נגישות דיגיטלית היא תכנון ובנייה של מוצרים דיגיטליים כך שאנשים יוכלו להשתמש באתר, באפליקציה או במוצר דיגיטלי אחר באופן משמעותי ושווה, ללא קשר ליכולות המנטליות או הפיזיות שלהם.
אבל איך מודדים את הנגישות של מוצר דיגיטלי? איך אפשר לדעת מתי משהו נגיש?
מבוא לבדיקות נגישות
יש הרבה דרכים לבדוק את הנגישות של מוצר דיגיטלי. אחת הגישות הבסיסיות היא להעריך את הנגישות שלה בהשוואה לקבוצה של תקני נגישות.
יש הרבה סוגים של תקני נגישות. בדרך כלל, הענף שלכם, סוג המוצר, החוקים והמדיניות המקומיים והמדינתיים או יעדי הנגישות הכלליים שלכם קובעים באיזו קבוצת הנחיות צריך לפעול ובאילו רמות צריך לעמוד. אם לא נדרש תקן ספציפי לפרויקט שלכם, ההמלצה היא לפעול לפי הגרסה העדכנית של ההנחיות לנגישות בתוכן אינטרנטי (WCAG).
בדיקת מוצר דיגיטלי בהתאם לתקן נגישות ולרמת התאימות שלו נקראת בדרך כלל ביקורת נגישות. בביקורת נגישות נעשה שימוש במתודולוגיות, בטכניקות ובכלים שונים, כולל בדיקות עיצוב, בדיקות אוטומטיות, בדיקות ידניות ובדיקות של טכנולוגיות מסייעות (AT).
מבצעים ביקורת נגישות כדי לתעד את התאימות הבסיסית של מוצר דיגיטלי לנגישות. אבל הרצה אחת בתחילת פרויקט לא מספיקה כדי לקבוע אם מוצר הוא נגיש. מומלץ להריץ את הבדיקה הזו כמה פעמים במהלך מחזור החיים של מוצר התוכנה כדי לבדוק אם יש שינויים ברמת התאימות, בהשוואה לקבוצה של נקודות ציון או הנחיות נגישות שנקבעו מראש.
הנחיות להנגשת תכני אתרי אינטרנט (WCAG)
הנחיות הנגישות לתוכן באינטרנט (WCAG) הן קבוצה בינלאומית של תקני נגישות שפותחו על ידי W3C, בשיתוף עם אנשים פרטיים וארגונים. המטרה של WCAG היא לספק תקן משותף יחיד לנגישות דיגיטלית, שעונה על הצרכים של אנשים פרטיים, ארגונים וממשלות ברחבי העולם.
