डिजिटल ऐक्सेसिबिलिटी का मतलब है कि डिजिटल ऑफ़र को इस तरह से डिज़ाइन और बनाया जाए कि कोई भी व्यक्ति, चाहे उसकी मानसिक या शारीरिक क्षमता कैसी भी हो, आपकी वेबसाइट, ऐप्लिकेशन या अन्य डिजिटल प्रॉडक्ट के साथ आसानी से इंटरैक्ट कर सके.
लेकिन, किसी डिजिटल प्रॉडक्ट की सुलभता को कैसे मापा जाता है? आपको कैसे पता चलेगा कि कोई चीज़ ऐक्सेस की जा सकती है?
ऐक्सेस-योग्यता की जांच के बारे में जानकारी
किसी डिजिटल प्रॉडक्ट की ऐक्सेसिबिलिटी की जांच करने के कई तरीके हैं. सुलभता के मानकों के सेट के हिसाब से, इसकी जांच करना एक बुनियादी तरीका है.
सुलभता के कई तरह के स्टैंडर्ड होते हैं. आम तौर पर, आपके उद्योग, प्रॉडक्ट टाइप, स्थानीय और देश के कानूनों और नीतियों या सुलभता से जुड़े लक्ष्यों के आधार पर यह तय होता है कि आपको किस तरह के दिशा-निर्देशों का पालन करना है और किस लेवल तक पहुंचना है. अगर आपके प्रोजेक्ट के लिए किसी खास स्टैंडर्ड की ज़रूरत नहीं है, तो हमारा सुझाव है कि आप वेब कॉन्टेंट ऐक्सेसबिलिटी गाइडलाइंस (डब्ल्यूसीएजी) के नए वर्शन का पालन करें.
डिजिटल प्रॉडक्ट की जांच करना कि वह सुलभता के स्टैंडर्ड और उसके पालन के लेवल के मुताबिक है या नहीं, आम तौर पर सुलभता ऑडिट कहलाता है. सुलभता ऑडिट में अलग-अलग तरीके, तकनीकें, और टूल इस्तेमाल किए जाते हैं. इनमें डिज़ाइन, ऑटोमेटेड, मैन्युअल, और सहायक टेक्नोलॉजी (एटी) टेस्टिंग शामिल है.
डिजिटल प्रॉडक्ट के लिए, ऐक्सेसिबिलिटी ऑडिट करें, ताकि ऐक्सेसिबिलिटी से जुड़ी बुनियादी शर्तों के पालन की जानकारी मिल सके. हालांकि, किसी प्रोजेक्ट की शुरुआत में इसे एक बार चलाने से यह पता नहीं चलता कि कोई प्रॉडक्ट ऐक्सेस किया जा सकता है या नहीं. आपको इस ऑडिट को सॉफ़्टवेयर प्रॉडक्ट के पूरे लाइफ़साइकल में कई बार चलाना चाहिए. इससे यह पता चलता है कि पहले से तय किए गए ऐक्सेसिबिलिटी चेकपॉइंट या दिशा-निर्देशों के हिसाब से, सॉफ़्टवेयर में कितना बदलाव हुआ है.
वेब कॉन्टेंट ऐक्सेसबिलिटी से जुड़े दिशा-निर्देश (डब्ल्यूसीएजी)
वेब कॉन्टेंट ऐक्सेसेबिलिटी से जुड़े दिशा-निर्देश (डब्ल्यूसीएजी), ऐक्सेसिबिलिटी के अंतरराष्ट्रीय मानकों का एक सेट है. इसे W3C ने व्यक्तियों और संगठनों के साथ मिलकर तैयार किया है. WCAG का मकसद, डिजिटल ऐक्सेसिबिलिटी के लिए एक ऐसा स्टैंडर्ड उपलब्ध कराना है जो दुनिया भर के लोगों, संगठनों, और सरकारों की ज़रूरतों को पूरा करता हो.
WCAG को मुख्य तौर पर, वेब पर आधारित और नेटिव मोबाइल ऐप्लिकेशन के डिज़ाइनर और डेवलपर के लिए बनाया गया है. हालांकि, सॉफ़्टवेयर डेवलपर, कॉन्टेंट क्रिएटर्स/एडिटर, और मैनेजमेंट के सभी लेवल के लोगों को, WCAG पर आधारित तकनीकों को समझने और उन्हें अपनी प्रोसेस में लागू करने से फ़ायदा मिलता है. आपकी भूमिका पर W3C के अन्य स्टैंडर्ड भी लागू हो सकते हैं. इनमें Authoring Tool Accessibility Guidelines (ATAG) और User Agent Accessibility Guidelines (UAAG) शामिल हैं. इसलिए, पक्का करें कि आपने W3C के स्टैंडर्ड की सूची देख ली हो. साथ ही, अपनी भूमिका और प्रोजेक्ट के लिए सबसे ज़्यादा लागू होने वाले स्टैंडर्ड का इस्तेमाल करें.
