數位無障礙是指設計及建構數位產品時,無論使用者的身心能力如何,都能以有意義且平等的方式與網站、應用程式或其他數位產品互動。
但要如何評估數位產品的無障礙程度?如何判斷某個項目是否可存取?
無障礙測試簡介
測試數位產品無障礙功能的方法有很多種。其中一個基本方法是根據一組無障礙標準進行評估。
無障礙標準的類型繁多,通常,您所屬的產業、產品類型、當地和國家/地區的法律和政策,或整體無障礙目標,會決定要遵循哪一套指南和要達成的等級。如果專案沒有特定標準要求,建議遵循最新版無障礙網頁內容規範 (WCAG)。
根據無障礙標準和一致性等級測試數位產品,通常稱為「無障礙審查」。無障礙功能稽核會使用各種方法、技術和工具,包括設計、自動、手動和輔助技術 (AT) 測試。
執行無障礙稽核,擷取數位產品的無障礙法規遵循基準。但只在專案開始時執行一次,不足以判斷產品是否無障礙。您應在軟體產品生命週期中多次執行這項稽核,根據一組預先決定的無障礙檢查點或指南,檢查一致性程度的變化。
無障礙網頁內容規範 (WCAG)
無障礙網頁內容規範 (WCAG) 是由 W3C 與個人和機構合作制定的一套國際無障礙標準。WCAG 的目標是提供單一的數位無障礙共用標準,滿足全球個人、機構和政府的需求。
WCAG 主要適用於網頁式和原生行動應用程式設計師與開發人員。不過,軟體開發人員、內容創作者/編輯人員和各層級的管理人員等許多人,都能透過瞭解並在流程中套用 WCAG 技術,獲得許多好處。您的角色可能適用其他 W3C 標準,包括撰寫工具無障礙指南 (ATAG) 和使用者代理程式無障礙指南 (UAAG),因此請務必查看 W3C 標準清單,並使用最適合您角色和專案的標準。
就無障礙功能而言,無障礙網頁內容指南是公認的「黃金標準」,WCAG 的第一份草案於 1999 年發布。目前版本為 WCAG 2.2。 截至 2024 年 5 月,WCAG 3.0 仍處於探索草案階段,預計還需幾年才能成為完整的 W3C 標準。
WCAG 規範有三種成功標準等級:A、AA 和 AAA。成功標準決定是否符合 WCAG。如要符合 WCAG 規範,您測試的數位產品必須符合目標等級的成功條件。
30
成功標準
20
AA 成功標準
28
AAA 成功標準
目前的標準 (WCAG 2.2) 共有 78 項成功標準,分別歸類於各個等級。請注意,每個等級都是循序漸進,也就是說,如果您的無障礙目標是 AA 級,就必須通過 A 級和 AA 級的成功條件,才能達到這個一致性等級。
30
通過 A 級
50
通過 A 級和 AA 級
78
通過 A 級、AA 級和 AAA 級
無障礙原則
WCAG 成功準則是一套非常重要的詳細指南,可協助設計師和開發人員建立無障礙網站和應用程式。瞭解這些指南對於解決無障礙法規遵循測試中發生的問題至關重要,但指南很快就會變得非常技術性。
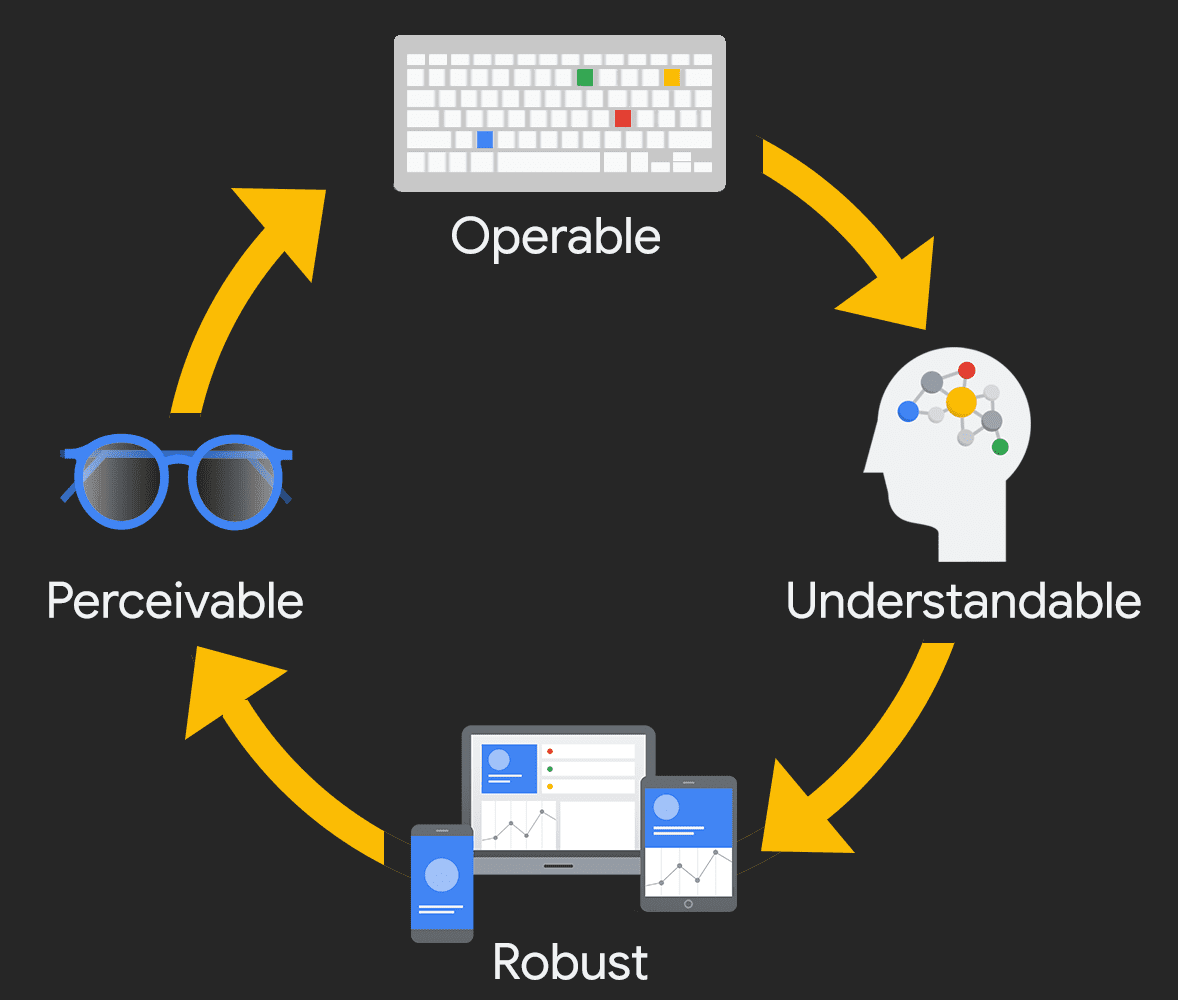
如果您是這個領域的新手,請先瞭解 WCAG 的原則:可感知、可操作、可理解和穩健 (POUR)。將 POUR 原則套用至數位產品,即可專注於真人 (包括身心障礙者) 如何使用產品。

