Hình ảnh hỗ trợ tiếp cận có vẻ như là một chủ đề nhanh chóng ngay từ cái nhìn đầu tiên – bạn thêm một số "văn bản thay thế" vào hình ảnh và thế là xong. Tuy nhiên, chủ đề này phức tạp hơn nhiều so với suy nghĩ của một số người. Trong phần này, chúng ta sẽ xem xét:
- Cách cập nhật mã để hỗ trợ tiếp cận hình ảnh.
- Loại thông tin cần chia sẻ với người dùng và nơi chia sẻ thông tin đó.
- Các cách khác để cải thiện hình ảnh nhằm hỗ trợ người khuyết tật.
Mục đích và bối cảnh của hình ảnh
Trước khi viết một dòng mã, hãy suy nghĩ về mục đích của hình ảnh điểm, vị trí của hình ảnh điểm và cách sử dụng hình ảnh điểm. Việc tự đặt những câu hỏi này có thể giúp bạn xác định cách tốt nhất để truyền đạt thông tin cho một người sử dụng công nghệ hỗ trợ (AT), chẳng hạn như trình đọc màn hình.
Bạn có thể tự hỏi:
- Hình ảnh có cần thiết để hiểu bối cảnh của tính năng hoặc trang không?
- Hình ảnh đó đang cố gắng truyền tải loại thông tin nào?
- Hình ảnh có đơn giản hay phức tạp không?
- Hình ảnh có kích thích cảm xúc hoặc nhắc người dùng hành động không?
- Hay hình ảnh đó chỉ là "món ăn ngon" về mặt hình ảnh mà không có mục đích thực sự?
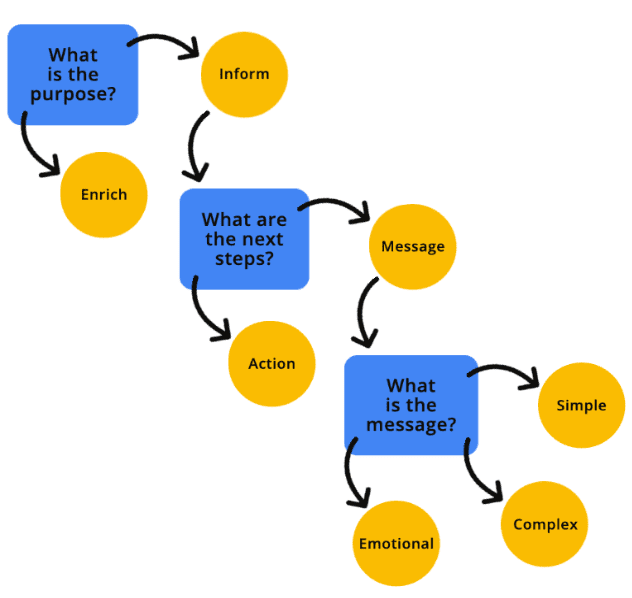
Sơ đồ quy trình trực quan, chẳng hạn như cây quyết định hình ảnh, có thể giúp bạn quyết định hình ảnh của mình thuộc danh mục nào.
Hãy thử ẩn hình ảnh trên trang web hoặc ứng dụng web bằng tiện ích trình duyệt hoặc các phương thức khác. Sau đó, hãy tự hỏi: "Tôi có hiểu nội dung còn lại không?" Nếu câu trả lời là có, thì rất có thể đó là hình ảnh trang trí. Nếu không, hình ảnh đó phải cung cấp thông tin theo một cách nào đó và cần thiết theo ngữ cảnh. Sau khi xác định mục đích của hình ảnh, bạn có thể xác định cách chính xác nhất để lập trình cho hình ảnh đó.

Hình ảnh trang trí
Hình ảnh trang trí là một phần tử hình ảnh không thêm ngữ cảnh hoặc thông tin bổ sung để giúp người dùng hiểu rõ hơn ngữ cảnh. Hình ảnh trang trí là hình ảnh bổ sung và có thể mang tính chất trang trí hơn là nội dung.
Nếu bạn quyết định một hình ảnh là hình ảnh trang trí, thì hình ảnh đó phải được ẩn khỏi AT theo phương thức lập trình. Khi bạn lập trình để ẩn một hình ảnh, điều này sẽ báo hiệu cho AT rằng hình ảnh đó không cần thiết để hiểu nội dung, ngữ cảnh hoặc hành động của trang. Có nhiều cách để ẩn hình ảnh, bao gồm cả việc sử dụng văn bản thay thế trống hoặc rỗng, áp dụng ARIA hoặc thêm hình ảnh làm nền CSS. Dưới đây là một số ví dụ về cách ẩn hình ảnh trang trí khỏi người dùng.
alt trống hoặc rỗng
Thuộc tính văn bản thay thế trống hoặc rỗng khác với thuộc tính văn bản thay thế bị thiếu. Nếu thiếu thuộc tính văn bản thay thế, AT có thể đọc tên tệp hoặc nội dung xung quanh để cung cấp cho người dùng thêm thông tin về hình ảnh.
