इस कोर्स में अब तक, आपको डिजिटल ऐक्सेस के व्यक्तिगत, कारोबारी, और कानूनी पहलुओं के बारे में जानकारी मिली है. साथ ही, डिजिटल ऐक्सेस के लिए बने दिशा-निर्देशों का पालन करने के बारे में बुनियादी बातें भी बताई गई हैं. आपने सभी के लिए डिज़ाइन और कोडिंग से जुड़े खास विषयों के बारे में जाना है. इनमें, एआरआई बनाम एचटीएमएल का इस्तेमाल कब करना है, रंग के कंट्रास्ट को कैसे मेज़र करना है, और JavaScript कब ज़रूरी है जैसे विषय शामिल हैं.
बाकी मॉड्यूल में, हम डिज़ाइन और बिल्ड करने के बजाय, सुलभता के लिए टेस्टिंग पर ध्यान देते हैं. हम टेस्टिंग की तीन चरणों वाली प्रोसेस शेयर करते हैं. इसमें ऑटोमेटेड, मैन्युअल, और सहायक टेक्नोलॉजी की जांच करने वाले टूल और तकनीकें शामिल हैं. हम इन सभी टेस्टिंग मॉड्यूल में एक ही डेमो का इस्तेमाल करेंगे, ताकि वेब पेज को ऐक्सेस किए जा सकने वाले पेज में बदला जा सके.
सबसे ज़्यादा सुलभ प्रॉडक्ट बनाने के लिए, हर टेस्ट, ऑटोमेटेड, मैन्युअल, और सहायक टेक्नोलॉजी अहम है. हमारे टेस्ट, वेब कॉन्टेंट ऐक्सेसबिलिटी गाइडलाइंस (डब्ल्यूसीएजी) 2.1 के लेवल A और AA के मुताबिक किए जाते हैं.
याद रखें कि आपकी इंडस्ट्री, प्रॉडक्ट टाइप, स्थानीय और देश के कानूनों और नीतियों या सुलभता के लक्ष्यों के आधार पर तय होता है कि किन दिशा-निर्देशों का पालन करना है और किन लेवल को पूरा करना है. अगर आपको अपने प्रोजेक्ट के लिए किसी खास स्टैंडर्ड की ज़रूरत नहीं है, तो हमारा सुझाव है कि आप WCAG के नए वर्शन का पालन करें. सुलभता ऑडिट, WCAG, और POUR के बारे में सामान्य जानकारी के लिए, "डिजिटल सुलभता को कैसे मेज़र किया जाता है?" लेख पढ़ें.
जैसा कि आपको पता है कि दिव्यांग लोगों की मदद करने के लिए, सुलभता से जुड़ी शर्तों का पालन करना ज़रूरी नहीं है. हालांकि, यह शुरुआत करने के लिए एक अच्छा तरीका है, क्योंकि इससे आपको एक ऐसी मेट्रिक मिलती है जिसकी जांच की जा सकती है. हमारा सुझाव है कि आप ज़्यादा लोगों के लिए काम करने वाले प्रॉडक्ट बनाने के लिए, ज़रूरी शर्तों के मुताबिक टेस्टिंग के साथ-साथ ये कार्रवाइयां भी करें:
- दिव्यांग लोगों के साथ, इस्तेमालिता की जांच करें.
- अपनी टीम में काम करने के लिए, दिव्यांग लोगों को नौकरी दें.
- डिजिटल ऐक्सेस की विशेषज्ञता रखने वाले किसी व्यक्ति या कंपनी से सलाह लें.
ऑटोमेटेड टेस्टिंग के बारे में बुनियादी जानकारी
अपने-आप होने वाली सुलभता जांच, सॉफ़्टवेयर का इस्तेमाल करके आपके डिजिटल प्रॉडक्ट को स्कैन करती है. इससे, पहले से तय किए गए सुलभता मानकों के हिसाब से, सुलभता से जुड़ी समस्याओं का पता चलता है.
सुलभता की जांच के लिए, अपने-आप होने वाले टेस्ट के फ़ायदे:
- प्रॉडक्ट लाइफ़साइकल के अलग-अलग चरणों में, टेस्ट को तुरंत दोहराएं.
- इसे चलाने के लिए कुछ ही चरण पूरे करने होते हैं और आपको तुरंत नतीजे मिल जाते हैं.
- टेस्ट चलाने या नतीजों को समझने के लिए, सुलभता के बारे में थोड़ा ज्ञान होना ज़रूरी है.
सुलभता की जांच करने वाले ऑटोमेटेड टूल के नुकसान:
- अपने-आप काम करने वाले टूल, आपके प्रॉडक्ट में सुलभता से जुड़ी सभी गड़बड़ियों का पता नहीं लगाते
- गलत तरीके से रिपोर्ट की गई समस्याएं (ऐसी समस्या की शिकायत की गई है जो असल में WCAG का उल्लंघन नहीं है)
- अलग-अलग प्रॉडक्ट टाइप और भूमिकाओं के लिए, कई टूल की ज़रूरत पड़ सकती है
वेबसाइट या ऐप्लिकेशन के सुलभ होने की जांच करने के लिए, अपने-आप होने वाली जांच एक बेहतरीन तरीका है. हालांकि, सभी जांचों को अपने-आप नहीं किया जा सकता. हम उन एलिमेंट की सुलभता की जांच करने के तरीके के बारे में ज़्यादा जानकारी देंगे जिन्हें मैन्युअल सुलभता जांच मॉड्यूल में ऑटोमेट नहीं किया जा सकता.
ऑटोमेटेड टूल के टाइप
साल 1996 में, Center for Applied Special Technology (CAST) ने ऐक्सेस करने से जुड़ी समस्याओं की जांच करने वाले पहले ऑटोमेटेड ऑनलाइन टूल को डेवलप किया था. इसका नाम "The Bobby Report" था. फ़िलहाल, ऑटोमेटेड टेस्टिंग के 100 से ज़्यादा टूल उपलब्ध हैं!
अपने-आप काम करने वाले टूल को लागू करने के तरीके अलग-अलग होते हैं. जैसे, ऐक्सेसibililty ब्राउज़र एक्सटेंशन से लेकर कोड लिंटर, डेस्कटॉप और मोबाइल ऐप्लिकेशन, ऑनलाइन डैशबोर्ड, और यहां तक कि ऐसे ओपन-सोर्स एपीआई जिनका इस्तेमाल करके, अपने-आप काम करने वाले टूल बनाए जा सकते हैं.
