車、船、飛行機に乗っていて、突然世界が回転したと感じたことがありますか?あるいは、ひどい片頭痛で、スマートフォンやタブレットのアニメーションが「楽しむ」ために作られたにもかかわらず、突然気分が悪くなったことはありませんか?あるいは、あらゆる種類の動きに常に敏感だったのでしょうか?これらは、さまざまなタイプの前庭障害の例です。
40 歳までに、成人の 35% 以上がなんらかの前庭機能障害を経験しています。これにより、一時的なめまい、片頭痛によるめまい、より永続的な前庭障害につながる可能性があります。
多くのユーザーは、コンテンツが動いたり、点滅したり、スクロールしたりすると、めまいがするだけでなく、気が散ると感じています。ADHD などの注意欠陥障害のあるユーザーは、アニメーション要素に注意が散漫になり、そもそもウェブサイトやアプリにアクセスした理由を忘れてしまう可能性があります。
このモジュールでは、あらゆる種類の動きに起因する障害のある人々をより適切にサポートするための方法をいくつか紹介します。
コンテンツのフラッシュと移動
アニメーションとモーションを作成する際は、要素の動きが過剰かどうかを自問してください。たとえば、暗い色から明るい色への色のちらつきや、画面上の素早い動きは、光過敏性発作の罹患者に発作を引き起こす可能性があります。てんかん患者の 3% が光過敏症に苦しんでいると推定されており、女性や若年層に多く見られます。
WCAG の点滅に関するガイドラインでは、次のことを推奨していません。
- 1 秒間に 4 回以上点滅する
- 一般的な点滅と赤色点滅のしきい値を下回る点滅。
このようなフラッシュは、最善の場合でもウェブページを使用できなくなる可能性があり、最悪の場合、病気につながる可能性があります。
極端な動きについては、光過敏性発作分析ツール(PEAT)を使用してテストすることが不可欠です。PEAT は、画面のコンテンツ、動画、アニメーションが発作を引き起こす可能性のあるかどうかを特定するための無料ツールです。すべてのコンテンツを PEAT で評価する必要はありませんが、明るい背景色と暗い背景色の間で点滅や急速な遷移が含まれるコンテンツは、安全のため評価する必要があります。
アニメーションとモーションについて考える必要があるもう 1 つの質問は、画面上のコンテンツやアクションを理解するために要素の動きが不可欠かどうかです。必要でない場合は、作成または設計する要素からすべての動き(微細な動きも含む)を削除することを検討してください。
要素の動きが必須ではないものの、ユーザーの全体的なエクスペリエンスを向上させる可能性がある場合や、別の理由で動きを削除できない場合を考えてみましょう。その場合は、WCAG の動きに関するガイドラインに従う必要があります。ガイドラインでは、自動的に開始され、5 秒を超えて継続し、他のページ要素の一部である、不要な移動、点滅、スクロール要素の動きを一時停止、停止、非表示にするためのオプションをユーザーが設定できるようにする必要があります。
動きを一時停止、停止、非表示にする
ページに一時停止、停止、非表示のメカニズムを追加して、問題となる可能性のあるモーション アニメーションをユーザーがオフにできるようにします。これは、画面レベルまたは要素レベルで行うことができます。
たとえば、デジタル プロダクトに多くのアニメーションが含まれているとします。ユーザーが操作できるように、JavaScript のアクセス可能な切り替えボタンを追加することを検討してください。ボタンを [モーションなし] に切り替えると、その画面と他のすべての画面ですべてのアニメーションが停止します。
メディアクエリを使用する
アニメーションを選択するだけでなく、ユーザーが動きを一時停止、停止、非表示にしたり、無限のアニメーション ループを回避したりできるようにするオプションを用意したりするほか、動きに焦点を当てたメディアクエリを追加することも検討してください。これにより、画面に表示される内容について、ユーザーがさらに選択できるようになります。
