Na pierwszy rzut oka może się wydawać, że obrazy z dostępnością są łatwe do stworzenia – wystarczy dodać do obrazu tekst alternatywny i gotowe. Jednak ten temat jest bardziej złożony, niż niektórzy sądzą. W tej sekcji omówimy:
- Jak zaktualizować kod, aby obrazy były dostępne.
- Jakie informacje należy udostępniać użytkownikom i gdzie to robić.
- Dodatkowe sposoby na polepszanie jakości obrazów, aby ułatwić korzystanie z nich osobom z niepełnosprawnością
Cel i kontekst obrazu
Zanim napiszesz choćby jeden wiersz kodu, zastanów się nad celem, miejscem przechowywania i zastosowaniem obrazu punktowego. Odpowiedzi na te pytania pomogą Ci ustalić, jak najlepiej przekazać informacje osobie korzystającej z technologii wspomagającej (AT), takiej jak czytnik ekranu.
Możesz się zastanawiać:
- Czy obraz jest niezbędny do zrozumienia kontekstu funkcji lub strony?
- Jaki rodzaj informacji ma przekazywać obraz?
- Czy obraz jest prosty czy złożony?
- Czy obraz wywołuje emocje lub zachęca użytkownika do działania?
- Czy obraz jest tylko elementem wizualnym, który nie ma żadnego celu?
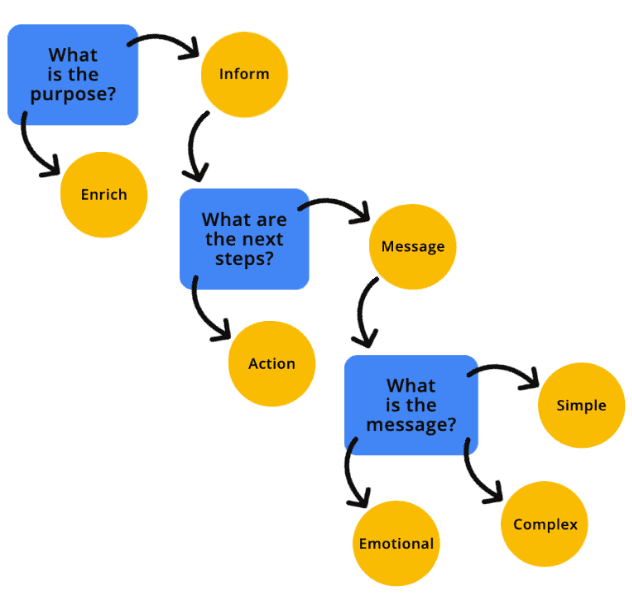
Wizualny schemat, np. schemat decyzyjny obrazu, może pomóc Ci określić, do której kategorii należy obraz.
Spróbuj ukryć obrazy w witrynie lub aplikacji internetowej za pomocą rozszerzenia przeglądarki lub innymi metodami. Następnie zastanów się, czy rozumiesz treść, która pozostała. Jeśli odpowiedź brzmi „tak”, to prawdopodobnie obraz dekoracyjny. Jeśli nie, obraz powinien być w jakimś stopniu informacyjny i w jakimś sensie kontekstowy. Po określeniu przeznaczenia obrazu możesz określić najbardziej odpowiedni sposób jego oznaczenia.

Obrazy ozdobne
Obrazem dekoracyjnym jest element wizualny, który nie dodaje dodatkowego kontekstu ani informacji, które ułatwiają użytkownikowi zrozumienie kontekstu. Obrazy ozdobne są dodatkowymi elementami i mogą służyć do nadania stylizacji, a nie treści.
Jeśli uznasz, że obraz jest dekoracyjny, musisz ukryć go programowo przed usługami automatyzacji. Gdy skonfigurujesz, aby obraz był ukryty, sygnalizuje to systemowi AT, że obraz nie jest potrzebny do zrozumienia treści, kontekstu lub działania na stronie. Obrazy można ukryć na wiele sposobów, m.in. za pomocą pustego lub pustego tekstu alternatywnego, atrybutów ARIA lub dodania obrazu jako tła CSS. Oto kilka przykładów tego, jak ukryć ozdobny obraz przed użytkownikami.
