حتى الآن في هذه الدورة التدريبية، تعرّفت على الجوانب الفردية والتجارية والقانونية للميزات المتاحة لذوي الاحتياجات الخاصة في الخدمات الرقمية، وعلى أساسيات الامتثال لهذه الميزات. لقد اطّلعت على مواضيع محدّدة تتعلّق بالتصميم الشامل و الترميز، بما في ذلك حالات استخدام ARIA بدلاً من HTML وكيفية قياس تباين الألوان، وحالات استخدام JavaScript بشكل أساسي، من بين مواضيع أخرى.
في الوحدات المتبقّية، ننتقل من التصميم والإنشاء إلى اختبار ميزات تسهيل الاستخدام. نشارك عملية اختبار من ثلاث خطوات تشمل أدوات وأساليب الاختبار المبرمَج والاختبار اليدوي واختبار التكنولوجيا المساعِدة. سنستخدم الإصدار التجريبي نفسه في جميع وحدات الاختبار هذه لنقل صفحة الويب من حالة عدم إمكانية الوصول إليها إلى حالة إمكانية الوصول إليها.
إنّ كل اختبار، سواء كان آليًا أو يدويًا أو تكنولوجيا مساعدة، هو أمر بالغ الأهمية لتحقيق أسهل منتج ممكن للاستخدام. تعتمد اختباراتنا على الامتثال لمستوى A وAA ضمن الإصدار 2.1 من "إرشادات إتاحة محتوى الويب" (WCAG) كأحد قياساتنا.
تذكَّر أنّ مجال عملك أو نوع المنتج أو القوانين والسياسات المحلية والوطنية أو الأهداف العامة لإمكانية الاستخدام هي التي تحدّد الإرشادات التي يجب اتّباعها والمستويات التي يجب استيفاؤها. إذا لم تكن بحاجة إلى معيار معيّن لمشروعك، ننصحك باتّباع أحدث إصدار من إرشادات WCAG. يمكنك الرجوع إلى مقالة كيف يتم قياس تسهيل الاستخدام الرقمي؟ للحصول على معلومات عامة عن عمليات تدقيق تسهيل الاستخدام وأنواع/مستويات التوافق مع WCAG وPOUR.
كما لاحظت، ليس التوافق مع معايير تسهيل الاستخدام هو القصة الكاملة عندما يتعلق الأمر بتقديم الدعم لذوي الاحتياجات الخاصة. ومع ذلك، يشكّل ذلك نقطة بداية جيدة، لأنّه يقدّم مقياسًا يمكنك اختباره. ننصحك باتخاذ الخطوات التالية بالإضافة إلى اختبار المطابقة لمساعدتك في إنشاء منتجات أكثر شمولاً:
- إجراء اختبارات قابلية الاستخدام مع الأشخاص الذين يعانون من عجز
- الاستعانة بأشخاص من ذوي الإعاقة للعمل في فريقك
- استشارة شخص أو شركة لديهما خبرة في سهولة الاستخدام الرقمي
أساسيات الاختبار الآلي
يستخدم اختبار إمكانية الاستخدام المبرمَج برامج لفحص منتجك الرقمي بحثًا عن مشاكل في إمكانية الاستخدام وفقًا لمعايير الامتثال المحدّدة مسبقًا لإمكانية الاستخدام.
مزايا اختبارات تسهيل الاستخدام المبرمَجة:
- يمكنك إعادة الاختبارات بسرعة في مراحل مختلفة من دورة حياة المنتج.
- ما عليك سوى اتّباع بضع خطوات للحصول على نتائج سريعة جدًا.
- لا يلزم توفُّر معرفة كبيرة بإمكانية الاستخدام لإجراء الاختبارات أو فهم النتائج.
سلبيات اختبارات سهولة الاستخدام المبرمَجة:
- لا ترصد الأدوات المبرمَجة جميع أخطاء تسهيل الاستخدام في منتجك.
- الحالات الإيجابية الخاطئة التي تم الإبلاغ عنها (تم الإبلاغ عن مشكلة ليست انتهاكًا حقيقيًا لمعيار WCAG)
- قد تكون هناك حاجة إلى أدوات متعددة لأنواع المنتجات والأدوار المختلفة
يُعدّ الاختبار المبرمَج خطوة أولى رائعة للتحقّق من ملفّك التجاري على الإنترنت أو تطبيقك من حيث تسهيل الاستخدام، ولكن لا يمكن إجراء جميع عمليات التحقّق بشكل آلي. سنوضّح بالتفصيل كيفية التحقّق من إمكانية استخدام العناصر التي لا يمكن اختبارها آليًا في وحدة اختبار إمكانية الاستخدام اليدوي.
أنواع الأدوات المبرمَجة
تم تطوير إحدى أوّل أدوات اختبار تسهيل الاستخدام المبرمَجة على الإنترنت في عام 1996 من قِبل مركز التكنولوجيا الخاصة المطبَّقة (CAST)، وتُعرف باسم "تقرير Bobby". تتوفّر اليوم أكثر من 100 أداة اختبار مبرمَج للاختيار من بينها.
يختلف تنفيذ الأدوات المبرمَجة من إضافات متصفّحات تسهيل الاستخدام إلى أداة فحص الأخطاء في الرموز البرمجية وتطبيقات الكمبيوتر المكتبي والأجهزة الجوّالة ولوحات البيانات على الإنترنت وحتى واجهات برمجة التطبيقات مفتوحة المصدر التي يمكنك استخدامها لإنشاء أدواتك المبرمَجة.
يمكن أن تعتمد الأداة الآلية التي تقرّر استخدامها على العديد من العوامل، بما في ذلك:
- ما هي معايير الامتثال ومستوياته التي يتم اختبارها؟ وقد يشمل ذلك المبادئ التوجيهية للوصول إلى محتوى الويب (WCAG) 2.2 أو 2.1 أو الفقرة 508 في قانون الأمريكيين ذوي الاحتياجات الخاصة أو قائمة معدَّلة بقواعد تسهيل الاستخدام.
