Accessibilità digitale significa progettare e creare le tue offerte digitali in modo che, indipendentemente dalle capacità mentali o fisiche di una persona, questa possa interagire con il tuo sito web, app o altro prodotto digitale in modo significativo ed equo.
Ma come si misura l'accessibilità di un prodotto digitale? Come fai a sapere quando qualcosa è accessibile?
Introduzione ai test di accessibilità
Esistono molti modi per testare l'accessibilità di un prodotto digitale. Un approccio fondamentale è valutarlo in base a una serie di standard di accessibilità.
Esistono molti tipi di standard di accessibilità. In genere, il tuo settore, il tipo di prodotto, le leggi e le norme locali e nazionali o gli obiettivi di accessibilità generali determinano quali linee guida seguire e quali livelli raggiungere. Se per il tuo progetto non è richiesto uno standard specifico, la raccomandazione standard è di seguire l'ultima versione delle linee guida per l'accessibilità dei contenuti web (WCAG).
Il test del tuo prodotto digitale in base a uno standard di accessibilità e a un livello di conformità è comunemente chiamato audit di accessibilità. Un audit dell'accessibilità utilizza varie metodologie, tecniche e strumenti, tra cui test di progettazione, automatizzati, manuali e con tecnologia assistiva (AT).
Esegui un audit dell'accessibilità per acquisire la conformità di base all'accessibilità di un prodotto digitale. Tuttavia, eseguirlo una sola volta all'inizio di un progetto non è sufficiente per determinare se un prodotto è accessibile. Devi eseguire questo audit più volte durante il ciclo di vita del prodotto software per verificare le modifiche nel livello di conformità rispetto a una serie di punti di controllo o linee guida per l'accessibilità predeterminati.
Linee guida per l'accessibilità dei contenuti web (WCAG)
Le linee guida per l'accessibilità dei contenuti web (WCAG) sono un insieme internazionale di standard di accessibilità sviluppati tramite il W3C, in collaborazione con privati e organizzazioni. Lo scopo delle WCAG è fornire un unico standard condiviso per l'accessibilità digitale che soddisfi le esigenze di privati, organizzazioni e governi di tutto il mondo.