ऑटोमेटेड टूल का इस्तेमाल करने का फ़ैसला कई बातों पर निर्भर करता है. जैसे:
- आपको किस तरह के स्टैंडर्ड और लेवल के हिसाब से जांच करनी है? इसमें डब्ल्यूसीएजी 2.2, डब्ल्यूसीएजी 2.1, अमेरिका का सेक्शन 508 या ऐक्सेस करने से जुड़े नियमों की बदली गई सूची शामिल हो सकती है.
- आपको किस तरह के डिजिटल प्रॉडक्ट की जांच करनी है? यह कोई वेबसाइट, वेब ऐप्लिकेशन, नेटिव मोबाइल ऐप्लिकेशन, PDF, किऑस्क या कोई अन्य प्रॉडक्ट हो सकता है.
- सॉफ़्टवेयर डेवलपमेंट लाइफ़साइकल के किस हिस्से के लिए, आपको अपने प्रॉडक्ट की जांच करनी है?
- टूल को सेट अप और इस्तेमाल करने में कितना समय लगता है? किसी व्यक्ति, टीम या कंपनी के लिए?
- टेस्ट कौन कर रहा है: डिज़ाइनर, डेवलपर, क्यूए या कोई और?
- आपको ऐक्सेस करने की सुविधा की जांच कितनी बार करनी है? रिपोर्ट में कौनसी जानकारी शामिल करनी चाहिए? क्या समस्याओं को सीधे तौर पर टिकट की बिक्री करने वाले सिस्टम से जोड़ा जाना चाहिए?
- आपके काम के हिसाब से कौनसे टूल सबसे सही हैं? आपकी टीम के लिए?
इसके अलावा, कई अन्य बातों का भी ध्यान रखना चाहिए. अपने और अपनी टीम के लिए सबसे अच्छा टूल चुनने के तरीके के बारे में ज़्यादा जानने के लिए, WAI का "वेबसाइट के लिए सुलभता की जांच करने वाले टूल चुनना" लेख पढ़ें.
डेमो: अपने-आप होने वाला टेस्ट
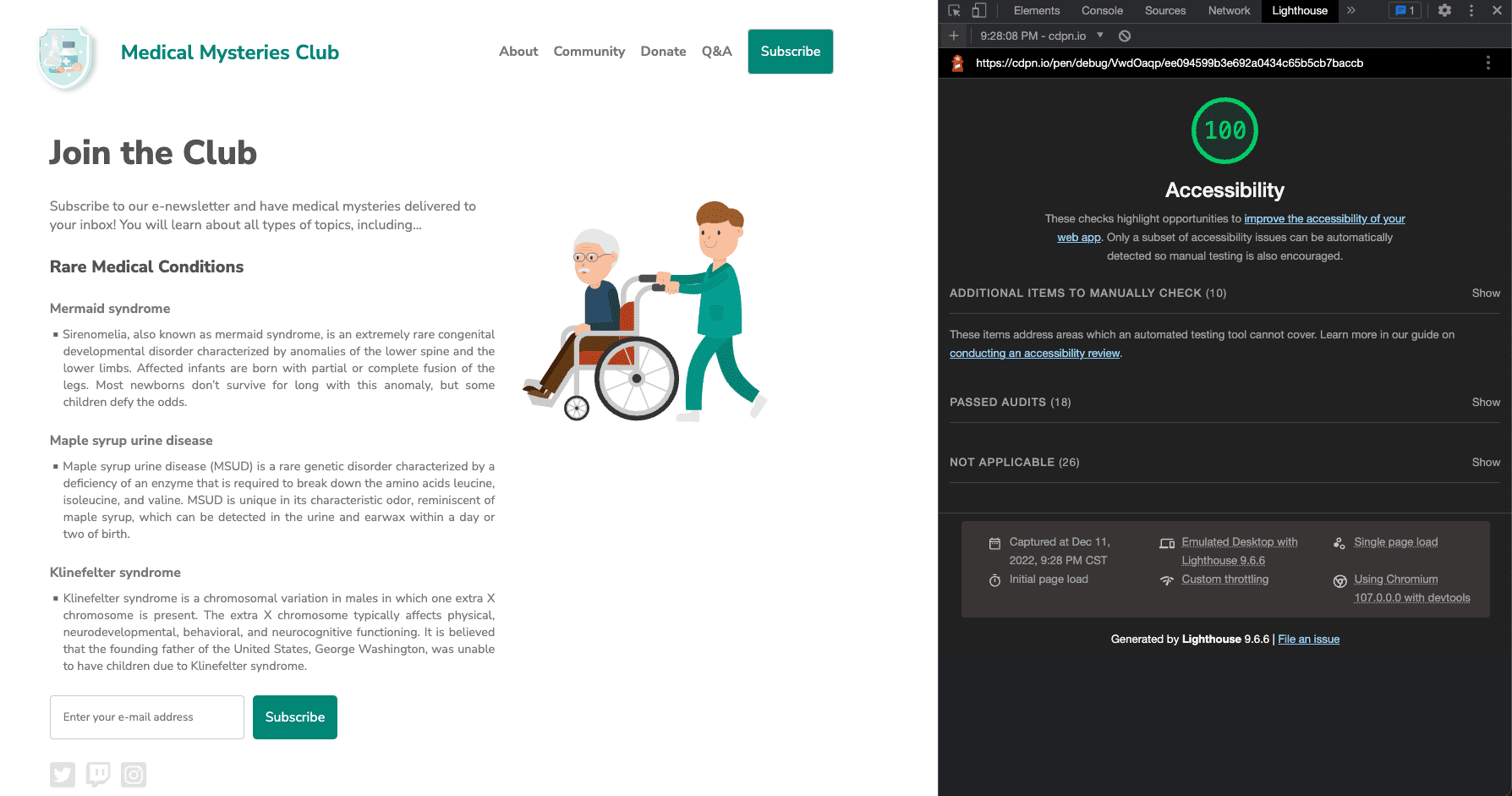
अपने-आप ऐक्सेस की जांच करने वाले टूल के डेमो के लिए, हम Chrome के Lighthouse का इस्तेमाल करेंगे. Lighthouse एक ऐसा ओपन सोर्स और ऑटोमेटेड टूल है जिसे वेब पेजों की क्वालिटी को बेहतर बनाने के लिए बनाया गया है. इसमें अलग-अलग तरह के ऑडिट किए जाते हैं. जैसे, परफ़ॉर्मेंस, एसईओ, और सुलभता.
