क्या आपको कभी कार, नाव या हवाई जहाज़ में सफ़र करते समय अचानक ऐसा लगा कि दुनिया घूम रही है? क्या आपको माइग्रेन की वजह से, फ़ोन या टैबलेट पर "खुश करने" के लिए बनाए गए ऐनिमेशन अचानक से अजीब लगने लगे हैं? या हो सकता है कि आप हमेशा से ही सभी तरह की गतिविधियों के प्रति संवेदनशील रहे हों? ये अलग-अलग तरह के वैस्टिब्यूलर डिसऑर्डर के उदाहरण हैं.
40 साल की उम्र तक, 35% से ज़्यादा वयस्कों को वेस्टिबुलर फ़ंक्शन से जुड़ी कोई न कोई समस्या होगी. इससे कुछ समय के लिए चक्कर आ सकता है, माइग्रेन की वजह से वर्टिगो हो सकता है या स्थायी रूप से वेस्टिबुलर सिस्टम में गड़बड़ी हो सकती है.
वर्टिगो को ट्रिगर करने के अलावा, कई लोगों को हिलने-डुलने, ब्लिंक करने या स्क्रोल करने वाले कॉन्टेंट से ध्यान भटकता है. ADHD और ध्यान देने से जुड़ी अन्य समस्याओं वाले लोग, ऐनिमेशन वाले एलिमेंट की वजह से इतना ध्यान भटका सकते हैं कि वे यह भी भूल जाएं कि वे आपकी वेबसाइट या ऐप्लिकेशन पर क्यों आए थे.
इस मॉड्यूल में, हम कुछ ऐसे तरीकों के बारे में जानेंगे जिनसे, गतिविधि से जुड़ी बीमारियों से पीड़ित लोगों को बेहतर तरीके से मदद मिल सके.
फ़्लैश करने वाला और चलता-फिरता कॉन्टेंट
एनिमेशन और मोशन बनाते समय, खुद से पूछें कि क्या एलिमेंट का मूवमेंट ज़्यादा है. उदाहरण के लिए, स्क्रीन पर तेज़ी से रंगों के बदलने या तेज़ी से गतिविधियों होने से, रोशनी की वजह से शुरू होने वाली मिर्गी (फ़ोटोसेंसिटिव एपिलेप्सी) से पीड़ित लोगों को दौरे पड़ सकते हैं. अनुमान के मुताबिक, मिर्गी से पीड़ित 3% लोगों को फ़ोटोसेंसिटिविटी की समस्या होती है. यह समस्या, महिलाओं और कम उम्र के लोगों में ज़्यादा होती है.
WCAG के फ़्लैश करने से जुड़े दिशा-निर्देशों के मुताबिक, इन चीज़ों का इस्तेमाल नहीं किया जाना चाहिए:
- एक सेकंड में तीन से ज़्यादा बार फ़्लैश करता है
- सामान्य फ़्लैश और लाल फ़्लैश थ्रेशोल्ड से नीचे फ़्लैश करता है.
इन फ़्लैश की वजह से, वेब पेज का इस्तेमाल करने में समस्या आ सकती है. इसके अलावा, इनसे गंभीर बीमारी भी हो सकती है.
किसी भी तरह की तेज़ गतिविधि के लिए, फ़ोटोसेंसिटिव एपिलेप्सी ऐनालिसिस टूल (पीईएटी) का इस्तेमाल करके, उसकी जांच करना ज़रूरी है. PEAT एक मुफ़्त टूल है. इससे यह पता चलता है कि स्क्रीन पर मौजूद कॉन्टेंट, वीडियो या ऐनिमेशन से दौरे पड़ने की संभावना है या नहीं. हर कॉन्टेंट का आकलन PEAT से करने की ज़रूरत नहीं है. हालांकि, सुरक्षा के लिहाज़ से, ऐसे कॉन्टेंट का आकलन करना ज़रूरी है जिसमें फ़्लैश करने वाली लाइट या बैकग्राउंड के हल्के और गहरे रंगों के बीच तेज़ी से ट्रांज़िशन होता हो.