Pusty lub null alt
Pusty lub nieprawidłowy atrybut tekstu alternatywnego różni się od brakującego atrybutu tekstu alternatywnego. Jeśli atrybut tekstu alternatywnego jest niedostępny, AT może odczytać nazwę pliku lub otaczające go treści, aby przekazać użytkownikowi więcej informacji o obrazie.
rola ustawiona na presentation lub none,
Jeśli rola jest ustawiona na presentation lub none, semantyka elementu nie jest widoczna w drzewie ułatwień dostępu.
Z kolei aria-hidden= "true" usuwa cały element wraz ze wszystkimi jego elementami podrzędnymi z interfejsu API dotyczącego dostępności.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
Używaj opcji aria-hidden z ostrożnością, ponieważ może ona ukryć elementy, których nie chcesz ukrywać.
Obrazy w CSS
Gdy dodasz obraz tła za pomocą CSS, czytnik ekranu nie będzie mógł wykryć pliku obrazu. Zanim zastosujesz tę metodę, upewnij się, że chcesz ukryć obraz.
Obrazy zawierające dużo informacji
Informacyjny obraz to obraz, który przekazuje koncepcję, pomysł lub emocję. Informacyjne obrazy to zdjęcia rzeczywistych obiektów, niezbędne ikony, proste rysunki i obrazy z tekstem.
Jeśli obraz ma charakter informacyjny, należy dołączyć programowy tekst alternatywny opisujący cel obrazu. Teksty alternatywne obrazów (często nazywane „tekstem alternatywnym”) zapewniają użytkownikom AT więcej kontekstu na temat obrazu i ułatwiają im zrozumienie przekazu lub intencji obrazu.
Alternatywny opis elementów <img> jest dodawany przez uwzględnienie atrybutu alt, niezależnie od typu pliku, do którego się odnosi, np. .jpg, .png, .svg i inne.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
Jeśli jednak używasz elementów <svg> wbudowanych, musisz zwrócić uwagę na ułatwienia dostępu.
Po pierwsze, ponieważ pliki SVG są kodowane semantycznie, AT domyślnie je pomija.
Jeśli masz obraz dekoracyjny, nie stanowi to problemu – AT go zignoruje. Jeśli jednak masz obraz informacyjny, musisz dodać do wzoru atrybut ARIA role="img", aby AT rozpoznał go jako obraz.
Po drugie, elementy <svg> nie używają atrybutu alt, więc do dodawania alternatywnych opisów do obrazów informacyjnych należy użyć innych metod kodowania.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
Obrazy funkcjonalne
Obraz funkcjonalny jest połączony z działaniem. Przykładem obrazu funkcjonalnego jest logo, które prowadzi do strony głównej, szkło powiększające używane jako przycisk wyszukiwania lub ikona mediów społecznościowych, która kieruje do innej witryny lub aplikacji.
Podobnie jak obrazy informacyjne, obrazy funkcjonalne muszą zawierać tekst alternatywny, aby informować wszystkich użytkowników o ich przeznaczeniu. W przeciwieństwie do obrazu informacyjnego każdy obraz przedstawiający działanie musi opisywać działanie, a nie aspekty wizualne.
W przykładzie logo obraz jest zarówno informacyjny, jak i użyteczny, ponieważ przekazuje informacje i działa jak link. W takich przypadkach możesz dodać alternatywne opisy do każdego elementu, ale nie jest to wymagane.
Jednym ze sposobów dodawania alternatywnych opisów do obrazów jest użycie ukrytego tekstu. Gdy zastosujesz tę metodę, tekst będzie odczytywany przez czytniki ekranu, ponieważ znajduje się w DOM, ale jest wizualnie ukryty za pomocą niestandardowego kodu CSS.