हमारा डेमो, एक काल्पनिक संगठन, मेडिकल मिस्टरीज़ क्लब के लिए बनाई गई वेबसाइट है. इस साइट को डेमो के लिए जान-बूझकर ऐक्सेस नहीं किया जा सकता. ऐसा हो सकता है कि आपको कुछ चीज़ें ऐक्सेस करने में समस्या आ रही हो. साथ ही, कुछ चीज़ों को हमारे अपने-आप चलने वाले टेस्ट में भी पकड़ा जा सकता है. हालांकि, सभी चीज़ों को नहीं पकड़ा जा सकता.
चरण 1
अपने Chrome ब्राउज़र का इस्तेमाल करके, Lighthouse एक्सटेंशन इंस्टॉल करें.
टेस्टिंग वर्कफ़्लो में Lighthouse को इंटिग्रेट करने के कई तरीके हैं. हम इस डेमो के लिए, Chrome एक्सटेंशन का इस्तेमाल करते हैं.
दूसरा चरण

हमने CodePen में एक डेमो बनाया है.
अगले टेस्ट शुरू करने के लिए, इसे डीबग मोड में देखें. यह ज़रूरी है, क्योंकि इससे डेमो वेब पेज के चारों ओर मौजूद <iframe> हट जाता है. इसकी वजह से, टेस्टिंग टूल में रुकावट आ सकती है.
CodePen के डीबग मोड के बारे में ज़्यादा जानें.
तीसरा चरण
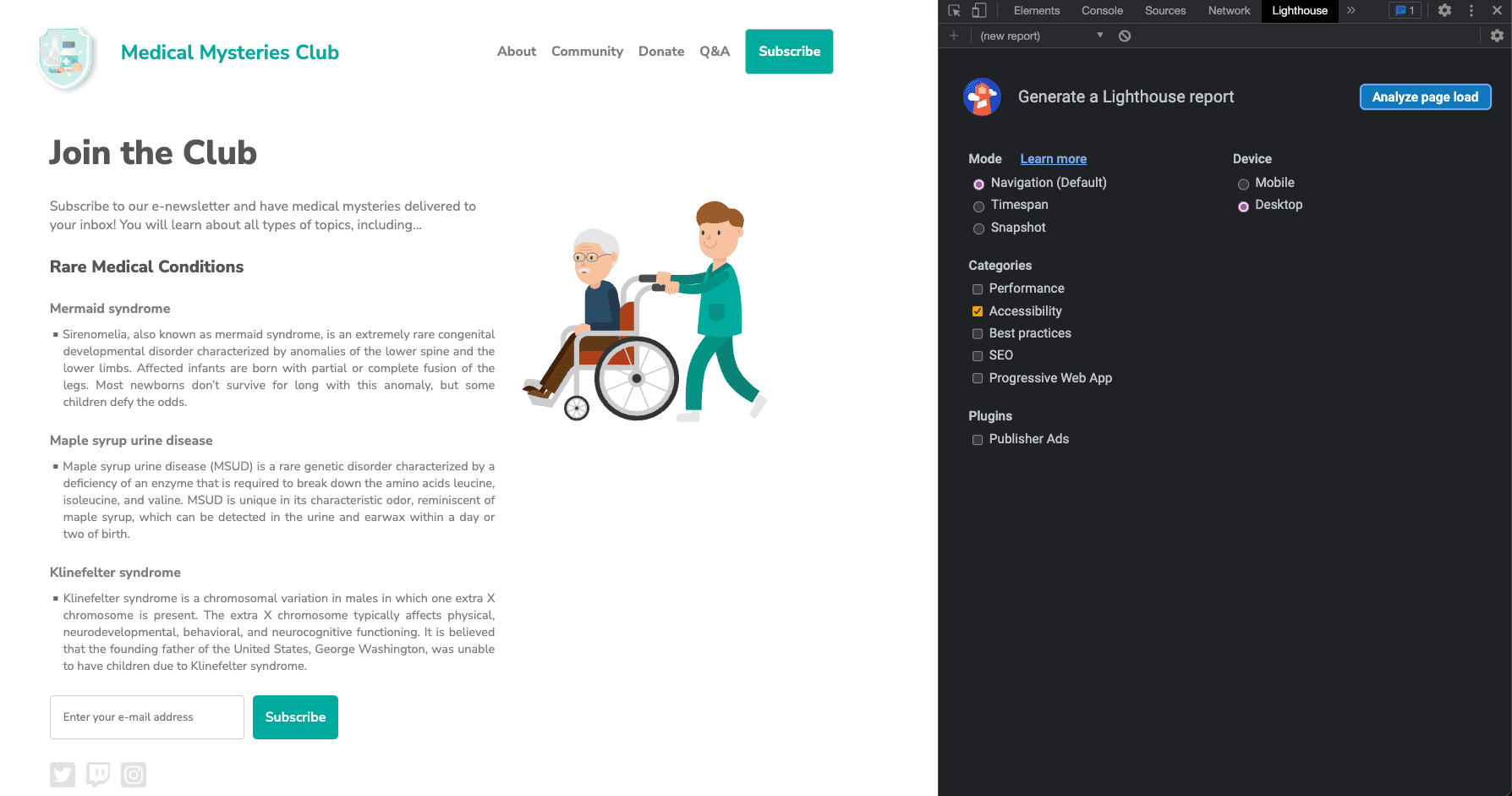
Chrome DevTools खोलें और Lighthouse टैब पर जाएं. "सुलभता" के अलावा, कैटगरी के सभी विकल्प हटाएं. मोड को डिफ़ॉल्ट के तौर पर सेट रखें और उस डिवाइस टाइप को चुनें जिस पर आपको जांच करनी है.

चौथा चरण
पेज लोड का विश्लेषण करें पर क्लिक करें और Lighthouse को टेस्ट चलाने का समय दें.
