À première vue, les images accessibles peuvent sembler être un sujet rapide : vous ajoutez un "texte alternatif" à une image, et le tour est joué. Toutefois, ce sujet est plus nuancé que certains le pensent. Dans cette section, nous allons passer en revue les points suivants:
- Mettre à jour le code pour rendre les images accessibles
- Les informations à partager avec les utilisateurs et les endroits où les partager
- Autres façons d'améliorer vos images pour aider les personnes ayant un handicap
Finalité et contexte de l'image
Avant même d'écrire une ligne de code, réfléchissez à l'objectif de l'image de point, à son emplacement et à son utilisation. Vous poser ces questions peut vous aider à déterminer la meilleure façon de transmettre les informations à une personne qui utilise une technologie d'assistance (TA), comme un lecteur d'écran.
Vous vous demandez peut-être:
- L'image est-elle essentielle pour comprendre le contexte de la fonctionnalité ou de la page ?
- Quel type d'informations l'image tente-t-elle de transmettre ?
- L'image est-elle simple ou complexe ?
- L'image suscite-t-elle une émotion ou incite-t-elle l'utilisateur à agir ?
- Ou s'agit-il simplement d'un élément visuel sans véritable utilité ?
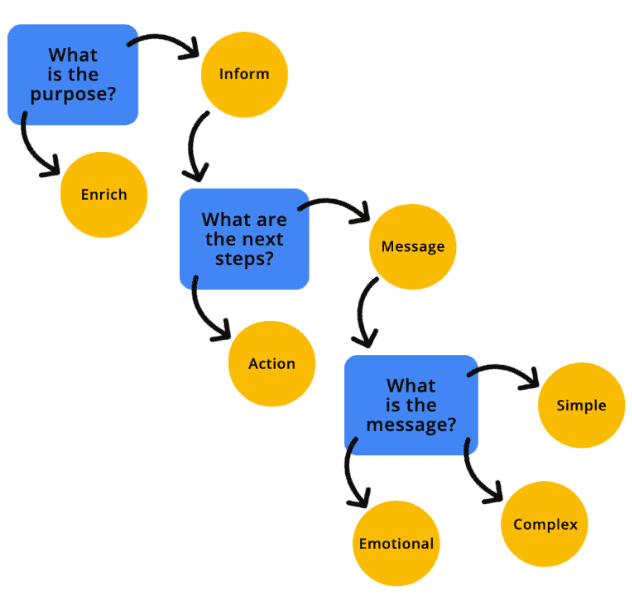
Un organigramme visuel, tel qu'un arbre de décision pour les images, peut vous aider à déterminer à quelle catégorie votre image appartient.
Essayez de masquer les images de votre site ou de votre application Web à l'aide d'une extension de navigateur ou d'autres méthodes. Posez-vous ensuite la question suivante: "Comprennent-ils le contenu qui reste ?" Si la réponse est oui, il s'agit probablement d'une image décorative. Dans le cas contraire, l'image est informative d'une manière ou d'une autre et nécessaire dans le contexte. Une fois que vous avez déterminé l'objectif de l'image, vous pouvez déterminer le moyen le plus précis de la coder.

Images décoratives
Une image décorative est un élément visuel qui n'ajoute pas de contexte ni d'informations supplémentaires permettant à l'utilisateur de mieux comprendre le contexte. Les images décoratives sont complémentaires et peuvent fournir du style plutôt que de la substance.
Si vous décidez qu'une image est décorative, elle doit être masquée de manière programmatique par les AT. Lorsque vous programmez une image pour qu'elle soit masquée, elle indique à l'AT qu'elle n'est pas nécessaire pour comprendre le contenu, le contexte ou l'action de la page. Il existe de nombreuses façons de masquer des images, y compris en utilisant une alternative de texte vide ou nulle, en appliquant ARIA ou en ajoutant l'image en tant qu'arrière-plan CSS. Voici quelques exemples de méthodes permettant de masquer une image décorative aux utilisateurs.
alt vide ou nul
Un attribut de texte alternatif vide ou nul est différent d'un attribut de texte alternatif manquant. Si l'attribut de texte alternatif est manquant, le lecteur d'écran peut lire le nom de fichier ou le contenu environnant pour fournir à l'utilisateur plus d'informations sur l'image.
Rôle défini sur presentation ou none
Un rôle défini sur presentation ou none supprime la sémantique d'un élément de l'exposition à l'arborescence d'accessibilité.
En revanche, aria-hidden= "true" supprime l'élément entier (et tous ses enfants) de l'API d'accessibilité.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Utilisez aria-hidden avec prudence, car il peut masquer des éléments que vous ne souhaitez pas masquer.
Images dans le CSS
Lorsque vous ajoutez une image de fond avec CSS, un lecteur d'écran ne peut pas détecter le fichier image. Avant d'appliquer cette méthode, assurez-vous que vous souhaitez masquer l'image.
Images informatives
Une image informative est une image qui transmet un concept, une idée ou une émotion. Les images informatives incluent des photos d'objets réels, des icônes essentielles, des dessins simples et des images de texte.
Si votre image est informative, vous devez inclure un texte de substitution programmatique décrivant l'objectif de l'image. Les descriptions d'images alternatives (souvent abrégées en "texte alternatif") fournissent aux utilisateurs d'AT plus de contexte sur une image et les aident à mieux comprendre son message ou son intention.
Des descriptions alternatives pour les éléments <img> sont ajoutées en incluant l'attribut alt, quel que soit le type de fichier auquel il fait référence (.jpg, .png, .svg, etc.).
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Toutefois, lorsque vous utilisez des éléments <svg> intégrés, vous devez faire attention à l'accessibilité.
