Hai mai viaggiato in auto, in barca o in aereo e improvvisamente hai sentito girare il mondo? Oppure hai avuto un attacco di emicrania così forte che le animazioni sul tuo smartphone o tablet, create per "deliziarti", ti hanno fatto stare male all'improvviso? Oppure hai sempre avuto un'ipersensibilità a tutti i tipi di movimento? Questi sono esempi di diversi tipi di disturbi vestibolari.
Entro i 40 anni, oltre il 35% degli adulti avrà sperimentato qualche forma di disfunzione vestibolare. Ciò può causare vertigini temporanee, vertigini indotte dalla emicrania o una disabilità vestibolare più permanente.
Oltre a scatenare vertigini, molti utenti trovano che i contenuti in movimento, lampeggianti o scorrevoli siano fonte di distrazione. Le persone con ADHD e altri disturbi da deficit di attenzione potrebbero essere così distratte dagli elementi animati da dimenticare perché hanno visitato il tuo sito web o la tua app.
In questo modulo, esamineremo alcuni modi per aiutare meglio le persone con tutti i tipi di disturbi innescati dal movimento.
Contenuti lampeggianti e in movimento
Quando crei animazioni e movimenti, chiediti se il movimento dell'elemento è eccessivo. Ad esempio, i colori che passano dal buio alla luce o i movimenti rapidi sullo schermo possono causare crisi convulsive nelle persone con epilessia fotosensibile. Si stima che il 3% delle persone con epilessia soffra di fotosensibilità ed è più comune nelle donne e nelle persone più giovani.
Le linee guida sulle lampadine delle WCAG sconsigliano quanto segue:
- Lampeggia per più di tre volte in un secondo
- Lampeggia al di sotto della soglia di lampeggio generale e lampeggio rosso.
Questi lampi possono, nella migliore delle ipotesi, causare l'impossibilità di utilizzare una pagina web o, nel peggiore dei casi, portare a malattie.
Per qualsiasi movimento estremo, è fondamentale testarlo utilizzando lo strumento di analisi dell'epilessia fotosensibile (PEAT). PEAT è uno strumento senza costi che consente di identificare se i contenuti, i video o le animazioni sullo schermo hanno maggiori probabilità di causare convulsioni. Non tutti i contenuti devono essere valutati da PEAT, ma per sicurezza è consigliabile valutare i contenuti che contengono transizioni rapide o lampeggianti tra colori di sfondo chiari e scuri.
Un'altra domanda che dovresti porti in merito all'animazione e al movimento è se il movimento dell'elemento è essenziale per comprendere i contenuti o le azioni sullo schermo. Se non è essenziale, valuta la possibilità di rimuovere tutti i movimenti, anche i micromovimenti, dall'elemento che stai creando o progettando.
Supponiamo che tu ritenga che il movimento dell'elemento non sia essenziale, ma potrebbe migliorare l'esperienza complessiva dell'utente o non puoi rimuovere il movimento per un altro motivo. In questo caso, devi seguire le linee guida relative al movimento delle WCAG. Le linee guida indicano che devi creare un'opzione che consenta agli utenti di mettere in pausa, interrompere o nascondere il movimento per: elementi in movimento, lampeggianti o in scorrimento non essenziali che si avviano automaticamente, durano più di cinque secondi e fanno parte di altri elementi della pagina.
Mettere in pausa, interrompere o nascondere il movimento
Aggiungi alla tua pagina un meccanismo di pausa, interruzione o occultamento per consentire agli utenti di disattivare l'animazione in movimento potenzialmente problematica. Puoi farlo a livello di schermata o di elemento.
Ad esempio, supponiamo che il tuo prodotto digitale includa molte animazioni. Valuta la possibilità di aggiungere un pulsante di attivazione/disattivazione JavaScript accessibile per consentire agli utenti di controllare la propria esperienza. Quando il pulsante è impostato su "Disattiva movimento", tutte le animazioni vengono bloccate in quella schermata e in tutte le altre.
