Dijital erişilebilirlik, bir kişinin zihinsel veya fiziksel yeteneğinden bağımsız olarak web siteniz, uygulamanız ya da diğer dijital ürünlerinizle anlamlı ve eşit bir şekilde etkileşim kurabilmesi için dijital tekliflerinizi tasarlayıp oluşturma anlamına gelir.
Peki dijital ürünlerin erişilebilirliğini nasıl ölçersiniz? Bir içeriğin erişilebilir olduğunu nasıl anlarsınız?
Erişilebilirlik testine giriş
Dijital bir ürünün erişilebilirlik açısından test edilmesinin birçok yolu vardır. Temel yaklaşımlardan biri, web sitesini bir dizi erişilebilirlik standardına göre değerlendirmektir.
Birçok erişilebilirlik standardı türü vardır. Genellikle sektörünüz, ürün türünüz, yerel ve ülke yasaları ve politikaları ya da genel erişilebilirlik hedefleri, hangi yönerge grubunun izleneceğini ve hangi düzeylerin karşılanacağını belirler. Projeniz için belirli bir standart gerekmiyorsa standart öneri, Web İçeriği Erişilebilirlik Yönergeleri'nin (WCAG) en son sürümünü kullanmaktır.
Dijital ürününüzü bir erişilebilirlik standardı ve uygunluk düzeyiyle karşılaştırarak test etmeye genellikle erişilebilirlik denetimi adı verilir. Erişilebilirlik denetiminde tasarım, otomatik, manuel ve yardımcı teknoloji (AT) testi gibi çeşitli metodolojiler, teknikler ve araçlar kullanılır.
Dijital ürünün temel erişilebilirlik uygunluğunu belirlemek için erişilebilirlik denetimi yapın. Ancak bir ürünün erişilebilir olup olmadığını belirlemek için projenin başında bir kez çalıştırmak yeterli değildir. Uygunluk düzeyindeki değişiklikleri kontrol etmek için bu denetimi yazılım ürününün yaşam döngüsü boyunca birden çok kez çalıştırmanız gerekir. Bu denetimde, önceden belirlenmiş bir dizi erişilebilirlik kontrol noktası veya yönergeye göre uygunluk düzeyi kontrol edilir.
Web İçeriği Erişilebilirlik Yönergeleri (WCAG)
Web İçeriği Erişilebilirlik Yönergeleri (WCAG), W3C tarafından bireyler ve kuruluşlarla işbirliği içinde geliştirilen uluslararası bir erişilebilirlik standartları kümesidir. WCAG'nin amacı, dünya genelindeki bireylerin, kuruluşların ve hükümetlerin ihtiyaçlarını karşılayan dijital erişilebilirlik için tek bir ortak standart sağlamaktır.