ההנחיות של WCAG מיועדות בעיקר למעצבים ולמפתחים של אפליקציות נייטיב ואפליקציות מבוססות-אינטרנט לנייד. עם זאת, יש עוד הרבה אנשים שיכולים להפיק תועלת מהבנה של טכניקות שמבוססות על WCAG ומהטמעה שלהן בתהליך העבודה שלהם, כולל מפתחי תוכנה, יוצרי תוכן ועורכים, וגם אנשים בכל רמות הניהול. יכול להיות שחלים על התפקיד שלכם תקנים נוספים של W3C, כולל הנחיות הנגישות לכלי עריכה (ATAG) והנחיות הנגישות לסוכני משתמשים (UAAG). לכן חשוב לעיין ברשימת התקנים של W3C ולהשתמש בתקנים שהכי רלוונטיים לתפקיד ולפרויקט שלכם.
במונחים של נגישות, תקן WCAG נחשב ל "תקן הזהב" לבדיקות תאימות. הטיוטה הראשונה של WCAG פורסמה בשנת 1999. הגרסה הנוכחית היא WCAG 2.2. נכון למאי 2024, יש טיוטה ראשונית של WCAG 3.0, אבל לא צפוי שהיא תהפוך לתקן מלא של W3C בשנים הקרובות.
בהנחיות WCAG יש שלוש רמות של קריטריונים להצלחה: A, AA ו-AAA. הקריטריונים להצלחה קובעים את התאימות ל-WCAG. כדי לעמוד בדרישות התאימות ל-WCAG, המוצר הדיגיטלי שאתם בודקים צריך לעמוד בקריטריונים להצלחה ברמת היעד שלכם.
30
קריטריון להצלחה
20
קריטריונים להצלחה של AA
28
קריטריונים להצלחה של AAA
בתקן הנוכחי (WCAG 2.2) יש 78 קריטריונים להצלחה בסך הכול, שמחולקים בין הרמות השונות. חשוב לציין שכל רמה היא פרוגרסיבית, כלומר אם יעד הנגישות שלכם הוא AA, אתם צריכים לעמוד בקריטריונים להצלחה של רמות A ו-AA כדי להשיג את רמת התאימות הזו.
30
מעבר רמה
50
עמידה בדרישות ברמה A + AA
78
עמידה בדרישות ברמה A + AA + AAA
עקרונות הנגישות
קריטריוני ההצלחה של WCAG הם קבוצה חשובה מאוד של הנחיות מפורטות שמסבירות למעצבים ולמפתחים איך ליצור אתרים ואפליקציות נגישים. ההנחיות האלה חשובות מאוד כדי לפתור בעיות שמתעוררות בבדיקות התאימות לנגישות, אבל הן הופכות מהר מאוד לטכניות.
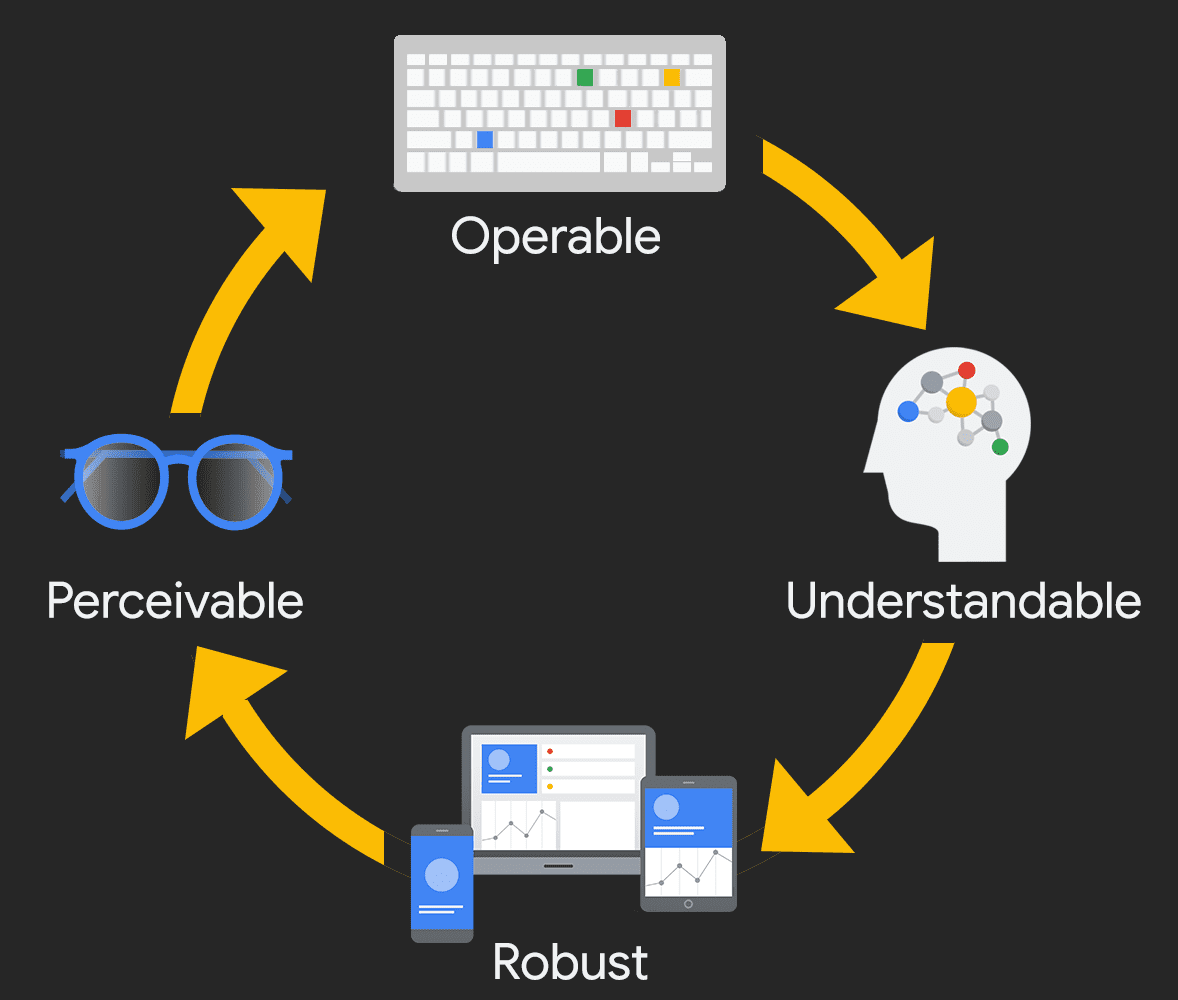
אם אתם חדשים בתחום, כדאי להתחיל עם העקרונות של WCAG – Perceivable, Operable, Understandable, and Robust (POUR) (ניתן לתפיסה, ניתן להפעלה, ניתן להבנה ועמיד). כשמיישמים את עקרונות ה-POUR על מוצרים דיגיטליים, אפשר להתמקד באופן שבו בני אדם אמיתיים משתמשים במוצרים, כולל אנשים עם מוגבלויות.

