数字无障碍是指设计和构建数字产品,以便无论用户的心理或身体能力如何,他们都能以有意义且平等的方式与您的网站、应用或其他数字产品互动。
但如何衡量数字产品的无障碍性呢?如何知道某项内容是否具有无障碍功能?
无障碍功能测试简介
您可以通过多种方式测试数字产品的无障碍功能。一种基本方法是根据一组无障碍标准对其进行评估。
无障碍标准有很多种。通常,您的行业、产品类型、当地和国家/地区的法律和政策或总体无障碍目标会决定您应遵循哪套指南以及应达到哪些级别。如果您的项目没有特定的标准要求,我们建议您遵循最新版本的《Web 内容无障碍指南》(WCAG)。
根据无障碍标准和一致性级别测试数字产品通常称为无障碍审核。无障碍功能审核会使用各种方法、技术和工具,包括设计、自动化、手动和辅助技术 (AT) 测试。
执行无障碍功能审核,以捕获数字产品的基准无障碍功能合规性。但是,在项目开始时运行一次不足以确定产品是否具有无障碍功能。您应在整个软件产品生命周期中多次运行此审核,以根据一组预先确定的无障碍检查点或指南检查一致性级别是否发生变化。
《Web 内容无障碍指南》(WCAG)
《网页内容无障碍指南》(WCAG) 是一套国际无障碍标准,由 W3C 与个人和组织合作制定。WCAG 的目标是为数字无障碍功能提供一个统一的共享标准,以满足全球个人、组织和政府的需求。
WCAG 主要面向基于 Web 的应用和原生移动应用的设计人员和开发者。不过,许多其他人员(包括软件开发者、内容创作者/编辑者和各级管理人员)都可以通过了解和应用基于 WCAG 的技术来改进自己的流程。您的角色可能还需要遵守其他 W3C 标准,包括创作工具无障碍功能指南 (ATAG) 和用户代理无障碍功能指南 (UAAG),因此请务必查看 W3C 标准列表,并使用最适合您的角色和项目的标准。
在无障碍方面,WCAG 被视为合规性测试的“黄金标准”。WCAG 的初稿于 1999 年发布。当前版本为 WCAG 2.2。 截至 2024 年 5 月,WCAG 3.0 仍处于探索性草稿阶段,预计在未来几年内不会成为完整的 W3C 标准。
WCAG 指南包含三个级别的成功标准:A 级、AA 级和 AAA 级。成功标准用于确定是否符合 WCAG。为了达到 WCAG 一致性,您测试的数字产品需要满足目标级别对应的成功标准。
30
成功标准
20
AA 成功标准
28
AAA 成功标准
对于当前的标准 (WCAG 2.2),共有 78 条成功标准,分布在各个级别。请务必注意,每个级别都是递进的,这意味着如果您的无障碍目标是 AA,则必须通过 A 和 AA 的成功标准才能达到此一致性级别。
30
通过 A 级
50
通过 A 级和 AA 级
78
通过 A 级、AA 级和 AAA 级
无障碍原则
WCAG 成功标准是一套非常重要的详细准则,可为设计者和开发者提供有关如何创建无障碍网站和应用的指导。 了解这些准则对于解决无障碍合规性测试中出现的问题至关重要,但这些准则很快就会变得非常专业。
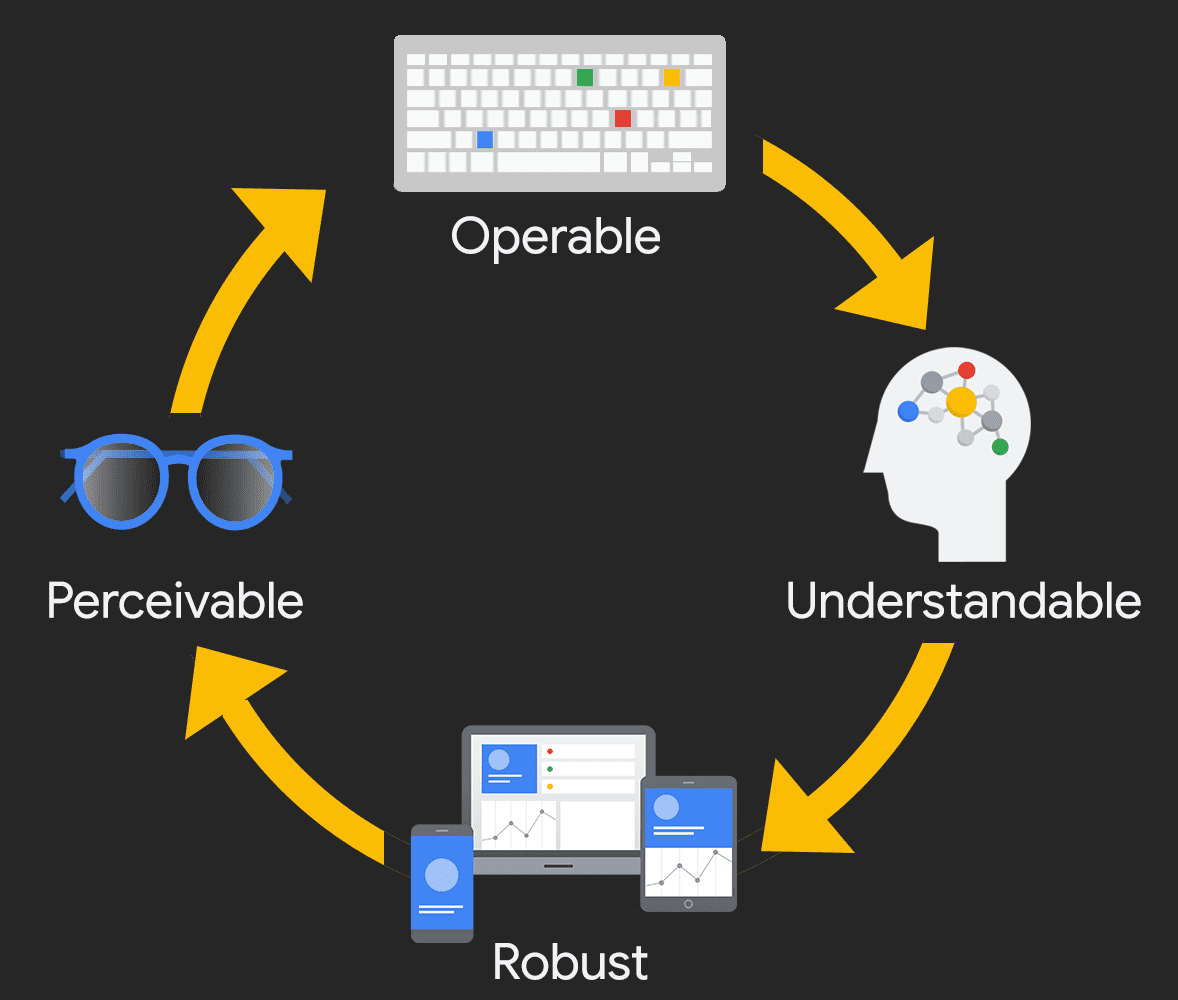
如果您是此领域的新手,请先了解 WCAG 的原则 - 可感知、可操作、可理解和稳健 (POUR)。通过将 POUR 原则应用于数字产品,您可以专注于真实用户(包括残障人士)如何使用您的产品。

