قد تبدو الصور السهلة الاستخدام كموضوع سريع للوهلة الأولى، فما عليك سوى إضافة بعض "النص البديل" إلى الصورة، وتكون قد انتهيت. ولكن هذا الموضوع أكثر دقة مما يعتقده البعض. في هذا القسم، سنراجع ما يلي:
- كيفية تعديل الرمز لجعل الصور متاحة
- المعلومات التي يجب مشاركتها مع المستخدمين وأماكن مشاركتها
- طرق إضافية لتحسين صورك لمساعدة الأشخاص الذين يعانون من عجز
الغرض من الصورة وسياقها
قبل كتابة أي سطر من الرموز البرمجية، يجب التفكير في الغرض من صورة النقطة، ومكان عرضها، وكيفية استخدامها. يمكن أن يساعدك طرح هذه الأسئلة على تحديد أفضل طريقة لإيصال المعلومات إلى شخص يستخدم التكنولوجيا المساعِدة (AT)، مثل قارئ الشاشة.
قد تسأل نفسك:
- هل الصورة ضرورية لفهم سياق الميزة أو الصفحة؟
- ما هو نوع المعلومات التي تحاول الصورة إيصالها؟
- هل الصورة بسيطة أم معقدة؟
- هل تثير الصورة مشاعر المستخدم أو تطلب منه اتّخاذ إجراء؟
- أم أنّ الصورة مجرد "مادة عرض" مرئية بدون هدف حقيقي؟
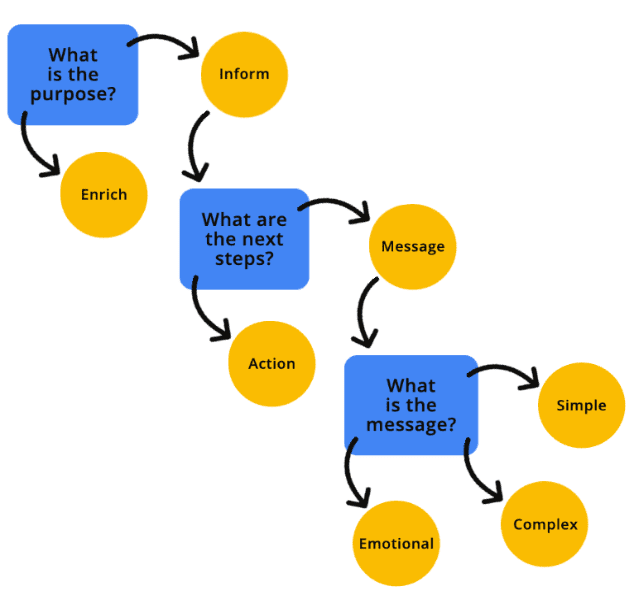
يمكن أن يساعدك مخطّط انسيابي مرئي، مثل شجرة قرارات الصور، في تحديد الفئة التي تنتمي إليها صورتك.
جرِّب إخفاء الصور على موقعك الإلكتروني أو تطبيق الويب باستخدام إضافة متصفّح أو طُرق أخرى. بعد ذلك، اسأل نفسك: "هل أتفهّم المحتوى المتبقّي؟" إذا كانت الإجابة "نعم"، من المرجّح أن تكون صورة زخرفية. وإذا لم تكن كذلك، يجب أن تكون مفيدة بطريقة ما وضرورية في السياق. بعد تحديد الغرض من الصورة، يمكنك تحديد الطريقة الأكثر دقة لترميز الصورة.

الصور الزخرفية
الصورة الزخرفية هي عنصر مرئي لا يضيف سياقًا أو معلومات إضافية تسمح للمستخدم بفهم السياق بشكل أفضل. الصور الزخرفية هي صور تكميلية وقد توفّر أسلوبًا بدلاً من المحتوى.
إذا قرّرت أنّ الصورة زخرفية، يجب إخفاءها آليًا من أدوات تحليل الأداء. عند برمجة صورة لتكون مخفية، يتم إرسال إشارة إلى تكنولوجيات الذكاء الاصطناعي بأنّه ليس هناك حاجة إلى الصورة لفهم محتوى الصفحة أو سياقها أو الإجراء الذي تتّخذه. هناك طرق متعدّدة لإخفاء الصور، بما في ذلك استخدام بديل نص فارغ أو لا معنى له، أو تطبيق ARIA، أو إضافة الصورة كخلفية CSS. في ما يلي بعض الأمثلة على كيفية إخفاء صورة زخرفية عن المستخدمين.
فارغة أو خالية alt
تختلف سمة النص البديل الفارغة أو الخالية عن سمة النص البديل غير المتوفّرة. إذا لم تكن سمة النص البديل متوفّرة، قد يقرأ AT اسم الملف أو المحتوى المحيط به لمنح المستخدم مزيدًا من المعلومات عن الصورة.