ניתן לתפיסה

הקטגוריה הראשונה ב-POUR היא Perceivable (ניתן לתפיסה). העיקרון הזה קובע שהמשתמשים צריכים להיות מסוגלים לתפוס את כל המידע החיוני שמוצג על המסך, והמידע צריך להיות מועבר לכמה חושים.
כדאי לשאול את עצמכם: האם יש תוכן או פונקציה במוצר הדיגיטלי שאדם עם מוגבלות ספציפית לא יכול לתפוס? חשוב לקחת בחשבון את כל סוגי המוגבלויות – לקויות ראייה, מוגבלויות בניידות, לקויות שמיעה, לקויות קוגניטיביות ולקויות בדיבור, הפרעות במערכת שיווי המשקל והפרעות התקפיות ועוד.
דוגמאות
- הוספת טקסט חלופי לכל התמונות שאינן דקורטיביות ולסמלים חיוניים.
- הוספת כתוביות, תמלילים ותיאורי אודיו לסרטונים.
- מוודאים שהצבע הוא לא השיטה היחידה להעברת משמעות.
ניתן להפעלה

הקטגוריה השנייה היא 'ניתן להפעלה'. כדי לעמוד בדרישה הזו, המשתמשים צריכים להיות מסוגלים להשתמש בממשק של המוצר הדיגיטלי. הממשק לא יכול לדרוש אינטראקציה שהמשתמש לא יכול לבצע.
שאלו את עצמכם: האם המשתמשים יכולים לשלוט ברכיבים האינטראקטיביים של המוצר הדיגיטלי שלכם? האם יש בעיות בסדר המיקוד או מלכודות מקלדת? איך מתבצעת אינטראקציה עם ממשקי מגע?
דוגמאות לשימוש
- הוספת תמיכה במקלדת ובמסך מגע לכל הרכיבים הפעילים.
- לוודא שבמצגות ובסרטונים יש את כל אמצעי הבקרה הדרושים.
- לתת למשתמשים מספיק זמן למלא טופס או לספק להם דרך להאריך את הזמן.
מובנות

הקטגוריה השלישית של POUR היא Understandable (מובן). כדי לעמוד בדרישה הזו, המשתמשים צריכים להבין את המידע ואת אופן הפעולה של ממשק המשתמש.
כדאי לשאול את עצמכם: האם כל התוכן מנוסח בצורה ברורה? האם קל להבין את כל האינטראקציות? האם הסדר של הדף הגיוני – למשתמשים עם ראייה, למשתמשים שמסתמכים רק על מקלדת ולמשתמשים בתוכנות להקראת מסך?
דוגמאות
- כתיבה פשוטה. אל תשתמשו במילה מורכבת אם אפשר להשתמש במילה פשוטה.
- חשוב לוודא שהניווט במוצר הדיגיטלי צפוי.
- חשוב לוודא שהודעות השגיאה ברורות וקלות לפתרון.
Robust

הקטגוריה האחרונה היא Robust (חזק). העיקרון הזה מתמקד בתמיכה בטכנולוגיות מסייעות ובהבטחה שהמוצר הדיגיטלי יישאר נגיש ככל שהמכשירים וסוכני המשתמש יתפתחו.
כדאי לשאול את עצמכם: באילו סוגים של טכנולוגיות מסייעות אתם תומכים? האם המוצר הדיגיטלי שלך פועל רק בדפדפנים או במערכות הפעלה חדשים? האם הוא פועל בכל נקודות עצירה (breakpoints) ובכיווני מכשיר שונים?
דוגמאות
- בודקים את הניווט באמצעות המקלדת בלבד.
- כדאי לבדוק עם טכנולוגיות שונות של קוראי מסך.
- מוודאים שאפשר לגשת לכל התוכן והפונקציות, בלי קשר לגודל המכשיר או לכיוון שלו.
סיכום
חשוב לזכור שהמטרה של POUR היא לא לפעול לפי כללים נוקשים. היא נועדה לעזור לכם להבין את הצרכים המגוונים של המשתמשים ולתת להם מענה.
בדיקת ההבנה
רוצים לבחון את הידע שלכם בנושא מדידת נגישות?
מהי הרמה הגבוהה ביותר של ביצועים בהתאם ל-WCAG?
אילו דוגמאות יש למונח 'ניתן להפעלה'?

