تصاویر در دسترس ممکن است در نگاه اول موضوعی سریع به نظر برسند—شما مقداری «متن جایگزین» را به یک تصویر اضافه میکنید و کارتان تمام است. اما، موضوع بسیار ظریف تر از آن چیزی است که برخی افراد فکر می کنند. در این بخش به بررسی موارد زیر می پردازیم:
- نحوه به روز رسانی کد برای دسترسی به تصاویر
- چه اطلاعاتی باید با کاربران به اشتراک گذاشته شود و در کجا به اشتراک گذاشته شود.
- راه های اضافی برای بهبود تصاویر خود برای حمایت از افراد دارای معلولیت.
هدف و زمینه تصویر
قبل از نوشتن حتی یک خط کد، به هدف تصویر نقطه، محل زندگی و نحوه استفاده از آن فکر کنید. پرسیدن این سؤالات از خود می تواند به شما کمک کند تا تعیین کنید چگونه می توانید اطلاعات را با استفاده از فناوری کمکی (AT) مانند صفحه خوان، به یک فرد منتقل کنید.
ممکن است از خود بپرسید:
- آیا تصویر برای درک زمینه ویژگی یا صفحه ضروری است؟
- تصویر سعی دارد چه نوع اطلاعاتی را منتقل کند؟
- آیا تصویر ساده است یا پیچیده؟
- آیا تصویر باعث ایجاد احساسات می شود یا کاربر را وادار به اقدام می کند؟
- یا این تصویر فقط "چشم شیرین" بصری بدون هدف واقعی است؟
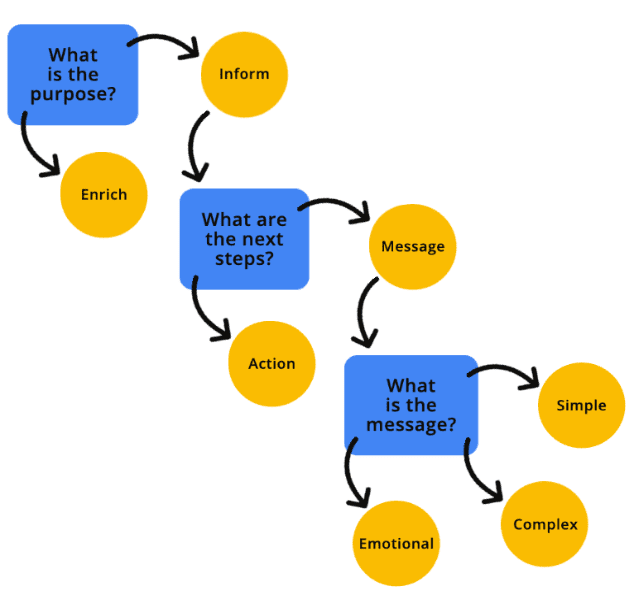
یک فلوچارت بصری، مانند درخت تصمیم گیری تصویر ، می تواند به شما کمک کند تصمیم بگیرید که تصویر شما به کدام دسته تعلق دارد.
با استفاده از افزونه مرورگر یا روشهای دیگر، تصاویر را در سایت یا برنامه وب خود پنهان کنید. سپس از خود بپرسید: "آیا محتوای باقیمانده را درک می کنم؟" اگر پاسخ مثبت است، به احتمال زیاد یک تصویر تزئینی است. در غیر این صورت، تصویر به نوعی آموزنده و از نظر زمینه ای ضروری است. هنگامی که هدف تصویر را مشخص کردید، می توانید دقیق ترین راه برای کدنویسی آن را تعیین کنید.

تصاویر تزئینی
یک تصویر تزئینی یک عنصر بصری است که زمینه یا اطلاعات اضافی را اضافه نمی کند که به کاربر اجازه می دهد تا زمینه را بهتر درک کند. تصاویر تزیینی مکمل هستند و ممکن است به جای محتوا، سبک ارائه دهند.
اگر تصمیم دارید یک تصویر تزئینی است، تصویر باید از نظر برنامهریزی از ATها پنهان شود. هنگامی که یک تصویر را برای مخفی شدن برنامه ریزی می کنید، به AT سیگنال می دهد که تصویر برای درک محتوا، زمینه یا عملکرد صفحه مورد نیاز نیست. راههای زیادی برای مخفی کردن تصاویر وجود دارد، از جمله استفاده از متن خالی یا خالی، استفاده از ARIA یا افزودن تصویر به عنوان پسزمینه CSS. در اینجا چند نمونه از نحوه مخفی کردن یک تصویر تزئینی از کاربران آورده شده است.
alt خالی یا پوچ
یک ویژگی متن جایگزین خالی یا پوچ با یک ویژگی متن جایگزین گم شده متفاوت است. اگر ویژگی متن جایگزین وجود نداشته باشد، AT ممکن است نام فایل یا محتوای اطراف را بخواند تا اطلاعات بیشتری درباره تصویر به کاربر بدهد.
