Bisher haben Sie in diesem Kurs die individuellen, geschäftlichen und rechtlichen Aspekte der digitalen Barrierefreiheit sowie die Grundlagen der Einhaltung der digitalen Barrierefreiheit kennengelernt. Sie haben sich mit bestimmten Themen im Zusammenhang mit inklusivem Design und Codieren beschäftigt, z. B. wann ARIA oder HTML verwendet werden sollte, wie der Farbkontrast gemessen wird und wann JavaScript unerlässlich ist.
In den verbleibenden Modulen wechseln wir vom Entwerfen und Erstellen zum Testen der Barrierefreiheit. Wir verwenden einen dreistufigen Testprozess, der automatisierte, manuelle und Tools und Techniken zur Prüfung von Hilfstechnologien umfasst. Wir verwenden in diesen Testmodulen dieselbe Demo, um die Webpage von nicht barrierefrei zu barrierefrei zu machen.
Jeder Test, ob automatisiert, manuell oder mit Hilfstechnologien, ist entscheidend, um ein möglichst barrierefreies Produkt zu entwickeln. Bei unseren Tests orientieren wir uns an den Konformitätsstufen A und AA der WCAG 2.1 (Web Content Accessibility Guidelines).
Welche Richtlinien Sie einhalten und welche Stufen Sie erreichen müssen, hängt von Ihrer Branche, dem Produkttyp, den Gesetzen und Richtlinien auf lokaler und Länderebene sowie von den allgemeinen Zielen der Barrierefreiheit ab. Wenn für Ihr Projekt kein bestimmter Standard erforderlich ist, sollten Sie der neuesten Version der WCAG folgen. Allgemeine Informationen zu Prüfungen der Barrierefreiheit, Konformitätstypen/-stufen, WCAG und POUR finden Sie unter Wie wird die digitale Barrierefreiheit gemessen?
Wie Sie jetzt wissen, ist die Einhaltung der Anforderungen an die Barrierefreiheit nicht das einzige Kriterium, das bei der Unterstützung von Menschen mit Behinderungen zählt. Es ist jedoch ein guter Ausgangspunkt, da es einen Messwert bietet, an dem Sie Tests durchführen können. Wir empfehlen Ihnen, zusätzlich zu den Konformitätstests die folgenden Maßnahmen zu ergreifen, um inklusivere Produkte zu entwickeln:
- Usability-Tests mit Menschen mit Behinderung durchführen
- Stellen Sie Menschen mit Behinderungen in Ihrem Team ein.
- Wenden Sie sich an eine Person oder ein Unternehmen mit Fachwissen in digitaler Barrierefreiheit.
Grundlagen automatisierter Tests
Bei automatisierten Tests zur Barrierefreiheit wird Ihr digitales Produkt mithilfe von Software auf Barrierefreiheitsprobleme hin geprüft, die anhand vordefinierter Standards zur Barrierefreiheit bewertet werden.
Vorteile automatisierter Tests für Barrierefreiheit:
- Tests in verschiedenen Phasen des Produktlebenszyklus schnell wiederholen.
- Die Ausführung ist nur mit wenigen Schritten möglich und die Ergebnisse sind sehr schnell verfügbar.
- Für die Durchführung der Tests oder die Auswertung der Ergebnisse sind nur wenige Kenntnisse zur Barrierefreiheit erforderlich.
Nachteile automatisierter Tests für Barrierefreiheit:
- Automatisierte Tools erkennen nicht alle Barrierefreiheitsfehler in Ihrem Produkt.
- Falsch positive Meldungen (ein Problem wird gemeldet, das keinen echten WCAG-Verstoß darstellt)
- Für verschiedene Produkttypen und Rollen sind möglicherweise mehrere Tools erforderlich.