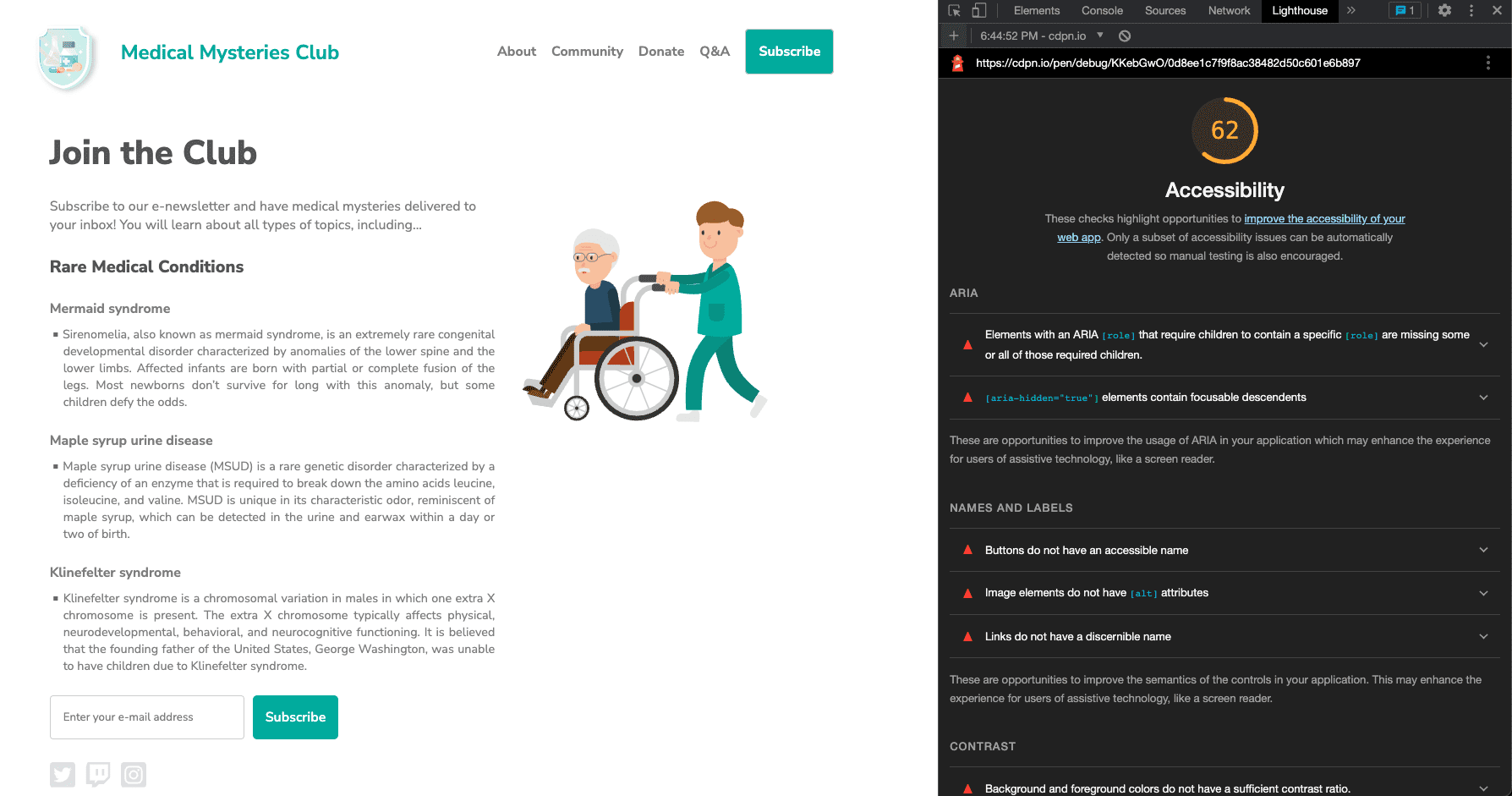
जांच पूरी होने के बाद, Lighthouse एक स्कोर दिखाता है. इससे पता चलता है कि जिस प्रॉडक्ट की जांच की जा रही है वह कितना ऐक्सेस किया जा सकता है. Lighthouse स्कोर का हिसाब, समस्याओं की संख्या, समस्याओं के टाइप, और पता लगाई गई समस्याओं के उपयोगकर्ताओं पर पड़ने वाले असर के आधार पर लगाया जाता है.
Lighthouse रिपोर्ट में, स्कोर के अलावा, उन समस्याओं के बारे में पूरी जानकारी शामिल होती है जिनका पता चला है. साथ ही, इन समस्याओं को ठीक करने के बारे में ज़्यादा जानने के लिए, रिसॉर्स के लिंक भी दिए जाते हैं. रिपोर्ट में ऐसे टेस्ट भी शामिल होते हैं जो पास हो गए हैं या लागू नहीं हैं. साथ ही, मैन्युअल तरीके से जांच किए जाने वाले अन्य आइटम की सूची भी शामिल होती है.

पांचवां चरण
अब, सुलभता से जुड़ी हर उस समस्या का उदाहरण देखें जो अपने-आप पता चली है और उससे जुड़ी स्टाइल और मार्कअप को ठीक करें.
पहली समस्या: ARIA रोल
पहली समस्या के बारे में बताया गया है: "ARIA [role] वाले एलिमेंट में बच्चों के लिए खास [role] शामिल करने की ज़रूरत होती है. इन एलिमेंट में बच्चों के लिए कुछ या पूरी जानकारी नहीं है.
ARIA की कुछ पैरंट भूमिकाओं में खास चाइल्ड भूमिकाएं होनी चाहिए, ताकि वे तय किए गए सुलभता फ़ंक्शन कर सकें."
ARIA की भूमिका से जुड़े नियमों के बारे में ज़्यादा जानें.
हमारे डेमो में, न्यूज़लेटर के लिए सदस्यता लेने का बटन काम नहीं करता:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
इनपुट फ़ील्ड के बगल में मौजूद "सदस्यता लें" बटन पर, गलत ARIA भूमिका लागू की गई है. इस मामले में, भूमिका को पूरी तरह से हटाया जा सकता है.
<button type="submit" tabindex="1">Subscribe</button>
दूसरी समस्या: ARIA एट्रिब्यूट छिपा हुआ है
"[aria-hidden="true"] एलिमेंट में फ़ोकस करने लायक डिसेंडेंट हैं. किसी [aria-hidden="true"] एलिमेंट में फ़ोकस करने लायक डिसेंडेंट, स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी का इस्तेमाल करने वालों को उन इंटरैक्टिव एलिमेंट का इस्तेमाल करने से रोकते हैं. aria-hidden के नियमों के बारे में ज़्यादा जानें.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
इनपुट फ़ील्ड पर aria-hidden="true" एट्रिब्यूट लागू किया गया था. इस एट्रिब्यूट को जोड़ने पर, एलिमेंट और उसमें नेस्ट किए गए सभी एलिमेंट, सहायक तकनीक से छिप जाते हैं.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
ऐसे में, आपको इनपुट से इस एट्रिब्यूट को हटा देना चाहिए, ताकि सहायक टेक्नोलॉजी का इस्तेमाल करने वाले लोग, फ़ॉर्म फ़ील्ड में जानकारी को ऐक्सेस और डाल सकें.
तीसरी समस्या: बटन का नाम
बटन के नाम ऐक्सेस करने लायक नहीं हैं. जब किसी बटन का ऐक्सेस किया जा सकने वाला नाम नहीं होता, तो स्क्रीन रीडर उसे "बटन" के तौर पर पढ़ता है. इस वजह से, स्क्रीन रीडर का इस्तेमाल करने वाले लोगों के लिए यह किसी काम का नहीं रहता.