Tout d'abord, comme les SVG sont codés sémantiquement, l'AT les ignore par défaut.
Si vous avez une image décorative, ce n'est pas un problème. L'AT l'ignorera comme prévu. Toutefois, si vous disposez d'une image informative, un role="img" ARIA doit être ajouté au modèle pour que l'AT la reconnaisse comme une image.
Deuxièmement, les éléments <svg> n'utilisent pas l'attribut alt. Vous devez donc utiliser des méthodes de codage différentes pour ajouter des descriptions alternatives à vos images informatives.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Images fonctionnelles
Une image fonctionnelle est associée à une action. Un logo qui redirige vers la page d'accueil, une loupe utilisée comme bouton de recherche ou une icône de réseau social qui redirige vers un autre site Web ou une autre application sont des exemples d'images fonctionnelles.
Comme les images informatives, les images fonctionnelles doivent inclure une description alternative pour informer tous les utilisateurs de leur objectif. Contrairement à une image informative, chaque image fonctionnelle doit décrire l'action de l'image, et non ses aspects visuels.
Dans l'exemple du logo, l'image est à la fois informative et incitative, car elle transmet des informations et se comporte comme un lien. Dans ce cas, vous pouvez ajouter des descriptions alternatives à chaque élément, mais ce n'est pas obligatoire.
Pour ajouter des descriptions alternatives aux images, vous pouvez utiliser du texte masqué visuellement. Lorsque vous utilisez cette méthode, le texte est lu par les lecteurs d'écran, car il se trouve dans le DOM, mais il est masqué visuellement à l'aide de CSS personnalisés.
Vous pouvez voir dans l'extrait de code que "Accéder à la page d'accueil" est le titre du wrapper et que le texte alternatif de l'image est "Belles coccinelles pour votre pelouse". Lorsque vous écoutez le code du logo avec un lecteur d'écran, vous entendez à la fois le visuel et l'action véhiculés dans une seule image.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
les images complexes ;
Une image complexe nécessite souvent plus d'explications qu'une image décorative, informative ou fonctionnelle. Il nécessite une description alternative courte et longue pour transmettre le message complet. Les images complexes incluent les infographies, les cartes, les graphiques/tableaux et les illustrations complexes.
Comme pour les autres types d'images, vous pouvez utiliser différentes méthodes pour ajouter des descriptions alternatives à vos images complexes.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Pour ajouter une explication supplémentaire à une image, vous pouvez créer un lien vers une ressource ou un lien de redirection vers une explication plus longue plus loin sur la page. Cette méthode est un bon choix, non seulement pour les utilisateurs d'AT, mais aussi pour les personnes ayant un handicap (tels que les troubles cognitifs, d'apprentissage et de lecture) qui pourraient bénéficier de ces informations supplémentaires sur l'image facilement disponibles à l'écran au lieu d'être enfouies dans le code.
Vous pouvez également ajouter l'attribut aria-describedby à l'élément <img>. Vous pouvez associer de manière programmatique l'image à un ID contenant une description plus longue. Cette méthode crée une association forte entre l'image et la description complète. La description étendue peut être affichée à l'écran ou masquée. Toutefois, nous vous conseillons de la laisser visible pour aider encore plus de personnes.
Vous pouvez également regrouper des descriptions alternatives courtes avec une description plus longue à l'aide des éléments <figure> et <figcaption>. Ces éléments agissent de manière similaire à aria-describedby en ce sens qu'ils regroupent des éléments sémantiquement, formant une association plus forte entre l'image et sa description.
L'ajout d'ARIA role="group" assure la rétrocompatibilité avec les anciens navigateurs Web qui ne prennent pas en charge la sémantique de l'élément <figure>.
Bonnes pratiques concernant le texte alternatif
Bien sûr, l'inclusion d'un texte alternatif ne suffit pas. Le texte doit également être pertinent. Par exemple, si votre image représente un essaim de coccinelles qui mangent les feuilles de votre rosier, mais que votre texte alternatif indique "insectes", cela transmet-il le message et l'intention complets de l'image ? Certainement pas.
Les descriptions alternatives doivent capturer autant d'informations visuelles pertinentes que possible et être succinctes. Bien qu'il n'existe aucune limite au nombre de caractères qu'un lecteur d'écran peut lire, il est généralement conseillé de limiter votre texte alternatif à 150 caractères ou moins pour éviter la fatigue des lecteurs. Si vous devez ajouter du contexte supplémentaire à l'image, vous pouvez utiliser l'une des combinaisons d'images complexes, ajouter un texte de légende ou décrire plus en détail l'image dans le texte principal.
Voici quelques bonnes pratiques concernant le texte alternatif:
- Évitez d'utiliser des mots comme "image de" ou "photo de" dans la description, car le lecteur d'écran identifiera ces types de fichiers pour vous.
- Lorsque vous nommez vos images, soyez aussi cohérent et précis que possible. Les noms d'image sont utilisés en dernier recours lorsque le texte alternatif est manquant ou ignoré.
- Évitez d'utiliser des caractères non alphabétiques (par exemple, #, 9, &) et utilisez des tirets entre les mots plutôt que des traits de soulignement dans les noms des images ou le texte alternatif.
- Utilisez une ponctuation appropriée autant que possible. Sans cela, les descriptions des images ressembleront à une longue phrase sans fin.
- Écrivez le texte alternatif comme un humain, et non comme un robot. Le bourrage de mots clés ne profite à personne : les utilisateurs de lecteurs d'écran seront agacés, et les algorithmes des moteurs de recherche vous pénaliseront.
Vérifier vos connaissances
Testez vos connaissances.
Comment rendre des images complexes accessibles ?
aria-describedby à l'image.