Utilizzare le query sui contenuti multimediali
Oltre a essere selettivo sulle animazioni, offri agli utenti la possibilità di mettere in pausa, interrompere, nascondere il movimento ed evitare loop di animazione infiniti. Puoi anche valutare la possibilità di aggiungere una query sui contenuti multimediali incentrata sul movimento. In questo modo, gli utenti avranno ancora più scelta in merito a ciò che viene visualizzato sullo schermo.
@prefers-reduced-motion
Analogamente alle query sui media incentrate sui colori nel
modulo Colori, la query sui media @prefers-reduced-motion controlla le
impostazioni del sistema operativo dell'utente
relative all'animazione.

Un utente può impostare le preferenze di visualizzazione per ridurre il movimento. Queste impostazioni sono diverse a seconda del sistema operativo e possono essere formulate in modo positivo o negativo. Con @prefers-reduced-motion, puoi progettare un sito che rispetti queste preferenze.
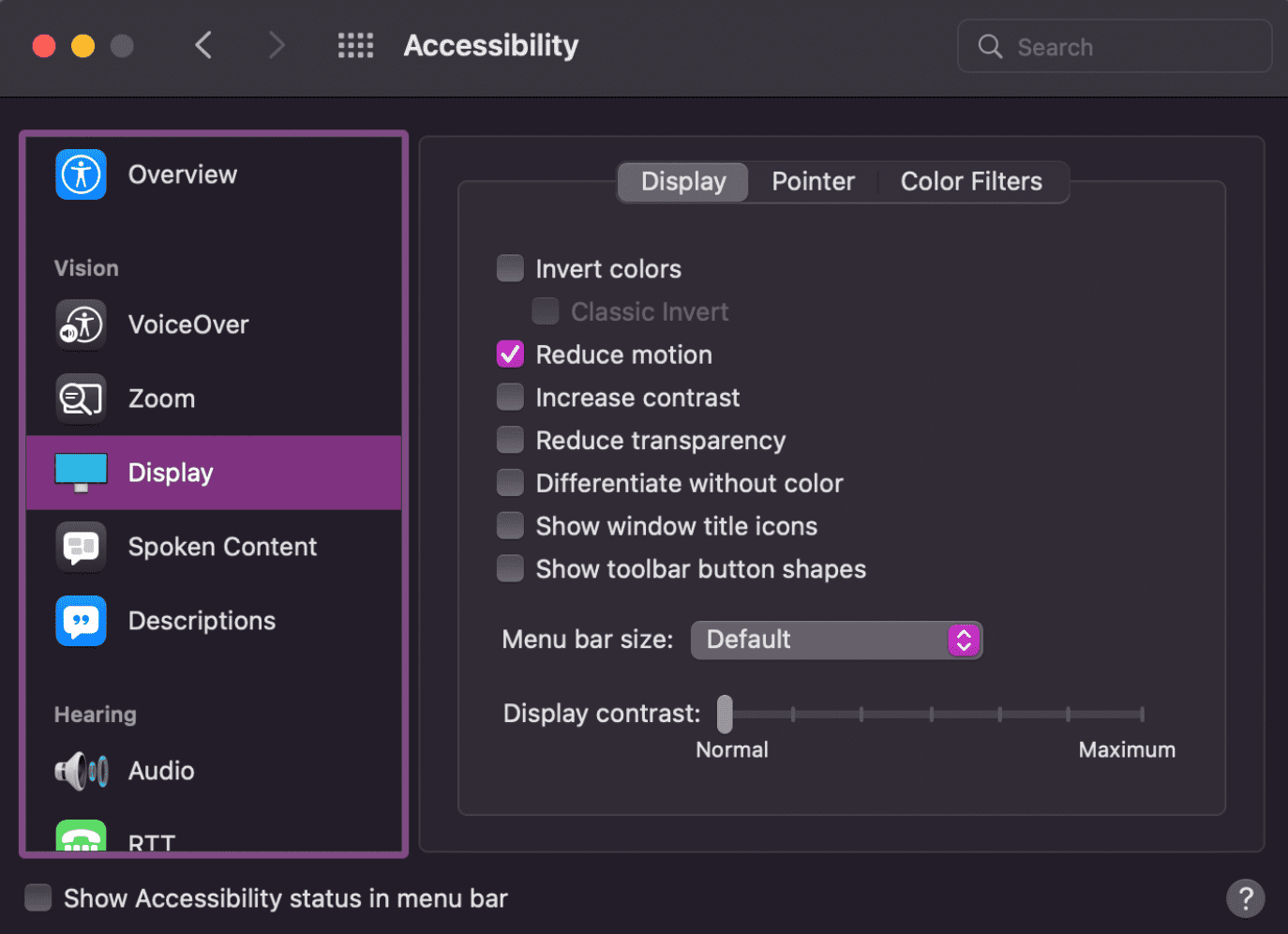
Su macOS e Android, l'utente attiva l'impostazione per ridurre il movimento. Su macOS, un utente può impostare Riduci movimento in Impostazioni > Accessibilità > Display. L'impostazione di Android è Rimuovi le animazioni. Su Windows, l'impostazione è formulata in modo positivo come Mostra animazioni ed è attiva per impostazione predefinita. Un utente deve disattivare questa impostazione per ridurre il movimento.
Per garantire l'accessibilità alle persone che hanno difficoltà con il movimento, anche le animazioni più brevi della soglia di 5 secondi indicata nelle linee guida WCAG 2.0 AA devono essere affrontate con cautela. Il metodo più affidabile è dare agli utenti che hanno indicato una preferenza per un movimento ridotto il controllo esclusivo sulle animazioni, consentendo loro di avviare e interrompere l'animazione utilizzando controlli dedicati, come un pulsante di riproduzione e un pulsante di pausa.
Potenziamento progressivo per il movimento
