デジタル アクセシビリティとは、精神的または身体的な能力に関係なく、ウェブサイト、アプリ、その他のデジタル プロダクトを意味のある平等な方法で操作できるように、デジタル サービスを設計、構築することを意味します。
では、デジタル プロダクトのアクセシビリティはどのように測定すればよいのでしょうか?アクセシビリティが確保されているかどうかは、どのように判断すればよいですか?
ユーザー補助機能のテストの概要
デジタル プロダクトのアクセシビリティをテストする方法は数多くあります。基本的なアプローチの 1 つは、一連のアクセシビリティ標準に照らして評価することです。
アクセシビリティ標準にはさまざまな種類があります。通常、どのガイドラインに準拠し、どのレベルを満たすべきかは、業界、商品タイプ、地域や国の法律とポリシー、アクセシビリティの全体的な目標によって決まります。プロジェクトに特定の標準が要求されていない場合は、ウェブ コンテンツ ユーザー補助ガイドライン(WCAG)の最新バージョンに準拠することが標準的な推奨事項です。
ユーザー補助の基準と適合レベルに照らしてデジタル プロダクトをテストすることは、一般にユーザー補助監査と呼ばれます。アクセシビリティ監査では、設計、自動、手動、支援技術(AT)テストなど、さまざまな方法論、手法、ツールが使用されます。
アクセシビリティ監査を実施して、デジタル プロダクトのアクセシビリティ準拠のベースラインを把握します。ただし、プロジェクトの開始時に 1 回実行するだけでは、プロダクトのアクセシビリティを判断するには不十分です。この監査は、ソフトウェア製品のライフサイクル全体を通して複数回実行し、事前に決定されたアクセシビリティ チェックポイントまたはガイドラインのセットに対して、適合レベルの変更を確認する必要があります。
Web Content Accessibility Guidelines(WCAG)
Web Content Accessibility Guidelines(WCAG)は、W3C が個人や組織と協力して策定した、アクセシビリティに関する国際的な一連の基準です。WCAG の目的は、世界中の個人、組織、政府のニーズを満たすデジタル アクセシビリティの単一の共通規格を提供することです。
WCAG は主に、ウェブベースのモバイルアプリとネイティブ モバイルアプリのデザイナーとデベロッパーを対象としています。ただし、ソフトウェア デベロッパー、コンテンツ作成者/編集者、あらゆるレベルの管理職など、他の多くのユーザーは、WCAG ベースの技術を理解してプロセスに適用することでメリットを得られます。オーサリング ツール アクセシビリティ ガイドライン(ATAG)や ユーザー エージェント アクセシビリティ ガイドライン(UAAG)など、W3C の追加の標準が役割に適用される場合があります。W3C の標準リストを確認し、役割とプロジェクトに最も適した標準を使用してください。
アクセシビリティの面では、WCAG は適合性テストの「ゴールド スタンダード」と見なされています。WCAG の最初のドラフトは 1999 年にリリースされました。現在のバージョンは WCAG 2.2 です。WCAG 3.0 は 2024 年 5 月時点で試験的なドラフトがありますが、数年以内に W3C 標準として完成する予定はありません。
WCAG ガイドラインには、A、AA、AAA の 3 つのレベルの成功基準があります。成功基準は、WCAG への準拠を判断する基準となります。WCAG 準拠を満たすには、テストするデジタル プロダクトが対象レベルの達成基準を満たしている必要があります。
30
成功基準
20
AA の成功基準
28
AAA の成功基準
現在の標準(WCAG 2.2)では、合計 78 個の達成基準が各レベルに分割されています。各レベルは段階的であることに注意してください。つまり、アクセシビリティの目標が AA の場合、この適合レベルを達成するには、A と AA の両方の達成基準を満たす必要があります。
30
A レベルに合格する
50
レベル A と AA に合格
78
A + AA + AAA レベルに合格
ユーザー補助の原則
WCAG の達成基準は、アクセシビリティの高いウェブサイトやアプリを作成する方法をデザイナーやデベロッパーに伝える、非常に重要な詳細なガイドラインです。アクセシビリティ準拠テストで発生する問題に対処するには、これらのガイドラインを理解することが重要ですが、ガイドラインはすぐに非常に技術的なものになります。
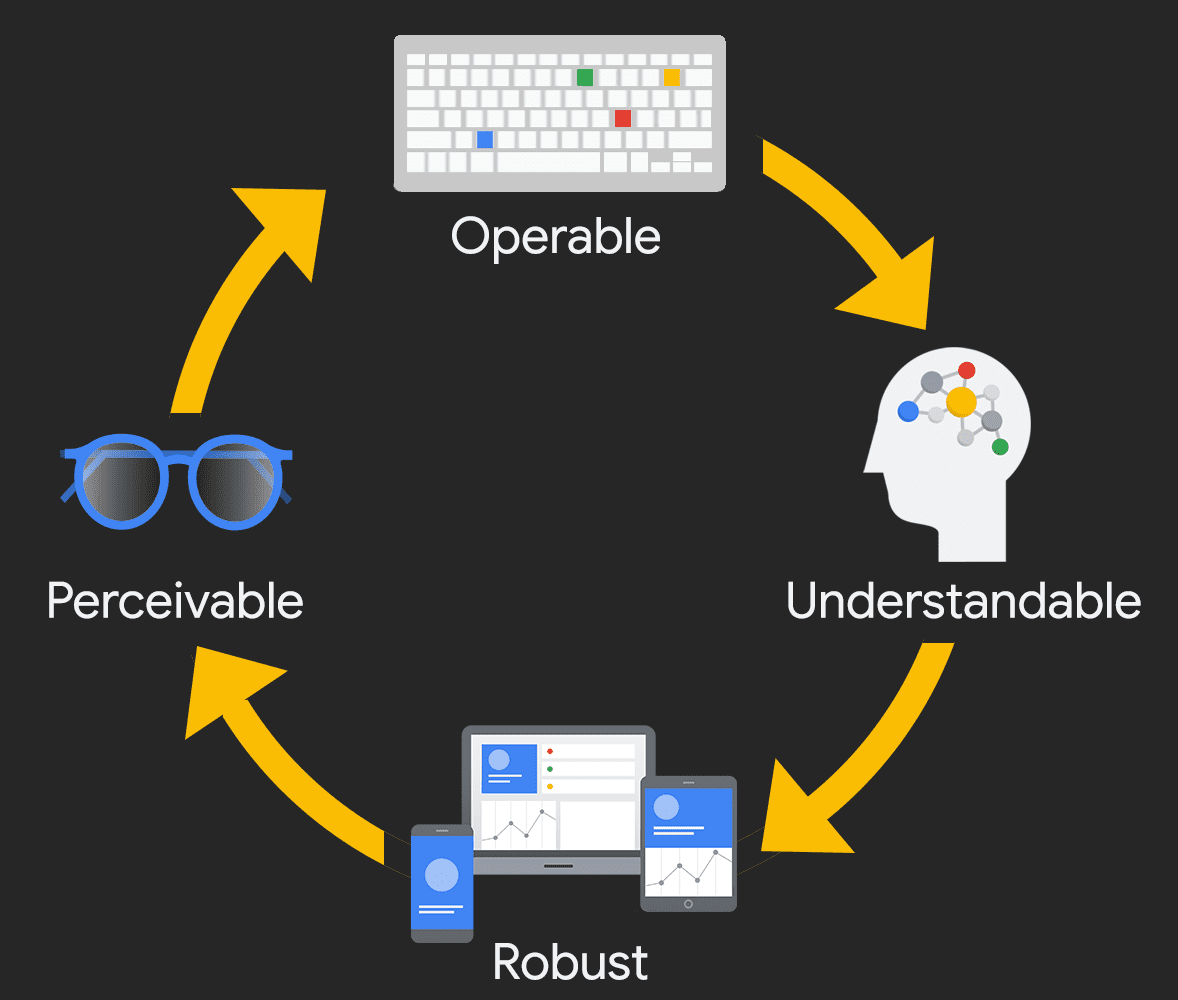
この分野に初めて取り組む場合は、まず WCAG の原則(知覚可能、操作可能、理解可能、堅牢(POUR))から始めます。デジタル プロダクトに POUR 原則を適用することで、障がいのあるユーザーを含む、実際のユーザーがプロダクトをどのように使用するかを重視できます。