Le WCAG sono destinate principalmente a progettisti e sviluppatori di app web e mobile native. Tuttavia, molte altre persone, tra cui sviluppatori di software, creatori/editor di contenuti e tutti i livelli di gestione, traggono vantaggio dalla comprensione e dall'applicazione di tecniche basate sulle WCAG al loro processo. Al tuo ruolo potrebbero essere applicati altri standard W3C, tra cui le linee guida per l'accessibilità degli strumenti di creazione (ATAG) e le linee guida per l'accessibilità degli user agent (UAAG), pertanto assicurati di esaminare l'elenco degli standard W3C e di utilizzare quelli più applicabili al tuo ruolo e al tuo progetto.
In termini di accessibilità, le WCAG sono considerate lo "standard di riferimento" per i test di conformità. La prima bozza delle WCAG è stata pubblicata nel 1999. La versione attuale è WCAG 2.2. WCAG 3.0 ha una bozza esplorativa a maggio 2024, ma non dovrebbe diventare uno standard W3C completo per alcuni anni.
Le linee guida WCAG prevedono tre livelli di criteri di successo: A, AA e AAA. I criteri di successo determinano la conformità alle WCAG. Per soddisfare la conformità alle WCAG, il prodotto digitale che stai testando deve soddisfare i criteri di successo per il livello target.
30
Un criterio di successo
20
Criteri di successo AA
28
Criteri di successo AAA
Per lo standard attuale (WCAG 2.2), sono presenti 78 criteri di successo in totale, suddivisi in ogni livello. È importante notare che ogni livello è progressivo, il che significa che se il tuo obiettivo di accessibilità è AA, devi superare i criteri di successo sia per A che per AA per raggiungere questo livello di conformità.
30
Superare un livello
50
Livello A + AA
78
Superare il livello A + AA + AAA
Principi di accessibilità
I criteri di successo delle WCAG sono un insieme molto importante di linee guida dettagliate che indicano a progettisti e sviluppatori come creare siti web e app accessibili. Comprendere queste linee guida è fondamentale per risolvere i problemi che si presentano nei test di conformità all'accessibilità, ma le linee guida diventano rapidamente molto tecniche.
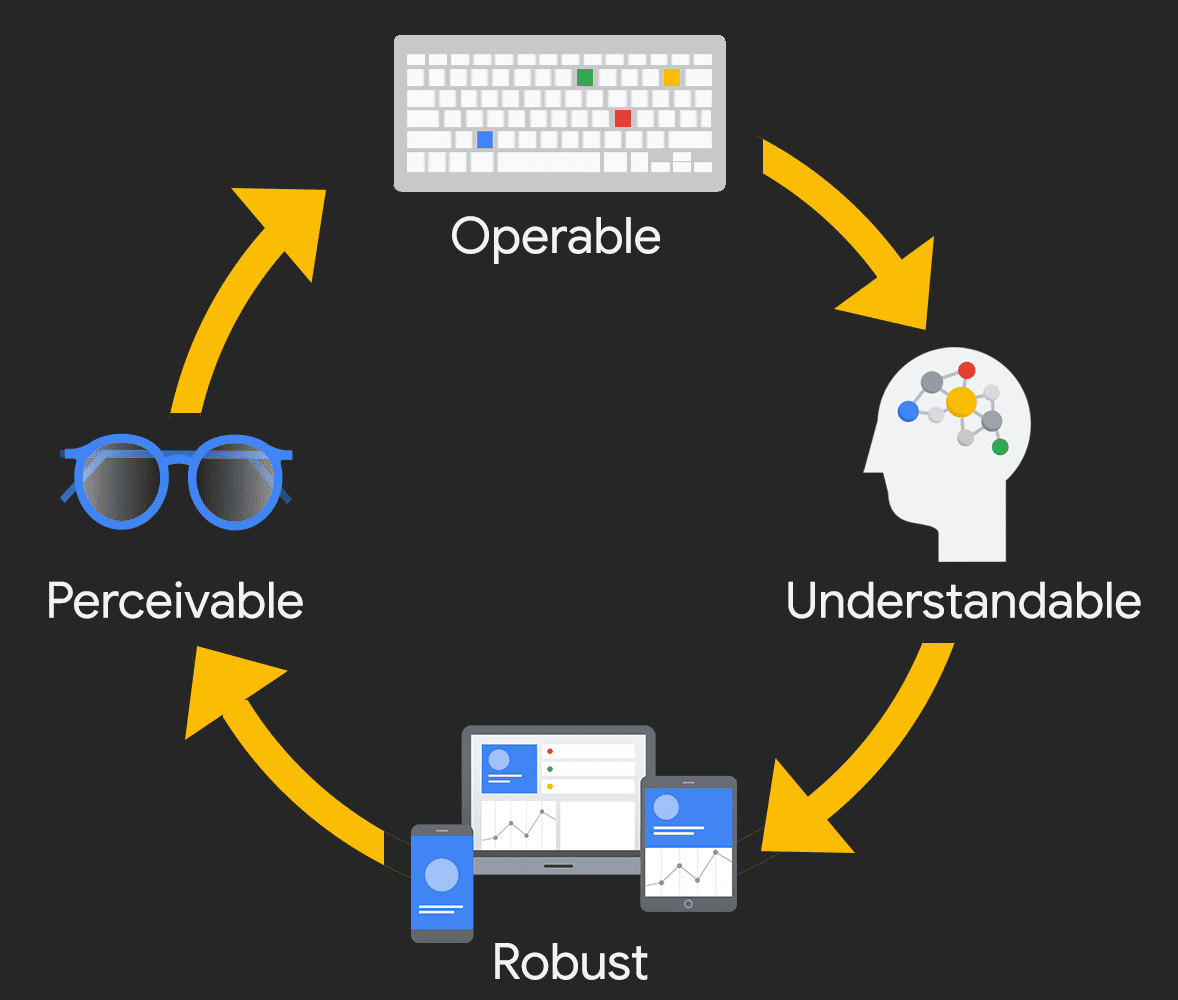
Se non hai mai lavorato in questo campo, inizia dai principi delle WCAG: Percepibile, Operabile, Comprensibile e Robusto (POUR). Applicando i principi POUR ai tuoi prodotti digitali, puoi concentrarti su come i tuoi prodotti vengono utilizzati da persone reali, comprese le persone con disabilità.