बटन के नाम से जुड़े नियमों के बारे में ज़्यादा जानें.
<button role="list" type="submit" tabindex="1">Subscribe</button>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
पहली समस्या में, बटन एलिमेंट से गलत ARIA भूमिका हटाने पर, "सदस्यता लें" शब्द, बटन का ऐक्सेस किया जा सकने वाला नाम बन जाता है. यह सुविधा, सिमेंटिक एचटीएमएल बटन एलिमेंट में पहले से मौजूद है. ज़्यादा मुश्किल स्थितियों के लिए, पैटर्न के अन्य विकल्प भी उपलब्ध हैं.
<button type="submit" tabindex="1">Subscribe</button>
चौथी समस्या: इमेज के लिए ऑल्ट एट्रिब्यूट
इमेज एलिमेंट में [alt] एट्रिब्यूट मौजूद नहीं हैं. जानकारी वाले एलिमेंट का मकसद यह होना चाहिए कि उनमें छोटा और पूरी जानकारी देने वाला वैकल्पिक टेक्स्ट शामिल हो. सजावटी एलिमेंट में एक खाली ऑल्ट एट्रिब्यूट का इस्तेमाल किया जा सकता है. इमेज के लिए वैकल्पिक टेक्स्ट के नियमों के बारे में ज़्यादा जानें.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
लोगो इमेज भी एक लिंक है. इसलिए, इमेज मॉड्यूल से आपको पता चलता है कि इसे ऐक्शन करने लायक इमेज कहा जाता है. साथ ही, इमेज के मकसद के बारे में वैकल्पिक टेक्स्ट की जानकारी की ज़रूरत होती है. आम तौर पर, पेज पर सबसे पहली इमेज एक लोगो होती है. इसलिए, यह माना जा सकता है कि एटी का इस्तेमाल करने वाले लोग इस बारे में जानते होंगे. साथ ही, आपके पास इमेज के ब्यौरे में, संदर्भ से जुड़ी इस अतिरिक्त जानकारी को न जोड़ने का विकल्प होता है.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
समस्या 5: लिंक टेक्स्ट
लिंक का समझने लायक नाम नहीं है. जो लिंक टेक्स्ट (और इमेज के लिए इस्तेमाल किया गया वैकल्पिक टेक्स्ट) समझने लायक, सबसे अलग, और फ़ोकस करने लायक है, उससे स्क्रीन रीडर उपयोगकर्ताओं का नेविगेशन अनुभव बेहतर बनता है. लिंक टेक्स्ट के नियमों के बारे में ज़्यादा जानें.
<a href="#!"><svg><path>...</path></svg></a>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
पेज पर मौजूद उन सभी इमेज में यह जानकारी शामिल होनी चाहिए कि लिंक, उपयोगकर्ताओं को कहां भेजता है. इस समस्या को ठीक करने का एक तरीका यह है कि इमेज में, उसके मकसद के बारे में वैकल्पिक टेक्स्ट जोड़ा जाए. उदाहरण के लिए, आपने लोगो की इमेज में ऐसा ही किया है. यह <img> टैग का इस्तेमाल करने वाली इमेज के लिए बहुत अच्छा काम करता है. हालांकि, <svg> टैग इस तरीके का इस्तेमाल नहीं कर सकते.
<svg> टैग का इस्तेमाल करने वाले सोशल मीडिया आइकॉन के लिए, ब्यौरे के किसी दूसरे पैटर्न का इस्तेमाल किया जा सकता है. इसके लिए, एसवीजी को टारगेट करें और <a> और <svg> टैग के बीच जानकारी जोड़ें. इसके बाद, इसे उपयोगकर्ताओं से छिपाएं, काम करने वाला ARIA जोड़ें या अन्य विकल्प जोड़ें. आपके एनवायरमेंट और कोड की पाबंदियों के आधार पर, एक तरीका दूसरे से बेहतर हो सकता है.
सबसे आसान पैटर्न विकल्प का इस्तेमाल करें. इसमें ज़्यादा से ज़्यादा सहायक टेक्नोलॉजी का इस्तेमाल किया जाता है. इसके लिए, <svg> टैग में role="img" जोड़ें और <title> एलिमेंट शामिल करें.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
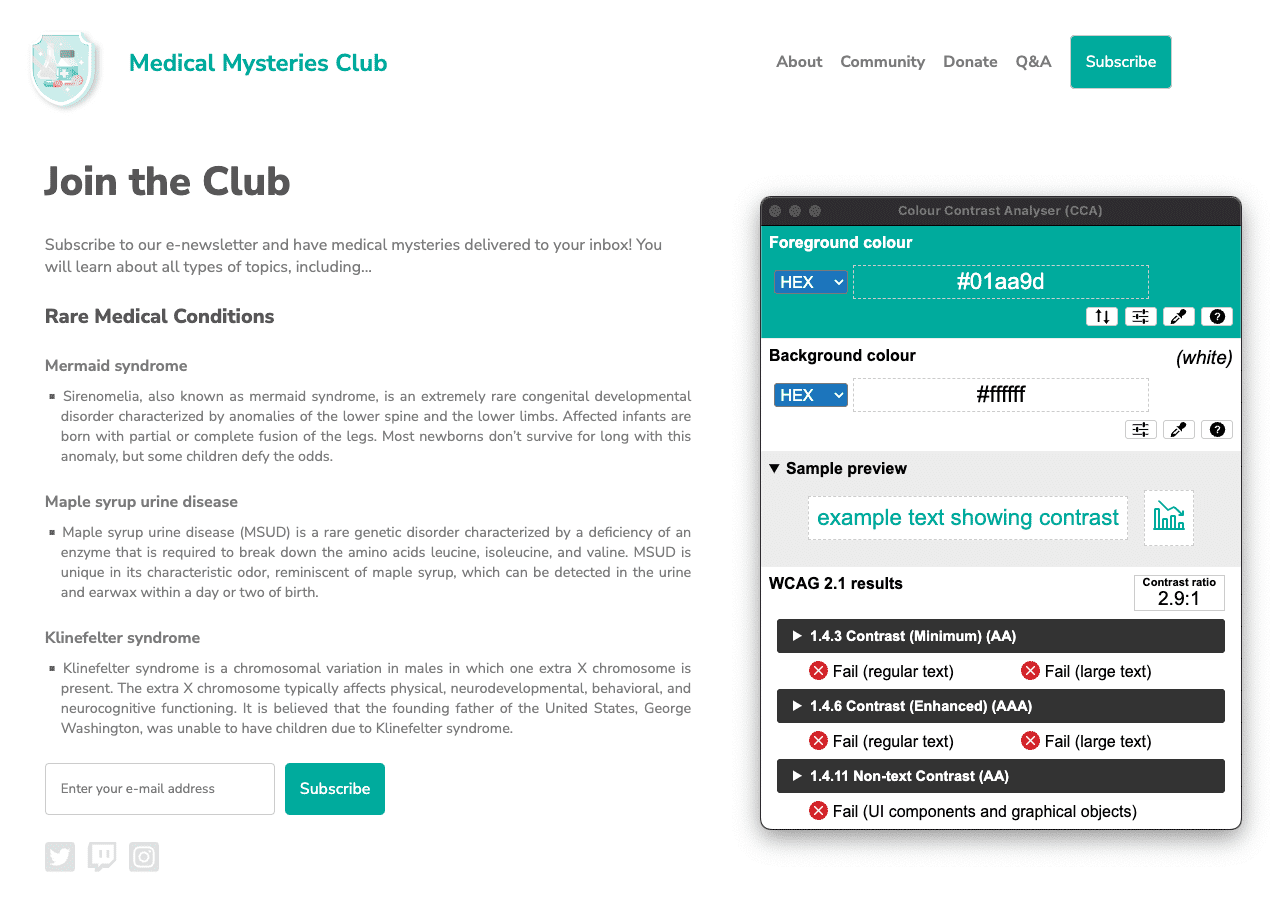
छठी समस्या: कलर कंट्रास्ट
बैकग्राउंड और फ़ोरग्राउंड के रंगों का कंट्रास्ट अनुपात काफ़ी नहीं है. कई लोगों के लिए, कम कंट्रास्ट वाला टेक्स्ट पढ़ना मुश्किल या नामुमकिन होता है. कलर कंट्रास्ट के नियमों के बारे में ज़्यादा जानें.