نقش روی presentation یا none تنظیم شده است
نقشی که روی presentation یا none تنظیم شده باشد، معنای یک عنصر را از قرار گرفتن در معرض درخت دسترسی حذف می کند. در همین حال، aria-hidden= "true" کل عنصر و همه فرزندان آن را از API دسترسی حذف می کند.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
aria-hidden با احتیاط استفاده کنید زیرا ممکن است عناصری را که نمی خواهید پنهان کنید پنهان کند.
تصاویر در CSS
وقتی یک تصویر پسزمینه با CSS اضافه میکنید، یک صفحهخوان نمیتواند فایل تصویر را شناسایی کند. قبل از اعمال این روش مطمئن شوید که می خواهید تصویر مخفی شود.
تصاویر آموزنده
تصویر آموزنده تصویری است که مفهوم، ایده یا احساسی را منتقل می کند. تصاویر آموزنده شامل عکسهای اشیاء واقعی، نمادهای ضروری، نقاشیهای ساده و تصاویر متن است .
اگر تصویر شما آموزنده است، باید متن جایگزین برنامهای را برای توصیف هدف تصویر اضافه کنید. توضیحات تصویر جایگزین - که اغلب به اختصار "متن جایگزین" خوانده می شود - به کاربران AT زمینه بیشتری در مورد یک تصویر می دهد و به آنها کمک می کند پیام یا هدف یک تصویر را بهتر درک کنند.
توضیحات جایگزین برای عناصر <img> با گنجاندن ویژگی alt ، بدون توجه به نوع فایلی که به آن اشاره میکند، اضافه میشود، مانند .jpg ، .png ، .svg ، و موارد دیگر.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
با این حال، هنگامی که از عناصر <svg> به صورت درون خطی استفاده می کنید، باید به قابلیت دسترسی توجه کنید.
اول، از آنجایی که SVG ها از نظر معنایی کدگذاری شده اند، AT به طور پیش فرض از روی آنها رد می شود. اگر یک تصویر تزئینی دارید، این یک مشکل نیست - AT همانطور که در نظر گرفته شده است آن را نادیده می گیرد. اما اگر یک تصویر آموزنده دارید، یک ARIA role="img" باید به الگو اضافه شود تا AT آن را به عنوان یک تصویر تشخیص دهد.
دوم، عناصر <svg> از ویژگی alt استفاده نمیکنند، بنابراین باید به جای آن از روشهای مختلف کدگذاری برای افزودن توضیحات جایگزین به تصاویر آموزندهتان استفاده کنید.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
تصاویر کاربردی
یک تصویر کاربردی به یک عمل متصل است. نمونهای از یک تصویر کاربردی، لوگویی است که به صفحه اصلی پیوند میدهد، ذرهبینی که به عنوان دکمه جستجو استفاده میشود، یا نماد رسانههای اجتماعی است که شما را به وبسایت یا برنامه دیگری هدایت میکند.
مانند تصاویر آموزنده، تصاویر کاربردی نیز باید شامل توضیحات جایگزین باشد تا همه کاربران را از هدف خود آگاه کند. برخلاف تصویر آموزنده، هر تصویر کاربردی نیاز به توصیف کنش تصویر دارد نه جنبه های بصری.
در مثال لوگو، تصویر هم آموزنده و هم کاربردی است، زیرا هم تصویری است که اطلاعات را منتقل می کند و هم به عنوان یک پیوند رفتار می کند. در مواردی مانند این، میتوانید توضیحات جایگزین را به هر عنصر اضافه کنید - اما این یک الزام نیست.
یکی از راههای افزودن توضیحات جایگزین به تصاویر، از طریق متن پنهان بصری است. وقتی از این روش استفاده می کنید، متن توسط صفحه خوان ها خوانده می شود زیرا در DOM است، اما به کمک CSS سفارشی از نظر بصری پنهان می شود.
از قطعه کد میتوانید ببینید که «Navigate to the homepage» عنوان بستهبندی است و متن جایگزین تصویر «Ladybugs دوستداشتنی برای چمنزار شما» است. وقتی به کد لوگو با صفحهخوان گوش میدهید، هم تصویر و هم عمل را در یک تصویر میشنوید.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
تصاویر پیچیده
یک تصویر پیچیده اغلب به توضیح بیشتر از یک تصویر تزئینی، اطلاعاتی یا کاربردی نیاز دارد. برای انتقال پیام کامل به یک توضیح جایگزین کوتاه و طولانی نیاز دارد. تصاویر پیچیده شامل اینفوگرافیک ها، نقشه ها، نمودارها/نمودارها و تصاویر پیچیده است.