WCAG, öncelikle web tabanlı ve yerel mobil uygulama tasarımcıları ve geliştiricileri için tasarlanmıştır. Ancak yazılım geliştiriciler, içerik üreticiler/editörler ve tüm yönetim düzeyleri dahil olmak üzere birçok kişi, WCAG tabanlı teknikleri anlayıp süreçlerine uygulayarak fayda sağlar. Yazma Aracı Erişilebilirlik Kuralları (ATAG) ve Kullanıcı Aracısı Erişilebilirlik Kuralları (UAAG) dahil olmak üzere rolünüz için geçerli olabilecek ek W3C standartları vardır. Bu nedenle, W3C standartları listesini incelediğinizden ve rolünüz ile projeniz için en uygun olanları kullandığınızdan emin olun.
Erişilebilirlik açısından WCAG, uygunluk testi için "altın standart" olarak kabul edilir. WCAG'nin ilk taslağı 1999'da yayınlandı. Mevcut sürüm WCAG 2.2'dir. WCAG 3.0'ın Mayıs 2024 itibarıyla keşif amaçlı bir taslağı vardır ancak birkaç yıl daha W3C standardı olarak tamamlanması beklenmemektedir.
WCAG kurallarında üç düzey başarı kriteri vardır: A, AA ve AAA. Başarı kriterleri, WCAG'ye uygunluğu belirler. WCAG uygunluğunu karşılamak için test ettiğiniz dijital ürünün hedef düzeyinizin başarı ölçütlerini karşılaması gerekir.
30
Başarı kriteri
20
AA başarı ölçütleri
28
AAA başarı ölçütleri
Mevcut standart (WCAG 2.2) için her düzeyde toplam 78 başarı ölçütü vardır. Her seviyenin ilerleyici olduğunu unutmayın. Yani erişilebilirlik hedefiniz AA ise bu uygunluk seviyesine ulaşmak için hem A hem de AA seviyesindeki başarı ölçütlerini karşılamanız gerekir.
30
A seviyesini geçme
50
A + AA seviyesinde geçme
78
A + AA + AAA düzeyinde geçme
Erişilebilirlik ilkeleri
WCAG başarı ölçütleri, tasarımcılara ve geliştiricilere erişilebilir web siteleri ve uygulamalar oluşturma konusunda bilgi veren çok önemli bir ayrıntılı yönergeler kümesidir. Bu yönergeleri anlamak, erişilebilirlik uygunluk testinde ortaya çıkan sorunları ele almak için kritik öneme sahiptir ancak yönergeler kısa sürede çok teknik hale gelir.
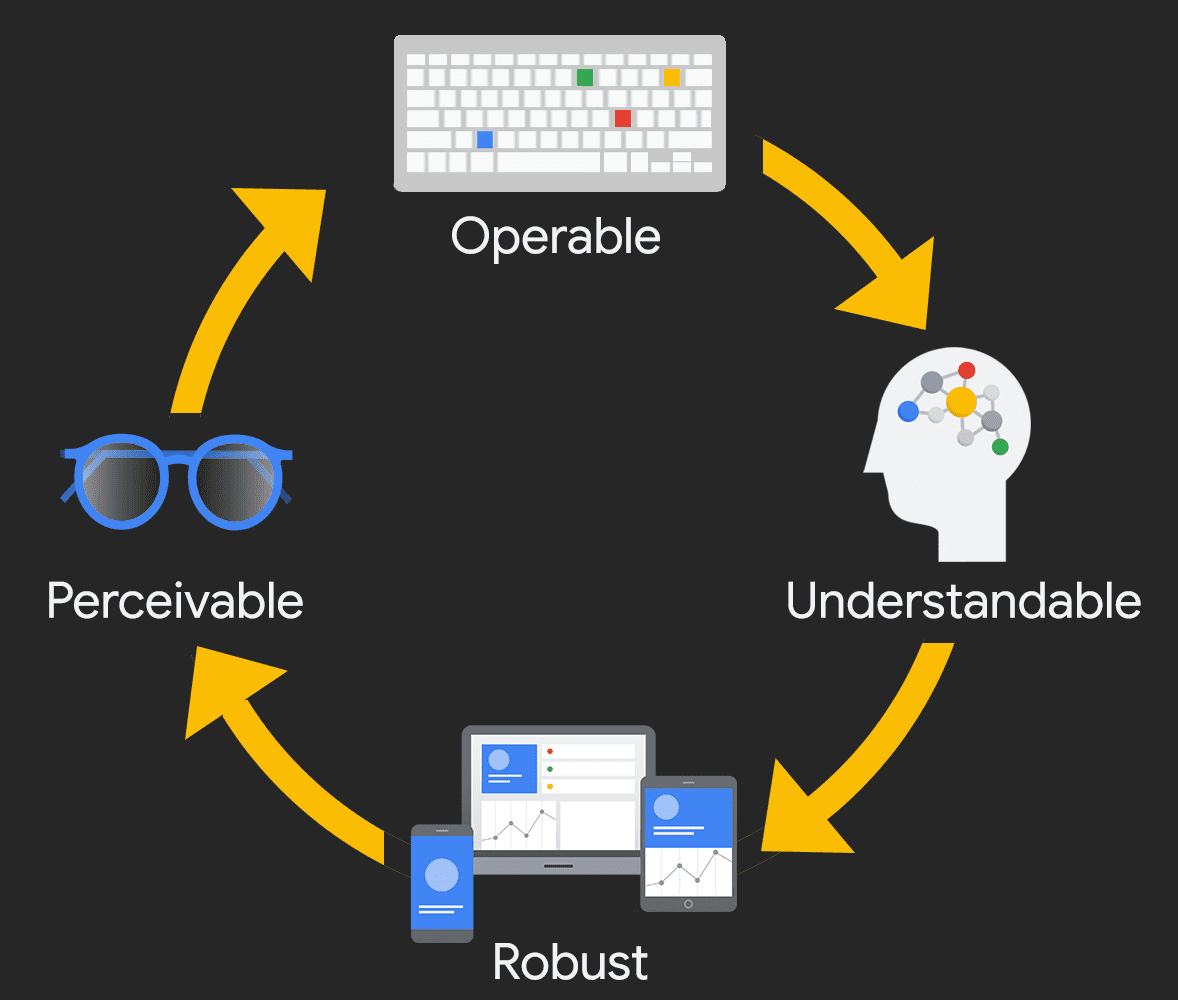
Bu alanda yeniyseniz WCAG'nin Algılanabilir, Çalıştırılabilir, Anlaşılabilir ve Sağlam (POUR) ilkeleriyle başlayın. POUR ilkelerini dijital ürünlerinize uygulayarak ürünlerinizin engelli kullanıcılar da dahil olmak üzere gerçek insanlar tarafından nasıl kullanıldığına odaklanabilirsiniz.

