras finas, como túnel do carpo, podem usar um teclado para navegar. Usuários com baixa visão ou cegos podem usar um teclado para navegação combinado com o software de ampliação ou leitor de tela. No entanto, eles podem usar comandos de atalho de teclado diferentes para navegar em uma tela do que um usuário com visão.
Algumas pessoas sem deficiência também podem optar por navegar usando um teclado.
O suporte ao teclado para todas essas deficiências e circunstâncias é essencial. Grande parte da acessibilidade do teclado é centrada no foco. O foco se refere ao elemento na tela que recebe ativamente a entrada do teclado.
Neste módulo, vamos nos concentrar na estrutura HTML e no estilo CSS para elementos de teclado e com foco. O módulo JavaScript inclui mais informações sobre gerenciamento de foco e teclas pressionadas para elementos interativos.
Ordem de foco
Os elementos que um usuário de teclado pode acessar são chamados de elementos com foco. A ordem de foco, também chamada de ordem de navegação ou guia, é a ordem em que os elementos recebem foco. A ordem de foco padrão precisa ser lógica, intuitiva e corresponder à ordem visual de uma página.
Na maioria dos idiomas, a ordem de foco começa na parte de cima da página e termina na parte de baixo, indo da esquerda para a direita. No entanto, alguns idiomas são lidos da direita para a esquerda, então o idioma principal da página pode exigir uma ordem de foco diferente.
Por padrão, a ordem de foco inclui elementos HTML naturalmente focados, como links, caixas de seleção e entradas de texto. Os elementos HTML que podem ser focados naturalmente incluem suporte integrado à ordem de guias e processamento básico de eventos de teclado.
É possível atualizar a ordem de foco para incluir elementos que normalmente não recebem foco, como elementos HTML não interativos, componentes personalizados ou elementos com ARIA, e substituir a semântica de foco natural.
Tabindex
A ordem de foco começa com elementos que têm um atributo tabindex positivo (se houver) e passa do menor número positivo para o maior (como 1, 2, 3). Em seguida, ele passa por elementos com um tabindex de zero de acordo com a ordem no DOM. Todos os elementos com um tabindex negativo são removidos da ordem de foco natural.