- ما هو نوع المنتج الرقمي الذي تختبره؟ يمكن أن يكون موقعًا إلكترونيًا أو تطبيق ويب أو تطبيقًا أصليًا متوافقًا مع الأجهزة الجوّالة أو ملف PDF أو كشك أو منتج آخر.
- ما هو جزء دورة حياة تطوير البرامج الذي تختبر فيه منتجك؟
- كم من الوقت يستغرق إعداد الأداة واستخدامها؟ هل هو لشخص أو فريق أو شركة؟
- من سيجري الاختبار: المصمّمون أم المطوّرون أم فريق ضمان الجودة أم شخص آخر؟
- كم مرة تريد التحقّق من تسهيل الاستخدام؟ ما هي التفاصيل التي يجب تضمينها في التقرير؟ هل يجب ربط المشاكل مباشرةً بنظام إصدار التذاكر؟
- ما هي الأدوات التي تعمل بشكل أفضل في بيئتك؟ هل هذا لتطبيق فريقك؟
هناك العديد من العوامل الإضافية التي يجب مراعاتها أيضًا. اطّلِع على مقالة WAI التي تتناول اختيار أدوات تقييم تسهيل الاستخدام على الويب للحصول على مزيد من المعلومات حول كيفية اختيار أفضل أداة لك وللفريق.
الإصدار التجريبي: الاختبار المبرمَج
في العرض التقديمي لاختبار تسهيل الاستخدام المبرمَج، سنستخدم أداة Chrome المُسمّاة Lighthouse. Lighthouse هي أداة مبرمَجة ومفتوحة المصدر تم إنشاؤها لتحسين جودة صفحات الويب من خلال أنواع مختلفة من عمليات التدقيق، مثل الأداء وتحسين محركات البحث و سهولة الاستخدام.
يتضمّن العرض الترويجي موقعًا إلكترونيًا تم إنشاؤه لمؤسسة خيالية، وهي "نادي الغموض الطبي". تمّ عمدًا حظر الوصول إلى هذا الموقع الإلكتروني في الإصدار التجريبي. قد تلاحظ بعضًا من هذه الصعوبات المتعلّقة بعدم إمكانية الوصول، وسيتم رصد بعض منها (وليس كلها) في اختبارنا المبرمَج.
الخطوة 1
باستخدام متصفّح Chrome، ثبِّت إضافة Lighthouse.
هناك العديد من الطرق لدمج Lighthouse في سير عمل الاختبار. سنستخدم إضافة Chrome في هذا العرض الترويجي.
الخطوة 2

أنشأنا عرضًا توضيحيًا في CodePen.
اطّلِع عليه في وضع تصحيح الأخطاء لمتابعة الاختبار
ات التالية. هذا الإجراء مهمّ، لأنّه يزيل الرمز <iframe> الذي يحيط بصفحة الويب التجريبية، ما قد يتداخل مع بعض أدوات الاختبار.
اطّلِع على مزيد من المعلومات عن وضع تصحيح الأخطاء في CodePen.
الخطوة 3
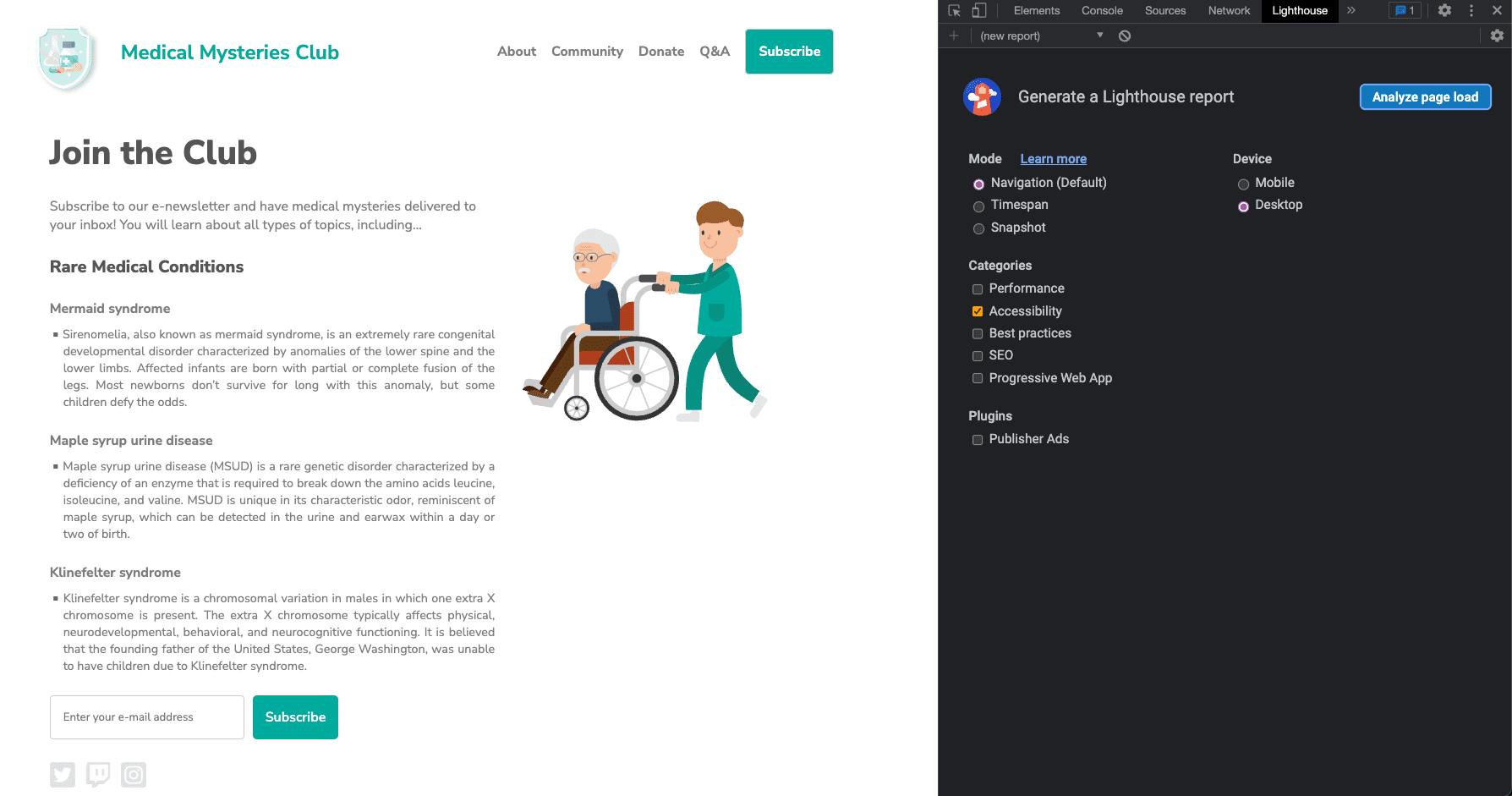
افتح "أدوات مطوّري البرامج في Chrome" وانتقِل إلى علامة التبويب Lighthouse. امسح جميع خيارات الفئات باستثناء "تسهيل الاستخدام". اترك الوضع على الإعداد التلقائي واختَر نوع الجهاز الذي يتم إجراء الاختبارات عليه.