दो उदाहरणों की शिकायत की गई थी.

#01aa9d है और बैकग्राउंड की हेक्स वैल्यू #ffffff है.
कलर कंट्रास्ट रेशियो 2.9:1 है. 
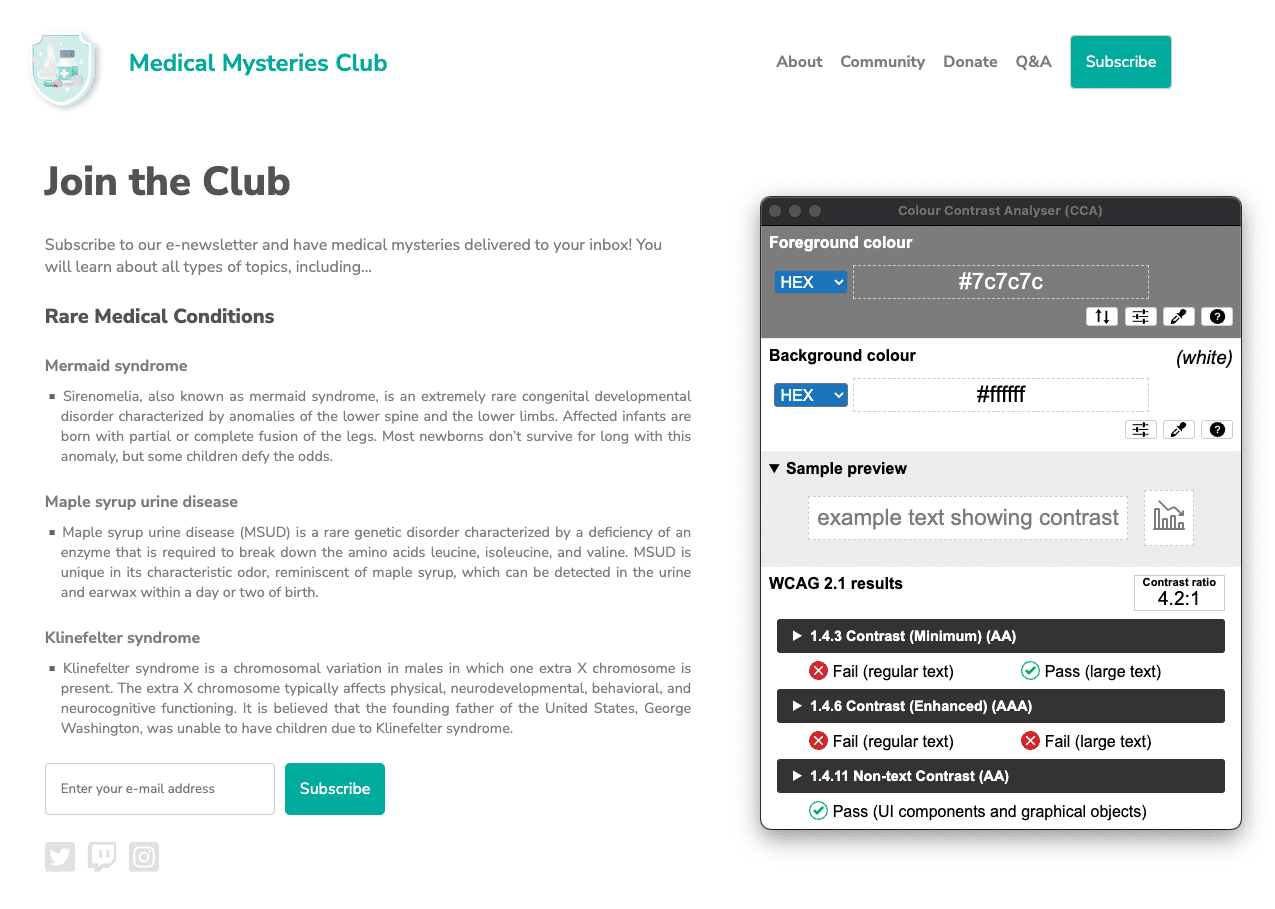
#7c7c7c है, जबकि
बैकग्राउंड का हेक्स कलर #ffffff है. कलर कंट्रास्ट का अनुपात
4.2:1 है.
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
वेब पेज पर, रंग के कंट्रास्ट से जुड़ी कई समस्याएं मिली हैं. जैसा कि आपने रंग और कंट्रास्ट मॉड्यूल में पढ़ा है, सामान्य साइज़ के टेक्स्ट (18 पॉइंट / 24 पिक्सल से कम) के लिए, रंग के कंट्रास्ट का अनुपात 4.5:1 होना चाहिए. वहीं, बड़े साइज़ के टेक्स्ट (कम से कम 18 पॉइंट / 24 पिक्सल या 14 पॉइंट / 18.5 पिक्सल बोल्ड) और ज़रूरी आइकॉन के लिए, कंट्रास्ट का अनुपात 3:1 होना चाहिए.