Percepibile

La prima categoria di POUR è percepibile. Questo principio stabilisce che gli utenti devono essere in grado di percepire tutte le informazioni essenziali sullo schermo e che queste devono essere trasmesse a più sensi.
Chiediti: nel tuo prodotto digitale sono presenti contenuti o funzioni che una persona con una disabilità specifica non sarebbe in grado di percepire? Assicurati di considerare tutti i diversi tipi di disabilità: visive, motorie, uditive, cognitive e del linguaggio, disturbi vestibolari e convulsivi e altro ancora.
Esempi
- Aggiunta di alternative di testo a tutte le immagini non decorative e alle icone essenziali.
- Aggiunta di sottotitoli codificati, trascrizioni e descrizioni audio ai video.
- Assicurarsi che il colore non sia l'unico metodo per trasmettere il significato.
Operabile

La seconda categoria è Operabile. Per questo principio, gli utenti devono essere in grado di utilizzare l'interfaccia del prodotto digitale. L'interfaccia non può richiedere un'interazione che un utente non può eseguire.
Chiediti: gli utenti possono controllare gli elementi interattivi del tuo prodotto digitale? Esistono problemi di ordine di messa a fuoco o trappole per la tastiera? Come vengono gestite le interfacce touch?
Esempi di Operabile
- Aggiunta del supporto della tastiera e del touchscreen a tutti gli elementi attivi.
- Garantire che le presentazioni e i video dispongano di tutti i controlli necessari.
- Dare agli utenti il tempo sufficiente per compilare un modulo o un metodo per estendere il tempo.
Comprensibili

La terza categoria di POUR è comprensibile. Per questo principio, gli utenti devono comprendere le informazioni e il funzionamento dell'interfaccia utente.
Fatti questa domanda: tutti i contenuti sono scritti in modo chiaro? Tutte le interazioni sono facili da capire? L'ordine della pagina è logico per gli utenti vedenti, gli utenti che utilizzano solo la tastiera e gli utenti di screen reader?
Esempi
- Scrivi in modo semplice. Non utilizzare una parola complessa quando ne basta una semplice.
- Assicurati che il tuo prodotto digitale abbia una navigazione prevedibile.
- Assicurati che i messaggi di errore siano chiari e facili da risolvere.
Robust

L'ultima categoria è Robusto. Questo principio si concentra sul supporto delle tecnologie assistive e garantisce che, man mano che i dispositivi e gli user agent si evolvono, il prodotto digitale rimanga accessibile.
Domanda: quali tipi di tecnologie assistive supporti? Il tuo prodotto digitale funziona solo con i browser o i sistemi operativi più recenti? Funziona a tutti i punti di interruzione e in diversi orientamenti del dispositivo?
Esempi
- Testa la navigazione solo con tastiera.
- Esegui test con diverse tecnologie di screen reader.
- Assicurati che tutti i contenuti e le funzioni siano accessibili, indipendentemente dalle dimensioni o dall'orientamento del dispositivo.
Conclusione
Ricorda che lo scopo principale di POUR non è quello di rispettare rigidamente regole rigide e veloci. ma è un modo per aiutarti a comprendere e soddisfare le diverse esigenze dei tuoi utenti.
Verifica la tua comprensione
Metti alla prova le tue conoscenze sulla misurazione dell'accessibilità.
Qual è il livello più alto di rendimento WCAG?
Quali sono esempi di elementi azionabili?