Quando um tabindex
igual a zero (tabindex="0") é aplicado a elementos normalmente não focaveis, eles são
adicionados à ordem de foco natural da página de acordo com a forma como aparecem
no DOM. No entanto, ao contrário dos elementos HTML que podem ser focados naturalmente, é necessário
oferecer suporte adicional ao teclado
para que eles sejam totalmente acessíveis.
Da mesma forma, se você tiver um elemento que normalmente pode receber foco, mas está
inativo, como um botão que não funciona até que um campo de entrada seja preenchido,
adicione um tabindex negativo (tabindex="-1") a esse elemento. A adição
de um tabindex negativo indica às tecnologias adaptativas e aos teclados que esse
botão precisa ser removido da ordem de foco natural. Mas não se preocupe, você pode
usar JavaScript para adicionar o foco de volta ao elemento quando necessário.
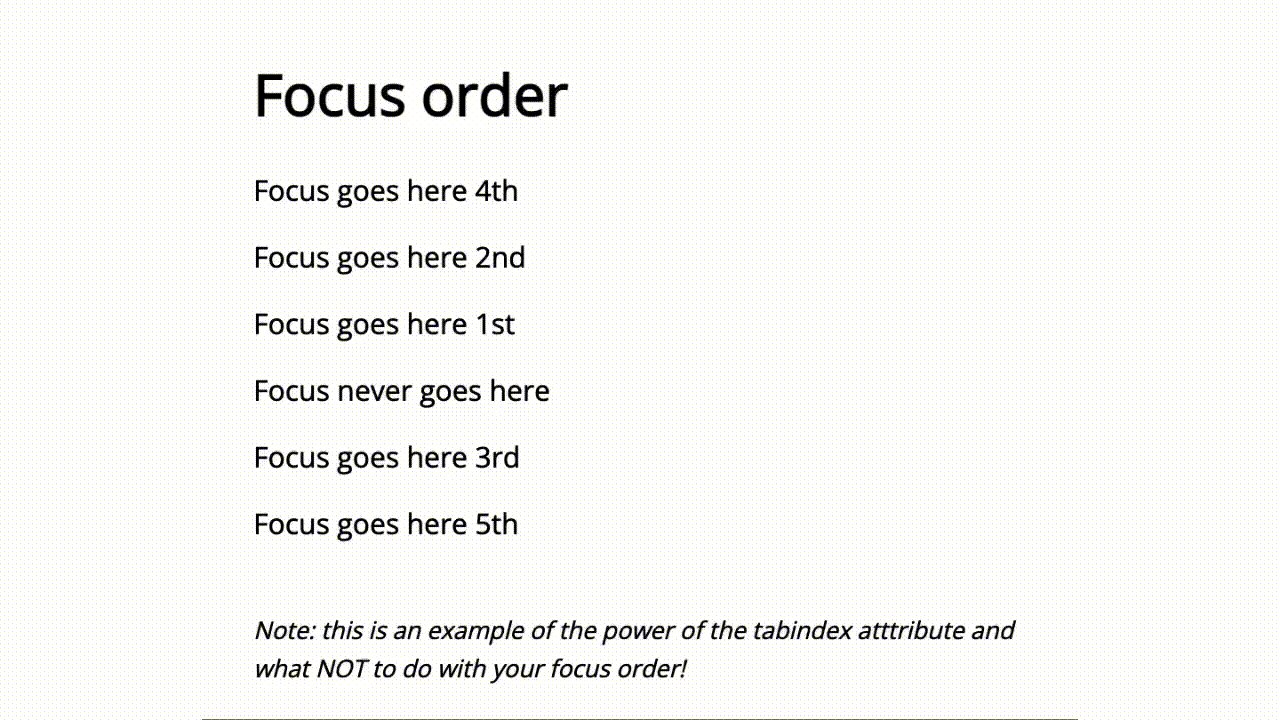
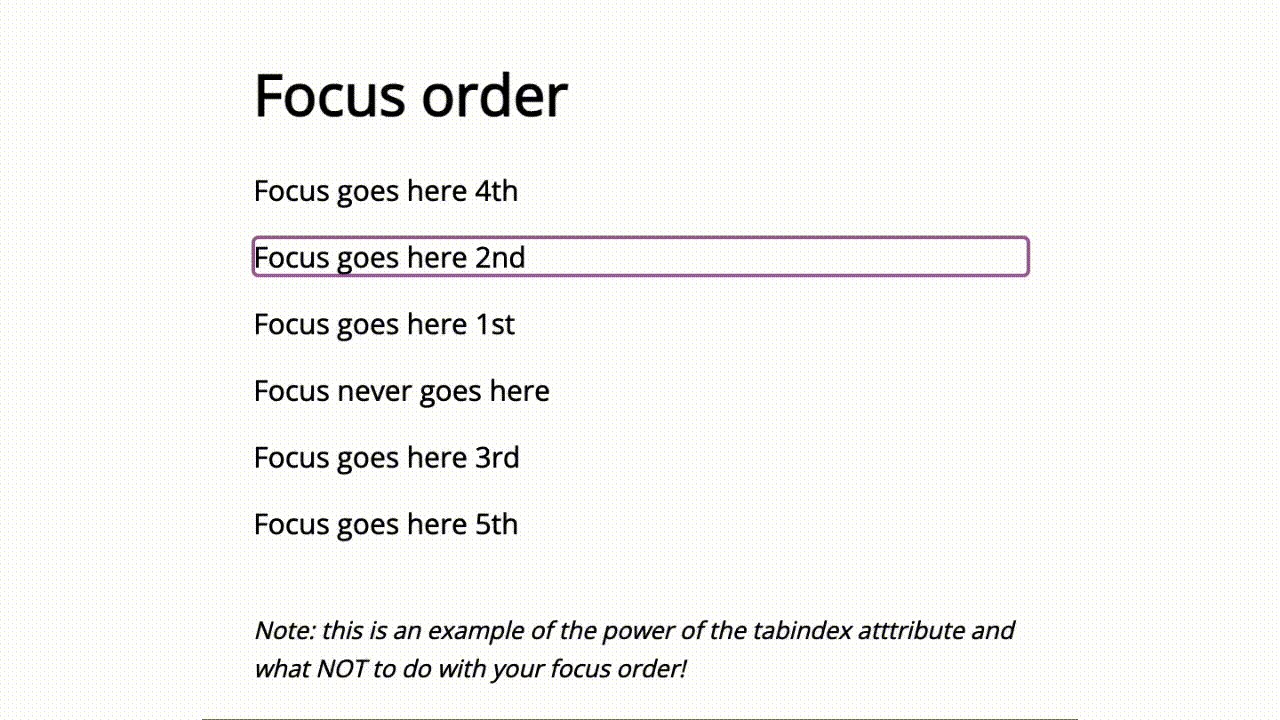
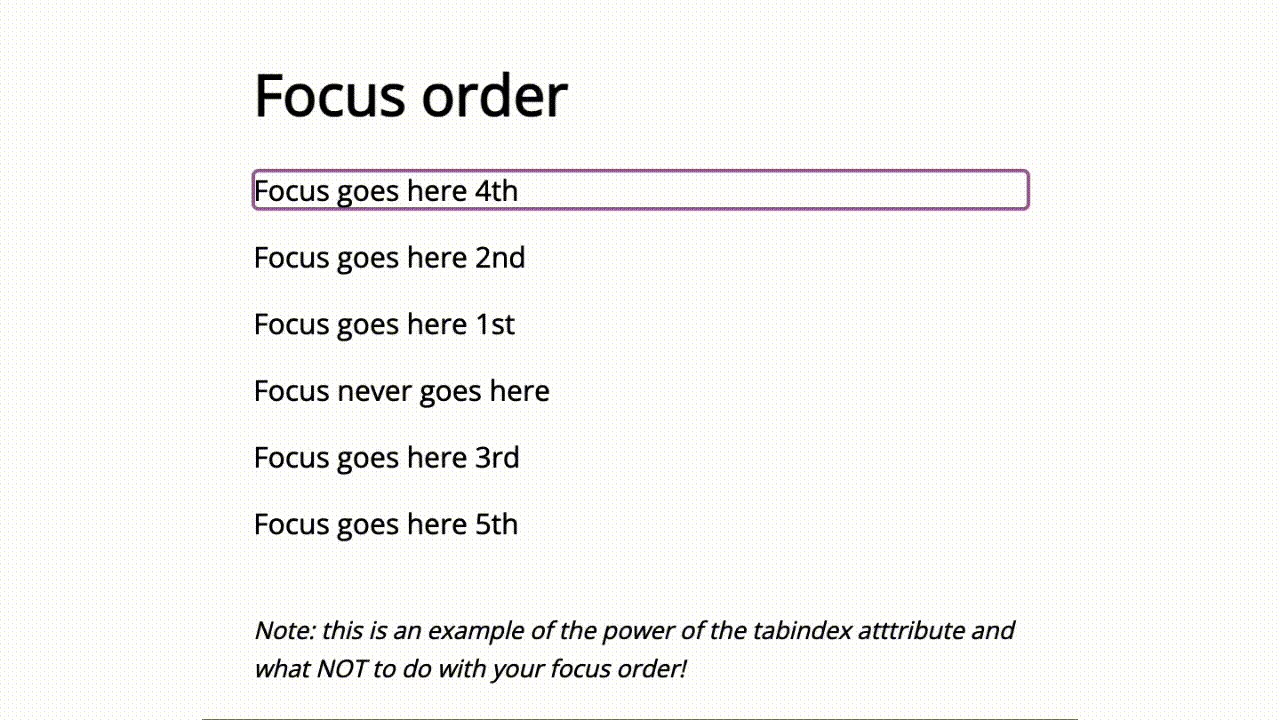
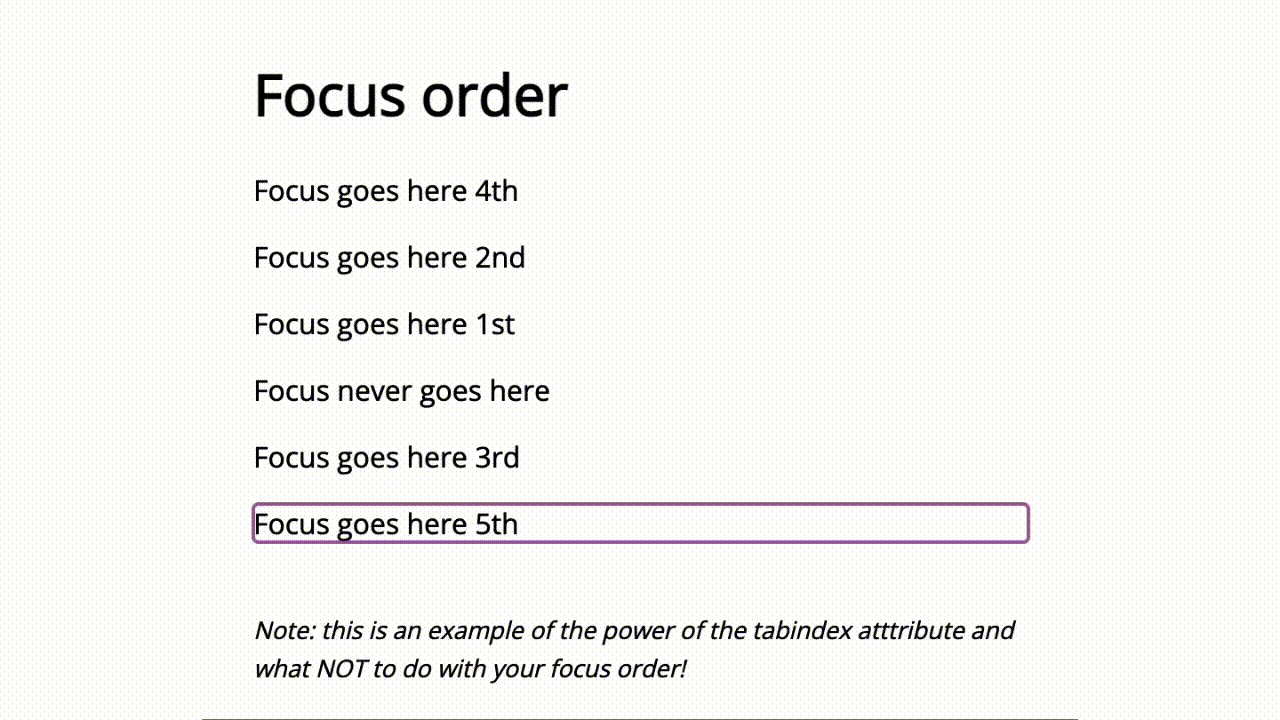