可感知

POUR 中的第一个类别是“可感知性”。此原则规定,用户必须能够感知屏幕上的所有必要信息,并且必须通过多种感官来传达这些信息。
问问自己:您的数字产品中是否有任何内容或功能是特定残障人士无法感知的?请务必考虑所有不同类型的残障,包括视力障碍、行动障碍、听力障碍、认知障碍、语言障碍、平衡障碍、癫痫发作障碍等。
示例
- 为所有非装饰性图片和重要图标添加替代文本。
- 为视频添加字幕、转写文本和语音描述。
- 确保颜色不是传达含义的唯一方法。
可操作

第二类是“可操作”。根据此原则,用户必须能够操作数字产品的界面。界面不得要求用户执行无法完成的互动。
问问自己:用户能否控制数字商品的互动元素?是否存在任何焦点顺序问题或键盘陷阱?如何处理触控界面?
可操作的示例
- 为所有有效元素添加键盘和触屏支持。
- 确保幻灯片和视频具有所有必要的控件。
- 为用户提供足够的时间来填写表单,或提供延长时间的选项。
易于理解

POUR 的第三个类别是“可理解性”。根据此原则,用户必须了解信息和用户界面的操作。
问问自己:所有内容是否都清晰明了?所有互动都易于理解吗?页面顺序是否合理 - 对于有视觉障碍的用户、仅使用键盘的用户和屏幕阅读器用户而言?
示例
- 简单明了。能用简单词语时,就不要用复杂词语。
- 确保您的数字商品具有可预测的导航。
- 确保错误消息清晰明了且易于解决。
Robust

最后一个类别是“稳健”。此原则侧重于支持辅助技术,并确保随着设备和用户代理的不断发展,数字产品始终保持可访问性。
问自己:您支持哪些类型的辅助技术?您的数字产品是否仅适用于最新版浏览器或操作系统? 它是否适用于所有断点和不同的设备屏幕方向?
示例
- 测试纯键盘导航。
- 使用不同的屏幕阅读器技术进行测试。
- 确保无论设备尺寸或屏幕方向如何,所有内容和功能都可以访问。
总结
请注意,POUR 的重点不是严格遵守硬性规则。相反,它是一种帮助您了解并满足用户多样化需求的方式。
检验您的掌握情况
测试您对衡量无障碍功能的知识掌握情况。
WCAG 的最高性能级别是什么?
可操作的示例有哪些?

