접근 가능한 이미지는 언뜻 간단한 주제처럼 보일 수 있습니다. 이미지에 '대체 텍스트'를 추가하면 끝납니다. 하지만 이 주제는 생각보다 더 미묘한 부분이 있습니다. 이 섹션에서는 다음을 검토합니다.
- 이미지에 액세스할 수 있도록 코드를 업데이트하는 방법
- 사용자와 공유해야 하는 정보와 공유 위치
- 장애인을 지원하기 위해 이미지를 개선하는 추가 방법
이미지 목적 및 맥락
코드 한 줄도 작성하기 전에 포인트 이미지의 목적, 저장 위치, 사용 방법을 생각해 보세요. 이러한 질문을 스스로에게 던져 보면 스크린 리더와 같은 보조 기술 (AT)을 사용하는 사용자에게 정보를 전달하는 가장 좋은 방법을 결정하는 데 도움이 됩니다.
다음과 같은 질문을 할 수 있습니다.
- 이미지가 지형지물 또는 페이지의 맥락을 이해하는 데 필수적인가요?
- 이미지가 전달하려는 정보의 유형은 무엇인가요?
- 이미지가 단순한가요, 아니면 복잡한가요?
- 이미지가 감정을 불러일으키거나 사용자에게 행동을 유도하나요?
- 아니면 이미지가 실제 목적 없이 시각적인 '눈길 끄는 요소'에 불과한가요?
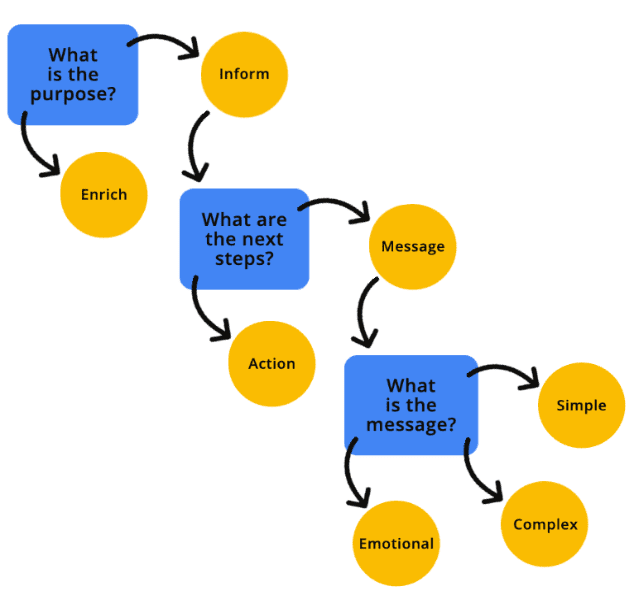
이미지 결정 트리와 같은 시각적 플로우 차트를 사용하면 이미지가 속한 카테고리를 결정하는 데 도움이 됩니다.
브라우저 확장 프로그램이나 다른 방법을 사용하여 사이트 또는 웹 앱에서 이미지를 숨겨 보세요. 그런 다음 '남은 콘텐츠를 이해했나요?'라고 자문해 보세요. 답변이 '예'인 경우 장식용 이미지일 가능성이 큽니다. 그렇지 않은 경우 이미지는 어떤 식으로든 정보를 제공하고 맥락적으로 필요합니다. 이미지의 목적을 파악하면 가장 정확한 코딩 방법을 결정할 수 있습니다.

장식용 이미지
장식 이미지는 사용자가 맥락을 더 잘 이해할 수 있도록 추가 컨텍스트나 정보를 제공하지 않는 시각적 요소입니다. 장식용 이미지는 보조적인 역할을 하며 내용보다는 스타일을 제공할 수 있습니다.
이미지가 장식용이라고 판단되면 이미지를 AT에서 프로그래매틱 방식으로 숨겨야 합니다. 이미지를 숨기도록 프로그래밍하면 페이지의 콘텐츠, 컨텍스트 또는 작업을 이해하는 데 이미지가 필요하지 않다는 신호를 AT에 보냅니다. 빈 텍스트 또는 null 텍스트 대안을 사용하거나 ARIA를 적용하거나 이미지를 CSS 배경으로 추가하는 등 이미지를 숨기는 방법에는 여러 가지가 있습니다. 다음은 사용자에게 장식용 이미지를 숨기는 방법의 몇 가지 예입니다.
비어 있거나 null인 alt
빈 대체 텍스트 속성 또는 null 대체 텍스트 속성은 누락된 대체 텍스트 속성과 다릅니다. 대체 텍스트 속성이 누락된 경우 AT는 파일 이름이나 주변 콘텐츠를 읽어 사용자에게 이미지에 관한 추가 정보를 제공할 수 있습니다.
