Czy kiedykolwiek jechałeś/jechałaś samochodem, łodzią lub samolotem i nagle poczułeś/poczułaś zawrot głowy? A może masz migrenę tak silną, że animacje na telefonie lub tablecie, które mają Cię „zachwycać”, nagle wywołują u Ciebie mdłości? A może zawsze byłeś/byłaś wrażliwy/a na wszelkiego rodzaju ruch? Oto przykłady różnych rodzajów zaburzeń błędnika.
Do 40. roku życia ponad 35% dorosłych doświadczyło jakiejś formy zaburzenia równowagi. Może to prowadzić do przejściowego zawrotu głowy, zawrotów głowy wywołanych migreną lub trwałego uszkodzenia narządu równowagi.
Oprócz wywoływania zawrotów głowy wiele osób uważa, że ruchome, migające lub przewijane treści są rozpraszające. Osoby z ADHD i innymi zaburzeniami koncentracji mogą być tak rozproszone przez animowane elementy, że zapomną, po co w ogóle weszły na Twoją stronę lub do Twojej aplikacji.
W tym module omówimy sposoby na lepszą pomoc osobom z wszystkimi zaburzeniami ruchowymi.
migające i ruchu,
Podczas tworzenia animacji i ruchu zastanów się, czy ruch elementu nie jest zbyt duży. Na przykład migające kolory lub szybkie ruchy na ekranie mogą wywołać napady u osób cierpiących na padaczkę fotogenną. Szacuje się, że 3% osób z padaczką cierpi na nadwrażliwość na światło. Ten problem występuje częściej u kobiet i młodszych osób.
Wytyczne WCAG dotyczące migania zalecają unikanie tych elementów:
- migać więcej niż 3 razy w ciągu 1 sekundy;
- Miga poniżej ogólnego progu miganego i czerwonego miganego.
W najlepszym przypadku może to uniemożliwić korzystanie ze strony internetowej, a w najgorszym – doprowadzić do choroby.
W przypadku każdego ekstremalnego ruchu konieczne jest przetestowanie go za pomocą narzędzia do analizy wrażliwości na światło (PEAT). PEAT to bezpłatne narzędzie do sprawdzania, czy treści, filmy lub animacje wyświetlane na ekranie mogą wywołać napady drgawek. Nie wszystkie treści muszą być oceniane przez PEAT, ale na wszelki wypadek należy sprawdzić treści, które zawierają migające lub szybkie przejścia między jasnymi a ciemnymi kolorami tła.
Kolejne pytanie, które powinieneś sobie zadać w przypadku animacji i ruchu, to czy ruch elementu jest niezbędny do zrozumienia treści lub działań na ekranie. Jeśli nie jest to konieczne, rozważ usunięcie wszystkich ruchów, nawet mikroruchów, z elementu, który tworzysz lub projektujesz.
Załóżmy, że uważasz, że ruch elementu nie jest niezbędny, ale może poprawić ogólne wrażenia użytkownika, lub że nie możesz usunąć ruchu z innego powodu. W takim przypadku należy przestrzegać wytycznych WCAG dotyczących animacji. Wytyczne mówią, że musisz udostępnić użytkownikom opcję wstrzymywania, zatrzymywania lub ukrywania ruchu w przypadku nieistotnych elementów ruchomych, migoczących lub przewijających się, które uruchamiają się automatycznie, trwają dłużej niż 5 sekund i są częścią innych elementów strony.
Wstrzymywanie, zatrzymywanie i ukrywanie ruchu
Dodaj na stronie mechanizm wstrzymywania, zatrzymywania i ukrywania, aby umożliwić użytkownikom wyłączenie potencjalnie problematycznych animacji. Możesz to zrobić na poziomie ekranu lub elementu.
Załóżmy na przykład, że Twój produkt cyfrowy zawiera wiele animacji. Rozważ dodanie przełącznika JavaScript, aby umożliwić użytkownikom kontrolowanie sposobu wyświetlania treści. Gdy przycisk jest ustawiony na „Ruch wyłączony”, wszystkie animacje na tym ekranie i na innych są zablokowane.