Algılanabilir

POUR'daki ilk kategori Algılanabilir'dir. Bu ilke, kullanıcıların ekrandaki tüm temel bilgileri algılayabilmesi ve bu bilgilerin birden fazla duyuya aktarılması gerektiğini belirtir.
Kendinize sorun: Dijital ürününüzde, belirli bir engeli olan bir kişinin algılayamayacağı içerik veya işlev var mı? Görsel, hareket, işitme, bilişsel ve konuşma bozuklukları, denge ve nöbet sorunları gibi tüm farklı engellilik türlerini göz önünde bulundurduğunuzdan emin olun.
Örnekler
- Tüm dekoratif olmayan resimlere ve temel simgelere alternatif metinler ekleyin.
- Videolara altyazı, transkript ve sesli açıklama ekleme
- Anlamı aktarmanın tek yöntemi renk değildir.
Çalışabilir

İkinci kategori, Operable (Çalıştırılabilir) kategorisidir. Bu ilke için kullanıcıların dijital ürünün arayüzünü kullanabilmesi gerekir. Arayüz, kullanıcının gerçekleştiremeyeceği bir etkileşim gerektiremez.
Kendinize sorun: Kullanıcılar dijital ürününüzün etkileşimli öğelerini kontrol edebiliyor mu? Odak sırasıyla ilgili sorunlar veya klavye tuzakları var mı? Dokunmatik arayüzler nasıl ele alınır?
Çalıştırılabilir örnekleri
- Tüm etkin öğelere klavye ve dokunmatik ekran desteği ekleme
- Slayt gösterileri ve videolarda gerekli tüm kontrollerin bulunduğundan emin olun.
- Kullanıcılara bir formu doldurmaları için yeterli süre tanıyın veya süreyi uzatma yöntemi sunun.
Anlaşılabilir

POUR'un üçüncü kategorisi Anlaşılabilir (Understandable) kategorisidir. Bu ilke için kullanıcıların bilgileri ve kullanıcı arayüzünün işleyişini anlaması gerekir.
Kendinize sorun: İçeriğin tamamı açık bir şekilde yazılmış mı? Tüm etkileşimler kolayca anlaşılıyor mu? Sayfanın sırası, görme engelli kullanıcılar, yalnızca klavye kullananlar ve ekran okuyucu kullanıcılar için mantıklı mı?
Örnekler
- Basit bir şekilde yazın. Basit bir kelime yeterliyken karmaşık bir kelime kullanmayın.
- Dijital ürününüzde öngörülebilir bir gezinme deneyimi sunun.
- Hata mesajlarının net ve kolayca çözülebilecek şekilde olduğundan emin olun.
Robust

Son kategori ise Sağlam'dır. Bu ilke, yardımcı teknolojileri desteklemeye ve cihazlar ile kullanıcı aracıları geliştikçe dijital ürünün erişilebilir kalmasını sağlamaya odaklanır.
Kendinize sorun: Ne tür yardımcı teknolojileri destekliyorsunuz? Dijital ürününüz yalnızca en yeni tarayıcılarda veya işletim sistemlerinde mi çalışıyor? Tüm kesme noktalarında ve farklı cihaz yönlerinde çalışıyor mu?
Örnekler
- Yalnızca klavyeyle gezinmeyi test edin.
- Farklı ekran okuyucu teknolojileriyle test edin.
- Cihazın boyutundan veya yönünden bağımsız olarak tüm içeriklere ve işlevlere erişilebildiğinden emin olun.
Sonuç
POUR'un temel amacının katı kurallara uymak olmadığını unutmayın. Bunun yerine, kullanıcılarınızın çeşitli ihtiyaçlarını anlamanıza ve karşılamanıza yardımcı olacak bir yöntemdir.
Anlayıp anlamadığınızı kontrol etme
Erişilebilirliği ölçme konusundaki bilginizi test edin.
WCAG performansının en üst seviyesi nedir?
Kullanılabilirliğe örnekler nelerdir?

