Цифровая доступность подразумевает проектирование и создание ваших цифровых предложений таким образом, чтобы независимо от умственных или физических способностей человека они могли взаимодействовать с вашим веб-сайтом, приложением или другим цифровым продуктом осмысленно и на равных условиях.
Но как измерить доступность цифрового продукта? Как узнать, что что-то доступно?
Введение в тестирование доступности
Существует множество способов проверить доступность цифрового продукта. Один из основных подходов — оценить его на соответствие набору стандартов доступности.
Существует множество стандартов доступности. Как правило, набор правил и уровни доступности определяются вашей отраслью, типом продукта, местными и государственными законами и правилами , а также общими целями доступности. Если для вашего проекта не требуется конкретный стандарт, рекомендуется следовать последней версии Руководства по доступности веб-контента (WCAG) .
Тестирование вашего цифрового продукта на соответствие стандарту доступности и уровню соответствия обычно называется аудитом доступности . Аудит доступности использует различные методологии, методы и инструменты, включая тестирование дизайна, автоматизированное, ручное и с использованием вспомогательных технологий (AT).
Проведите аудит доступности, чтобы определить базовый уровень соответствия цифрового продукта требованиям доступности. Однако одного его проведения в начале проекта недостаточно для определения доступности продукта. Этот аудит следует проводить несколько раз на протяжении всего жизненного цикла программного продукта, чтобы отслеживать изменения уровня соответствия, исходя из набора заранее определенных контрольных точек или рекомендаций по доступности.
Рекомендации по обеспечению доступности веб-контента (WCAG)
Руководящие принципы доступности веб-контента (WCAG) — это международный набор стандартов доступности, разработанный W3C в сотрудничестве с отдельными лицами и организациями. Цель WCAG — предоставить единый стандарт цифровой доступности, отвечающий потребностям отдельных лиц, организаций и правительств по всему миру.
WCAG в первую очередь предназначен для разработчиков веб- и нативных мобильных приложений. Однако многие другие, включая разработчиков программного обеспечения, создателей/редакторов контента и руководителей всех уровней, получат пользу от понимания и применения методов, основанных на WCAG, в своей работе. К вашей роли могут применяться дополнительные стандарты W3C, включая Руководство по обеспечению доступности для инструментов разработки (ATAG) и Руководство по обеспечению доступности для пользовательских агентов (UAAG) , поэтому обязательно ознакомьтесь со списком стандартов W3C и используйте тот(ы), который(е) наиболее подходит(ют) для вашей роли и проекта.
С точки зрения доступности WCAG считается «золотым стандартом» для тестирования соответствия. Первый проект WCAG был выпущен в 1999 году. Текущая версия — WCAG 2.2 . По состоянию на май 2024 года WCAG 3.0 находится в стадии ознакомительного проекта, но ожидается, что он станет окончательным стандартом W3C не раньше, чем через несколько лет.
В рекомендациях WCAG предусмотрены три уровня критериев успеха: A, AA и AAA. Критерии успеха определяют соответствие WCAG. Чтобы соответствовать требованиям WCAG, тестируемый вами цифровой продукт должен соответствовать критериям успеха для вашего целевого уровня.
30
Критерии успеха
20
Критерии успеха АА
28
Критерии успеха ААА
Действующий стандарт (WCAG 2.2) предусматривает в общей сложности 78 критериев соответствия, распределенных по уровням. Важно отметить, что каждый уровень является прогрессивным: если ваша цель доступности — AA, для достижения этого уровня соответствия необходимо соответствовать критериям как A, так и AA.
30
Сдать уровень А
50
Сдать уровень A + AA
78
Пройти уровень A + AA + AAA
Принципы доступности
Критерии успеха WCAG — это очень важный набор подробных рекомендаций, которые помогают дизайнерам и разработчикам создавать доступные веб-сайты и приложения. Понимание этих рекомендаций критически важно для решения проблем, возникающих при тестировании на соответствие требованиям доступности, но эти рекомендации быстро становятся слишком техническими.
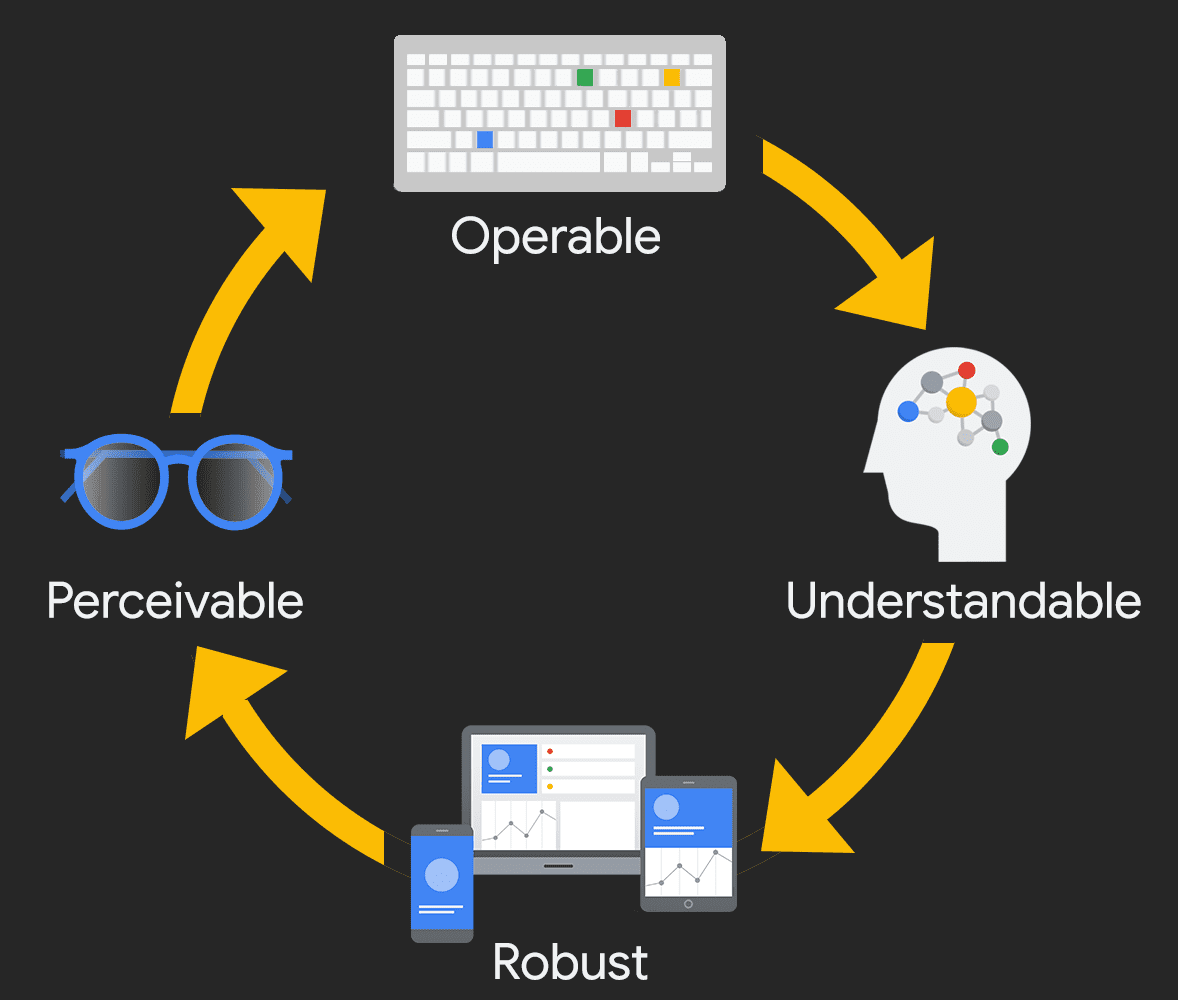
Если вы новичок в этой области, начните с принципов WCAG — « Воспринимаемость, Операбельность, Понятность и Надёжность» (POUR) . Применяя принципы POUR к своим цифровым продуктам, вы сможете сосредоточиться на том, как ваши продукты используются реальными людьми, включая людей с ограниченными возможностями.