Korzystanie z zapytań o multimedia
Oprócz stosowania animacji z uwagą i zapewniania użytkownikom możliwości ich wstrzymywania, zatrzymywania, ukrywania i unikania nieskończonych pętli animacji możesz też rozważyć dodanie zapytania o multimedia z uwzględnieniem ruchu. Dzięki temu użytkownicy będą mieli jeszcze większy wybór tego, co wyświetla się na ekranie.
@prefers-reduced-motion
Podobnie jak zapytania o multimedia dotyczące kolorów w module dotyczącym kolorów zapytanie o multimedia @prefers-reduced-motion sprawdza ustawienia systemu operacyjnego użytkownika związane z animowaniem.

Użytkownik może ustawić preferencje wyświetlania, aby zmniejszyć ruch. Te ustawienia różnią się w zależności od systemu operacyjnego i mogą być pozytywne lub negatywne. Dzięki atrybucie @prefers-reduced-motion możesz zaprojektować witrynę, która będzie uwzględniać te preferencje.
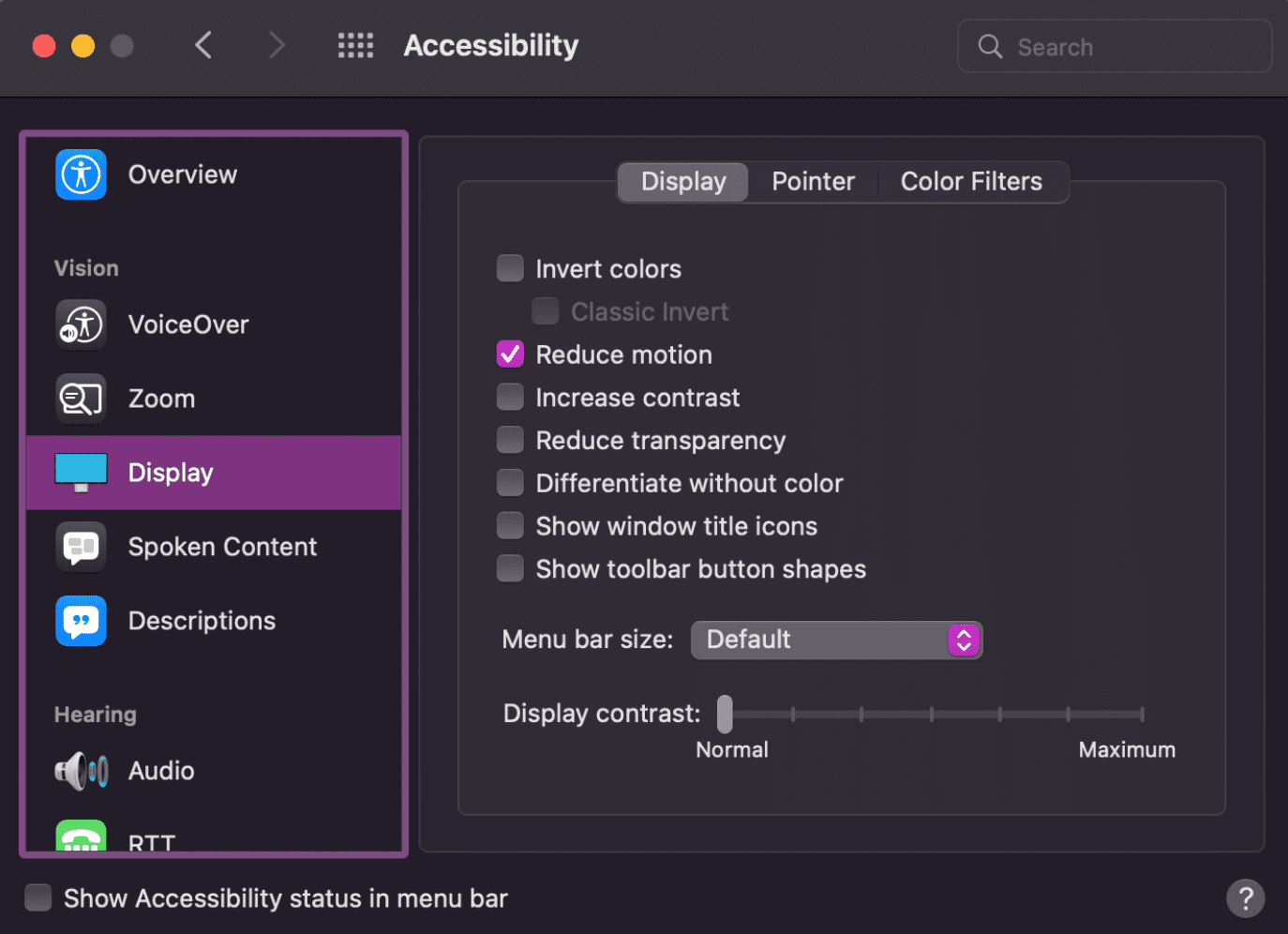
W systemie macOS i Android użytkownik może włączyć ustawienie ograniczające ruch. W systemie macOS użytkownik może ustawić opcję Ogranicz ruch w menu Ustawienia > Ułatwienia dostępu > Wyświetlacz. Ustawienie Androida to Usuń animacje. W systemie Windows ustawienie to jest opisane pozytywnie jako Pokaż animacje i jest domyślnie włączone. Aby zmniejszyć ruch, użytkownik musi wyłączyć to ustawienie.
Aby zapewnić dostępność osobom, które mają problemy z ruchu, należy zachować ostrożność nawet w przypadku animacji krótszych niż 5 sekund, czyli poniżej progu określonego w wytycznych WCAG 2.0 AA. Najbardziej niezawodną metodą jest umożliwienie użytkownikom, którzy preferują ograniczony ruch, wyłączne sterowanie animacjami, na przykład za pomocą przycisku odtwarzania i pauzowania.
Stopniowe ulepszanie ruchu