الخطوة 4
انقر على تحليل أداء تحميل الصفحة وامنح Lighthouse الوقت الكافي لإجراء اختباراته.
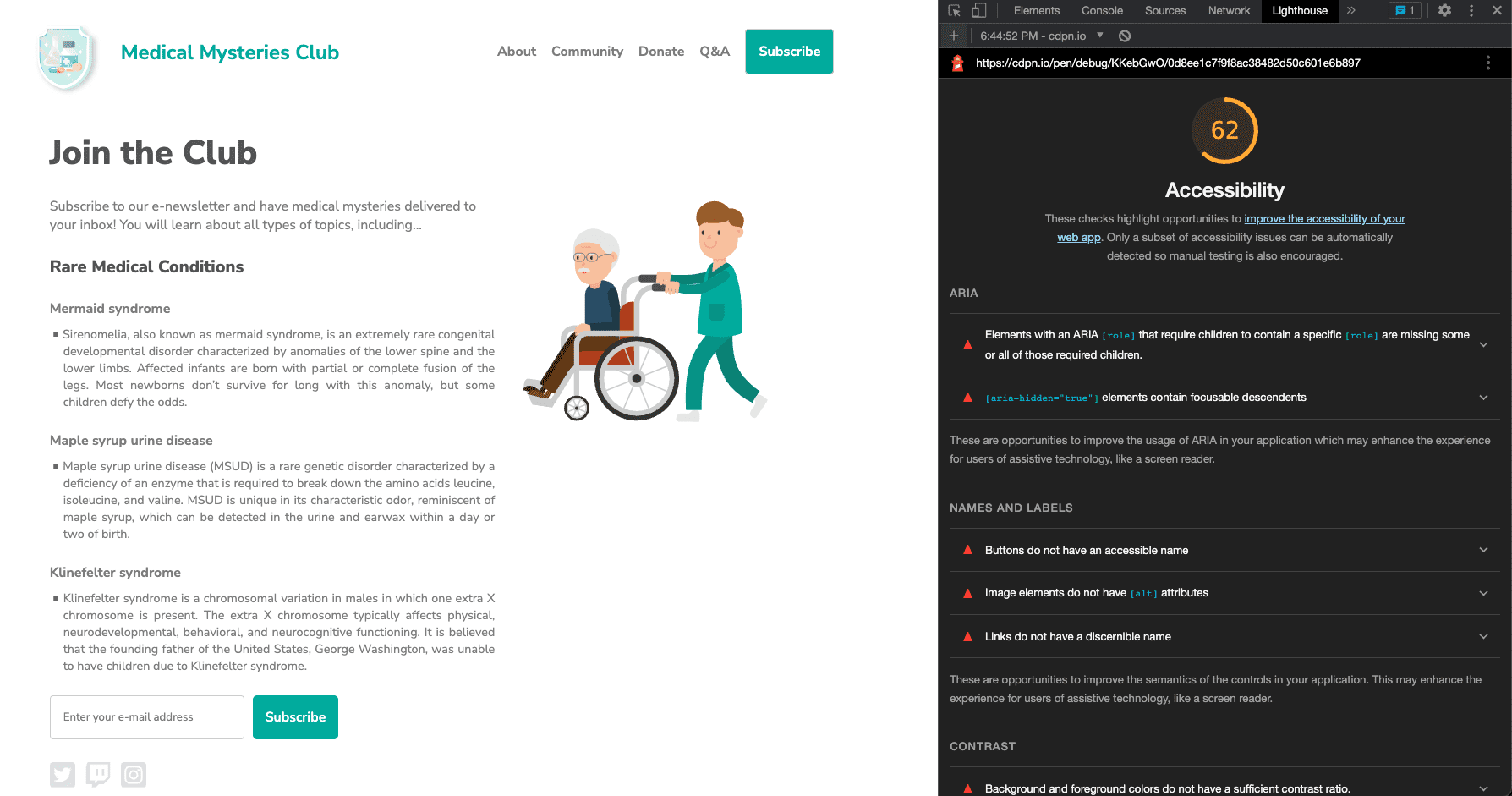
بعد اكتمال الاختبارات، يعرض Lighthouse نتيجة تقيس مدى سهولة استخدام المنتج الذي تختبره. ويتم احتساب نتيجة Lighthouse حسب عدد المشاكل وأنواعها ومدى تأثير المشاكل التي تم رصدها في المستخدمين.
بالإضافة إلى النتيجة، يتضمّن تقرير Lighthouse معلومات تفصيلية عن الصعوبات التي رصدها والروابط التي تؤدي إلى مصادر للاطّلاع على مزيد من المعلومات حول كيفية حلّها. يتضمّن التقرير أيضًا الاختبارات التي تم اجتيازها أو غير السارية و قائمة بالعناصر الإضافية التي يجب التحقّق منها يدويًا.

الخطوة 5
الآن، اطّلِع على مثال لكل مشكلة مبرمَجة في تسهيل الاستخدام تم رصدها وأصلِح الأنماط والعلامات ذات الصلة.