مانند انواع دیگر تصاویر، روشهای مختلفی وجود دارد که میتوانید برای اضافه کردن توضیحات جایگزین به تصاویر پیچیده خود استفاده کنید.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
یکی از راههای اضافه کردن توضیح بیشتر به یک تصویر، پیوند دادن به یک منبع یا ارائه پیوند پرش به توضیح طولانیتر در صفحه بعد است. این روش نه تنها برای کاربران AT، بلکه به افراد دارای ناتوانی مانند ناتوانیهای شناختی، یادگیری و خواندن نیز کمک میکند که ممکن است از داشتن این اطلاعات تصویر اضافی بهراحتی بر روی صفحه نمایش بهجای مدفون شدن در کد سود ببرند.
روش دیگری که می توانید استفاده کنید این است که ویژگی aria-describedby را به عنصر <img> اضافه کنید. میتوانید بهصورت برنامهنویسی تصویر را به شناسهای حاوی توضیحات طولانیتر پیوند دهید. این روش ارتباط قوی بین تصویر و توضیحات کامل ایجاد می کند. توضیحات گسترده را می توان بر روی صفحه نمایش یا به صورت بصری پنهان کرد - اما در نظر داشته باشید که برای حمایت از افراد بیشتر، آن را قابل مشاهده نگه دارید.
یک راه دیگر برای گروه بندی توضیحات جایگزین کوتاه با توضیحات طولانی تر، استفاده از عناصر <figure> و <figcaption> است. این عناصر مانند aria-describedby عمل میکنند، زیرا عناصر را از نظر معنایی گروهبندی میکنند و ارتباط قویتری بین تصویر و توصیف آن ایجاد میکنند.
افزودن ARIA role="group" سازگاری با مرورگرهای وب قدیمی را که از معنای عنصر <figure> پشتیبانی نمی کنند، تضمین می کند.
بهترین شیوه های متن جایگزین
البته گنجاندن متن جایگزین کافی نیست. متن نیز باید معنادار باشد. برای مثال، اگر تصویر شما در مورد انبوهی از کفشدوزک ها باشد که برگ های بوته گل رز جایزه شما را می جوند، اما متن جایگزین شما "اشکالات" را می خواند، آیا این پیام و هدف تصویر را به طور کامل منتقل می کند؟ قطعا نه.
توضیحات جایگزین باید تا حد امکان اطلاعات بصری مرتبط را جمع آوری کرده و مختصر باشد. در حالی که محدودیتی برای تعداد نویسههایی که یک صفحهخوان میتواند بخواند وجود ندارد، معمولاً توصیه میشود متن جایگزین خود را به ۱۵۰ کاراکتر یا کمتر محدود کنید تا از خستگی خواننده جلوگیری شود. اگر نیاز به افزودن زمینه اضافی به تصویر دارید، می توانید از یکی از الگوهای تصویر پیچیده استفاده کنید، متن زیرنویس اضافه کنید، یا تصویر را در کپی اصلی بیشتر توضیح دهید.
برخی از بهترین شیوه های متن جایگزین اضافی عبارتند از:
- از استفاده از کلماتی مانند "تصویر" یا "عکس از" در توضیحات خودداری کنید، زیرا صفحه خوان این انواع فایل را برای شما شناسایی می کند.
- هنگام نامگذاری تصاویر خود، تا حد امکان سازگار و دقیق باشید. زمانی که متن جایگزین گم شده یا نادیده گرفته میشود، نامهای تصویر بازگشتی هستند.
- از استفاده از کاراکترهای غیر آلفا (مثلاً #، 9، و) خودداری کنید و از خط تیره بین کلمات به جای زیرخط در نام تصویر یا متن جایگزین استفاده کنید.
- در صورت امکان از علائم نگارشی مناسب استفاده کنید. بدون آن، توضیحات تصویر مانند یک جمله طولانی، بی پایان و اجرا به نظر می رسد.
- متن جایگزین را مانند یک انسان و نه یک ربات بنویسید. پر کردن کلمات کلیدی به نفع کسی نیست - افرادی که از صفحهخوانها استفاده میکنند آزرده خاطر میشوند و الگوریتمهای موتورهای جستجو شما را جریمه میکنند.
درک خود را بررسی کنید
دانش خود را آزمایش کنید.
چگونه می توانید تصاویر پیچیده را در دسترس قرار دهید؟
aria-describedby را به تصویر اضافه کنید.
