أساسيات الاختبار اليدوي
يستخدم اختبار تسهيل الاستخدام اليدوي أدوات واختبارات وتقنيات تتعلّق بلوحة المفاتيح والعناصر المرئية والمعرفية للعثور على المشاكل التي لا يمكن للأدوات المبرمَجة رصدها. بما أنّ الأدوات المبرمَجة لا تغطّي جميع معايير النجاح المحدّدة في إرشادات WCAG، من الواجب إجراء اختبارات مبرمَجة لإمكانية الاستخدام ومواصلة الاختبار.
مع تطوّر التكنولوجيا، أصبح بإمكان الأدوات المبرمَجة وحدها تغطية المزيد من الاختبارات، ولكن في الوقت الحالي، يجب إضافة عمليات التحقّق اليدوية وتلك المتعلّقة بالتكنولوجيا المساعِدة إلى ملفاتك الشخصية لاختبار تغطية جميع نقاط التحقّق السارية من مقياس WCAG.
مزايا اختبارات تسهيل الاستخدام اليدوية:
- أن تكون عملية تشغيلها سريعة ومباشرة إلى حدّ معقول
- رصد نسبة أعلى من المشاكل مقارنةً بالاختبارات المبرمَجة وحدها
- لا تتطلّب هذه الميزة سوى القليل من الأدوات والخبرة لتحقيق النجاح.
عيوب اختبارات إمكانية الاستخدام اليدوية:
- أكثر تعقيدًا واستهلاكًا للوقت من الاختبارات المبرمَجة
- قد يكون من الصعب تكرار الإجراء على نطاق واسع
- تتطلّب مزيدًا من الخبرة في تسهيل الاستخدام لإجراء الاختبارات وتفسير النتائج
قارِن بين عناصر تسهيل الاستخدام والتفاصيل التي يمكن أن ترصدها أداة مبرمَجة، في مقابل تلك التي لن ترصدها.
أنواع الاختبارات اليدوية
هناك العديد من الأدوات والأساليب اليدوية التي يجب أخذها في الاعتبار عند فحص صفحة الويب أو التطبيق من أجل ضمان إمكانية الوصول الرقمي. تتركز أهم ثلاثة مجالات في الاختبار اليدوي على وظائف لوحة المفاتيح والمراجعات التي تركّز على المحتوى المرئي و عمليات التحقّق العامة من المحتوى.
نتناول كلّ موضوع من هذه المواضيع على مستوى عالٍ في هذه الوحدة، ولكن ليس المقصود من الاختبارين التاليين أن يكونا قائمة شاملة بكل الاختبارات اليدوية التي يمكنك إجراؤها أو يجب إجراؤها. ننصحك بالبدء باستخدام قائمة تحقّق يدوية لإمكانية الاستخدام من مصدر موثوق، وإنشاء قائمة تحقّق يدوية تركّز على الاختبار لتناسب احتياجات فريقك ومنتجاتك الرقمية المحدّدة.
عمليات التحقّق من لوحة المفاتيح
يُقدَّر أنّ حوالي% 25 من جميع مشاكل تسهيل الاستخدام الرقمي مرتبطة بعدم توفّر لوحة مفاتيح. كما علمنا في وحدة تركيز لوحة المفاتيح، يؤثر ذلك في جميع أنواع المستخدمين، بما في ذلك المستخدمون المبصرون الذين يستخدمون لوحة المفاتيح فقط، ومستخدمو برامج قراءة الشاشة الذين يعانون من ضعف البصر أو العمى، والأشخاص الذين يستخدمون برامج التعرّف على الصوت التي تستخدم تكنولوجياً تعتمد على إمكانية الوصول إلى المحتوى باستخدام لوحة المفاتيح أيضًا.