المشكلة 1: أدوار ARIA
توضّح المشكلة الأولى ما يلي: "إنّ العناصر التي تتضمّن ARIA [role] والتي تتطلب عناصر ثانوية للاحتواء على عنصر [role] محدّد لا تتضمّن بعض هذه العناصر الثانوية المطلوبة أو جميعها.
يجب أن تحتوي بعض أدوار ARIA الرئيسية على أدوار ثانوية محدَّدة لأداء
وظائف إمكانية الوصول المقصودة.
مزيد من المعلومات حول قواعد أدوار ARIA
في العرض الترويجي، يتعذّر تفعيل زر الاشتراك في النشرة الإخبارية:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
تم تطبيق دور ARIA غير صحيح على الزر "اشتراك" بجانب حقل الإدخال. في هذه الحالة، يمكن إزالة الدور بالكامل.
<button type="submit" tabindex="1">Subscribe</button>
المشكلة 2: سمة ARIA مخفية
تحتوي عناصر "[aria-hidden="true"] على عناصر منحدرة قابلة للتركيز. العناصر القابلة للتركيز
التابعة ضِمن عنصر [aria-hidden="true"] تمنع إتاحة العناصر
التفاعلية لمستخدمي التكنولوجيا المساعِدة، مثل برامج قراءة
الشاشة. مزيد من المعلومات حول قواعد aria-hidden
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
تم تطبيق سمة aria-hidden="true" على حقل الإدخال. يؤدي إضافة
هذه السمة إلى إخفاء العنصر (وكل ما هو مضمّن فيه) من
التكنولوجيا المساعِدة.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
في هذه الحالة، عليك إزالة هذه السمة من الإدخال للسماح للأشخاص باستخدام التكنولوجيا المساعِدة للوصول إلى المعلومات وإدخالها في حقل النموذج.
المشكلة 3: اسم الزر
لا تحتوي الأزرار على اسم يمكن الوصول إليه. عند عدم ظهور اسم أحد الأزرار على واجهة المستخدم، تشير برامج قراءة الشاشة إليه باسم "زر"، ما يجعله غير قابل للاستخدام بالنسبة إلى المستخدمين الذين يعتمدون على برامج قراءة الشاشة.
مزيد من المعلومات حول قواعد أسماء الأزرار
<button role="list" type="submit" tabindex="1">Subscribe</button>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
عند إزالة دور ARIA غير الدقيق من عنصر الزر في المشكلة 1، تصبح كلمة "اشتراك" اسم الزر الذي يمكن الوصول إليه. هذه الوظيفة مدمجة في عنصر الزرّ الدلالي في HTML. هناك خيارات إضافية للنمط يجب أخذها في الاعتبار للحالات الأكثر تعقيدًا.
<button type="submit" tabindex="1">Subscribe</button>
المشكلة 4: سمات النص البديل للصور
لا تتضمّن عناصر الصور سمات [alt]. يجب أن تتضمن العناصر الإعلامية
نصًا بديلاً وصفيًا وقصيرًا. يمكن تجاهل العناصر الزخرفية باستخدام
سمة نص بديل فارغة. مزيد من المعلومات حول قواعد النص البديل للصورة
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
بما أنّ صورة الشعار هي أيضًا رابط، يمكنك معرفة ذلك من وحدة الصورة التي تشير إلى أنّها تُعرف باسم صورة قابلة للتنفيذ وتتطلّب معلومات نص بديل عن الغرض من الصورة. عادةً ما تكون الصورة الأولى على الصفحة عبارة عن شعار، لذا يمكنك افتراض أنّه سيعرف مستخدمو تكنولوجيات المساعدة ذلك، ويمكنك عدم إضافة هذه المعلومات السياقية الإضافية إلى وصف الصورة.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
المشكلة 5: نص الرابط
عدم احتواء الروابط على اسم مميّز إنّ نص الرابط (والنص البديل للصور، عند استخدامه كرابط) الذي يكون مميّزًا وفريدًا وقابلاً للتركيز عليه، يحسِّن تجربة التنقّل لمستخدمي برامج قراءة الشاشة. مزيد من المعلومات حول قواعد نص الرابط
<a href="#!"><svg><path>...</path></svg></a>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
يجب أن تتضمّن جميع الصور التي يمكن اتخاذ إجراء بشأنها على الصفحة معلومات حول الموضع الذي ينقلهم إليه الرابط. من الطرق لحلّ هذه المشكلة إضافة
نص بديل إلى الصورة يوضّح الغرض منها، كما فعلت في صورة الشعار في المثال. يعمل هذا الإجراء بشكلٍ رائع مع الصور التي تستخدم علامة <img>، ولكن لا يمكن لعلامات <svg>
استخدام هذه الطريقة.
بالنسبة إلى رموز وسائل التواصل الاجتماعي التي تستخدم علامات <svg>، يمكنك استخدام
نمط وصف بديل مختلف
يستهدف ملفات SVG، وإضافة المعلومات بين علامتَي <a> و<svg> ثم
إخفاؤها بشكل مرئي عن المستخدمين، أو إضافة ARIA متوافقة، أو خيارات أخرى. استنادًا
إلى بيئتك والقيود المفروضة على الرموز، قد تكون إحدى الطرق مفضّلة مقارنةً
بأخرى.