ऐक्सेसबिलिटी के मामले में, WCAG को "गोल्ड स्टैंडर्ड" माना जाता है. इसका इस्तेमाल, यह जांचने के लिए किया जाता है कि कोई प्रॉडक्ट, ऐक्सेसबिलिटी से जुड़े मानकों के मुताबिक है या नहीं. WCAG का पहला ड्राफ़्ट 1999 में रिलीज़ किया गया था. फ़िलहाल, WCAG 2.2 वर्शन चल रहा है. मई 2024 तक, WCAG 3.0 का एक्सप्लोरेटरी ड्राफ़्ट उपलब्ध है. हालांकि, यह W3C का स्टैंडर्ड कुछ और सालों तक नहीं बन पाएगा.
डब्ल्यूसीएजी के दिशा-निर्देशों में, सफलता की शर्तों के तीन लेवल होते हैं: A, AA, और AAA. सक्सेस क्राइटेरिया से यह तय होता है कि कोई कॉन्टेंट, WCAG के मुताबिक है या नहीं. डब्लूसीएजी के मुताबिक होने के लिए, जिस डिजिटल प्रॉडक्ट की जांच की जा रही है उसे टारगेट लेवल के लिए तय की गई सफलता की कसौटी पर खरा उतरना होगा.
30
सक्सेस क्राइटेरिया
20
AA के लिए सफलता की शर्तें
28
एएए के लिए ज़रूरी शर्तें
मौजूदा स्टैंडर्ड (डब्ल्यूसीएजी 2.2) के लिए, कुल 78 सफलता की शर्तें हैं. इन्हें हर लेवल के हिसाब से बांटा गया है. यह ध्यान रखना ज़रूरी है कि हर लेवल, पिछले लेवल से बेहतर होता है. इसका मतलब है कि अगर आपको AA लेवल की पहुंच से जुड़ी सुविधा चाहिए, तो आपको इस लेवल की ज़रूरी शर्तों को पूरा करने के लिए, A और AA, दोनों लेवल की ज़रूरी शर्तों को पूरा करना होगा.
30
किसी लेवल को पास करना
50
लेवल A और AA के लिए पास
78
लेवल A + AA + AAA पास करें
सुलभता के सिद्धांत
WCAG की सफलता से जुड़े मानदंड, दिशा-निर्देशों का एक बहुत ही अहम सेट है. इससे डिज़ाइनर और डेवलपर को यह पता चलता है कि सुलभ वेबसाइटें और ऐप्लिकेशन कैसे बनाए जाएं. इन दिशा-निर्देशों को समझना, ऐक्सेसिबिलिटी से जुड़े मानकों के पालन की जांच के दौरान आने वाली समस्याओं को हल करने के लिए ज़रूरी है. हालांकि, ये दिशा-निर्देश बहुत जल्द तकनीकी हो जाते हैं.