Automatisierte Tests sind ein guter erster Schritt, um die Barrierefreiheit Ihrer Website oder App zu prüfen. Allerdings können nicht alle Prüfungen automatisiert werden. Im Modul Manuelle Tests zur Barrierefreiheit gehen wir genauer darauf ein, wie Sie die Barrierefreiheit von Elementen prüfen, die nicht automatisiert werden können.
Arten von automatisierten Tools
Eines der ersten automatisierten Online-Tools für die Barrierefreiheit wurde 1996 vom Center for Applied Special Technology (CAST) entwickelt und The Bobby Report genannt. Derzeit gibt es über 100 Tools für automatisierte Tests.
Die Implementierung automatisierter Tools reicht von Browsererweiterungen für Barrierefreiheit über Code-Linters, Desktop- und mobile Anwendungen, Online-Dashboards bis hin zu Open-Source-APIs, mit denen Sie Ihre eigenen automatisierten Tools erstellen können.
Welches automatisierte Tool Sie verwenden, hängt von vielen Faktoren ab, darunter:
- Anhand welcher Konformitätsstandards und ‑ebenen führen Sie die Tests durch? Dazu gehören WCAG 2.2, WCAG 2.1, US-Paragraf 508 oder eine geänderte Liste von Barrierefreiheitsregeln.
- Welche Art von digitalem Produkt testen Sie? Das kann eine Website, eine Webanwendung, eine native mobile App, eine PDF-Datei, ein Infoterminal oder ein anderes Produkt sein.
- In welchem Teil des Softwareentwicklungszyklus testen Sie Ihr Produkt?
- Wie lange dauert es, das Tool einzurichten und zu verwenden? Für eine Einzelperson, ein Team oder ein Unternehmen?
- Wer führt den Test durch: Designer, Entwickler, QA oder eine andere Person?
- Wie oft soll die Barrierefreiheit geprüft werden? Welche Details sollten im Bericht enthalten sein? Sollten Probleme direkt mit einem Ticketsystem verknüpft sein?
- Welche Tools eignen sich am besten für Ihre Umgebung? Für Ihr Team?
Es gibt aber noch viele weitere Faktoren, die Sie berücksichtigen sollten. Weitere Informationen dazu, wie Sie das beste Tool für Sie und Ihr Team auswählen, finden Sie im Artikel Selecting Web Accessibility Evaluation Tools (Tools zur Bewertung der Webzugänglichkeit auswählen) des WAI.
Demo: Automatisierter Test
Für die Demo zum automatisierten Testen der Barrierefreiheit verwenden wir Lighthouse von Chrome. Lighthouse ist ein automatisiertes Open-Source-Tool, mit dem sich die Qualität von Webseiten durch verschiedene Arten von Prüfungen wie Leistung, SEO und Barrierefreiheit verbessern lässt.
Unsere Demo ist eine Website für eine fiktive Organisation, den Medical Mysteries Club. Diese Website ist für die Demo absichtlich nicht zugänglich. Einige dieser Barrieren sind möglicherweise für Sie sichtbar und einige (aber nicht alle) werden in unserem automatisierten Test erkannt.
Schritt 1
Installieren Sie die Lighthouse-Erweiterung in Ihrem Chrome-Browser.
Es gibt viele Möglichkeiten, Lighthouse in Ihren Testworkflow zu integrieren. Für diese Demo verwenden wir die Chrome-Erweiterung.
Schritt 2

Wir haben eine Demo in CodePen erstellt.
Sehen Sie sich die Seite im Debug-Modus an, um mit den nächsten Tests fortzufahren. Das ist wichtig, da dadurch das <iframe> entfernt wird, das die Demo-Webseite umgibt und bei einigen Testtools zu Problemen führen kann.
Weitere Informationen zum Debug-Modus von CodePen
Schritt 3
Öffnen Sie die Chrome-Entwicklertools und gehen Sie zum Tab „Lighthouse“. Entfernen Sie alle Kategorieoptionen mit Ausnahme von „Barrierefreiheit“. Lassen Sie den Modus als Standardeinstellung und wählen Sie den Gerätetyp aus, auf dem Sie die Tests ausführen.

