La accesibilidad digital significa diseñar y crear tus ofertas digitales de modo que, independientemente de la capacidad física o mental de una persona, pueda interactuar con tu sitio web, tu app o cualquier otro producto digital de manera significativa y equitativa.
Pero, ¿cómo se mide la accesibilidad de un producto digital? ¿Cómo sabes cuándo algo es accesible?
Introducción a las pruebas de accesibilidad
Existen muchas formas de probar la accesibilidad de un producto digital. Un enfoque fundamental es evaluarla en función de un conjunto de estándares de accesibilidad.
Existen muchos tipos de estándares de accesibilidad. Por lo general, tu sector, el tipo de producto, las leyes y las políticas locales y nacionales, o los objetivos generales de accesibilidad dictan qué conjunto de lineamientos debes seguir y qué niveles debes alcanzar. Si tu proyecto no requiere un estándar específico, la recomendación estándar es seguir la versión más reciente de las Pautas de accesibilidad al contenido web (WCAG).
Probar tu producto digital en función de un estándar de accesibilidad y un nivel de conformidad se conoce comúnmente como auditoría de accesibilidad. Una auditoría de accesibilidad utiliza varias metodologías, técnicas y herramientas, incluidas las pruebas de diseño, automatizadas, manuales y de tecnología de asistencia (TA).
Realiza una auditoría de accesibilidad para capturar el cumplimiento de accesibilidad de referencia de un producto digital. Sin embargo, ejecutarla una vez al comienzo de un proyecto no es suficiente para determinar si un producto es accesible. Debes ejecutar esta auditoría varias veces durante el ciclo de vida del producto de software para verificar los cambios en el nivel de cumplimiento, en comparación con un conjunto de puntos de control o lineamientos de accesibilidad predeterminados.
Lineamientos de accesibilidad para el contenido web (WCAG)
Los Lineamientos de accesibilidad para el contenido web (WCAG) son un conjunto internacional de estándares de accesibilidad desarrollados a través del W3C, en cooperación con personas y organizaciones. El objetivo de las WCAG es proporcionar un único estándar compartido para la accesibilidad digital que satisfaga las necesidades de las personas, las organizaciones y los gobiernos de todo el mundo.