역할이 presentation 또는 none로 설정됨
역할이 presentation 또는 none로 설정되면 접근성 트리에 노출되는 엘리먼트의 시맨틱이 삭제됩니다.
반면 aria-hidden= "true"는 접근성 API에서 전체 요소와 모든 하위 요소를 삭제합니다.
<!-- All of these choices lead to the same result. -->
<img src=".../Ladybug.jpg" role="presentation">
<img src=".../Ladybug.jpg" role="none">
<img src=".../Ladybug.jpg" aria-hidden="true">
aria-hidden는 숨기지 않으려는 요소를 숨길 수 있으므로 주의해서 사용하세요.
CSS의 이미지
CSS로 배경 이미지를 추가하면 스크린 리더가 이미지 파일을 감지할 수 없습니다. 이 메서드를 적용하기 전에 이미지를 숨기려는지 확인하세요.
정보 제공 이미지
정보 이미지는 개념, 아이디어 또는 감정을 전달하는 이미지입니다. 정보 제공 이미지에는 실제 물체의 사진, 필수 아이콘, 간단한 그림, 텍스트 이미지가 포함됩니다.
정보 제공용 이미지인 경우 이미지의 목적을 설명하는 프로그래매틱 대체 텍스트를 포함해야 합니다. 대체 이미지 설명('alt text'라고 줄여서 부르는 경우가 많음)은 AT 사용자에게 이미지에 대한 더 많은 맥락을 제공하고 이미지의 메시지 또는 의도를 더 잘 이해하는 데 도움이 됩니다.
<img> 요소의 대체 설명은 .jpg, .png, .svg 등 가리키는 파일 형식과 관계없이 alt 속성을 포함하여 추가됩니다.
<img src=".../Ladybug_Swarm.jpg" alt="A swarm of red ladybugs is resting on the leaves of my prize rose bush.">
그러나 <svg> 요소를 인라인으로 사용할 때는 접근성에 유의해야 합니다.
첫째, SVG는 의미론적으로 코딩되므로 AT는 기본적으로 SVG를 건너뜁니다.
장식용 이미지가 있는 경우 이는 문제가 되지 않습니다. AT가 의도한 대로 이를 무시합니다. 그러나 정보 이미지가 있는 경우 AT가 이미지로 인식할 수 있도록 패턴에 ARIA role="img"를 추가해야 합니다.
둘째, <svg> 요소는 alt 속성을 사용하지 않으므로 정보를 제공하는 이미지에 대체 설명을 추가하려면 다른 코딩 방법을 대신 사용해야 합니다.
<svg role="img" ...>
<title>Cartoon drawing of a red, black, and gray ladybug.</title>
</svg>
기능 이미지
기능 이미지는 작업에 연결됩니다. 기능 이미지의 예로는 홈페이지로 연결되는 로고, 검색 버튼으로 사용되는 돋보기, 다른 웹사이트 또는 앱으로 연결되는 소셜 미디어 아이콘이 있습니다.
정보 이미지와 마찬가지로 기능 이미지에는 모든 사용자에게 목적을 알리는 대체 설명이 포함되어야 합니다. 정보 제공 이미지와 달리 각 기능 이미지는 시각적 측면이 아닌 이미지의 작업을 설명해야 합니다.
로고 예시에서 이미지는 정보를 전달하는 이미지이자 링크로 작동하므로 정보를 제공하고 실행 가능한 이미지입니다. 이 경우 각 요소에 대체 설명을 추가할 수 있지만 필수는 아닙니다.
이미지에 대체 설명을 추가하는 한 가지 방법은 시각적으로 숨겨진 텍스트를 사용하는 것입니다. 이 방법을 사용하면 텍스트가 DOM에 있으므로 스크린 리더에서 읽지만 맞춤 CSS를 사용하여 시각적으로 숨겨집니다.
코드 스니펫에서 '홈페이지로 이동'이 래퍼 제목이고 이미지 대체 텍스트가 '잔디에 좋은 예쁜 무당벌레'임을 알 수 있습니다. 스크린 리더로 로고 코드를 들을 때는 한 이미지로 전달되는 시각적 요소와 작업을 모두 들을 수 있습니다.