Schritt 4
Klicken Sie auf Seitenaufbau analysieren und geben Sie Lighthouse Zeit, die Tests auszuführen.
Sobald die Tests abgeschlossen sind, wird in Lighthouse eine Bewertung angezeigt, die angibt, wie barrierefrei das getestete Produkt ist. Der Lighthouse-Wert wird anhand der Anzahl der Probleme, der Problemtypen und der Auswirkungen der erkannten Probleme auf die Nutzer berechnet.
Neben einer Bewertung enthält der Lighthouse-Bericht detaillierte Informationen zu den erkannten Problemen und Links zu Ressourcen, in denen Sie nachlesen können, wie Sie sie beheben. Der Bericht enthält außerdem Tests, die bestanden oder nicht zutreffend sind, sowie eine Liste mit zusätzlichen Elementen, die manuell geprüft werden müssen.

Schritt 5
Sehen Sie sich nun ein Beispiel für jedes der automatisch erkannten Probleme mit der Barrierefreiheit an und korrigieren Sie die entsprechenden Stile und das Markup.
Problem 1: ARIA-Rollen
Das erste Problem lautet: „Bei Elementen mit einer ARIA-[role], deren untergeordnete Elemente eine bestimmte enthalten müssen, fehlen einige oder alle dieser erforderlichen untergeordneten Elemente.[role]
Einige übergeordnete ARIA-Rollen müssen bestimmte untergeordnete Rollen enthalten, damit sie die beabsichtigten Hilfsfunktionen erfüllen können.“
Weitere Informationen zu ARIA-Rollenregeln
In unserer Demo funktioniert die Schaltfläche zum Abonnieren des Newsletters nicht:
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Lass uns das beheben.
Lass uns das beheben.
Auf die Schaltfläche „Abonnieren“ neben dem Eingabefeld ist eine falsche ARIA-Rolle angewendet. In diesem Fall kann die Rolle vollständig entfernt werden.
<button type="submit" tabindex="1">Subscribe</button>
Problem 2: ARIA ausgeblendet
"[aria-hidden="true"]-Elemente enthalten fokussierbare Unterelemente. Fokussierbare Nachfolgerelemente in einem [aria-hidden="true"]-Element führen dazu, dass Nutzer von Hilfstechnologien wie Screenreadern solche interaktiven Elemente nicht verwenden können. Weitere Informationen zu aria-hidden-Regeln
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Lass uns das beheben.
Lass uns das beheben.
Auf das Eingabefeld wurde das Attribut aria-hidden="true" angewendet. Wenn Sie dieses Attribut hinzufügen, wird das Element (und alles, was darin verschachtelt ist) für Hilfstechnologien ausgeblendet.
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
In diesem Fall sollten Sie dieses Attribut aus der Eingabe entfernen, damit Nutzer mit Hilfstechnologien auf das Formularfeld zugreifen und Informationen eingeben können.
Problem 3: Name der Schaltfläche
Schaltflächen haben keinen für Screenreader zugänglichen Namen. Wenn eine Schaltfläche keinen barrierefreien Namen hat, wird sie von Screenreadern nur als „Schaltfläche“ angesagt. Dadurch ist sie für Nutzer, die auf Screenreader angewiesen sind, unbrauchbar.
Weitere Informationen zu den Regeln für die Benennung von Schaltflächen
<button role="list" type="submit" tabindex="1">Subscribe</button>
 Lass uns das beheben.
Lass uns das beheben.
Wenn Sie die falsche ARIA-Rolle aus dem Schaltflächenelement in Problem 1 entfernen, wird das Wort „Abonnieren“ zum barrierefreien Namen der Schaltfläche. Diese Funktion ist in das semantische HTML-Schaltflächenelement integriert. Für komplexere Situationen gibt es zusätzliche Musteroptionen.