Las WCAG están dirigidas principalmente a los diseñadores y desarrolladores de apps nativas para dispositivos móviles y basadas en la Web. Sin embargo, muchas otras personas, incluidos los desarrolladores de software, los creadores y editores de contenido, y todos los niveles de administración, se benefician de comprender y aplicar técnicas basadas en las WCAG a sus procesos. Es posible que se apliquen otros estándares de W3C a tu rol, incluidos los Lineamientos de accesibilidad de herramientas de creación (ATAG) y los Lineamientos de accesibilidad de agentes de usuario (UAAG), por lo que debes revisar la lista de estándares de W3C y usar los que sean más aplicables a tu rol y proyecto.
En términos de accesibilidad, las WCAG se consideran el "estándar de referencia" para las pruebas de cumplimiento. El primer borrador de las WCAG se publicó en 1999. La versión actual es WCAG 2.2. En mayo de 2024, WCAG 3.0 tiene un borrador exploratorio, pero no se espera que sea un estándar de W3C completo hasta dentro de unos años.
Los lineamientos de WCAG tienen tres niveles de criterios de éxito: A, AA y AAA. Los criterios de éxito determinan el cumplimiento de las WCAG. Para cumplir con los criterios de conformidad de las WCAG, el producto digital que estás probando debe cumplir con los criterios de éxito del nivel objetivo.
30
Un criterio de éxito
20
Criterios de éxito de AA
28
Criterios de éxito de AAA
Para el estándar actual (WCAG 2.2), hay 78 criterios de éxito en total, divididos en cada nivel. Es importante tener en cuenta que cada nivel es progresivo, lo que significa que, si tu objetivo de accesibilidad es AA, debes cumplir con los criterios de éxito de los niveles A y AA para alcanzar este nivel de conformidad.
30
Aprobar un nivel
50
Aprobación de los niveles A y AA
78
Aprobación de los niveles A, AA y AAA
Principios de accesibilidad
Los criterios de éxito de las WCAG son un conjunto muy importante de lineamientos detallados que informan a los diseñadores y desarrolladores cómo crear sitios web y aplicaciones accesibles. Comprender estos lineamientos es fundamental para abordar los problemas que surgen en las pruebas de cumplimiento de accesibilidad, pero los lineamientos se vuelven muy técnicos rápidamente.
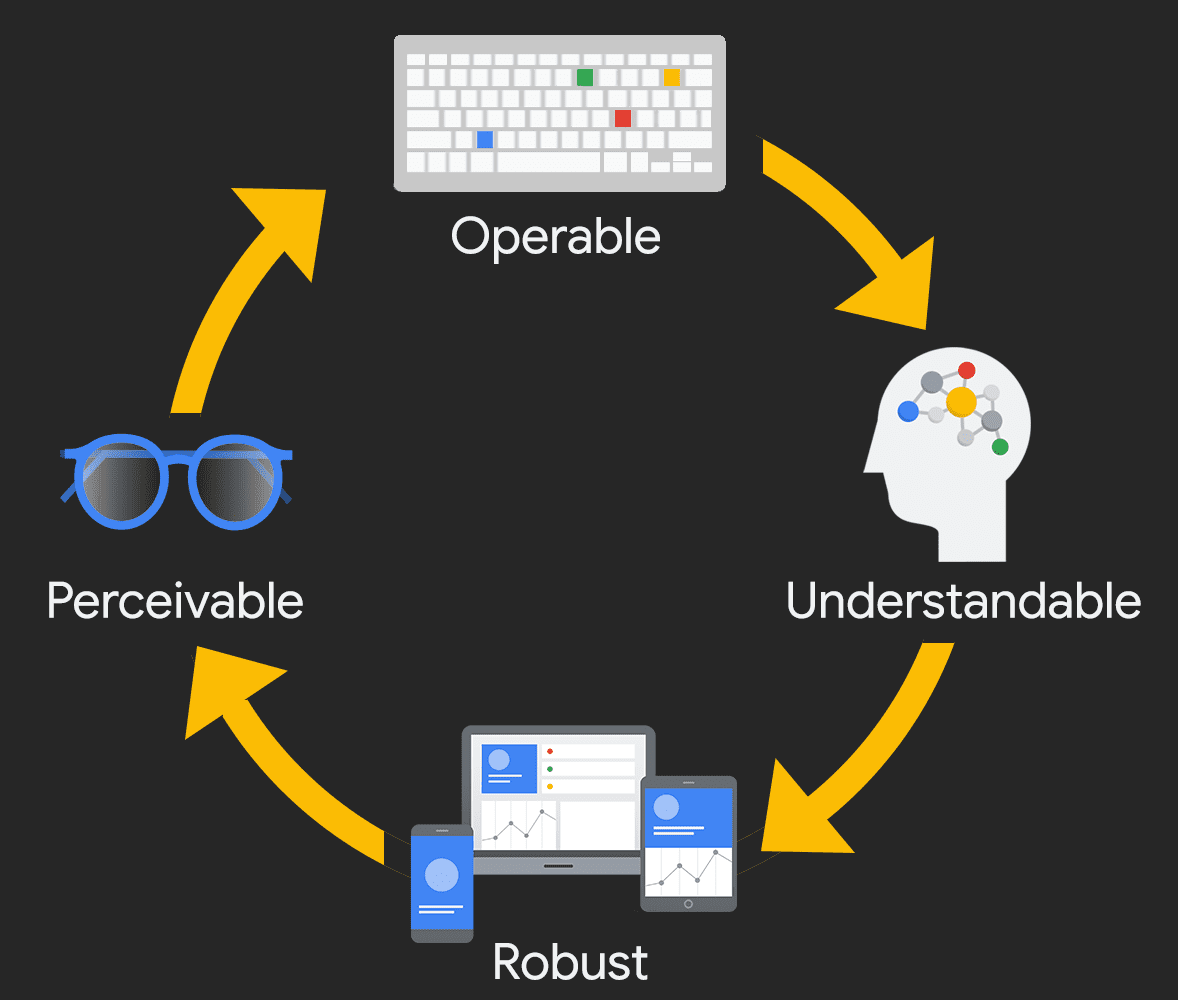
Si es la primera vez que trabajas en este campo, comienza con los principios de las WCAG: Perceptible, Operable, Comprensible y Robusto (POUR). Si aplicas los principios de POUR a tus productos digitales, puedes enfocarte en cómo los usan las personas reales, incluidas las personas con discapacidades.