@prefers-reduced-motion
カラー モジュールの色に焦点を当てたメディアクエリと同様に、@prefers-reduced-motion メディアクエリはアニメーションに関連するユーザーの OS 設定を確認します。

ユーザーは、モーションを減らすようにディスプレイの設定を変更する場合があります。これらの設定はオペレーティング システムによって異なり、肯定的または否定的なフレーム設定が可能です。@prefers-reduced-motion を使用すると、これらの設定を尊重するサイトを設計できます。
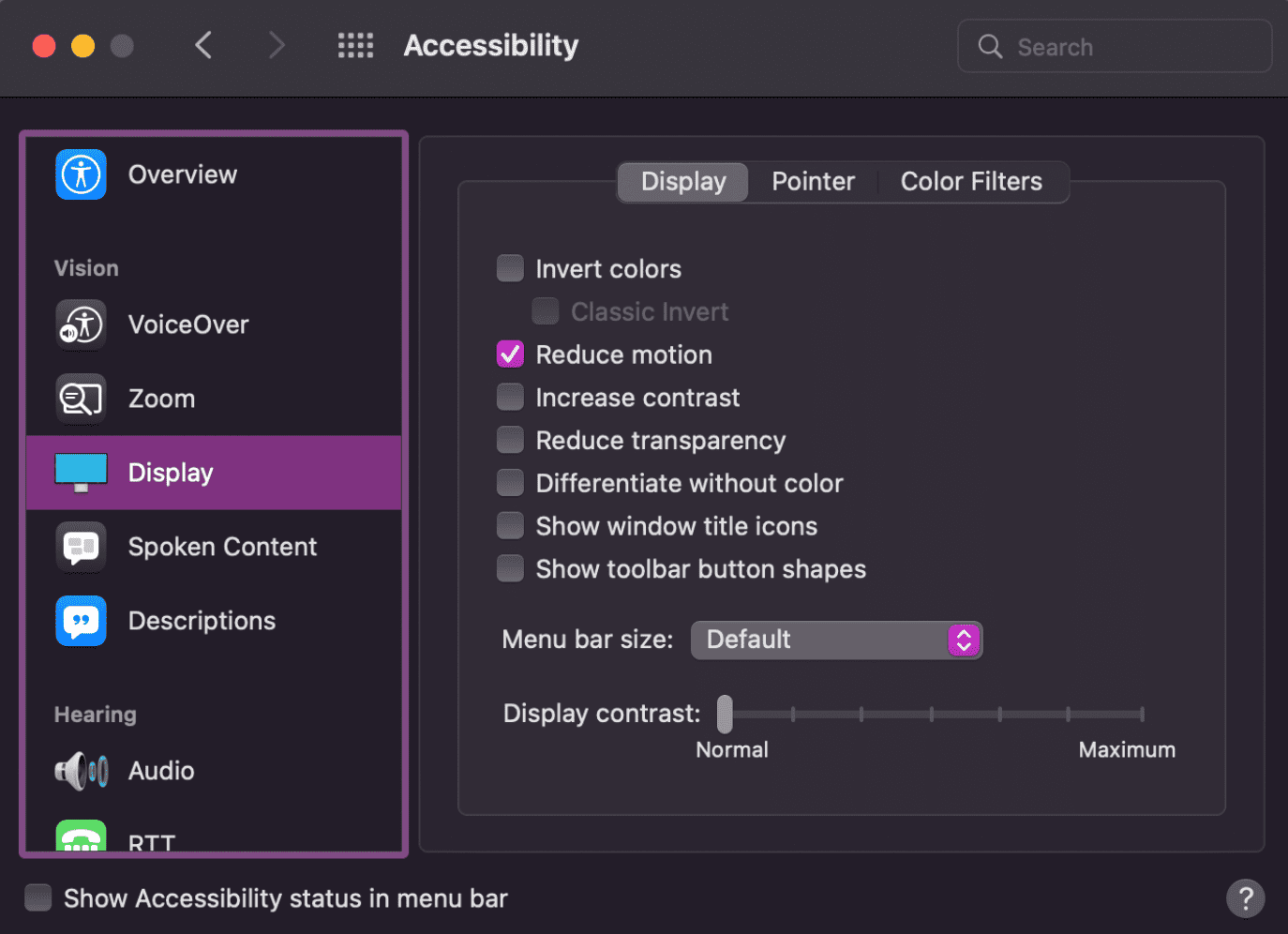
macOS と Android では、ユーザーが設定をオンにしてモーションを減らします。macOS では、[設定] > [ユーザー補助] > [ディスプレイ] で [モーションを減らす] を設定できます。Android の設定は [アニメーションを無効化] です。Windows では、この設定は [アニメーションを表示] というポジティブなフレーズで表され、デフォルトでオンになっています。モーションを減らすには、この設定をオフにする必要があります。
動きに支障があるユーザーのアクセシビリティを確保するため、WCAG 2.0 AA ガイドラインに記載されている 5 秒のしきい値よりも短いアニメーションであっても、慎重に検討する必要があります。最も信頼性の高い方法は、動きを抑えることを希望しているユーザーにアニメーションを独占的に制御できるようにし、再生ボタンや一時停止ボタンなどの専用コントロールを使用してアニメーションを開始および停止できるようにすることです。
動きのプログレッシブ エンハンスメント
デザイナーとデベロッパーには、デフォルトの移動状態や表示する移動量など、多くの選択肢があります。動きに関する最後の例をもう一度見てみましょう。
画面上のコンテンツを理解するためにアニメーションが不要であると判断したとします。その場合は、デフォルトの状態をフルモーション バージョンではなく、低モーション アニメーションに設定できます。ユーザーがアニメーションを明示的にリクエストしない限り、アニメーションは無効になります。
発作、前庭障害、その他の視覚障害のある人にとって、どの程度の動きが問題になるかを予測することはできません。画面上のわずかな動きでも、めまい、視界がぼやけるなどの症状が引き起こされることがあります。次の例では、デフォルトでアニメーションなしになっています。
レイヤ化されたメディアクエリ
複数のメディアクエリを使用すると、ユーザーにさらに多くの選択肢を提供できます。@prefers-color-scheme、@prefers-contrast、@prefers-reduced-motion をすべて使用しましょう。
ユーザーに選択を許可する
デジタル プロダクトにアニメーションを組み込んでユーザーを楽しませることは楽しいことですが、そうしたデザインが一部の人々に影響を与えることを忘れてはなりません。動きに対する過敏症は、軽い不快感から、衰弱性疾患や発作を引き起こすまで、誰にでも影響する可能性があります。
さまざまなツールを使用して、どの程度の動きが過剰かを推測するのではなく、ユーザーが最適なものを判断できるようにします。たとえば、サイトまたはウェブアプリ内でアニメーションをオンまたはオフに切り替える切り替えボタンを追加します。このような切り替えボタンは、デフォルトでオフにすることを検討してください。
理解度を確認する
モーションとアニメーションのユーザー補助に関する知識をテストします。
モーションのオペレーティング システムの設定を反映したアプリを作成するにはどうすればよいですか?
@prefers-reduced-motion