<button type="submit" tabindex="1">Subscribe</button>
Problem 4: ALT-Attribute für Bilder
Bildelementen fehlen [alt]-Attribute. Für informative Elemente sollte ein kurzer, beschreibender alternativer Text verwendet werden. Dekorative Elemente können mit einem leeren ALT-Attribut ignoriert werden. Weitere Informationen zu den Regeln für Alternativtext
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 Lass uns das beheben.
Lass uns das beheben.
Da das Logobild auch ein Link ist, wissen Sie aus dem Bildmodul, dass es sich um ein anklickbares Bild handelt und dass ein alternativer Text zum Zweck des Bildes erforderlich ist. Normalerweise ist das erste Bild auf der Seite ein Logo. Sie können also davon ausgehen, dass Ihre Nutzer mit Hilfstechnologien das wissen, und entscheiden, diese zusätzlichen kontextbezogenen Informationen nicht in die Bildbeschreibung aufzunehmen.
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
Problem 5: Linktext
Links haben keinen leicht erkennbaren Namen. Linktext, der erkennbar, einzigartig und fokussierbar ist, erleichtert Screenreader-Nutzern die Verwendung. Dies gilt auch für alternativen Text für Bilder, die als Links verwendet werden. Weitere Informationen zu den Regeln für Linktext
<a href="#!"><svg><path>...</path></svg></a>
 Lass uns das beheben.
Lass uns das beheben.
Alle interaktiven Bilder auf der Seite müssen Informationen dazu enthalten, wohin der Link die Nutzer weiterleitet. Eine Möglichkeit, dieses Problem zu beheben, besteht darin, dem Bild einen alternativen Text zum Zweck hinzuzufügen, wie Sie es im Beispiel mit dem Logobild getan haben. Das funktioniert hervorragend für ein Bild mit einem <img>-Tag, aber für <svg>-Tags kann diese Methode nicht verwendet werden.