تجيب اختبارات لوحة المفاتيح عن أسئلة، مثل:
- هل تتطلّب صفحة الويب أو الميزة استخدام فأرة؟
- هل ترتيب التبويب منطقي وسهل الاستخدام؟
- هل يكون مؤشر تركيز لوحة المفاتيح مرئيًا دائمًا؟
- هل يمكنك التركيز على عنصر لا يجب أن يجذب التركيز؟
- هل يمكنك الانتقال خلف عنصر معيّن أو حوله، علمًا بأنّه من المفترض أن يجذب التركيز؟
- عند إغلاق عنصر تلقّى التركيز، هل عاد مؤشر التركيز إلى مكان منطقي؟
على الرغم من أنّ تأثير وظائف لوحة المفاتيح كبير، إلا أنّ إجراء الاختبار بسيط جدًا. ما عليك سوى وضع الماوس جانبًا أو تثبيت حزمة JavaScript صغيرة و اختبار موقعك الإلكتروني باستخدام لوحة المفاتيح فقط. الأوامر التالية ضرورية لاختبار لوحة المفاتيح.
عمليات التحقّق المرئية
تركّز عمليات التحقّق المرئية على العناصر المرئية للصفحة وتستخدِم أدوات مثل magnification screen (تكبير الشاشة) أو zoom browser (تكبير المتصفّح) لمراجعة الموقع الإلكتروني أو التطبيق من أجل تقييم مدى سهولة الاستخدام.
يمكن أن تُطلعك عمليات التحقّق المرئية على ما يلي:
- هل هناك مشاكل في تباين الألوان لم تتمكّن أداة مبرمَجة من رصدها، مثل النص فوق صورة أو تدرّج؟
- هل هناك أي عناصر تبدو مثل العناوين والقوائم وغيرها من العناصر المنظَّمة ولكنّها غير مُشفَّرة على هذا النحو؟
- هل روابط التنقّل ومدخلات النماذج متسقة في جميع أنحاء الموقع الإلكتروني أو التطبيق؟
- هل هناك أي وميض أو وميض سريع أو رسوم متحركة تتجاوز التوصيات؟
- هل تم إضافة المسافة المناسبة بين الكلمات في المحتوى؟ بالنسبة إلى الحروف والكلمات والسطور والفقرات؟
- هل يمكنك الاطّلاع على كل المحتوى باستخدام مكبّر شاشة أو ميزة تكبير/تصغير في المتصفّح؟
عمليات التحقّق من المحتوى
على عكس الاختبارات المرئية التي تركّز على التنسيقات والحركة والألوان، تركّز عمليات التحقّق من المحتوى على الكلمات الواردة في الصفحة. يجب عدم التركيز على النص فقط، بل يجب مراجعة السياق للتأكّد من أنّه منطقي للآخرين.
تجيب عمليات التحقّق من المحتوى عن أسئلة، مثل:
- هل عناوين الصفحات والعناوين الفرعية وتصنيفات النماذج واضحة ومعبّرة؟
- هل بدائل الصور موجزة ودقيقة ومفيدة؟
- هل يتم استخدام اللون وحده كطريقة لنقل المعنى أو المعلومات؟
- هل الروابط وصفية أم تستخدم نصوصًا عامة مثل "قراءة المزيد" أو "انقر هنا"؟
- هل هناك أي تغييرات على اللغة في الصفحة؟
- هل يتم استخدام لغة بسيطة وكتابة جميع الاختصارات عند الإشارة إليها لأول مرة؟
يمكن أن تتم برمجة بعض عمليات التحقّق من المحتوى جزئيًا. على سبيل المثال، يمكنك كتابة ملف برمجي لفحص قواعد JavaScript يبحث عن عبارة "انقر هنا" ويقترح عليك إجراء تغيير. ومع ذلك، غالبًا ما تتطلّب هذه الحلول المخصّصة تدخلًا بشريًا لتغيير النص إلى نص سياقي.
الإصدار التجريبي: الاختبار اليدوي
لقد أجرينا حتى الآن اختبارات مبرمَجة على صفحة الويب التجريبية ورصدنا ثمانية أنواع مختلفة من المشاكل و عالجناها. نحن الآن جاهزون لإجراء عمليات تحقّق يدوية لمحاولة رصد المزيد من مشاكل تسهيل الاستخدام.
الخطوة 1
تم تطبيق جميع تعديلات تسهيل الاستخدام المبرمَجة على الإصدار التجريبي من CodePen المعدَّل.
اطّلِع عليه في وضع تصحيح الأخطاء لمتابعة الاختبار
ات التالية. هذا الإجراء مهمّ، لأنّه يزيل الرمز <iframe> الذي يحيط بصفحة الويب التجريبية، ما قد يتداخل مع بعض أدوات الاختبار. اطّلِع على مزيد من المعلومات عن
وضع تصحيح الأخطاء في CodePen.