ऐनिमेशन और मोशन के बारे में आपको खुद से यह भी पूछना चाहिए कि क्या स्क्रीन पर मौजूद कॉन्टेंट या कार्रवाइयों को समझने के लिए, एलिमेंट की गति ज़रूरी है. अगर ज़रूरी नहीं है, तो बनाए जा रहे या डिज़ाइन किए जा रहे एलिमेंट से सभी तरह की गतिविधियों को हटा दें. यहां तक कि माइक्रो-गतिविधियों को भी हटाएं.
मान लें कि आपको लगता है कि एलिमेंट का मूवमेंट ज़रूरी नहीं है, लेकिन इससे उपयोगकर्ता के पूरे अनुभव को बेहतर बनाया जा सकता है या किसी और वजह से, मूवमेंट को हटाया नहीं जा सकता. ऐसे में, आपको WCAG के मोशन से जुड़े दिशा-निर्देशों का पालन करना चाहिए. दिशा-निर्देशों के मुताबिक, आपको उपयोगकर्ताओं के लिए एक विकल्प बनाना होगा, ताकि वे इन चीज़ों के लिए, मूवमेंट को रोक सकें, बंद कर सकें या छिपा सकें: ऐसे ग़ैर-ज़रूरी मूविंग, ब्लिंक करने वाले या स्क्रोल करने वाले एलिमेंट जो अपने-आप शुरू होते हैं, पांच सेकंड से ज़्यादा चलते हैं, और पेज के अन्य एलिमेंट का हिस्सा होते हैं.
गतिविधि को रोकना, बंद करना या छिपाना
अपने पेज पर, रोकने, बंद करने या छिपाने का विकल्प जोड़ें, ताकि उपयोगकर्ता संभावित समस्या वाले मोशन ऐनिमेशन को बंद कर सकें. ऐसा स्क्रीन लेवल या एलिमेंट लेवल पर किया जा सकता है.
उदाहरण के लिए, मान लें कि आपके डिजिटल प्रॉडक्ट में कई ऐनिमेशन शामिल हैं. उपयोगकर्ताओं को अपना अनुभव कंट्रोल करने की अनुमति देने के लिए, ऐक्सेस किए जा सकने वाले JavaScript टॉगल जोड़ें. बटन को "मोशन बंद करें" पर टॉगल करने पर, उस स्क्रीन और अन्य सभी स्क्रीन पर सभी ऐनिमेशन फ़्रीज़ हो जाते हैं.
मीडिया क्वेरी का इस्तेमाल करना
अपने ऐनिमेशन को चुनिंदा तौर पर इस्तेमाल करने के अलावा, उपयोगकर्ताओं को ऐनिमेशन को रोकने, बंद करने, छिपाने, और अनलिमिटेड ऐनिमेशन लूप से बचने के विकल्प भी दिए जा सकते हैं. इसके अलावा, आपके पास ऐनिमेशन पर फ़ोकस करने वाली मीडिया क्वेरी जोड़ने का विकल्प भी है. इससे आपके उपयोगकर्ताओं को स्क्रीन पर दिखने वाली जानकारी चुनने के लिए ज़्यादा विकल्प मिलते हैं.
@prefers-reduced-motion
रंग मॉड्यूल में रंग पर फ़ोकस करने वाली मीडिया क्वेरी की तरह ही, @prefers-reduced-motion मीडिया क्वेरी ऐनिमेशन से जुड़ी उपयोगकर्ता के ओएस की सेटिंग की जांच करती है.

उपयोगकर्ता, मोशन को कम करने के लिए डिसप्ले की सेटिंग सेट कर सकता है. ये सेटिंग, अलग-अलग ऑपरेटिंग सिस्टम में अलग-अलग होती हैं. साथ ही, इन्हें सकारात्मक या नकारात्मक तरीके से फ़्रेम किया जा सकता है. @prefers-reduced-motion की मदद से, ऐसी साइट डिज़ाइन की जा सकती है जो इन प्राथमिकताओं का ध्यान रखती हो.