استخدِم أبسط خيار للنمط مع أكبر تغطية ممكنة لتكنولوجيا المساعِدة، وهو إضافة role="img" إلى علامة <svg>
وتضمين عنصر <title>.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
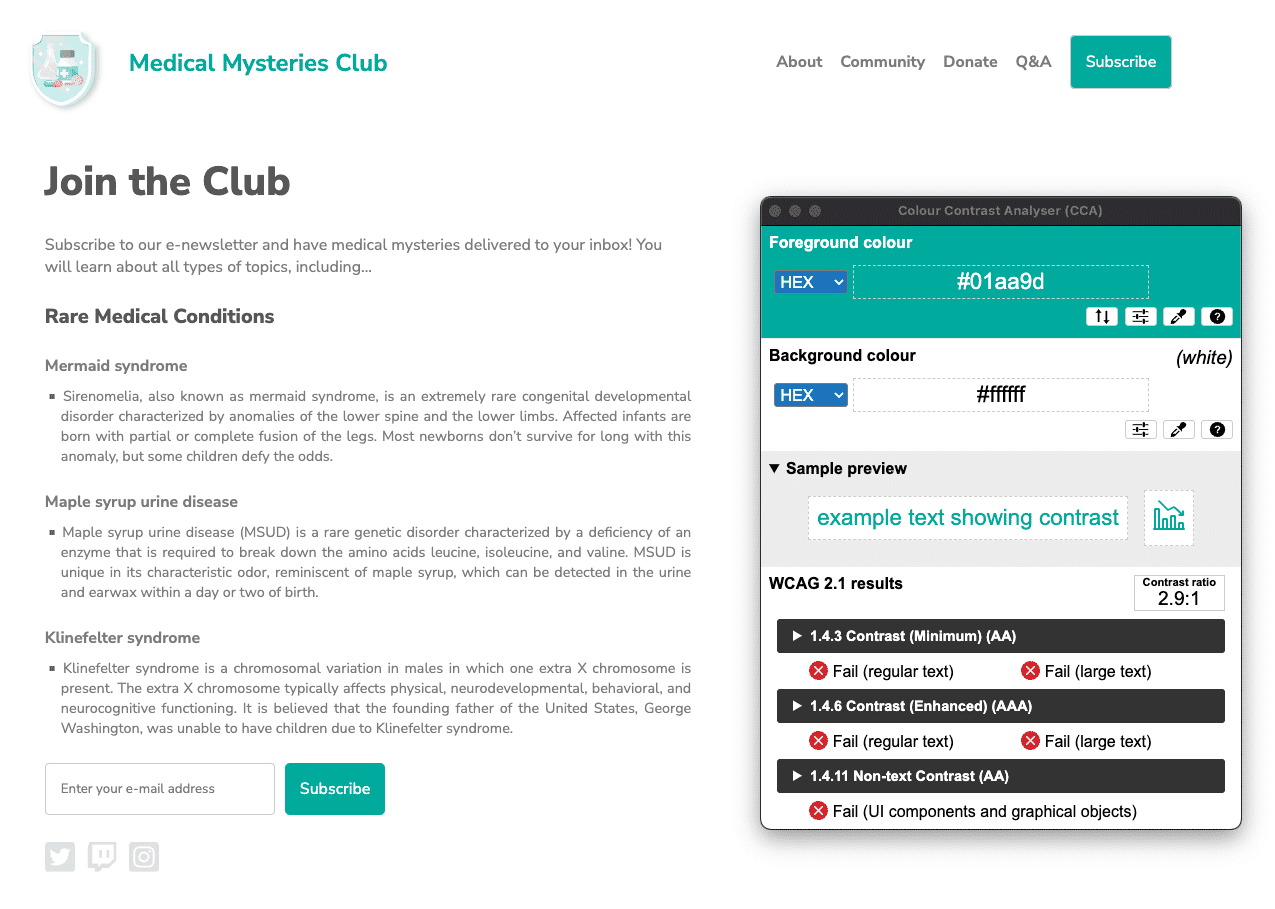
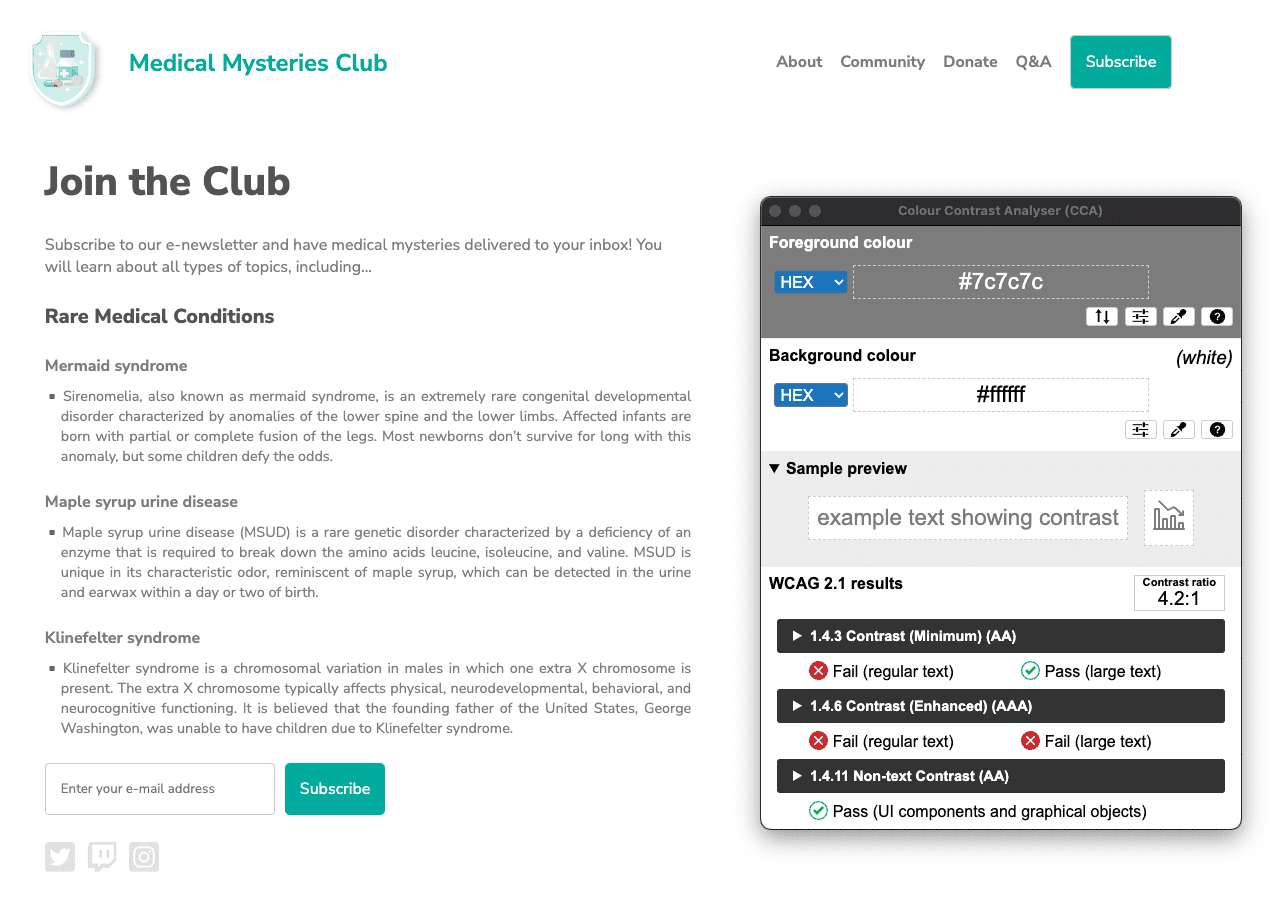
المشكلة 6: تباين الألوان
عدم احتواء الخلفية وألوان المقدّمة على نسبة تباين كافية تستحيل أو تصعب على كثير من المستخدمين قراءة النص المنخفض التباين. مزيد من المعلومات عن قواعد تباين الألوان
تم الإبلاغ عن مثالَين.