Z fragmentu kodu wynika, że „Przejdź do strony głównej” to tytuł opakowania, a tekst alternatywny obrazu to „Lovely Ladybugs for your Lawn”. Gdy odsłuchujesz kod logo za pomocą czytnika ekranu, słyszysz zarówno obraz, jak i działanie przedstawione na jednym obrazie.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
skomplikowanych obrazów,
Złożony obraz często wymaga więcej wyjaśnień niż obraz o charakterze dekoracyjnym, informacyjno-edukacyjnym lub funkcjonalnym. Wymaga ona zarówno krótkiego, jak i długiego alternatywnego opisu, aby przekazać pełną treść wiadomości. Złożone obrazy to m.in. infografiki, mapy, wykresy i skomplikowane ilustracje.
Podobnie jak w przypadku innych typów obrazów, istnieją różne metody dodawania alternatywnych opisów do złożonych obrazów.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
Jednym ze sposobów na dodanie dodatkowego wyjaśnienia do obrazu jest dodanie linku do zasobu lub dodanie linku prowadzącego do dłuższego wyjaśnienia na stronie. Ta metoda jest dobrym wyborem nie tylko dla użytkowników AT, ale także dla osób z niepełnosprawnościami – takimi jak zaburzenia poznawcze, uczenia się i czytania – które mogą skorzystać z dodatkowych informacji o obrazie łatwo dostępnych na ekranie zamiast ukrytych w kodzie.
Inną metodą jest dodanie atrybutu aria-describedby do elementu <img>. Możesz połączyć obraz za pomocą kodu z identyfikatorem zawierającym dłuższy opis. Ta metoda tworzy silną zależność między obrazem a pełnym opisem. Rozszerzony opis może być wyświetlany na ekranie lub ukryty. Warto jednak pozostawić go widocznym, aby ułatwić korzystanie z filmu jeszcze większej liczbie osób.
Innym sposobem grupowania krótkich alternatywnych opisów z dłuższym jest użycie elementów <figure> i <figcaption>. Te elementy działają podobnie do aria-describedby, ponieważ grupowanie elementów semantycznie tworzy silniejsze powiązanie między obrazem a jego opisem.
Dodanie atrybutu ARIA role="group" zapewnia zgodność wsteczną ze starszymi przeglądarkami, które nie obsługują semantyki elementu <figure>.
Sprawdzone metody dotyczące tekstu alternatywnego
Oczywiście dodanie tekstu alternatywnego nie wystarczy. Tekst powinien też mieć znaczenie. Jeśli na przykład obraz przedstawia rój biedronek żerujących na liściach cenionych róż, a tekst zastępczy zawiera tylko słowo „owady”, czy przekazuje on w pełni treść i intencję obrazu? Na pewno nie.
Teksty zastępcze muszą zawierać jak najwięcej istotnych informacji wizualnych i być zwięzłe. Nie ma limitu liczby znaków, które może odczytać czytnik ekranu, ale aby uniknąć zmęczenia użytkowników, zwykle zaleca się ograniczenie tekstu alternatywnego do maksymalnie 150 znaków. Jeśli chcesz dodać do obrazu dodatkowy kontekst, możesz użyć jednego z kompleksowych wzorów obrazów, dodać tekst w tle lub opisać obraz w tekście głównym.
Oto kilka dodatkowych sprawdzonych metod dotyczących tekstu alternatywnego:
- Unikaj używania w opisie słów takich jak „obraz” lub „zdjęcie”, ponieważ czytnik ekranu będzie rozpoznawał te typy plików.
- Nadając nazwy obrazom, staraj się zachować jak największą spójność i dokładność. Nazwy obrazów są używane jako tekst alternatywny, gdy brakuje go lub jest ignorowany.
- Unikaj znaków niealfabetycznych (np. #, 9, &) i używaj łączników między słowami zamiast znaków podkreślenia w nazwach obrazów lub w tekście alternatywnym.
- W miarę możliwości używaj znaków interpunkcyjnych. Bez niego opisy obrazów będą brzmiały jak jedno długie, niekończące się zdanie.
- Pisz tekst alternatywny jak człowiek, a nie jak robot. Napełnianie treści słowami kluczowymi nie przynosi korzyści nikomu. Użytkownicy czytników ekranu będą zirytowani, a algorytmy wyszukiwarek będą nakładać na Ciebie kary.
Sprawdź swoją wiedzę
Sprawdzanie wiedzy
Jak udostępnić złożone obrazy?
aria-describedby.