ম্যানুয়াল টেস্টিং বেসিক
ম্যানুয়াল অ্যাক্সেসিবিলিটি টেস্টিং কীবোর্ড, ভিজ্যুয়াল এবং জ্ঞানীয় পরীক্ষা, সরঞ্জাম এবং কৌশলগুলি ব্যবহার করে এমন সমস্যাগুলি খুঁজে বের করতে যা স্বয়ংক্রিয় টুলিং করতে পারে না। যেহেতু স্বয়ংক্রিয় টুলিং WCAG-তে চিহ্নিত সাফল্যের সমস্ত মানদণ্ডকে কভার করে না, তাই এটি অত্যাবশ্যক যে আপনি স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি পরীক্ষা চালান এবং পরীক্ষা চালিয়ে যান !
প্রযুক্তির অগ্রগতির সাথে সাথে, আরও পরীক্ষাগুলি একা স্বয়ংক্রিয় টুলিং দ্বারা কভার করা যেতে পারে , কিন্তু আজ, সমস্ত প্রযোজ্য WCAG চেকপয়েন্টগুলিকে কভার করার জন্য আপনার টেস্টিং প্রোটোকলগুলিতে ম্যানুয়াল এবং সহায়ক উভয় প্রযুক্তি চেক যোগ করা দরকার।
ম্যানুয়াল অ্যাক্সেসিবিলিটি পরীক্ষার সুবিধা:
- যুক্তিসঙ্গতভাবে সোজা এবং চালানোর জন্য দ্রুত
- একা স্বয়ংক্রিয় পরীক্ষার চেয়ে বেশি শতাংশ সমস্যা ধরুন
- সাফল্যের জন্য সামান্য টুলিং এবং দক্ষতা প্রয়োজন
ম্যানুয়াল অ্যাক্সেসিবিলিটি পরীক্ষার অসুবিধা:
- স্বয়ংক্রিয় পরীক্ষার চেয়ে জটিল এবং সময়সাপেক্ষ
- স্কেলে পুনরাবৃত্তি করা কঠিন হতে পারে
- পরীক্ষা চালানো এবং ফলাফল ব্যাখ্যা করার জন্য আরও অ্যাক্সেসযোগ্যতার দক্ষতা প্রয়োজন
একটি স্বয়ংক্রিয় সরঞ্জাম দ্বারা অ্যাক্সেসযোগ্যতা উপাদান এবং বিবরণ সনাক্ত করা যেতে পারে, বনাম যেগুলি সনাক্ত করা যাবে না তার তুলনা করুন।
ম্যানুয়াল পরীক্ষার ধরন
ডিজিটাল অ্যাক্সেসিবিলিটির জন্য আপনার ওয়েব পৃষ্ঠা বা অ্যাপ দেখার সময় বিবেচনা করার জন্য অনেকগুলি ম্যানুয়াল সরঞ্জাম এবং কৌশল রয়েছে৷ ম্যানুয়াল টেস্টিং-এর তিনটি বৃহত্তম ফোকাস ক্ষেত্র হল কীবোর্ড কার্যকারিতা, দৃশ্যত-কেন্দ্রিক পর্যালোচনা এবং সাধারণ বিষয়বস্তু পরীক্ষা।
আমরা এই মডিউলে এই প্রতিটি বিষয়কে উচ্চ স্তরে কভার করি, তবে নিম্নলিখিত পরীক্ষাগুলি আপনি যে সমস্ত ম্যানুয়াল পরীক্ষাগুলি চালাতে পারেন বা চালানো উচিত তার একটি সম্পূর্ণ তালিকা নয়৷ আমরা আপনাকে একটি স্বনামধন্য উত্স থেকে একটি ম্যানুয়াল অ্যাক্সেসিবিলিটি চেকলিস্ট দিয়ে শুরু করতে এবং আপনার নির্দিষ্ট ডিজিটাল পণ্য এবং দলের প্রয়োজনের জন্য আপনার নিজস্ব ফোকাসড ম্যানুয়াল টেস্টিং চেকলিস্ট তৈরি করতে উত্সাহিত করি৷
কীবোর্ড চেক
এটি অনুমান করা হয়েছে যে সমস্ত ডিজিটাল অ্যাক্সেসিবিলিটি সমস্যার প্রায় 25% কীবোর্ড সমর্থনের অভাবের সাথে সম্পর্কিত। যেমন আমরা কীবোর্ড ফোকাস মডিউলে শিখেছি, এটি সমস্ত ধরনের ব্যবহারকারীকে প্রভাবিত করে, যার মধ্যে শুধুমাত্র দৃষ্টিশক্তিসম্পন্ন কীবোর্ড ব্যবহারকারী, লো-ভিশন/ব্লাইন্ড স্ক্রিন রিডার ব্যবহারকারী এবং ভয়েস রিকগনিশন সফ্টওয়্যার ব্যবহারকারী ব্যক্তিরা যা প্রযুক্তি ব্যবহার করে যা কীবোর্ড অ্যাক্সেসযোগ্য বিষয়বস্তুর উপর নির্ভর করে। .