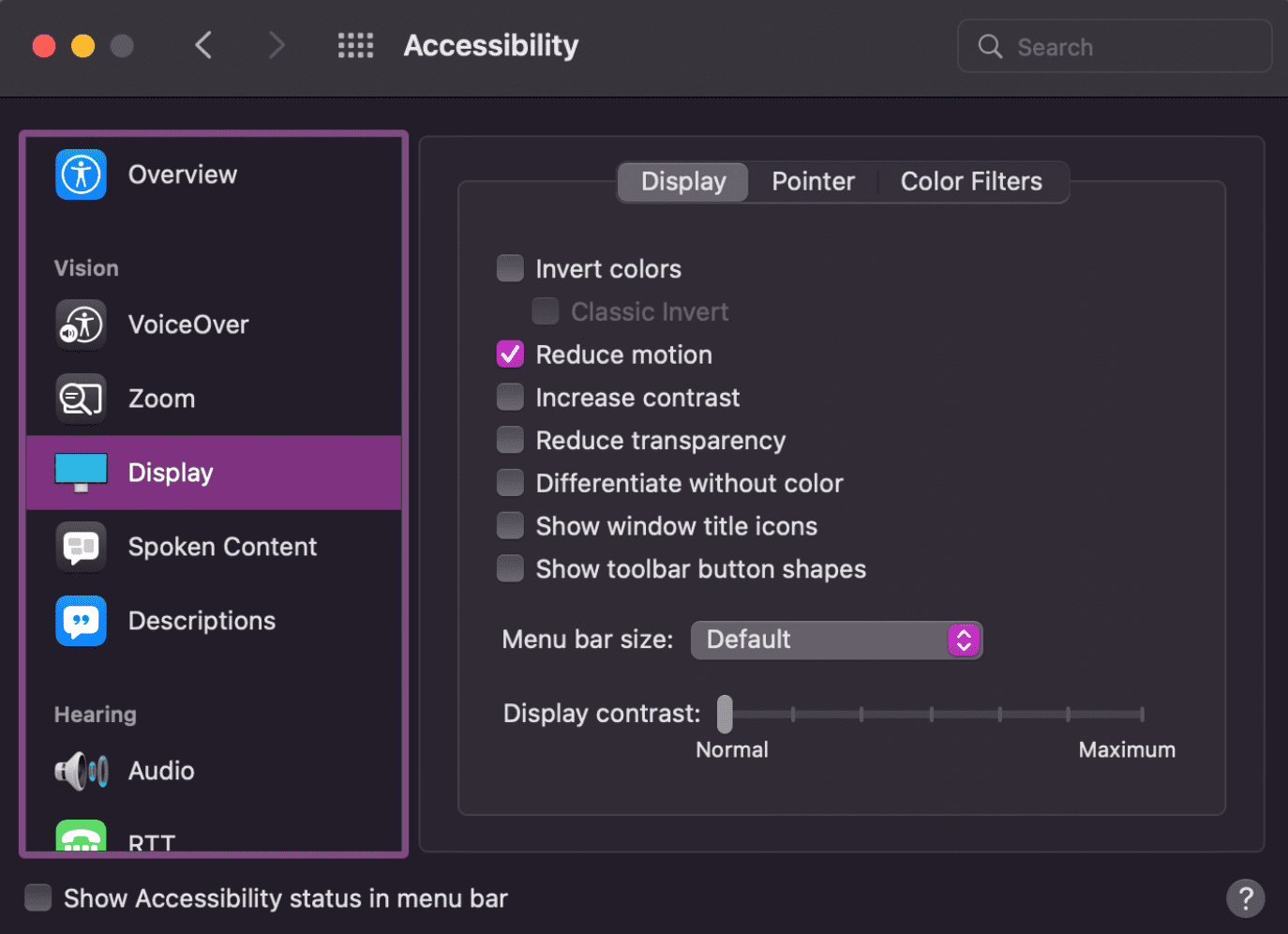
macOS और Android पर, उपयोगकर्ता मोशन को कम करने के लिए सेटिंग चालू करता है. macOS पर, उपयोगकर्ता सेटिंग > सुलभता > डिसप्ले में जाकर, मोशन कम करें को सेट कर सकता है. Android की सेटिंग में, ऐनिमेशन हटाएं को चुनें. Windows पर, सेटिंग को ऐनिमेशन दिखाएं के तौर पर दिखाया जाता है. यह सेटिंग डिफ़ॉल्ट रूप से चालू रहती है. मोशन को कम करने के लिए, उपयोगकर्ता को यह सेटिंग बंद करनी होगी.