可感知

POUR 的第一個類別是「可感知」。這項原則規定使用者必須能夠感知螢幕上的所有重要資訊,且資訊必須透過多種感官傳達。
請自問:數位產品中是否有任何內容或功能,會讓特定身心障礙者無法感知?請務必考量所有不同類型的障礙,包括視力、行動、聽力、認知和語言障礙、前庭和癲癇症等。
範例
- 為所有非裝飾性圖片和重要圖示新增替代文字。
- 為影片新增字幕、轉錄稿和口述影像。
- 確保顏色不是傳達意義的唯一方式。
可操作

第二個類別是「可操作性」。根據這項原則,使用者必須能夠操作數位產品的介面。介面不得要求使用者執行無法執行的互動。
自我提問:使用者能否控制數位產品的互動式元素?是否有任何焦點順序問題或鍵盤陷阱?如何處理觸控介面?
可操作的範例
- 為所有有效元素新增鍵盤和觸控螢幕支援功能。
- 確保投影片和影片提供所有必要控制選項。
- 給予使用者充足的時間填寫表單,或提供延長時間的方法。
清楚易懂

POUR 的第三個類別是「可理解」。根據這項原則,使用者必須瞭解使用者介面的資訊和操作方式。
自我檢視:所有內容是否都清楚明瞭?所有互動是否都容易理解?網頁順序是否合理,可供有視力、僅使用鍵盤和使用螢幕閱讀器的使用者瀏覽?
範例
- 請簡單撰寫。如果簡單的字詞就能表達意思,請勿使用複雜的字詞。
- 確保數位產品的導覽方式可預測。
- 確保錯誤訊息清楚明瞭,方便解決問題。
Robust

最後一個類別是「穩健」。這項原則的重點在於支援輔助技術,並確保數位產品在裝置和使用者代理程式演進的過程中,仍可供存取。
問問自己:你支援哪些類型的輔助技術?你的數位產品是否僅適用於最新版瀏覽器或作業系統?是否適用於所有中斷點和不同裝置方向?
範例
- 測試僅限鍵盤操作的瀏覽方式。
- 使用不同的螢幕閱讀器技術進行測試。
- 確保無論裝置大小或方向為何,使用者都能存取所有內容和功能。
結論
請記住,POUR 的重點並非嚴格遵守硬性規定,而是協助您瞭解並滿足使用者多元需求的方式。
隨堂測驗
測試您對無障礙評估的瞭解程度。
無障礙網頁規範的最高成效等級為何?
可操作的例子有哪些?