#01aa9d والقيمة السداسية العشرية للخلفية هي #ffffff.
تبلغ نسبة تباين الألوان 2.9:1. 
#7c7c7c، في حين أنّ
لون الخلفية السداسي العشري هو #ffffff. تبلغ نسبة تباين الألوان
4.2:1.
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
تم رصد العديد من مشاكل تباين الألوان في صفحة الويب. كما تعرّفت في وحدة اللون والتباين، يجب أن يكون التباين اللوني للنص العادي (الذي يقل حجمه عن 18 نقطة أو 24 بكسل) هو 4.5:1، بينما يجب أن يستوفي النص الكبير (الذي لا يقل حجمه عن 18 نقطة أو 24 بكسل أو 14 نقطة أو 18.5 بكسل بخط غامق) والرموزال الأساسية متطلبات نسبة التباين 3:1.
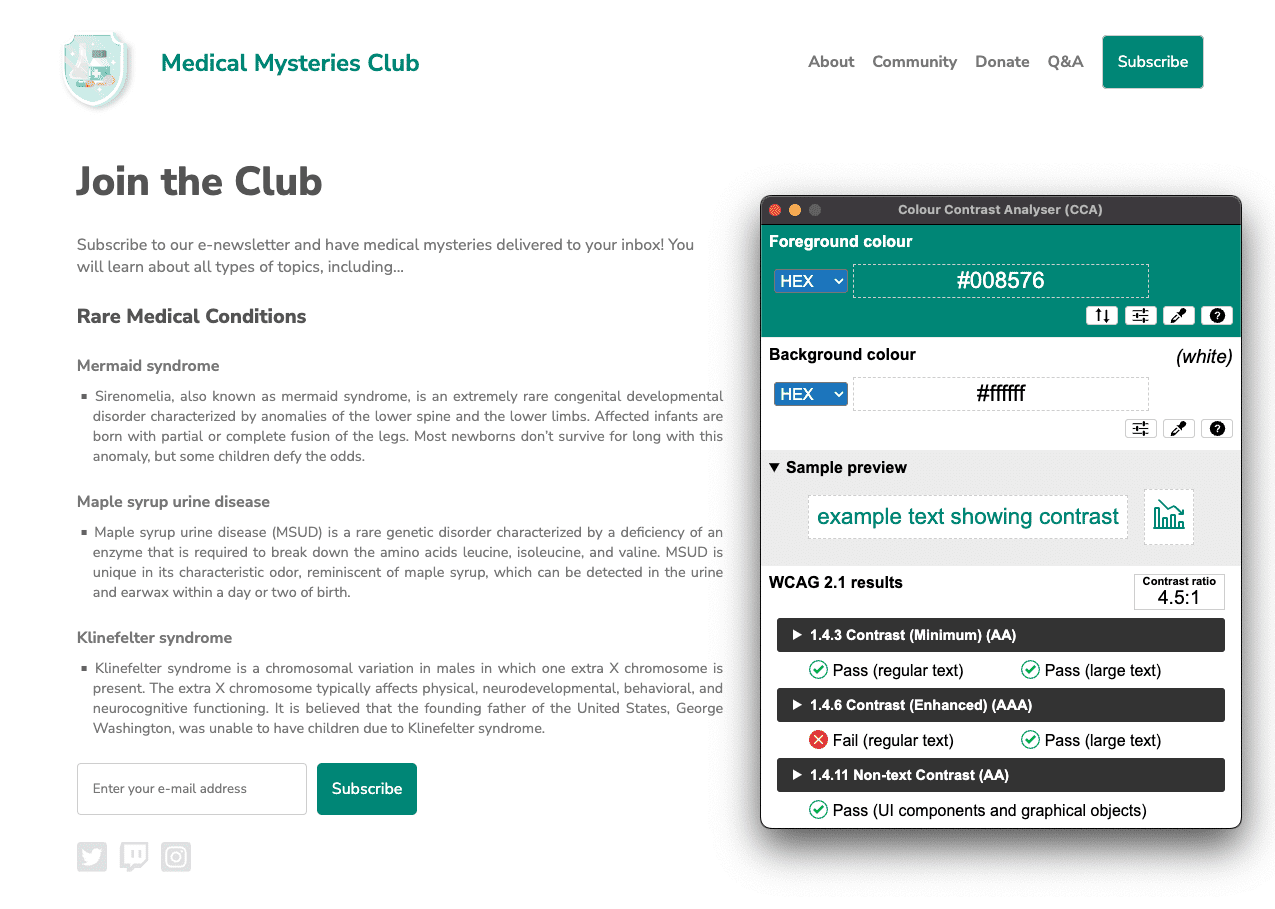
بالنسبة إلى عنوان الصفحة، يجب أن يستوفي النص الأخضر الزمردي متطلبات التباين اللوني بنسبة 3:1، لأنّه نص كبير الحجم يبلغ 24 بكسل. ومع ذلك، تُعدّ الأزرار الخضراء الزاهية نصًا بحجم عادي بخط غامق بحجم 16 بكسل، لذا يجب أن تستوفي متطلبات التباين في الألوان التي تبلغ 4.5:1.