কীবোর্ড পরীক্ষাগুলি প্রশ্নের উত্তর দেয় যেমন:
- ওয়েব পৃষ্ঠা বা বৈশিষ্ট্য কাজ করার জন্য একটি মাউস প্রয়োজন?
- ট্যাবিং অর্ডার কি যৌক্তিক এবং স্বজ্ঞাত?
- কীবোর্ড ফোকাস সূচক সবসময় দৃশ্যমান হয়?
- আপনি কি এমন একটি উপাদানে আটকে যেতে পারেন যা ফোকাসকে আটকে রাখা উচিত নয়?
- আপনি কি একটি উপাদানের পিছনে বা চারপাশে নেভিগেট করতে পারেন যা ফোকাস আটকে রাখা উচিত?
- ফোকাস প্রাপ্ত একটি উপাদান বন্ধ করার সময়, ফোকাস নির্দেশক একটি যৌক্তিক জায়গায় ফিরে এসেছে?
যদিও কীবোর্ড কার্যকারিতার প্রভাব বিশাল, পরীক্ষার পদ্ধতিটি বেশ সহজ। আপনাকে যা করতে হবে তা হল আপনার মাউস আলাদা করে রাখা বা একটি ছোট জাভাস্ক্রিপ্ট প্যাকেজ ইনস্টল করা এবং শুধুমাত্র আপনার কীবোর্ড ব্যবহার করে আপনার ওয়েবসাইট পরীক্ষা করা। নিম্নলিখিত কমান্ডগুলি কীবোর্ড পরীক্ষার জন্য অপরিহার্য।
ভিজ্যুয়াল চেক
ভিজ্যুয়াল চেকগুলি পৃষ্ঠার ভিজ্যুয়াল উপাদানগুলির উপর ফোকাস করে এবং অ্যাক্সেসযোগ্যতার জন্য ওয়েবসাইট বা অ্যাপ পর্যালোচনা করতে স্ক্রীন ম্যাগনিফিকেশন বা ব্রাউজার জুমের মতো সরঞ্জামগুলি ব্যবহার করে৷
ভিজ্যুয়াল চেক আপনাকে বলতে পারে:
- রঙের বৈসাদৃশ্যের সমস্যা আছে যেগুলি একটি স্বয়ংক্রিয় সরঞ্জাম বাছাই করতে পারে না, যেমন গ্রেডিয়েন্ট বা চিত্রের উপরে পাঠ্য?
- শিরোনাম, তালিকা এবং অন্যান্য কাঠামোগত উপাদানগুলির মতো দেখতে এমন কোনও উপাদান আছে কিন্তু কোড করা হয় না?
- নেভিগেশন লিঙ্ক এবং ফর্ম ইনপুট কি ওয়েবসাইট বা অ্যাপ জুড়ে সামঞ্জস্যপূর্ণ?
- এমন কোন ফ্ল্যাশিং, স্ট্রোবিং বা অ্যানিমেশন আছে যা সুপারিশের চেয়ে বেশি?
- বিষয়বস্তু সঠিক ব্যবধান আছে? অক্ষর, শব্দ, লাইন এবং অনুচ্ছেদের জন্য?
- আপনি একটি স্ক্রীন ম্যাগনিফায়ার বা ব্রাউজার জুম ব্যবহার করে সমস্ত সামগ্রী দেখতে পারেন?
বিষয়বস্তু চেক
লেআউট, গতিবিধি এবং রঙের উপর ফোকাস করা ভিজ্যুয়াল পরীক্ষার বিপরীতে, বিষয়বস্তু পরীক্ষা পৃষ্ঠার শব্দগুলিতে ফোকাস করে। আপনি শুধুমাত্র অনুলিপি নিজেই দেখতে হবে না, কিন্তু আপনি প্রসঙ্গ পর্যালোচনা করা উচিত যে এটি অন্যদের জন্য অর্থপূর্ণ হয় নিশ্চিত হতে.
বিষয়বস্তু পরীক্ষা প্রশ্নের উত্তর দেয় যেমন:
- পৃষ্ঠার শিরোনাম, শিরোনাম এবং ফর্ম লেবেলগুলি কি পরিষ্কার এবং বর্ণনামূলক?
- ছবির বিকল্পগুলি কি সংক্ষিপ্ত, সঠিক এবং দরকারী?
- অর্থ বা তথ্য প্রকাশের একমাত্র উপায় হিসাবে কি একা রঙ ব্যবহার করা হয়?