Vai trò được đặt thành presentation hoặc none
Vai trò được đặt thành presentation hoặc none sẽ xoá ngữ nghĩa của một phần tử khỏi việc hiển thị trên cây hỗ trợ tiếp cận.
Trong khi đó, aria-hidden= "true" sẽ xoá toàn bộ phần tử và tất cả phần tử con của phần tử đó khỏi API hỗ trợ tiếp cận.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Hãy cẩn thận khi sử dụng aria-hidden vì lớp này có thể ẩn các phần tử mà bạn không muốn ẩn.
Hình ảnh trong CSS
Khi bạn thêm hình nền bằng CSS, trình đọc màn hình không thể phát hiện tệp hình ảnh. Hãy đảm bảo bạn muốn ẩn hình ảnh trước khi áp dụng phương thức này.
Hình ảnh cung cấp thông tin
Hình ảnh cung cấp thông tin là hình ảnh truyền tải một khái niệm, ý tưởng hoặc cảm xúc. Hình ảnh cung cấp thông tin bao gồm ảnh chụp các đối tượng thực tế, biểu tượng thiết yếu, bản vẽ đơn giản và hình ảnh văn bản.
Nếu hình ảnh của bạn mang tính thông tin, bạn nên thêm văn bản thay thế có lập trình mô tả mục đích của hình ảnh. Nội dung mô tả hình ảnh thay thế (thường được viết tắt là "văn bản thay thế") cung cấp cho người dùng công cụ hỗ trợ tiếp cận nhiều thông tin hơn về hình ảnh và giúp họ hiểu rõ hơn về thông điệp hoặc ý định của hình ảnh.
Nội dung mô tả thay thế cho các phần tử <img> được thêm vào bằng cách đưa thuộc tính alt vào, bất kể loại tệp mà thuộc tính này trỏ đến, chẳng hạn như .jpg, .png, .svg và các loại tệp khác.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Tuy nhiên, khi sử dụng các phần tử <svg> cùng dòng, bạn cần chú ý đến khả năng hỗ trợ tiếp cận.
Trước tiên, vì SVG được mã hoá theo ngữ nghĩa, nên theo mặc định, AT sẽ bỏ qua các tệp này.
Nếu bạn có hình ảnh trang trí, thì đây không phải là vấn đề – AT sẽ bỏ qua hình ảnh đó như dự kiến. Tuy nhiên, nếu bạn có một hình ảnh cung cấp thông tin, bạn cần thêm ARIA role="img" vào mẫu để công cụ hỗ trợ tiếp cận (AT) nhận dạng hình ảnh đó.
Thứ hai, các phần tử <svg> không sử dụng thuộc tính alt, vì vậy, bạn phải sử dụng các phương thức lập trình khác để thêm nội dung mô tả thay thế vào hình ảnh cung cấp thông tin.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Hình ảnh chức năng
Hình ảnh chức năng được kết nối với một hành động. Ví dụ về hình ảnh có chức năng là biểu trưng liên kết đến trang chủ, kính lúp dùng làm nút tìm kiếm hoặc biểu tượng mạng xã hội chuyển hướng bạn đến một trang web hoặc ứng dụng khác.
Giống như hình ảnh cung cấp thông tin, hình ảnh chức năng phải có nội dung mô tả thay thế để thông báo cho tất cả người dùng về mục đích của hình ảnh. Không giống như hình ảnh thông tin, mỗi hình ảnh chức năng cần mô tả hành động của hình ảnh chứ không phải các khía cạnh hình ảnh.
Trong ví dụ về biểu trưng, hình ảnh vừa cung cấp thông tin vừa có thể hành động vì đó vừa là hình ảnh truyền tải thông tin vừa đóng vai trò là đường liên kết. Trong những trường hợp như vậy, bạn có thể thêm nội dung mô tả thay thế vào từng phần tử, nhưng đây không phải là yêu cầu bắt buộc.
Một cách để thêm nội dung mô tả thay thế vào hình ảnh là thông qua văn bản ẩn. Khi bạn sử dụng phương thức này, trình đọc màn hình sẽ đọc văn bản vì văn bản đó nằm trong DOM, nhưng văn bản đó sẽ bị ẩn bằng CSS tuỳ chỉnh.
Bạn có thể thấy trong đoạn mã rằng "Navigate to the homepage" (Chuyển đến trang chủ) là tiêu đề của trình bao bọc và văn bản thay thế hình ảnh là "Lovely Ladybugs for your Lawn" (Bọ rùa xinh xắn cho sân cỏ của bạn). Khi nghe mã biểu trưng bằng trình đọc màn hình, bạn sẽ nghe thấy cả hình ảnh và hành động được truyền tải trong một hình ảnh.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
Hình ảnh phức tạp
Hình ảnh phức tạp thường cần nhiều nội dung giải thích hơn so với hình ảnh trang trí, thông tin hoặc hình ảnh chức năng. Bạn cần phải có cả nội dung mô tả ngắn và dài để truyền tải đầy đủ thông điệp. Hình ảnh phức tạp bao gồm biểu đồ thông tin, bản đồ, đồ thị/biểu đồ và hình minh hoạ phức tạp.