In qualità di designer e sviluppatori, abbiamo molte scelte da fare, inclusi gli stati di movimento predefiniti e la quantità di movimento da visualizzare. Dai un'altra occhiata all'ultimo esempio sul movimento.
Supponiamo di decidere che l'animazione non è necessaria per comprendere i contenuti sullo schermo. In questo caso, possiamo scegliere di impostare lo stato predefinito sull'animazione con movimento ridotto anziché sulla versione con movimento completo. A meno che gli utenti non lo richiedano esplicitamente, le animazioni sono disattivate.
Non possiamo prevedere quale livello di movimento causerà problemi alle persone con convulsioni, disturbi vestibolari e altri disturbi visivi. Anche un movimento minimo sullo schermo può causare vertigini, visione offuscata o peggio. Pertanto, nell'esempio seguente, per impostazione predefinita non viene utilizzata alcuna animazione.
Query sui contenuti multimediali a più livelli
Puoi utilizzare più query sui contenuti multimediali per offrire agli utenti ancora più opzioni. Usiamo
@prefers-color-scheme, @prefers-contrast e @prefers-reduced-motion
insieme.
Consenti agli utenti di scegliere
Anche se può essere divertente incorporare l'animazione nei nostri prodotti digitali per deliziare gli utenti, è fondamentale ricordare che alcune persone saranno interessate da questi design. La sensibilità al movimento può interessare chiunque, dal provocare un lieve disagio a una malattia debilitante o un attacco epilettico.
Puoi utilizzare una serie di strumenti diversi per consentire all'utente di decidere cosa è meglio per lui, anziché indovinare quanto movimento è troppo. Ad esempio, aggiungi un pulsante di attivazione/disattivazione per attivare o disattivare l'animazione all'interno del tuo sito o della tua app web. Valuta la possibilità di impostare per impostazione predefinita questo pulsante su off.
Verificare di aver compreso
Verifica le tue conoscenze sull'accessibilità del movimento e dell'animazione.
Cosa possiamo creare che rifletta le impostazioni del sistema operativo per il movimento?
@prefers-reduced-motion