<div title="Navigate to the homepage">
<a href="/">
<img src=".../Ladybug_Logo.png" alt="Lovely Ladybugs for your Lawn"/>
</a>
</div>
복잡한 이미지
복잡한 이미지에는 장식용, 정보 제공용, 기능적 이미지보다 더 많은 설명이 필요한 경우가 많습니다. 전체 메시지를 전달하려면 짧은 대체 설명과 긴 대체 설명이 모두 필요합니다. 복잡한 이미지에는 인포그래픽, 지도, 그래프/차트, 복잡한 삽화가 포함됩니다.
다른 이미지 유형과 마찬가지로 복잡한 이미지에 대체 설명을 추가하는 데 사용할 수 있는 다양한 방법이 있습니다.
<img src=".../Ladybug_Anatomy.svg" alt="Diagram of the anatomy of a ladybug.">
<a href="ladybug-science.html">Learn more about the anatomy of a ladybug</a>
이미지에 추가 설명을 추가하는 한 가지 방법은 리소스에 연결하거나 페이지 뒷부분에 있는 더 긴 설명으로 연결되는 점프 링크를 제공하는 것입니다. 이 방법은 AT 사용자뿐만 아니라 인지, 학습, 읽기 장애와 같은 장애가 있는 사용자에게도 적합합니다. 이러한 사용자는 코드에 숨겨져 있는 대신 화면에 추가 이미지 정보를 쉽게 사용할 수 있으면 도움이 될 수 있습니다.
사용할 수 있는 또 다른 방법은 aria-describedby 속성을 <img> 요소에 추가하는 것입니다. 프로그래매틱 방식으로 이미지를 더 긴 설명이 포함된 ID에 연결할 수 있습니다. 이 메서드는 이미지와 전체 설명 간에 강력한 연결을 만듭니다. 확장된 설명은 화면에 표시하거나 시각적으로 숨길 수 있지만 더 많은 사용자를 지원할 수 있도록 표시하는 것이 좋습니다.
짧은 대체 설명을 더 긴 설명과 그룹화하는 또 다른 방법은<figure> 및 <figcaption> 요소를 사용하는 것입니다. 이러한 요소는 의미론적으로 요소를 그룹화하여 이미지와 설명 간에 더 강력한 연결을 형성한다는 점에서 aria-describedby와 유사하게 작동합니다.
ARIA role="group"를 추가하면 <figure> 요소의 시맨틱스를 지원하지 않는 이전 웹브라우저와의 하위 호환성을 보장할 수 있습니다.
대체 텍스트 권장사항
물론 대체 텍스트를 포함하는 것만으로는 충분하지 않습니다. 또한 텍스트는 의미가 있어야 합니다. 예를 들어 장미나무의 잎을 갉아먹는 무수한 무당벌레를 보여주는 이미지인데 대체 텍스트가 '벌레'라고 표시되면 이미지의 전체 메시지와 의도를 전달할 수 있을까요? 절대 그렇지 않습니다.
대체 설명은 관련 시각적 정보를 최대한 많이 담고 간결해야 합니다. 스크린 리더가 읽을 수 있는 글자 수에는 제한이 없지만 일반적으로 독자의 피로를 방지하기 위해 대체 텍스트를 150자(영문 기준) 이하로 제한하는 것이 좋습니다. 이미지에 추가 맥락을 추가해야 하는 경우 복잡한 이미지 패턴 중 하나를 사용하거나, 자막 텍스트를 추가하거나, 기본 광고 문구에서 이미지를 자세히 설명할 수 있습니다.
추가 대체 텍스트 권장사항은 다음과 같습니다.
- 설명에 '이미지' 또는 '사진'과 같은 단어를 사용하지 마세요. 화면 리더가 이러한 파일 형식을 자동으로 식별합니다.
- 이미지 이름을 지정할 때는 최대한 일관되고 정확하게 지정하세요. 이미지 이름은 대체 텍스트가 누락되거나 무시될 때의 대체입니다.
- 알파벳 이외의 문자 (예: #, 9, &)는 사용하지 마세요. 이미지 이름이나 대체 텍스트에는 단어 사이에 밑줄 대신 대시를 사용하세요.
- 가능하면 적절한 문장 부호를 사용하세요. 쉼표가 없으면 이미지 설명이 끝없이 이어지는 긴 문장처럼 들립니다.
- 로봇이 아닌 사람처럼 대체 텍스트를 작성합니다. 키워드 stuffing은 누구에게도 도움이 되지 않습니다. 스크린 리더를 사용하는 사용자는 불편을 겪게 되고 검색엔진 알고리즘은 이를 감지하여 불이익을 줍니다.
이해도 확인
지식 테스트
복잡한 이미지에 액세스할 수 있도록 하려면 어떻게 해야 하나요?
aria-describedby 속성을 추가합니다.