الخطوة 2
ابدأ عملية الاختبار اليدوي عن طريق وضع الماوس أو لوحة اللمس جانبًا والتنقّل للأعلى أو للأسفل في نموذج DOM باستخدام لوحة المفاتيح فقط.
المشكلة 1: مؤشر التركيز المرئي
من المفترض أن تظهر لك مشكلة لوحة المفاتيح الأولى على الفور، أو لن تظهر لك على الإطلاق لأنّه تمت إزالة مؤشر التركيز المرئي. عند فحص CSS في العرض التجريبي، من المفترض أن تعثر على القيمة "outline: none" المُرعبة التي تمت إضافتها إلى قاعدة البيانات.
:focus {
outline: none;
}
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
كما تعلمت في وحدة تركيز لوحة المفاتيح، عليك إزالة سطر الرمز البرمجي هذا للسماح لمتصفّحات الويب بإضافة تركيز مرئي للمستخدمين. يمكنك اتّخاذ خطوة إضافية وإنشاء مؤشر تركيز مصمّم ليتلاءم مع المظهر الجمالي لمنتجك الرقمي.
:focus {
outline: 3px dotted #008576;
}
المشكلة 2: ترتيب التركيز
بعد تعديل مؤشر التركيز وظهوره، احرص على استخدام مفتاح التبويب للتنقّل في الصفحة. عند إجراء ذلك، من المفترض أن تلاحظ أنّ حقل إدخال النموذج المستخدَم للاشتراك في النشرة الإخبارية لا يتلقّى التركيز. تمت إزالته من ترتيب التركيز الطبيعي باستخدام فهرس علامة تبويب سلبي.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
بما أنّنا نريد من المستخدمين استخدام هذا الحقل للاشتراك في النشرة الإخبارية، كل ما علينا فعله هو إزالة علامة tabindex السلبية أو ضبطها على القيمة صفر للسماح بتركيز لوحة المفاتيح على حقل الإدخال مرة أخرى.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
الخطوة 3
بعد التحقّق من تركيز لوحة المفاتيح، ننتقل إلى عمليات التحقّق من المحتوى المرئي.
المشكلة 3: تباين ألوان الروابط
أثناء إجراء اختبارات لوحة المفاتيح من خلال الضغط على مفتاح التبويب للانتقال للأعلى أو للأسفل في الصفحة التجريبية، ربما لاحظت أنّ لوحة المفاتيح تركّزت على ثلاثة روابط مخفية بصريًا في الفقرات المتعلّقة بالحالات الطبية المختلفة.
لكي تكون صفحتنا متاحة، يجب أن تبرز الروابط عن النص المحيط بها، وأن تتضمّن تغييرًا في النمط غير المرتبط بالألوان عند تمرير مؤشر الماوس عليها وتركيز لوحة المفاتيح عليها.
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
يمكنك إضافة خط تحت الروابط داخل الفقرات لتمييزها. سيؤدي ذلك إلى حلّ مشكلة تسهيل الاستخدام، ولكن قد لا يناسب جمالية التصميم العامة التي تريد تحقيقها.
إذا اخترت عدم إضافة خط تحتي، عليك تعديل الألوان بطريقة تلبي متطلبات كل من الخلفية والنص.