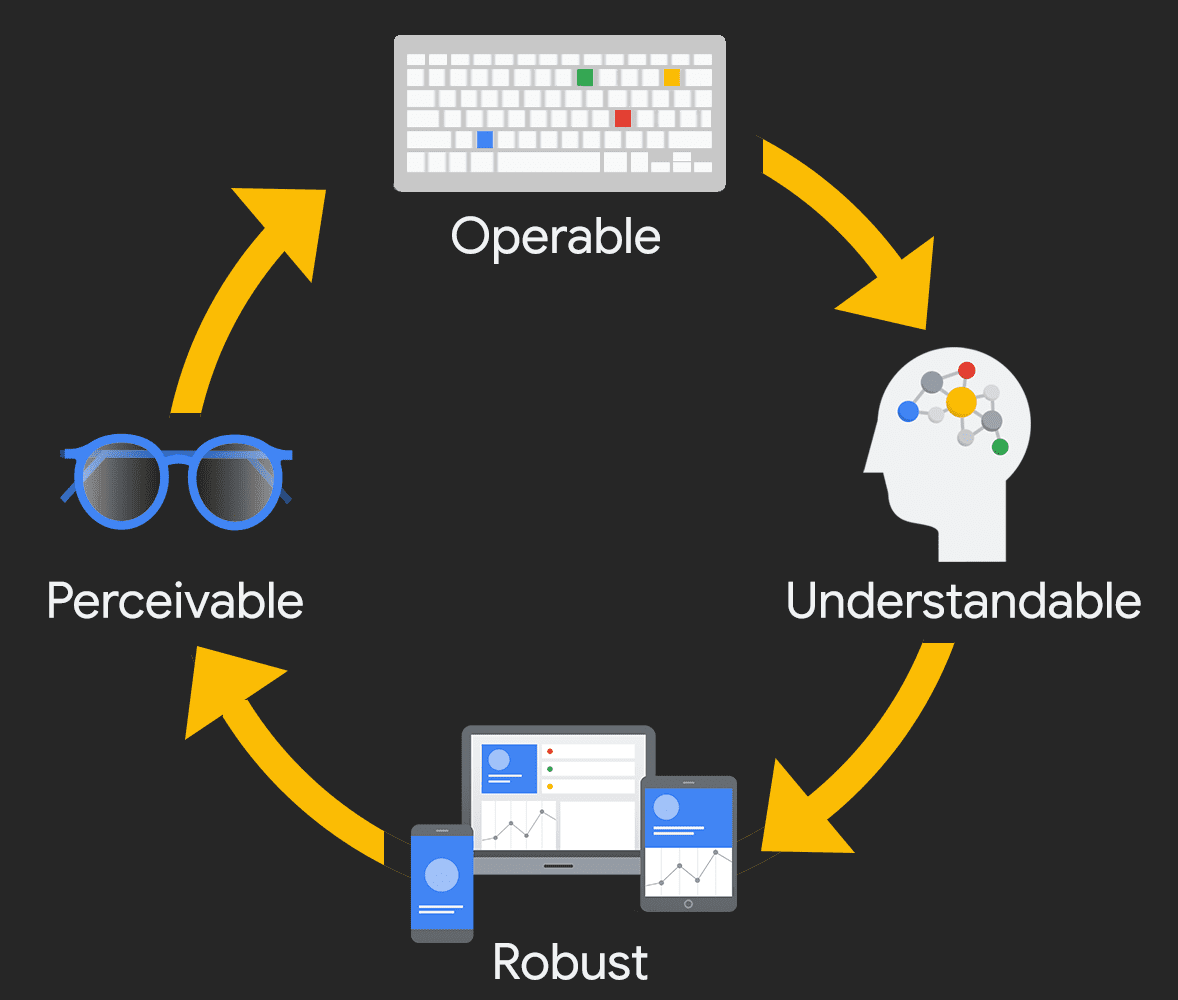
अगर आपको इस फ़ील्ड के बारे में ज़्यादा जानकारी नहीं है, तो WCAG के सिद्धांतों से शुरुआत करें. ये सिद्धांत हैं: समझ में आने वाला, इस्तेमाल करने में आसान, समझने में आसान, और भरोसेमंद (पीओयूआर). अपने डिजिटल प्रॉडक्ट में POUR के सिद्धांतों को लागू करके, इस बात पर फ़ोकस किया जा सकता है कि आपके प्रॉडक्ट का इस्तेमाल असली लोग कैसे करते हैं. इनमें दिव्यांग लोग भी शामिल हैं.

महसूस करने लायक है

POUR की पहली कैटगरी, समझने लायक़ है. इस सिद्धांत के मुताबिक, उपयोगकर्ताओं को स्क्रीन पर मौजूद सभी ज़रूरी जानकारी दिखनी चाहिए. साथ ही, यह जानकारी कई इंद्रियों के ज़रिए दी जानी चाहिए.
खुद से पूछें: क्या आपके डिजिटल प्रॉडक्ट में कोई ऐसा कॉन्टेंट या फ़ंक्शन है जिसे कोई खास तरह की विकलांगता वाला व्यक्ति समझ नहीं पाएगा? पक्का करें कि आपने सभी तरह की दिव्यांगताओं को ध्यान में रखा हो. जैसे, देखने, चलने-फिरने, सुनने, सोचने-समझने, और बोलने में परेशानी, वेस्टिबुलर और दौरे से जुड़ी समस्याएं वगैरह.
उदाहरण
- सजावटी इमेज और ज़रूरी आइकॉन के अलावा, अन्य सभी इमेज के लिए वैकल्पिक टेक्स्ट जोड़ना.
- वीडियो में कैप्शन, ट्रांसक्रिप्ट, और ऑडियो ब्यौरे जोड़ना.