Für die Social-Media-Symbole, für die <svg>-Tags verwendet werden, können Sie ein anderes Muster für alternative Beschreibungen verwenden, das auf SVGs ausgerichtet ist. Sie können die Informationen zwischen den <a>- und <svg>-Tags einfügen und dann visuell vor Nutzern ausblenden, eine unterstützte ARIA hinzufügen oder andere Optionen verwenden. Je nach Umgebung und Codeeinschränkungen ist eine Methode möglicherweise vorzuziehen.
Verwenden Sie die einfachste Musteroption mit der größten Abdeckung durch Hilfstechnologien. Dazu fügen Sie dem <svg>-Tag ein role="img" hinzu und fügen ein <title>-Element ein.
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
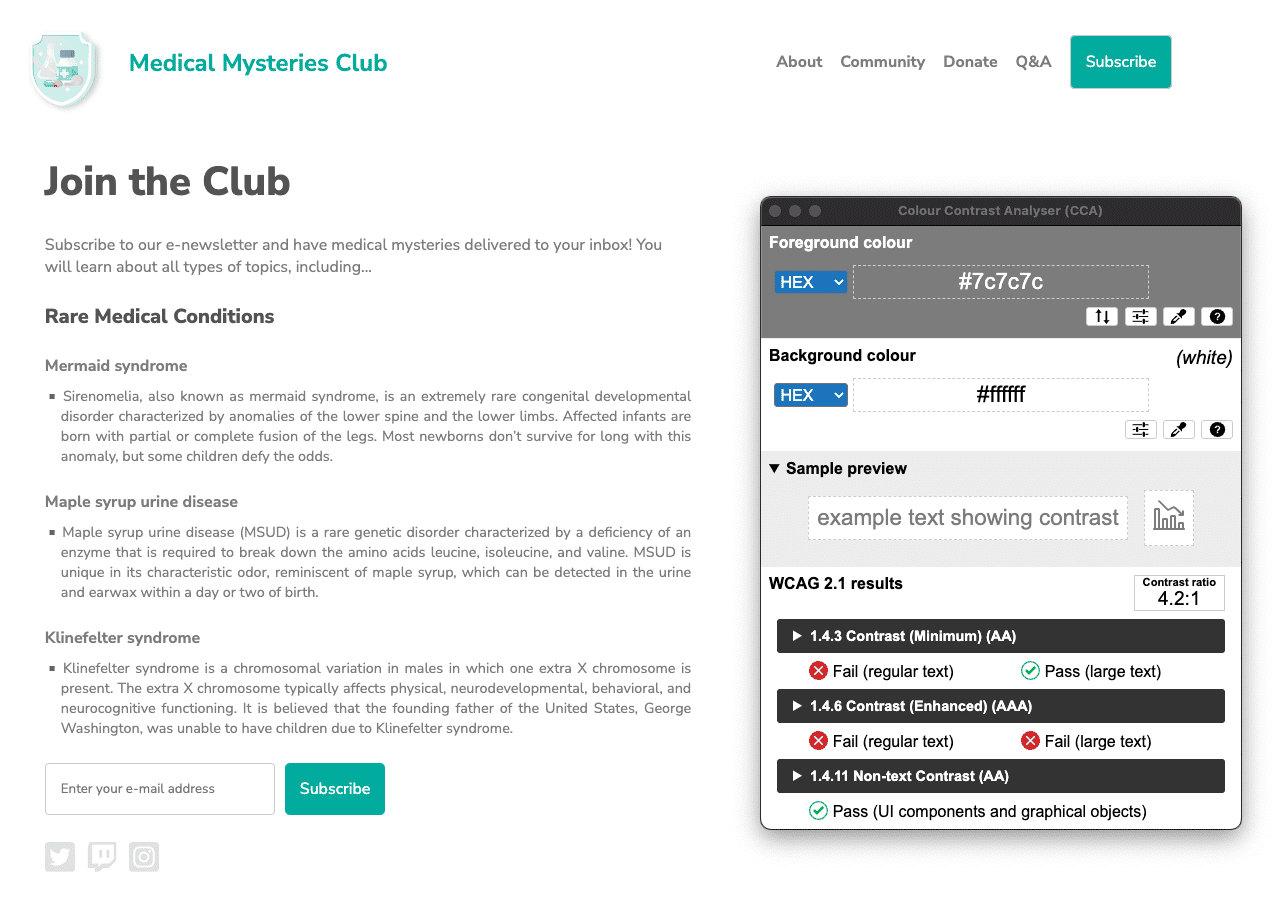
Problem 6: Farbkontrast
Das Kontrastverhältnis von Hintergrund- und Vordergrundfarben ist nicht ausreichend. Text mit geringem Kontrast ist für viele Nutzer schlecht oder gar nicht lesbar. Weitere Informationen zu Regeln für den Farbkontrast
Es wurden zwei Beispiele gemeldet.

#01aa9d und der Hexadezimalwert des Hintergrunds ist #ffffff.
Das Farbkontrastverhältnis beträgt 2,9:1. 
#7c7c7c, während die Hexadezimalfarbe des Hintergrunds #ffffff ist. Das Farbkontrastverhältnis beträgt 4,2:1.
 Lass uns das beheben.
Lass uns das beheben.
Auf der Webseite wurden viele Probleme mit dem Farbkontrast erkannt. Wie Sie im Modul Farbe und Kontrast erfahren haben, gilt für Text in normaler Größe (weniger als 18 pt / 24 px) ein Farbkontrast von 4,5:1. Für Text in großer Schrift (mindestens 18 pt / 24 px oder 14 pt / 18,5 px fett) und wichtige Symbole muss das Kontrastverhältnis 3:1 betragen.
Für den Seitentitel muss der tealfarbene Text die Anforderung für den Farbkontrast von 3:1 erfüllen, da es sich um einen großen Text mit 24 Pixeln handelt. Die türkisfarbenen Schaltflächen gelten jedoch als Text in normaler Größe mit 16 Pixeln Fettdruck.Daher müssen sie die Anforderung für den Farbkontrast von 4,5:1 erfüllen.