Neste exemplo, um atributo tabindex foi adicionado a elementos que não
recebem o foco naturalmente. A ordem dos elementos foi manipulada usando
tabindex para ilustrar o poder que ela pode ter na ordem de foco. Este é um
exemplo do que não fazer.

Ignorar os links
Atualmente, a maioria dos sites tem uma lista longa de links de menu no cabeçalho principal da página consistente de uma página para outra. Isso é ótimo para a navegação geral, mas pode dificultar que usuários que usam apenas o teclado acessem o conteúdo principal do site sem precisar pressionar várias vezes.
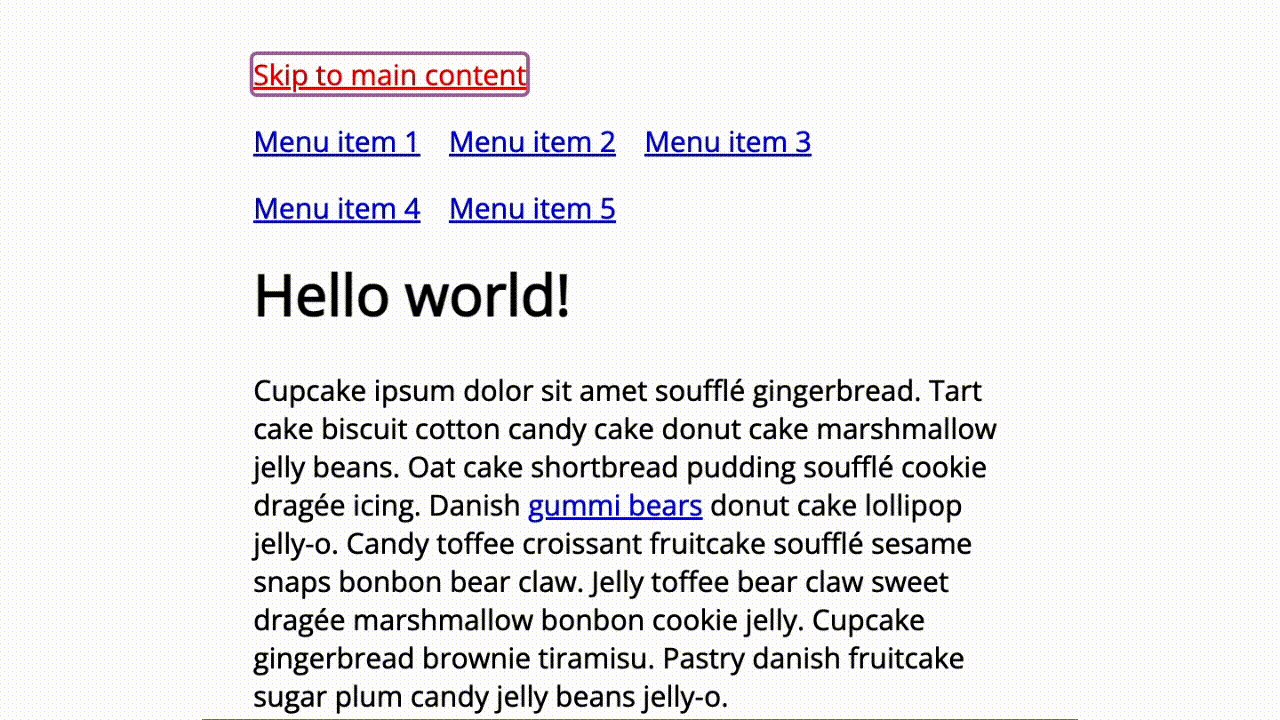
Uma maneira de pular grupos de links redundantes ou inúteis é adicionar um link de pular. Os links de pular são links de âncora que pulam para uma seção diferente da mesma página, usando o ID dessa seção, em vez de enviar o usuário para outra página no site ou um recurso externo. Os links de pular são normalmente adicionados como o primeiro elemento focalizável que um usuário encontra ao chegar em um site e podem ser visíveis ou ocultos até que um usuário clique neles, dependendo do que o design exige.