पेज के टाइटल के लिए, टील रंग के टेक्स्ट में रंग के कंट्रास्ट का अनुपात 3:1 होना चाहिए. इसकी वजह यह है कि यह 24 पिक्सल का बड़ा टेक्स्ट है. हालांकि, टिएल बटन को 16 पिक्सल बोल्ड में रेगुलर साइज़ के टेक्स्ट के तौर पर माना जाता है. इसलिए, इनके लिए रंग के कंट्रास्ट की ज़रूरी शर्त 4.5:1 होनी चाहिए.
इस मामले में, हमें ऐसा टील रंग मिल सकता है जो 4.5:1 के अनुपात को पूरा करने के लिए काफ़ी गहरा हो या फिर हम बटन के टेक्स्ट का साइज़ 18.5 पिक्सल बोल्ड तक बढ़ा सकते हैं और टेल रंग की वैल्यू को थोड़ा बदल सकते हैं. दोनों ही तरीके, डिज़ाइन के सौंदर्य के मुताबिक होते हैं.
सफ़ेद बैकग्राउंड पर मौजूद सभी स्लेटी रंग के टेक्स्ट का कलर कंट्रास्ट भी सही नहीं है. हालांकि, पेज पर मौजूद दो सबसे बड़ी हेडिंग के लिए ऐसा नहीं है. रंग के कंट्रास्ट की ज़रूरी शर्तों को पूरा करने के लिए, इस टेक्स्ट को गहरे रंग में बदलना होगा.

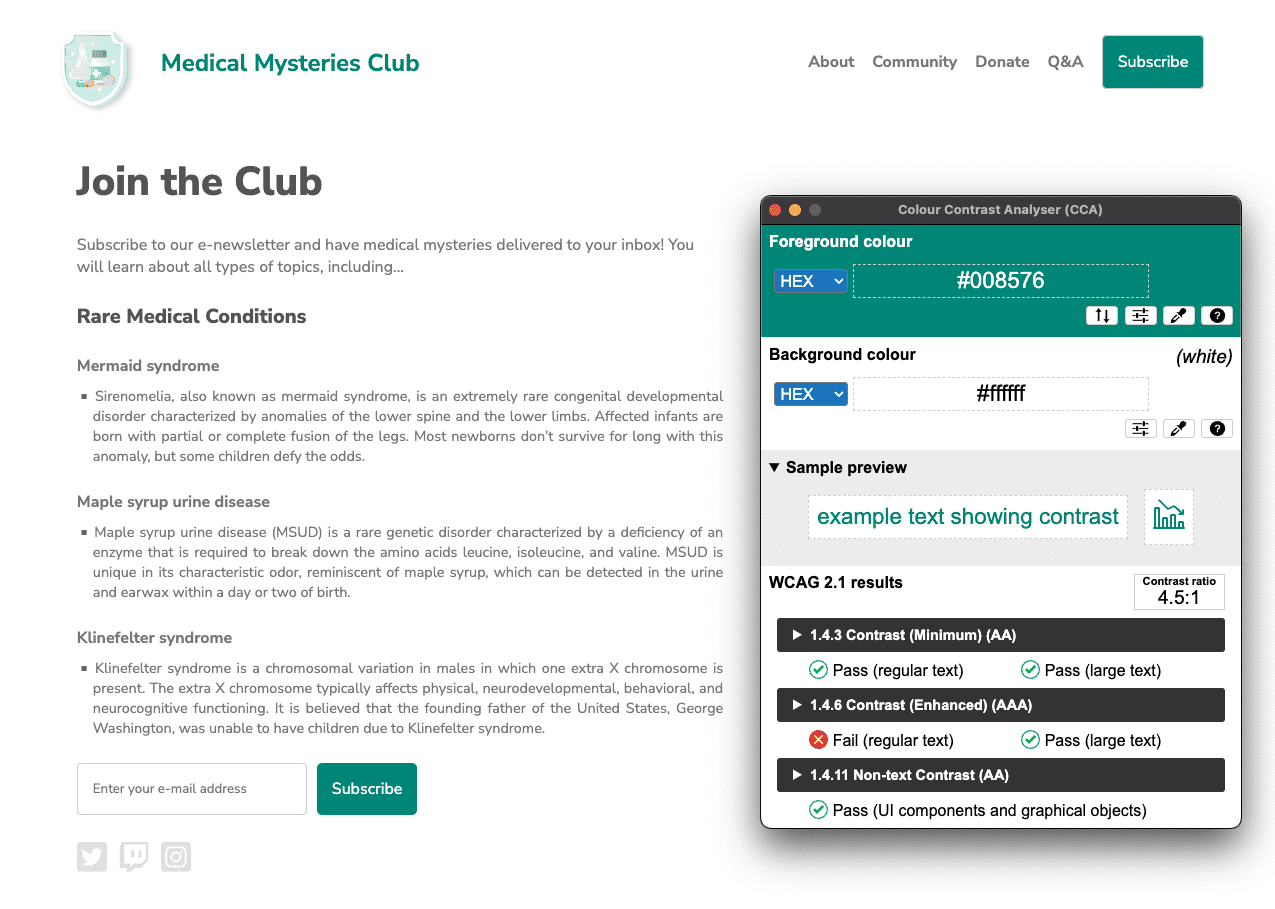
#008576 दी गई है और बैकग्राउंड #ffffff बना रहेगा. रंग के कंट्रास्ट का अपडेट किया गया अनुपात 4.5:1 है. इमेज को फ़ुल साइज़ में देखने के लिए, उस पर क्लिक करें.