- यह पक्का करना कि रंग के अलावा, अन्य तरीकों से भी जानकारी दी जा रही हो.
इस्तेमाल करने लायक है

दूसरी कैटगरी, काम करने की स्थिति है. इस सिद्धांत के लिए, उपयोगकर्ताओं के पास डिजिटल प्रॉडक्ट के इंटरफ़ेस को इस्तेमाल करने की सुविधा होनी चाहिए. इंटरफ़ेस में ऐसी कोई कार्रवाई शामिल नहीं होनी चाहिए जिसे उपयोगकर्ता नहीं कर सकता.
खुद से पूछें: क्या उपयोगकर्ता, आपके डिजिटल प्रॉडक्ट के इंटरैक्टिव एलिमेंट को कंट्रोल कर सकते हैं? क्या फ़ोकस ऑर्डर से जुड़ी कोई समस्या है या कीबोर्ड ट्रैप मौजूद हैं? टच इंटरफ़ेस को कैसे मैनेज किया जाता है?
इस्तेमाल करने लायक होने के उदाहरण
- सभी ऐक्टिव एलिमेंट में कीबोर्ड और टचस्क्रीन की सुविधा जोड़ी गई है.
- यह पक्का करना कि स्लाइड शो और वीडियो में सभी ज़रूरी कंट्रोल उपलब्ध हों.
- उपयोगकर्ताओं को फ़ॉर्म भरने के लिए काफ़ी समय देना या समय बढ़ाने का तरीका बताना.
समझने में आसान

POUR की तीसरी कैटगरी, समझने में आसान है. इस सिद्धांत के लिए, उपयोगकर्ताओं को जानकारी और यूज़र इंटरफ़ेस के काम करने के तरीके के बारे में पता होना चाहिए.
खुद से पूछें:: क्या पूरा कॉन्टेंट साफ़ तौर पर लिखा गया है? क्या सभी इंटरैक्शन को आसानी से समझा जा सकता है? क्या पेज का क्रम सही है—देखने में सक्षम लोगों, सिर्फ़ कीबोर्ड का इस्तेमाल करने वाले लोगों, और स्क्रीन रीडर का इस्तेमाल करने वाले लोगों के लिए?
उदाहरण
- आसान भाषा में लिखें. मुश्किल शब्दों के बजाय आसान शब्दों का इस्तेमाल करें.
- पक्का करें कि आपके डिजिटल प्रॉडक्ट में नेविगेशन का अनुमान लगाया जा सके.
- पक्का करें कि गड़बड़ी के मैसेज साफ़ तौर पर दिखें और उन्हें आसानी से ठीक किया जा सके.
Robust

आखिरी कैटगरी, भरोसेमंद है. इस सिद्धांत में, सहायक टेक्नोलॉजी के साथ काम करने पर फ़ोकस किया गया है. साथ ही, यह पक्का किया गया है कि डिवाइसों और उपयोगकर्ता एजेंटों के बेहतर होने के साथ-साथ, डिजिटल प्रॉडक्ट ऐक्सेस किया जा सके.
खुद से पूछें:: आपकी ऐप्लिकेशन में किस तरह की सुलभता टेक्नोलॉजी काम करती है? क्या आपका डिजिटल प्रॉडक्ट सिर्फ़ नए ब्राउज़र या ऑपरेटिंग सिस्टम पर काम करता है? क्या यह सभी ब्रेकपॉइंट और अलग-अलग डिवाइस ओरिएंटेशन में काम करता है?
उदाहरण
- सिर्फ़ कीबोर्ड से होने वाले नेविगेशन की जांच करें.
- अलग-अलग स्क्रीन रीडर टेक्नोलॉजी के साथ टेस्ट करें.
- पक्का करें कि सभी कॉन्टेंट और फ़ंक्शन को ऐक्सेस किया जा सकता हो. भले ही, डिवाइस का साइज़ या ओरिएंटेशन कुछ भी हो.
नतीजा
याद रखें, POUR का मकसद सिर्फ़ नियमों का पालन करना नहीं है. इसके बजाय, यह आपको अपने उपयोगकर्ताओं की अलग-अलग ज़रूरतों को समझने और पूरा करने में मदद करता है.
देखें कि आपको कितना समझ आया
सुलभता को मेज़र करने के बारे में अपनी जानकारी की जांच करें.
डब्लूसीएजी परफ़ॉर्मेंस का सबसे ऊपरी लेवल क्या है?
'काम करता है' के उदाहरण क्या हैं?