Quando um usuário pressiona a tecla Tab e um link de pular ativo está em vigor, o foco do teclado é enviado para o link de pular. O usuário pode clicar no link de pulo e pular a seção do cabeçalho e a navegação principal. Se o usuário não clicar no link de pular e continuar a pressionar a tecla para baixo no DOM, ele será enviado para o próximo elemento com foco.
Como todos os links, é importante que o link de pular inclua contexto sobre a
finalidade dele. Adicionar a frase "Pular para o conteúdo principal" informa ao usuário
para onde o link está levando. Há muitas opções de código para escolher ao
fornecer mais contexto aos seus links, como
aria-labelledby,
aria-label ou adicionar ao
conteúdo de texto do elemento <a>, conforme demonstrado no exemplo.

Indicador de foco
Como você acabou de aprender, a ordem de foco é um aspecto importante da acessibilidade do teclado. Também é importante decidir como esse foco será estilizado. Porque, mesmo que a ordem de foco seja excelente, como um usuário saberia onde ele está na página sem o estilo adequado?
Um indicador de foco visível é fundamental para informar os usuários sobre onde eles estão em todos os momentos na página. Isso é especialmente importante para usuários que usam apenas o teclado. O foco não é oculto (mínimo) garante que o indicador de foco não fique oculto por outros componentes.
Estilo padrão do navegador
Atualmente, todos os navegadores da Web modernos têm um estilo visual padrão diferente que se aplica a elementos com foco no seu site ou app, alguns mais visíveis do que outros. À medida que o usuário navega pela página, esse estilo é aplicado quando o elemento recebe o foco do teclado.
Se você permitir que o navegador processe o estilo de foco, é importante revisar
o código para confirmar que o tema não vai substituir o estilo padrão
do navegador. Uma substituição geralmente é gravada como "outline: 0" ou "outline: none" na
folha de estilo. Esse pequeno código pode remover o estilo do indicador de foco
padrão do navegador, o que dificulta a navegação dos usuários no
site ou app.
Não recomendado: sem contorno
a:focus { outline: none; /* don't do this! */ }
Recomendado: contorno com estilo
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
Estilos personalizados
É claro que você pode ir além do estilo padrão do navegador e criar um indicador de foco personalizado que complemente seu tema. Ao criar um indicador de foco personalizado, você tem muita liberdade para ser criativo.
Uma forma de indicador de foco pode ter muitas formas, seja um contorno, uma borda, um sublinhado, uma caixa, uma mudança de plano de fundo ou alguma outra mudança estilística óbvia que não dependa apenas da cor para indicar que o foco do teclado está ativo nesse elemento.
Você pode mudar o estilo de um indicador de foco para garantir que ele seja visto. Por exemplo, quando uma página tem um plano de fundo branco, você pode definir o indicador de foco do botão para um plano de fundo azul. Quando a página tem um plano de fundo azul, você pode definir o mesmo estilo de botão de foco para um plano de fundo branco.
Você pode mudar o estilo do elemento de foco com base no tipo de elemento. Por exemplo, é possível usar um sublinhado pontilhado para links do corpo, mas escolher uma borda arredondada para um elemento de botão.

Não há uma regra sobre quantos estilos de indicador de foco você tem em uma página, mas mantenha um número razoável para evitar confusão desnecessária.
Teste seu conhecimento
Teste seus conhecimentos sobre foco.
Qual exemplo de estilo CSS :focus é o mais acessível
em um plano de fundo branco?
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;Qual é a finalidade de um link de pulo?