Cũng như các loại hình ảnh khác, bạn có thể sử dụng nhiều phương pháp để thêm nội dung mô tả thay thế vào hình ảnh phức tạp.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Một cách để thêm nội dung giải thích bổ sung cho hình ảnh là liên kết đến một tài nguyên hoặc cung cấp đường liên kết chuyển đến nội dung giải thích dài hơn ở phần sau của trang. Phương thức này là một lựa chọn phù hợp, không chỉ dành cho người dùng công cụ hỗ trợ tiếp cận mà còn giúp những người khuyết tật (chẳng hạn như khuyết tật nhận thức, học tập và đọc) có thể hưởng lợi từ việc có sẵn thông tin hình ảnh bổ sung này trên màn hình thay vì bị chôn vùi trong mã.
Một phương thức khác mà bạn có thể sử dụng là nối thuộc tính aria-describedby vào phần tử <img>. Bạn có thể liên kết hình ảnh với một mã nhận dạng chứa nội dung mô tả dài hơn theo phương thức lập trình. Phương thức này tạo mối liên kết chặt chẽ giữa hình ảnh và nội dung mô tả đầy đủ. Nội dung mô tả mở rộng có thể hiển thị trên màn hình hoặc bị ẩn. Tuy nhiên, bạn nên để nội dung này hiển thị để hỗ trợ thêm nhiều người dùng.
Một cách khác để nhóm nội dung mô tả thay thế ngắn với nội dung dài hơn là sử dụng các phần tử <figure> và <figcaption>. Các phần tử này hoạt động tương tự như aria-describedby ở chỗ nhóm các phần tử theo ngữ nghĩa, tạo mối liên kết chặt chẽ hơn giữa hình ảnh và nội dung mô tả của hình ảnh.
Việc thêm ARIA role="group" đảm bảo khả năng tương thích ngược với các trình duyệt web cũ không hỗ trợ ngữ nghĩa của phần tử <figure>.
Các phương pháp hay nhất về văn bản thay thế
Tất nhiên, việc thêm văn bản thay thế là chưa đủ. Văn bản cũng phải có ý nghĩa. Ví dụ: nếu hình ảnh của bạn là về một đàn bọ rùa đang gặm lá của bụi hoa hồng, nhưng văn bản thay thế của bạn là "côn trùng", liệu văn bản đó có truyền tải đầy đủ thông điệp và ý định của hình ảnh không? Chắc chắn là không.
Nội dung mô tả thay thế cần phải cung cấp nhiều thông tin hình ảnh có liên quan nhất có thể và phải ngắn gọn. Mặc dù không có giới hạn về số lượng ký tự mà trình đọc màn hình có thể đọc, nhưng bạn nên giới hạn văn bản thay thế ở mức 150 ký tự trở xuống để tránh làm người đọc mệt mỏi. Nếu cần thêm ngữ cảnh vào hình ảnh, bạn có thể sử dụng một trong các mẫu hình ảnh phức tạp, thêm văn bản chú thích hoặc mô tả thêm hình ảnh trong nội dung chính.
Một số phương pháp hay nhất về văn bản thay thế khác bao gồm:
- Tránh sử dụng các từ như "hình ảnh của" hoặc "ảnh của" trong phần mô tả, vì trình đọc màn hình sẽ xác định các loại tệp này cho bạn.
- Khi đặt tên cho hình ảnh, hãy đặt tên nhất quán và chính xác nhất có thể. Tên hình ảnh là phương án dự phòng khi văn bản thay thế bị thiếu hoặc bị bỏ qua.
- Tránh sử dụng các ký tự không phải chữ cái (ví dụ: #, 9, &) và sử dụng dấu gạch ngang giữa các từ thay vì dấu gạch dưới trong tên hình ảnh hoặc văn bản thay thế.
- Sử dụng dấu câu thích hợp bất cứ khi nào có thể. Nếu không có dấu câu, nội dung mô tả hình ảnh sẽ giống như một câu dài, không có dấu câu và không bao giờ kết thúc.
- Viết văn bản thay thế như một người bình thường chứ không phải một robot. Việc nhồi nhét từ khoá không mang lại lợi ích cho bất kỳ ai. Những người sử dụng trình đọc màn hình sẽ cảm thấy khó chịu và các thuật toán của công cụ tìm kiếm sẽ phạt bạn.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn.
Làm cách nào để bạn có thể hỗ trợ tiếp cận hình ảnh phức tạp?
aria-describedby vào hình ảnh.