जिन लोगों को मोशन में दिक्कत होती है उनके लिए ऐक्सेस को पक्का करने के लिए, WCAG 2.0 AA के दिशा-निर्देशों में बताए गए पांच सेकंड के थ्रेशोल्ड से कम समय वाले ऐनिमेशन भी सावधानी से इस्तेमाल किए जाने चाहिए. सबसे भरोसेमंद तरीका यह है कि जिन उपयोगकर्ताओं ने कम मोशन की प्राथमिकता दिखाई है उन्हें ऐनिमेशन पर खास कंट्रोल दें. इससे वे ऐनिमेशन को शुरू और रोक सकते हैं. इसके लिए, उन्हें खास कंट्रोल, जैसे कि चलाने और रोकने के बटन देने होंगे.
मूवमेंट के लिए प्रोग्रेसिव एन्हैंसमेंट
डिज़ाइनर और डेवलपर के तौर पर, हमारे पास कई विकल्प होते हैं. जैसे, डिफ़ॉल्ट गति की स्थितियां और कितनी गति दिखानी है. मोशन के आखिरी उदाहरण पर फिर से एक नज़र डालें.
मान लें कि हमने यह फ़ैसला लिया है कि स्क्रीन पर मौजूद कॉन्टेंट को समझने के लिए ऐनिमेशन ज़रूरी नहीं है. ऐसे में, हम डिफ़ॉल्ट स्थिति को फ़ुल मोशन वर्शन के बजाय, कम मोशन वाले ऐनिमेशन पर सेट कर सकते हैं. जब तक उपयोगकर्ता ऐनिमेशन के लिए खास तौर पर नहीं कहते, तब तक ऐनिमेशन बंद रहते हैं.
हम यह अनुमान नहीं लगा सकते कि किस लेवल की गति से, दौरे, वेस्टिबुलर, और अन्य विज़ुअल डिसऑर्डर वाले लोगों को समस्याएं होंगी. स्क्रीन पर थोड़ी सी भी गति से, चक्कर आना, धुंधला दिखना या इससे भी गंभीर समस्याएं हो सकती हैं. इसलिए, यहां दिए गए उदाहरण में, डिफ़ॉल्ट रूप से कोई ऐनिमेशन नहीं है.
लेयर वाली मीडिया क्वेरी
अपने उपयोगकर्ताओं को ज़्यादा विकल्प देने के लिए, एक से ज़्यादा मीडिया क्वेरी का इस्तेमाल किया जा सकता है. आइए, @prefers-color-scheme, @prefers-contrast, और @prefers-reduced-motion का एक साथ इस्तेमाल करें.
अपने उपयोगकर्ताओं को यह चुनने की अनुमति दें
उपयोगकर्ताओं को खुश करने के लिए, अपने डिजिटल प्रॉडक्ट में ऐनिमेशन जोड़ना मज़ेदार हो सकता है. हालांकि, यह ज़रूरी है कि हम इस बात का ध्यान रखें कि कुछ लोगों पर इन डिज़ाइन का असर पड़ सकता है. मोशन सेंसिटिविटी से किसी को भी असर पड़ सकता है. इससे, थोड़ी सी परेशानी से लेकर गंभीर बीमारी या दौरे पड़ने जैसी समस्याएं हो सकती हैं.
कई अलग-अलग टूल का इस्तेमाल करके, उपयोगकर्ता को यह तय करने की अनुमति दी जा सकती है कि उनके लिए क्या सबसे अच्छा है. ऐसा करने से, यह अनुमान लगाने की ज़रूरत नहीं पड़ती कि गति कितनी होनी चाहिए. उदाहरण के लिए, अपनी साइट या वेब ऐप्लिकेशन में ऐनिमेशन को चालू या बंद करने के लिए टॉगल जोड़ें. इस टॉगल को डिफ़ॉल्ट रूप से बंद पर सेट करें.
देखें कि आपको क्या समझ आया
मोशन और ऐनिमेशन की सुलभता के बारे में अपनी जानकारी को परखें.
हम ऐसा क्या बना सकते हैं जो मोशन के लिए ऑपरेटिंग सिस्टम की सेटिंग दिखाता हो?
@prefers-reduced-motion