In diesem Fall könnten wir eine Teal-Farbe finden, die dunkel genug ist, um 4,5:1 zu erreichen, oder wir könnten die Größe des Schaltflächentexts auf 18,5 px fett erhöhen und den Teal-Farbwert leicht ändern. Beide Methoden entsprechen der Ästhetik des Designs.
Der graue Text auf dem weißen Hintergrund erfüllt ebenfalls nicht die Anforderungen an den Farbkontrast, mit Ausnahme der beiden größten Überschriften auf der Seite. Dieser Text muss abgedunkelt werden, um die Anforderungen an den Farbkontrast von 4,5:1 zu erfüllen.

#008576 und der Hintergrund bleibt #ffffff. Das aktualisierte Farbkontrastverhältnis beträgt 4,5:1. Klicken Sie auf das Bild, um es in Originalgröße zu sehen.

#767676 und der Hintergrund bleibt #ffffff. Das Farbkontrastverhältnis beträgt 4,5:1.
Problem 7: Listenstruktur
Listenelemente (<li>) befinden sich nicht in übergeordneten <ul>- oder <ol>-Elementen.
Listenelemente (<li>) müssen sich in einem übergeordneten <ul>- oder <ol>-Element befinden, damit Screenreader sie richtig ansagen können.
Weitere Informationen zu Listenregeln
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 Lass uns das beheben.
Lass uns das beheben.
In dieser Demo haben wir anstelle eines <ul>-Tags eine CSS-Klasse verwendet, um die unsortierte Liste zu simulieren. Durch die fehlerhafte Codierung dieses Codes wurden die in diesem Tag enthaltenen semantischen HTML-Funktionen entfernt. Indem wir die Klasse durch ein echtes <ul>-Tag ersetzen und das zugehörige CSS anpassen, beheben wir dieses Problem mit der Barrierefreiheit.
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
Problem 8: tabindex
Der tabindex-Wert einiger Elemente ist größer als 0. Ein Wert größer als 0 impliziert eine explizite Navigationsanordnung. Das ist zwar technisch möglich, aber für Nutzer, die auf Hilfstechnologien angewiesen sind, häufig frustrierend.
Weitere Informationen zu Tabindex-Regeln
<button type="submit" tabindex="1">Subscribe</button>
 Lass uns das beheben.
Lass uns das beheben.
Sofern kein bestimmter Grund vorliegt, die natürliche Tabulatorreihenfolge auf einer Webseite zu unterbrechen, ist für das Attribut „tabindex“ keine positive Ganzzahl erforderlich. Um die natürliche Tabulatorreihenfolge beizubehalten, können wir entweder den Tabindex in 0 ändern oder das Attribut vollständig entfernen.
<button type="submit">Subscribe</button>
Schritt 6
Nachdem Sie alle automatischen Probleme mit der Barrierefreiheit behoben haben, öffnen Sie eine neue Seite im Debug-Modus. Führen Sie die Lighthouse-Prüfung zur Barrierefreiheit noch einmal aus. Ihr Wert sollte viel besser sein als beim ersten Durchlauf.

Wir haben alle diese automatisierten Updates zur Barrierefreiheit auf einen neuen CodePen angewendet.
Nächster Schritt
Sehr gut. Sie haben schon viel erreicht, aber wir sind noch nicht fertig. Als Nächstes geht es um manuelle Prüfungen, wie im Modul Manuelle Tests zur Barrierefreiheit beschrieben.
Wissen testen
Testen Sie Ihr Wissen über automatisierte Tests zur Barrierefreiheit.
Welche Art von Tests sollten Sie durchführen, um sicherzustellen, dass Ihre Website barrierefrei ist?
Welche Fehler werden bei automatisierten Tests erkannt?