في هذه الحالة، يمكننا العثور على لون أخضر ليموني داكن بما يكفي لاستيفاء نسبة التباين 4.5:1، أو يمكننا زيادة حجم نص الزر إلى 18.5 بكسل بخط غامق وتغيير قيمة اللون الأخضر الليموني قليلاً. تتوافق أي من الطريقتَين مع المظهر الجمالي للتصميم.
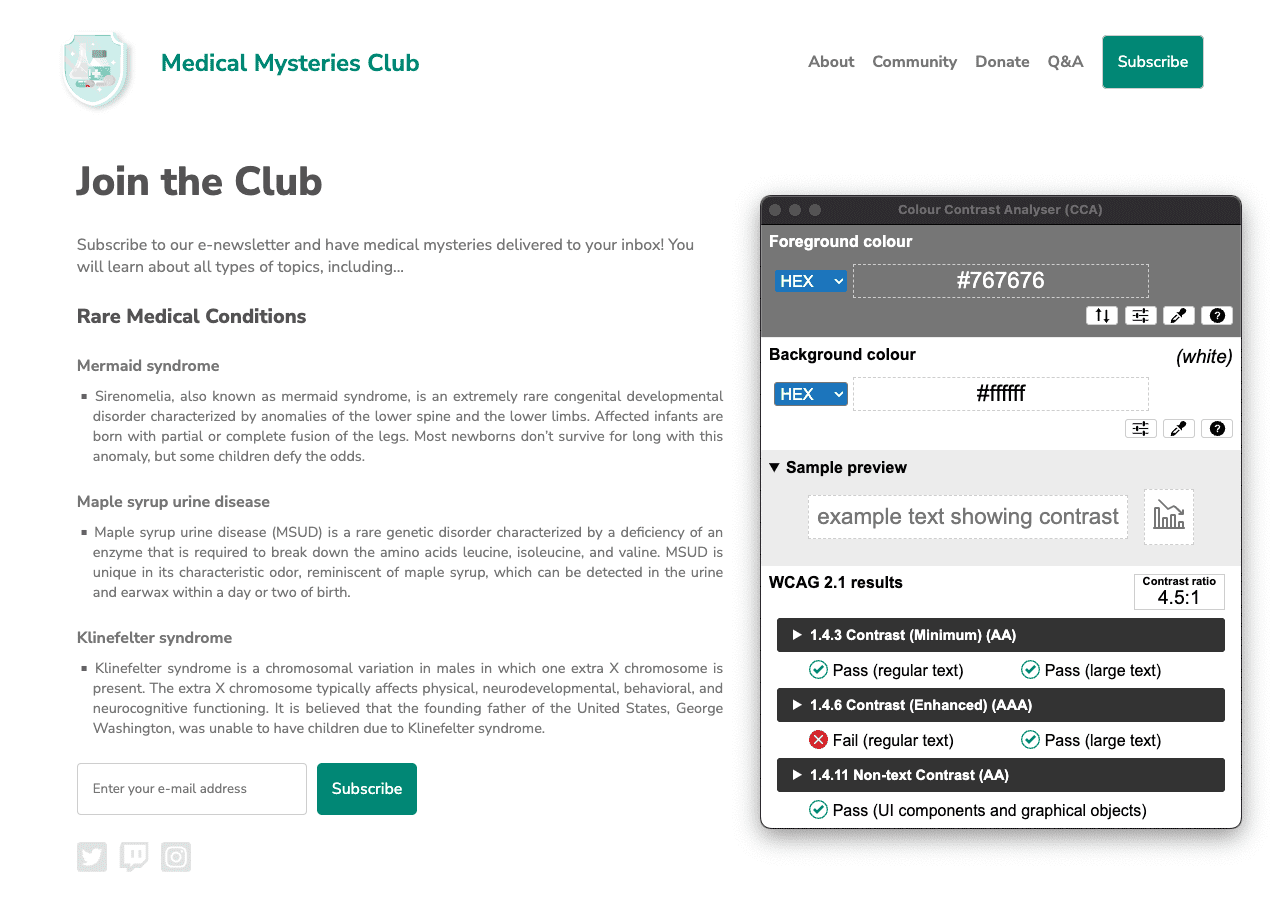
لا يستوفي أيضًا كل النص الرمادي على الخلفية البيضاء متطلبات التباين اللوني، باستثناء العنوانَين الأكبر حجمًا في الصفحة. يجب تعتيم هذا النص لاستيفاء متطلبات تباين الألوان بنسبة 4.5:1.

#008576 وتبقى الخلفية #ffffff.
نسبة تباين الألوان المعدَّلة هي 4.5:1. انقر على الصورة لعرضها بالحجم الكامل.

#767676، وظلّت
الخلفية #ffffff. نسبة تباين الألوان هي 4.5:1.
المشكلة 7: بنية القائمة
عناصر القائمة (<li>) غير مضمّنة في العناصر الرئيسية <ul> أو <ol>
تتطلّب برامج قراءة الشاشة عناصر قائمة (<li>) يجب تضمينها في عنصر رئيسي
<ul> أو <ol> حتى يتم الإعلان عنها بشكلٍ صحيح.
مزيد من المعلومات عن قواعد القوائم
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
لقد استخدمنا فئة CSS في هذا العرض التقديمي لمحاكاة القائمة غير المُرتّبة بدلاً من
استخدام علامة <ul>. عندما كتبنا هذا الرمز البرمجي بشكل غير صحيح، أزلنا ميزات HTML الدلالية المضمّنة في هذه العلامة. يمكن حلّ هذه المشكلة المتعلقة بإمكانية الاستخدام من خلال استبدال الفئة بعلامة
<ul> حقيقية وتعديل ملف CSS ذي الصلة.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
المشكلة 8: سمة tabindex
تحتوي بعض العناصر على قيمة tabindex أكبر من 0. تشير القيمة الأكبر من 0
إلى تقديم طلب صريح للتنقّل. على الرغم من صحة ذلك تقنيًا، غالبًا ما يؤدي إلى
إنشاء تجارب محبطة للمستخدمين الذين يعتمدون على التكنولوجيا المساعدة.