Perceptible

La primera categoría de POUR es Perceptible. Este principio establece que los usuarios deben poder percibir toda la información esencial en la pantalla, y esta debe transmitirse a través de varios sentidos.
Pregúntate: ¿Hay algún contenido o función en tu producto digital que una persona con una discapacidad específica no pueda percibir? Asegúrate de tener en cuenta todos los tipos diferentes de discapacidades: visuales, de movilidad, auditivas, cognitivas y del habla, trastornos vestibulares y convulsivos, y mucho más.
Ejemplos
- Agrega alternativas de texto a todas las imágenes no decorativas y a los íconos esenciales.
- Agregar subtítulos, transcripciones y descripciones de audio a los videos
- Asegurarse de que el color no sea el único método para transmitir significado
Operable

La segunda categoría es Operable. Para cumplir con este principio, los usuarios deben poder operar la interfaz del producto digital. La interfaz no puede requerir una interacción que el usuario no pueda realizar.
Pregúntate: ¿Pueden los usuarios controlar los elementos interactivos de tu producto digital? ¿Hay problemas con el orden del enfoque o trampas de teclado? ¿Cómo se manejan las interfaces táctiles?
Ejemplos de operable
- Se agregó compatibilidad con el teclado y la pantalla táctil a todos los elementos activos.
- Garantizar que las presentaciones de diapositivas y los videos tengan todos los controles necesarios disponibles
- Darles a los usuarios el tiempo suficiente para completar un formulario o un método para extender el tiempo
Comprensible

La tercera categoría de POUR es Comprensible. Según este principio, los usuarios deben comprender la información y el funcionamiento de la interfaz de usuario.
Pregúntate: ¿Todo el contenido está escrito con claridad? ¿Todas las interacciones son fáciles de entender? ¿El orden de la página tiene sentido para los usuarios con visión, los usuarios de solo teclado y los usuarios de lectores de pantalla?
Ejemplos
- Escribe de forma sencilla. No uses una palabra compleja cuando una simple sea suficiente.
- Asegúrate de que tu producto digital tenga una navegación predecible.
- Asegúrate de que los mensajes de error sean claros y fáciles de resolver.
Robusto

La última categoría es Sólida. Este principio se enfoca en admitir tecnologías de asistencia y garantizar que, a medida que evolucionen los dispositivos y los agentes de usuario, el producto digital siga siendo accesible.
Pregúntate: ¿Qué tipos de tecnología de accesibilidad admites? ¿Tu producto digital solo funciona en los navegadores o sistemas operativos más recientes? ¿Funciona en todos los puntos de interrupción y en diferentes orientaciones del dispositivo?
Ejemplos
- Prueba la navegación solo con el teclado.
- Realiza pruebas con diferentes tecnologías de lectores de pantalla.
- Asegúrate de que se pueda acceder a todo el contenido y las funciones, independientemente del tamaño o la orientación del dispositivo.
Conclusión
Recuerda que el objetivo de POUR no es seguir reglas estrictas de forma rígida. En cambio, es una forma de ayudarte a comprender y satisfacer las diversas necesidades de tus usuarios.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre la medición de la accesibilidad.
¿Cuál es el nivel más alto de rendimiento de las WCAG?
¿Cuáles son algunos ejemplos de operable?