تم ضبط الدور على presentation أو none
يؤدي ضبط الدور على
presentation أو none
إلى إزالة الدلالات الخاصة بالعنصر من الظهور في شجرة تسهيل الاستخدام.
في المقابل، تزيل aria-hidden= "true"
العنصر بأكمله وكل عناصره الفرعية من واجهة برمجة التطبيقات
للتسهيل الاستخدام.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
يجب استخدام aria-hidden بحذر لأنّه قد يؤدي إلى إخفاء عناصر
لا تريد إخفاءها.
الصور في CSS
عند إضافة صورة خلفية باستخدام CSS، لا يمكن لقارئ الشاشة رصدملف الصورة. تأكَّد من أنّك تريد إخفاء الصورة قبل تطبيق هذه الطريقة.
الصور الإرشادية
الصورة الإرشادية هي صورة تنقل مفهومًا أو فكرة أو شعورًا. تشمل الصور الإرشادية صورًا لعناصر من الواقع، ورموزًا أساسية، ورسومات بسيطة، و صورًا نصية.
إذا كانت صورتك إعلامية، يجب تضمين نص بديل آلي يصف الغرض من الصورة. أوصاف الصور البديلة، التي يتم اختصارها غالبًا إلى "النص البديل"، تمنح مستخدمي تكنولوجيات مساعدة الاستخدام مزيدًا من السياق حول الصورة، وتساعدهم في فهم رسالة الصورة أو غايتها بشكل أفضل.
تتم إضافة أوصاف بديلة لعناصر
<img>
من خلال تضمين سمة alt، بغض النظر عن نوع الملف الذي يشير إليه، مثل .jpg و.png و.svg وغيرها.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
عند استخدام عناصر <svg> مضمّنة، يجب الانتباه إلى تسهيل الاستخدام.
أولاً، بما أنّ ملفات SVG مُشفَّرة من الناحية الدلالية، ستتخطّاها أداة تحليل النصوص تلقائيًا.
إذا كانت لديك صورة زخرفية، لن يشكّل ذلك مشكلة، لأنّ تكنولوجيا التجميع الذكي ستتجاهلها
على النحو المطلوب. ولكن إذا كانت لديك صورة معلوماتية، يجب إضافة role="img"
ARIA إلى النمط لكي يتعرّف عليه كمصدر معلومات.
ثانيًا، لا تستخدم عناصر <svg> السمة alt، لذا يجب
استخدام طُرق ترميز مختلفة بدلاً من ذلك لإضافة أوصاف بديلة إلى صورك الإرشادية.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
الصور الوظيفية
صورة وظيفية مرتبطة بإجراء ومن الأمثلة على الصور الوظيفية الشعار الذي ينقلك إلى الصفحة الرئيسية، أو عدسة التكبير المستخدَمة كزر بحث، أو رمز وسائل التواصل الاجتماعي الذي يوجّهك إلى موقع إلكتروني أو تطبيق مختلف.
مثل الصور الإرشادية، يجب أن تتضمّن الصور الوظيفية وصفًا بدائل لإعلام جميع المستخدمين بالغرض منها. على عكس الصورة الإجرائية، يجب أن تصف كل صورة وظيفية الإجراء الذي تحدّده، وليس الجانب المرئي.
في مثال الشعار، تكون الصورة مفيدة وقابلة للتنفيذ، لأنّها صورة تنقل المعلومات وتؤدي دور الرابط. في مثل هذه الحالات، يمكنك إضافة أوصاف بديلة لكل عنصر، ولكنّ ذلك ليس مطلوباً.
إحدى الطرق لإضافة أوصاف بديلة إلى الصور هي من خلال استخدام نص مخفي بصريًا. عند استخدام هذه الطريقة، ستقرأ برامج قراءة الشاشة النص لأنّه في نموذج DOM، ولكنّه مخفيّ بصريًا بمساعدة CSS المخصّصة.
يتضح من مقتطف الرمز أنّ "الانتقال إلى الصفحة الرئيسية" هو عنوان الغلاف، وأنّ النص البديل للصورة هو "خنافس أم أربعة وأربعين رائعة لتربيتك الحديقة". عند الاستماع إلى رمز الشعار باستخدام قارئ شاشة، يمكنك سماع كل من المرئيات والإجراء المُرسَلَين في صورة واحدة.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
الصور المعقّدة
غالبًا ما تتطلب الصورة المعقّدة شرحًا أكثر من الصورة الزخرفية أو المعلوماتية أو العملية. ويتطلّب ذلك وصفًا بديلةً قصيرًا وطويلًا لإرسال الرسالة الكاملة. تشمل الصور المعقدة الرسوم البيانية والرسوم المخطّطة والرسوم البيانية والرسوم التوضيحية المعقدة.