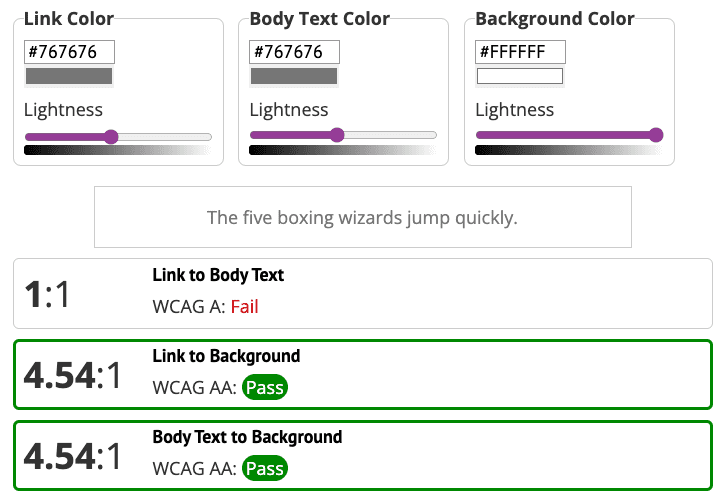
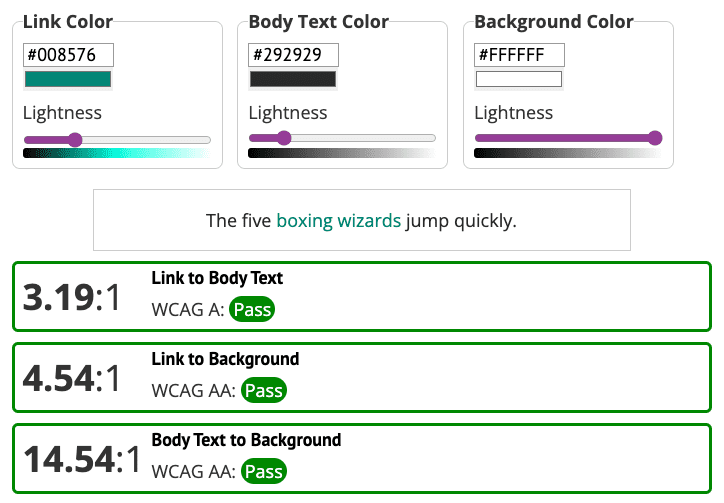
عند الاطّلاع على العرض الترويجي باستخدام أداة التحقّق من تباين الرابط، ستلاحظ أنّ لون الرابط يستوفي متطلبات تباين الألوان بنسبة 4.5:1 بين النص العادي والخلفية. ومع ذلك، يجب أن تستوفي الروابط التي لم يتم وضع خط تحتها أيضًا متطلبات تباين الألوان بنسبة 3:1 مقارنةً بالنص المحيط بها.
أحد الخيارات هو تغيير لون الرابط ليتناسب مع العناصر الأخرى على الصفحة. ولكن إذا غيّرت لون الرابط إلى الأخضر، يجب أيضًا تعديل النص الأساسي لتلبية متطلبات التباين العام للألوان بين جميع العناصر الثلاثة: الروابط والخلفية والنص المحيط.


المشكلة 4: تباين ألوان الرموز
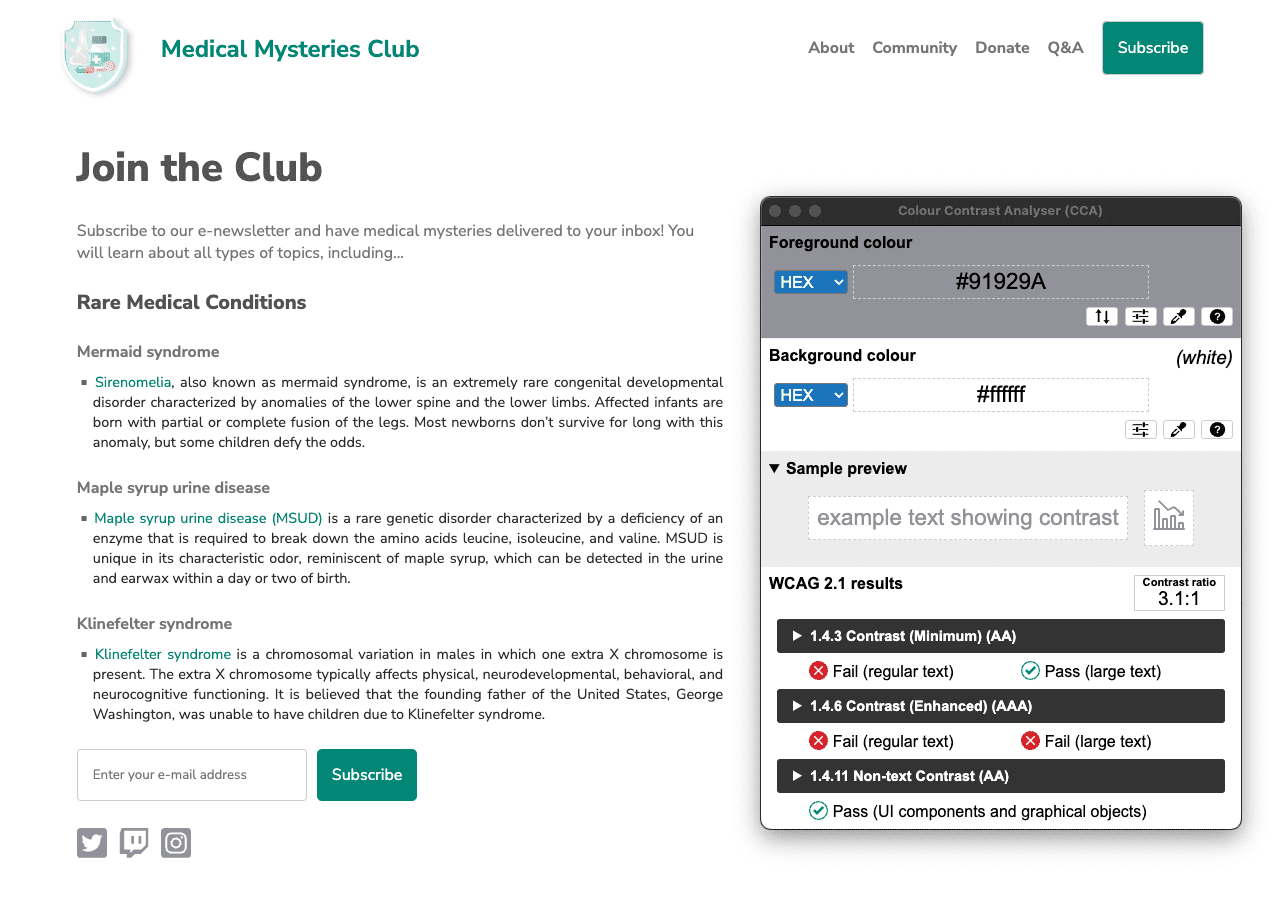
هناك مشكلة أخرى في تباين الألوان لم يتم رصدها، وهي رموز وسائل التواصل الاجتماعي. في وحدة اللون والتباين، تعرّفت على أنّ الرموز الأساسية يجب أن تستوفي نسبة تباين ألوان تبلغ 3:1 مقارنةً بالخلفية. ومع ذلك، في العرض التجريبي، تبلغ نسبة التباين لرموز وسائل التواصل الاجتماعي 1.3:1.
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
لاستيفاء متطلبات تباين الألوان بنسبة 3:1، تم تغيير رموز وسائل التواصل الاجتماعي إلى اللون الرمادي الداكن.

المشكلة 5: تنسيق المحتوى
إذا اطّلعت على تنسيق محتوى الفقرة، ستلاحظ أنّ النص مُعدّ بالكامل بمحاذاة اليسار. كما تعلمت في وحدة "الخطوط"، يؤدي ذلك إلى إنشاء "أنهار من المساحات"، ما قد يجعل النص صعب القراءة على بعض المستخدِمين.
p.bullet {
text-align: justify;
}
 لنحاول حلّ هذه المشكلة.
لنحاول حلّ هذه المشكلة.
لإعادة ضبط محاذاة النص في العرض التجريبي، يمكنك تعديل الرمز إلى
text-align: left; أو إزالة هذا السطر بالكامل من CSS، لأنّ يمين الصفحة هو
المحاذاة التلقائية للمتصفّحات. احرص على اختبار الرمز، في حال كانت الأنماط المُكتسَبة الأخرى تزيل محاذاة النص التلقائية.