Воспринимаемый

Первая категория в POUR — «Воспринимаемость». Этот принцип гласит, что пользователи должны иметь возможность воспринимать всю важную информацию на экране, и она должна быть донесена до нескольких органов чувств.
Спросите себя : есть ли в вашем цифровом продукте какой-либо контент или функция, которые человек с определённой инвалидностью не сможет воспринять? Обязательно учтите все виды инвалидности: нарушения зрения, двигательной активности, слуха, когнитивные нарушения, нарушения речи, вестибулярные расстройства, эпилептические припадки и другие.
Примеры
- Добавление текстовых альтернатив ко всем недекоративным изображениям и основным значкам.
- Добавление субтитров, транскрипций и аудиоописаний к видео.
- Обеспечение того, чтобы цвет не был единственным способом передачи смысла.
Операбельный

Вторая категория — «Управляемость». Согласно этому принципу, пользователи должны иметь возможность управлять интерфейсом цифрового продукта. Интерфейс не должен требовать действий, которые пользователь не может выполнить.
Спросите себя : могут ли пользователи управлять интерактивными элементами вашего цифрового продукта? Возникают ли проблемы с порядком фокусировки или ловушки клавиатуры? Как реализованы сенсорные интерфейсы?
Примеры работоспособности
- Добавление поддержки клавиатуры и сенсорного экрана ко всем активным элементам.
- Обеспечение наличия всех необходимых элементов управления для слайд-шоу и видеороликов.
- Предоставление пользователям достаточного времени для заполнения формы или способ увеличения этого времени.
Понятно

Третья категория POUR — «Понятность». Согласно этому принципу, пользователи должны понимать информацию и работу пользовательского интерфейса.
Спросите себя : Весь ли контент написан понятно? Все ли взаимодействия понятны? Понятен ли порядок страниц — для зрячих пользователей, пользователей, использующих только клавиатуру, или пользователей программ чтения с экрана?
Примеры
- Пишите просто. Не используйте сложные слова, если можно использовать простые.
- Убедитесь, что ваш цифровой продукт имеет предсказуемую навигацию.
- Убедитесь, что сообщения об ошибках понятны и легко устраняются.
Крепкий

Последняя категория — «Надежность». Этот принцип фокусируется на поддержке вспомогательных технологий и обеспечении доступности цифрового продукта по мере развития устройств и пользовательских агентов.
Спросите себя : Какие типы вспомогательных технологий вы поддерживаете? Работает ли ваш цифровой продукт только в новейших браузерах или операционных системах? Работает ли он во всех контрольных точках и в разных ориентациях устройства?
Примеры
- Тестирование навигации только с помощью клавиатуры.
- Тестируйте с различными технологиями экранного чтения.
- Обеспечьте доступ ко всему контенту и функциям независимо от размера или ориентации устройства.
Заключение
Помните, суть POUR заключается не в строгом следовании жёстким правилам. Это, скорее, способ помочь вам понять и удовлетворить разнообразные потребности ваших пользователей.
Проверьте свое понимание
Проверьте свои знания по измерению доступности.
Каков наивысший уровень эффективности WCAG?
Каковы примеры работоспособных?