مزيد من المعلومات حول قواعد tabindex
<button type="submit" tabindex="1">Subscribe</button>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
ما لم يكن هناك سبب محدّد لإيقاف الترتيب الطبيعي للتنقّل بين علامات التبويب في إحدى صفحات الويب، ليس من الضروري استخدام عدد صحيح موجب في سمة tabindex. للحفاظ على
ترتيب التنقل بالتنقر الطبيعي، يمكننا إما تغيير فهرس علامات التبويب إلى 0 أو
إزالة السمة تمامًا.
<button type="submit">Subscribe</button>
الخطوة 6
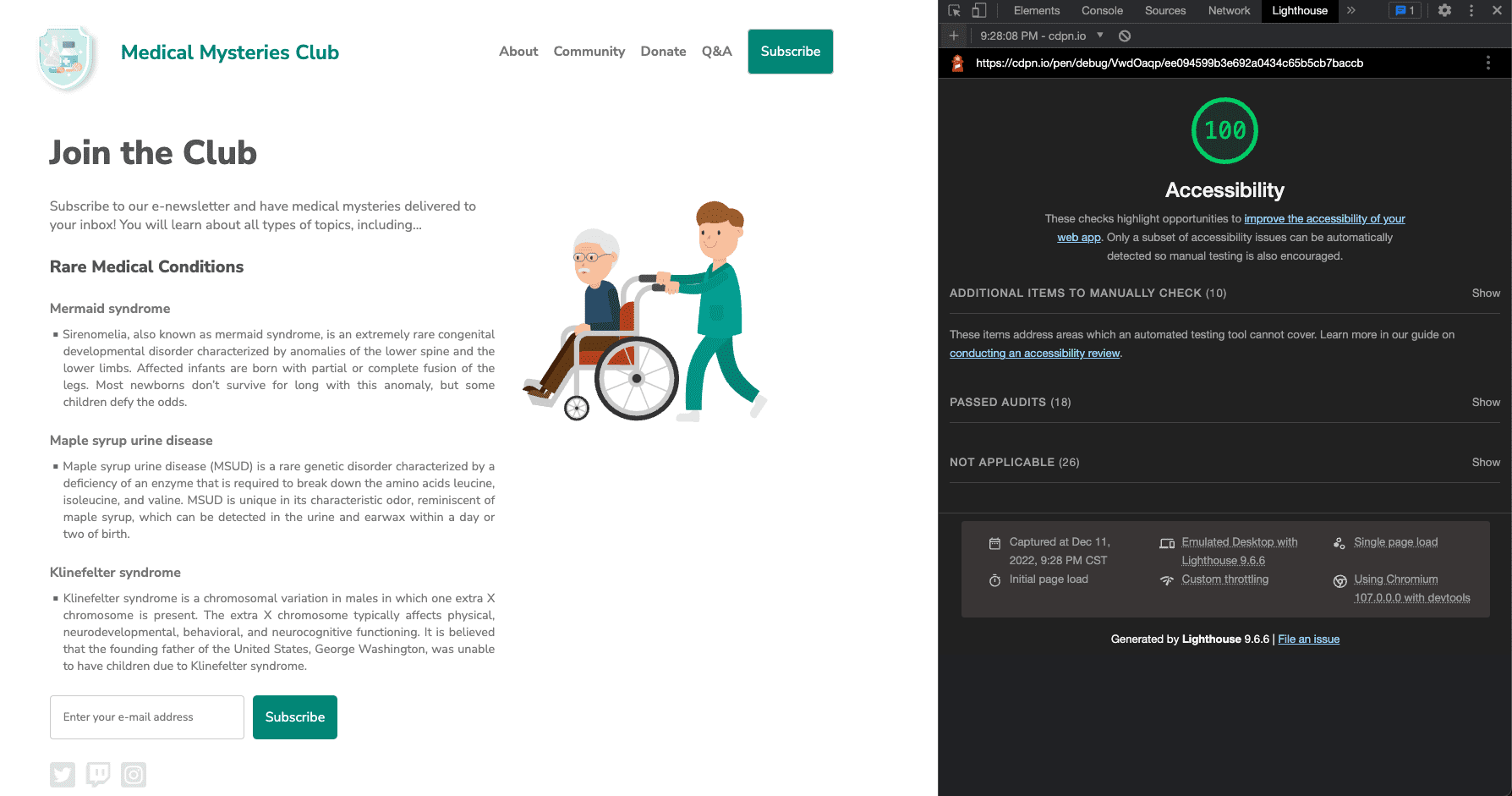
بعد حلّ جميع مشاكل تسهيل الاستخدام المبرمَجة، افتح صفحة جديدة لوضع تصحيح الأخطاء. أجرِ عملية تدقيق إمكانية الوصول في Lighthouse مرة أخرى. من المفترض أن تكون نتيجتك أفضل بكثير من النتيجة التي حصلت عليها في التجربة الأولى.

لقد طبّقنا جميع هذه التعديلات المبرمَجة لتحسين إمكانية الاستخدام على CodePen جديد.
الخطوة التالية
إنه عمل رائع. لقد أنجزت الكثير من المهام، ولكننا لم ننتهي بعد. بعد ذلك، سننتقل إلى عمليات التحقّق اليدوية، كما هو موضّح بالتفصيل في وحدة اختبار سهولة الاستخدام اليدوي.
التحقّق من فهمك
اختبِر معلوماتك حول اختبار إمكانية الاستخدام المبرمَج.
ما هو نوع الاختبار الذي يجب إجراؤه لضمان إمكانية الوصول إلى موقعك الإلكتروني؟
ما هي الأخطاء التي يتم رصدها في الاختبار الآلي؟