p.bullet {
text-align: left;
}
الخطوة 4

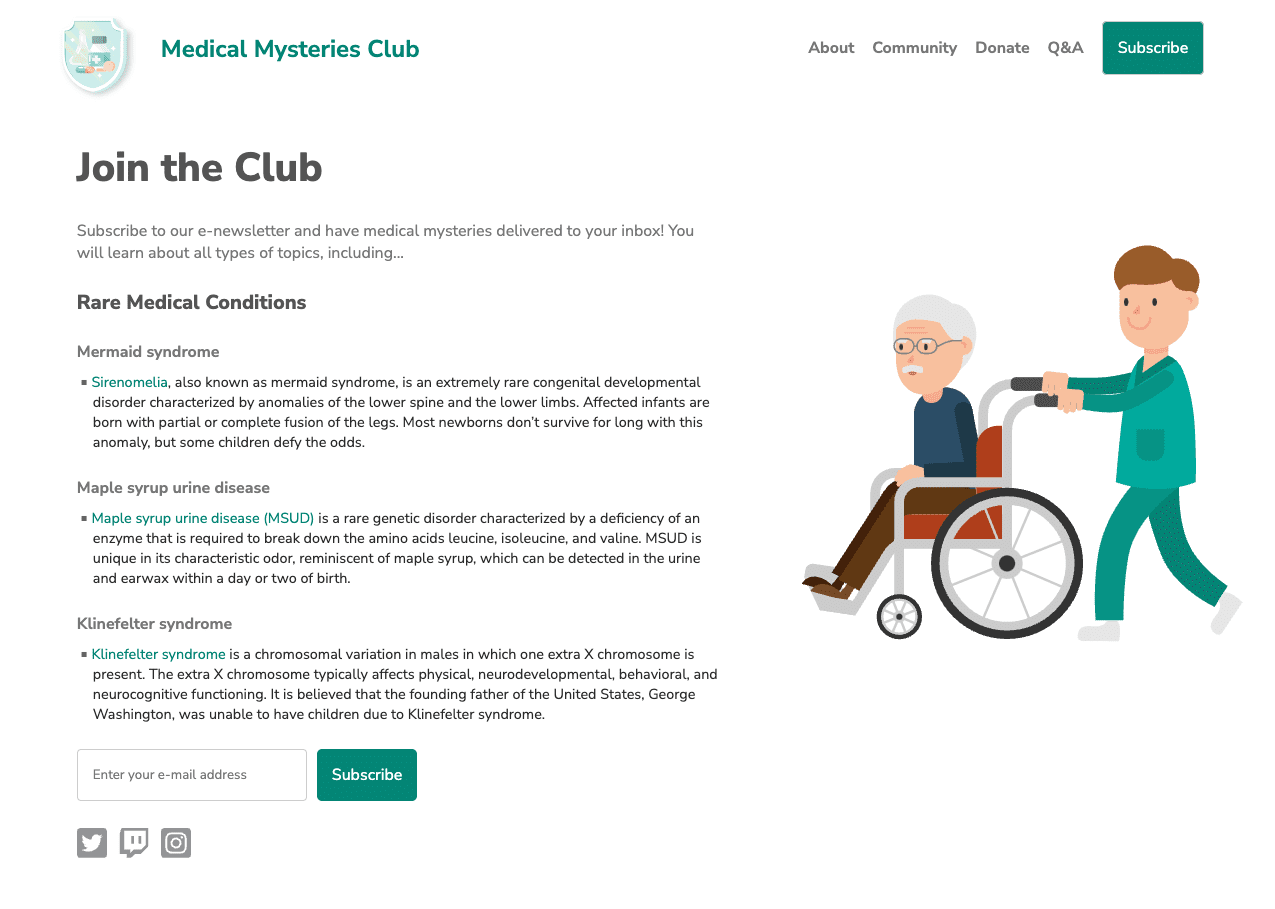
بعد تحديد جميع مشاكل تسهيل الاستخدام اليدوية التي تم توضيحها في الخطوات السابقة وحلّها، من المفترض أن تبدو صفحتك مشابهة لقطة الشاشة.
من المحتمل أن تواجه مشاكل أكثر في تسهيل الاستخدام أثناء عمليات التحقّق اليدوية مقارنةً بما غطّيناه في هذه الوحدة. سنتعرّف على العديد من هذه المشاكل في الخطوة التالية.
الخطوة التالية
أحسنت. أن تكون قد أكملت وحدات الاختبار الآلي والاختبار اليدوي يمكنك الاطّلاع على CodePen المعدَّل الذي تم تطبيق جميع الإصلاحات الآلية واليدوية لتحسين إمكانية الاستخدام عليه.
انتقِل الآن إلى وحدة الاختبار الأخيرة التي تركّز على اختبار التكنولوجيا المساعِدة.
التحقّق من فهمك
اختبِر معلوماتك حول اختبار إمكانية الاستخدام اليدوي
ما هي العناصر التي يجب أن تستوفي معايير تباين الألوان في WCAG؟