Jako projektanci i programiści mamy wiele decyzji do podjęcia, w tym domyślne stany ruchu i to, jak dużo ruchu ma być wyświetlane. Przyjrzyj się jeszcze raz ostatniemu przykładowi dotyczącym animacji.
Załóżmy, że uznamy, że animacja nie jest niezbędna do zrozumienia treści na ekranie. W takim przypadku możemy ustawić domyślny stan na animację w spowolnionym tempie zamiast wersji w normalnym tempie. Jeśli użytkownicy nie poproszą o animację, ta jest wyłączona.
Nie możemy przewidzieć, jaki poziom ruchu spowoduje problemy u osób z padaczką, zaburzeniami przedsionkowymi i innymi zaburzeniami wzroku. Nawet niewielkie ruchy na ekranie mogą wywołać zawroty głowy, zamglony obraz lub inne nieprzyjemne doznania. W tym przykładzie domyślnie nie ma animacji.
Zapytania o warstwy multimediów
Możesz użyć wielu zapytań o multimedia, aby zapewnić użytkownikom jeszcze więcej opcji. Użyjemy teraz funkcji @prefers-color-scheme, @prefers-contrast i @prefers-reduced-motion.
Pozwól użytkownikom wybrać
Chociaż tworzenie animacji w naszych usługach cyfrowych może być świetną zabawą i zadowolić użytkowników, musimy pamiętać, że niektóre osoby mogą być na te projekty wrażliwe. Czułość na ruch może dotyczyć każdego i może objawiać się od lekkiego dyskomfortu po poważne choroby czy drgawki.
Możesz użyć różnych narzędzi, aby umożliwić użytkownikowi wybranie tego, co jest dla niego najlepsze, zamiast zgadywać, ile ruchu jest zbyt dużo. Możesz na przykład dodać przełącznik, aby włączyć lub wyłączyć animację w witrynie lub aplikacji internetowej. Warto ustawić domyślnie wyłączoną pozycję przełącznika.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ułatwień dostępu w przypadku animacji i ruchu.
Co możemy zbudować, aby odzwierciedlić ustawienia systemu operacyjnego dotyczące ruchu?
@prefers-reduced-motion