認識可能

POUR の最初のカテゴリは「知覚可能」です。この原則では、ユーザーが画面上のすべての重要な情報を認識でき、複数の感覚に伝わるようにする必要があると規定されています。
自問自答: 特定の障がいのある人が認識できないコンテンツや機能がデジタル プロダクトに含まれていないか?視覚、運動、聴覚、認知、言語の障害、前庭障害、発作性疾患など、さまざまな種類の障害を考慮してください。
例
- 装飾以外のすべての画像と重要なアイコンに代替テキストを追加する。
- 動画に字幕、文字起こし、音声解説を追加する。
- 色以外の方法も用いて、意味を伝える。
操作可能

2 つ目のカテゴリは「操作可能」です。この原則では、ユーザーがデジタル プロダクトのインターフェースを操作できる必要があります。ユーザーが実行できない操作を必要とするインターフェースは使用できません。
自問自答: ユーザーはデジタル商品のインタラクティブ要素を操作できますか?フォーカス順序の問題やキーボード トラップはありますか?タッチ インターフェースはどのように処理されますか?
操作可能な例
- すべてのアクティブ要素にキーボードとタッチスクリーンのサポートを追加。
- スライドショーや動画で必要なすべての操作を利用できるようにする。
- ユーザーがフォームに記入するのに十分な時間を与えるか、時間を延長する方法を提供する。
わかりやすい

POUR の 3 つ目のカテゴリは「Understandable」(理解可能)です。この原則では、ユーザーが情報とユーザー インターフェースの操作を理解している必要があります。
自問自答:: コンテンツはすべて明確に記述されていますか?すべてのやり取りがわかりやすいか。ページの順序は、視覚障碍者、キーボードのみのユーザー、スクリーン リーダーのユーザーにとって意味のあるものですか?
例
- 簡潔に書く。簡単な単語で済む場合は、複雑な単語を使用しないでください。
- デジタル プロダクトのナビゲーションが予測可能であることを確認します。
- エラー メッセージが明確で、解決しやすいことを確認します。
堅牢

最後のカテゴリは「堅牢」です。この原則は、支援技術をサポートし、デバイスやユーザー エージェントの進化に合わせてデジタル プロダクトのアクセシビリティを維持することに重点を置いています。
自問自答:: どのような種類の支援技術をサポートしていますか?デジタル プロダクトは最新のブラウザまたはオペレーティング システムでのみ動作しますか?すべてのブレークポイントとさまざまなデバイスの向きで動作しますか?
例
- キーボードのみのナビゲーションをテストします。
- さまざまなスクリーン リーダー技術でテストします。
- デバイスのサイズや向きに関係なく、すべてのコンテンツと機能にアクセスできることを確認します。
まとめ
POUR の目的は、厳格なルールに固執することではありません。ユーザーの多様なニーズを理解し、満たすための方法です。
理解度を確認する
ユーザー補助機能の測定に関する知識をテストします。
WCAG のパフォーマンスの最上位レベルは何ですか?
操作可能な例を教えてください。