كما هو الحال مع أنواع الصور الأخرى، هناك طرق مختلفة يمكنك استخدامها لإضافة أوصاف بديلة إلى صورك المعقّدة.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
من الطرق التي يمكنك من خلالها إضافة شرح إضافي إلى صورة هي إضافة رابط يؤدي إلى مرجع، أو تقديم رابط يؤدي إلى شرح أطول في وقت لاحق من الصفحة. هذه الطريقة هي خيار جيد، ليس فقط لمستخدمي التكنولوجيا المساعدة، بل تساعد أيضًا الأشخاص الذين يعانون من عجز، مثل العجز المعرفي وتعذُّر التعلم والقراءة، والذين قد يستفيدون من توفُّر معلومات الصور الإضافية هذه على الشاشة بدلاً من إخفائها في الرمز.
هناك طريقة أخرى يمكنك استخدامها وهي إلحاق السمة aria-describedby بالعنصر
<img>. يمكنك ربط الصورة آليًا بمعرّف يحتوي على وصف
أطول. تؤدي هذه الطريقة إلى إنشاء ارتباط قوي بين الصورة
والوصف الكامل. يمكن عرض الوصف الموسّع على
الشاشة أو إخفاؤه بشكل مرئي، ولكن ننصحك بإبقاءه مرئيًا لمساعدة
المزيد من المستخدمين.
هناك طريقة أخرى لتجميع الأوصاف البديلة القصيرة مع وصف أطول، وهي
استخدام العنصرَين<figure> و<figcaption>. تعمل هذه العناصر بالطريقة نفسها التي تعمل بها
aria-describedby من حيث تجميع العناصر من الناحية الدلالية، ما يؤدي إلى تقوية
العلاقة بين الصورة ووصفها.
تضمن إضافة ARIA role="group" التوافق مع الأنظمة القديمة في متصفّحات الويب التي لا تتوافق مع دلالات عنصر <figure>.
أفضل الممارسات المتعلّقة بالنص البديل
بالطبع، لا يكفي تضمين نص بديل. يجب أن يكون النص أيضًا مفيدًا. على سبيل المثال، إذا كانت صورتك تعرض سربًا من الخنافس التي تمضغ أوراق شجيرة الورد القيمة، ولكن النص البديل يعرض "حشرات"، هل سينقل ذلك الرسالة والهدف الكاملَين من الصورة؟ بالتأكيد لا.
يجب أن تتضمن الأوصاف البديلة أكبر قدر ممكن من المعلومات المرئية ذات الصلة، ويجب أن تكون موجزة. على الرغم من أنّه ليس هناك حدّ أقصى لعدد الأحرف التي يمكن لقارئ الشاشة قراءتها، يُنصح عادةً بحصر النص البديل في 150 حرفًا أو أقل لتجنّب إرهاق القارئ. إذا كنت بحاجة إلى إضافة سياق إضافي إلى الصورة، يمكنك استخدام أحد أنماط الصور المعقدة أو إضافة نص الترجمة والشرح أو وصف الصورة بشكل أكبر في النسخة الرئيسية.
تشمل بعض أفضل الممارسات الإضافية المتعلّقة بالنص البديل ما يلي:
- تجنَّب استخدام كلمات مثل "صورة" أو "صورة عن" في الوصف، لأنّه سيحدِّد قارئ الشاشة أنواع الملفات هذه نيابةً عنك.
- عند تسمية صورك، احرص على أن تكون متّسقة ودقيقة قدر الإمكان. أسماء الصور هي بديل عندما يكون النص البديل غير متوفّر أو تم تجاهله.
- تجنَّب استخدام أحرف غير أبجدية (مثل # و9 و&) واستخدِم الشُرطات بين الكلمات بدلاً من الشُرطات السفلية في أسماء الصور أو النص البديل.
- استخدِم علامات الترقيم المناسبة كلّما أمكن. بدونها، سيصبح وصف الصورة عبارة طويلة متسلسلة لا تنتهي.
- اكتب النص البديل كما يكتبه الإنسان وليس الروبوت. لا يستفيد أحد من استخدام الكلمات الرئيسية بشكل مفرط، إذ سيشعر المستخدمون الذين يستخدمون تطبيقات قراءة الشاشة بالانزعاج، وستعرّضك خوارزميات محرّكات البحث لعقوبات.
التحقّق من فهمك
اختبِر معلوماتك.
كيف يمكنك إتاحة الصور المعقّدة؟
aria-describedby إلى الصورة.