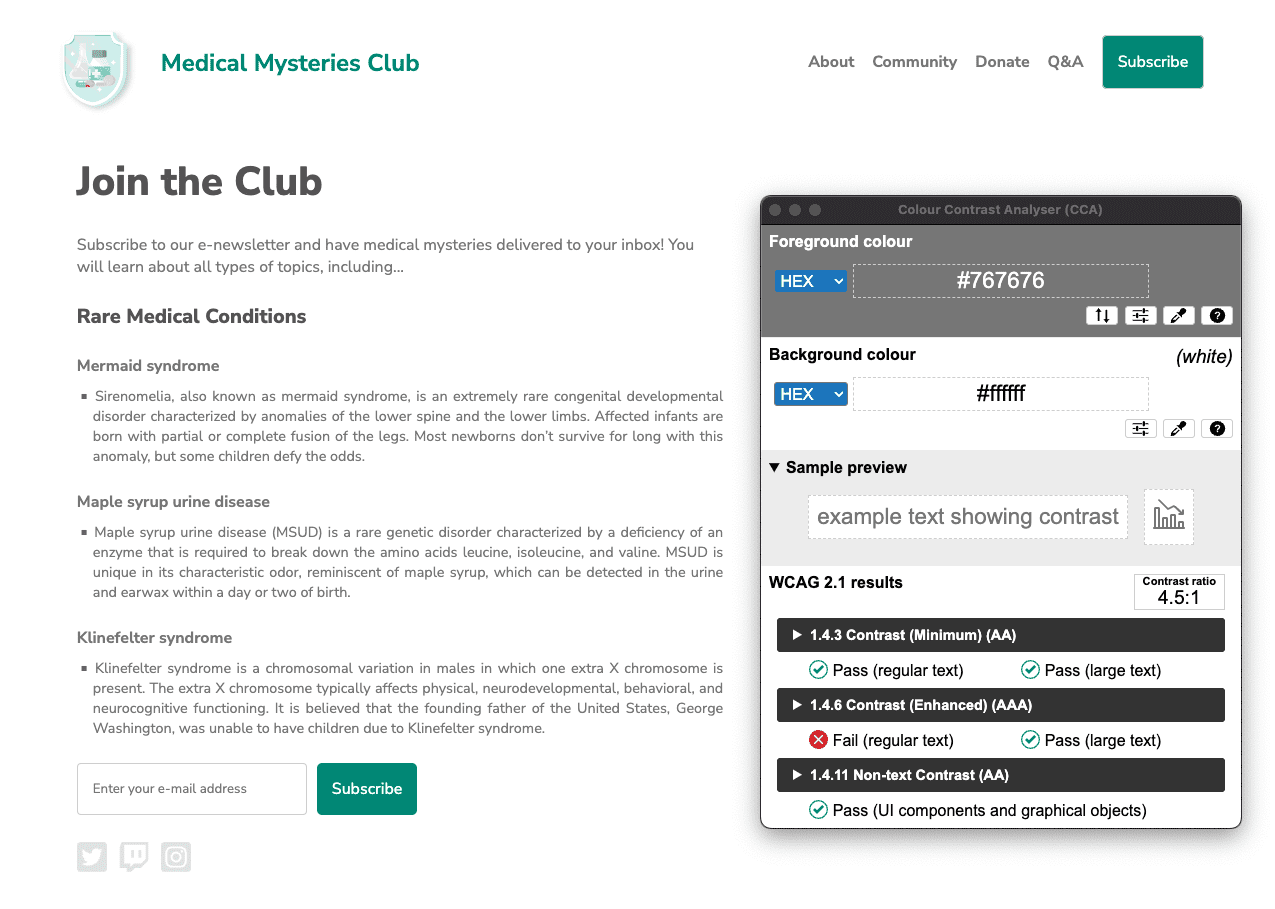
#767676 है और उसका बैकग्राउंड #ffffff बना रहेगा. कलर कंट्रास्ट का अनुपात 4.5:1 है.
सातवीं समस्या: सूची का स्ट्रक्चर
सूची आइटम (<li>), <ul> या <ol> पैरंट एलिमेंट में शामिल नहीं हैं.
स्क्रीन रीडर के लिए ज़रूरी है कि उनमें <ul> या <ol> पैरंट में सूची आइटम (<li>) शामिल हों, ताकि उन्हें ठीक तरह से बोला जा सके.
सूची के नियमों के बारे में ज़्यादा जानें.
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
हमने इस डेमो में <ul> टैग के बजाय, बिना क्रम वाली सूची को सिम्युलेट करने के लिए सीएसएस क्लास का इस्तेमाल किया है. जब हमने इस कोड को गलत तरीके से लिखा, तो हमने इस टैग में पहले से मौजूद, सेमैंटिक एचटीएमएल की सुविधाओं को हटा दिया. हमने इस ऐक्सेस की समस्या को ठीक करने के लिए, क्लास को किसी असली <ul> टैग से बदल दिया है. साथ ही, उससे जुड़ी सीएसएस में बदलाव किया है.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
आठवीं समस्या: tabindex
कुछ एलिमेंट का tabindex वैल्यू 0 से ज़्यादा है. शून्य से ज़्यादा की वैल्यू का मतलब है कि नेविगेशन के क्रम को साफ़ तौर पर दिखाया गया है. हालांकि, यह वैल्यू तकनीकी रूप से मान्य है. इसके बावजूद, सहायक टेक्नोलॉजी पर भरोसा करने वाले लोगों को यह वैल्यू अक्सर परेशान करती है.
tabindex के नियमों के बारे में ज़्यादा जानें.
<button type="submit" tabindex="1">Subscribe</button>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
जब तक किसी वेब पेज पर टैब करने के सामान्य क्रम में रुकावट डालने की कोई खास वजह न हो, तब तक tabindex एट्रिब्यूट पर पॉज़िटिव इंटिजर की ज़रूरत नहीं होती. टैब करने के सामान्य क्रम को बनाए रखने के लिए, हम tabindex को 0 में बदल सकते हैं या एट्रिब्यूट को पूरी तरह हटा सकते हैं.
<button type="submit">Subscribe</button>
छठा चरण
अब आपने ऐक्सेस करने से जुड़ी सभी समस्याओं को अपने-आप ठीक कर लिया है. अब एक नया डीबग मोड पेज खोलें. Lighthouse का सुलभता ऑडिट फिर से चलाएं. आपका स्कोर, पहली बार चलाने के मुकाबले काफ़ी बेहतर होना चाहिए.

हमने सुलभता से जुड़े इन सभी अपडेट को, नए CodePen पर अपने-आप लागू किया है.
अगला चरण
कमाल कर दिया। आपने पहले ही बहुत कुछ हासिल कर लिया है, लेकिन हम अभी तक नहीं रुके हैं! इसके बाद, हम मैन्युअल जांच पर आगे बढ़ेंगे, जैसा कि सुलभता की मैन्युअल जांच मॉड्यूल में बताया गया है.
देखें कि आपको क्या समझ आया
सुलभता की जांच करने की ऑटोमेटेड सुविधा के बारे में अपनी जानकारी की जांच करें.
यह पक्का करने के लिए कि आपकी साइट को ऐक्सेस किया जा सकता है, आपको किस तरह की जांच करनी चाहिए?
ऑटोमेटेड टेस्टिंग में कौनसी गड़बड़ियां पाई जाती हैं?