- লিঙ্কগুলি কি বর্ণনামূলক বা আপনি জেনেরিক টেক্সট ব্যবহার করেন যেমন "আরো পড়ুন" বা "এখানে ক্লিক করুন"?
- একটি পৃষ্ঠার মধ্যে ভাষার কোন পরিবর্তন আছে?
- সরল ভাষা ব্যবহার করা হয় এবং প্রথম উল্লেখ করার সময় কি সমস্ত সংক্ষিপ্ত বানান করা হয়?
কিছু বিষয়বস্তু চেক স্বয়ংক্রিয় হতে পারে, আংশিকভাবে। উদাহরণস্বরূপ, আপনি একটি জাভাস্ক্রিপ্ট লিন্টার লিখতে পারেন যা "এখানে ক্লিক করুন" চেক করে এবং আপনাকে একটি পরিবর্তন করার পরামর্শ দেয়। যাইহোক, এই কাস্টম সমাধানগুলির জন্য প্রায়শই একজন মানুষের প্রয়োজন হয় যাতে অনুলিপিটিকে প্রাসঙ্গিক কিছুতে পরিবর্তন করা যায়।
ডেমো: ম্যানুয়াল পরীক্ষা
এখন পর্যন্ত, আমরা আমাদের ডেমো ওয়েব পৃষ্ঠায় স্বয়ংক্রিয় পরীক্ষা চালিয়েছি এবং আটটি বিভিন্ন ধরণের সমস্যার সমাধান করেছি। আমরা আরও অ্যাক্সেসযোগ্যতা সমস্যাগুলি আবিষ্কার করতে পারি কিনা তা দেখতে আমরা এখন ম্যানুয়াল চেক চালানোর জন্য প্রস্তুত৷
ধাপ 1
আমাদের আপডেট করা কোডপেন ডেমোতে সমস্ত স্বয়ংক্রিয় অ্যাক্সেসিবিলিটি আপডেট প্রয়োগ করা হয়েছে।
পরবর্তী পরীক্ষাগুলির সাথে এগিয়ে যেতে এটিকে ডিবাগ মোডে দেখুন৷ এটি গুরুত্বপূর্ণ, কারণ এটি ডেমো ওয়েব পৃষ্ঠাকে ঘিরে থাকা <iframe> টিকে সরিয়ে দেয়, যা কিছু পরীক্ষার সরঞ্জামগুলিতে হস্তক্ষেপ করতে পারে। CodePen এর ডিবাগ মোড সম্পর্কে আরও জানুন।
ধাপ 2
আপনার মাউস বা ট্র্যাকপ্যাডকে একপাশে সেট করে আপনার ম্যানুয়াল টেস্টিং প্রক্রিয়া শুরু করুন এবং শুধুমাত্র আপনার কীবোর্ড ব্যবহার করে DOM-এ নেভিগেট করুন।
ইস্যু 1: দৃশ্যমান ফোকাস সূচক
আপনি এখনই প্রথম কীবোর্ড সমস্যাটি দেখতে পাবেন—অথবা বরং, আপনার এটি দেখা উচিত নয়—যেহেতু দৃশ্যমান ফোকাস সূচকটি সরানো হয়েছে৷ আপনি যখন ডেমোতে CSS স্ক্যান করেন, তখন আপনি কোডবেসে যোগ করা ভয়ঙ্কর "আউটলাইন: কোনটি" খুঁজে পাবেন।
:focus {
outline: none;
}
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.আপনি কীবোর্ড ফোকাস মডিউলে শিখেছেন, ওয়েব ব্রাউজারগুলিকে ব্যবহারকারীদের জন্য একটি দৃশ্যমান ফোকাস যোগ করার অনুমতি দেওয়ার জন্য আপনাকে কোডের এই লাইনটি সরাতে হবে। আপনি আরও এক ধাপ এগিয়ে যেতে পারেন এবং আপনার ডিজিটাল পণ্যের নান্দনিকতা পূরণের জন্য একটি ফোকাস সূচক তৈরি করতে পারেন।
:focus {
outline: 3px dotted #008576;
}
ইস্যু 2: ফোকাস অর্ডার
একবার আপনি ফোকাস সূচকটি পরিবর্তন করে এবং এটি দৃশ্যমান হলে, পৃষ্ঠাটির মাধ্যমে ট্যাব করতে ভুলবেন না। আপনি এটি করার সময়, আপনার লক্ষ্য করা উচিত যে নিউজলেটারে সদস্যতা নিতে ব্যবহৃত ফর্ম ইনপুট ক্ষেত্রটি ফোকাস পায় না। এটি একটি নেতিবাচক ট্যাবিনডেক্স দ্বারা প্রাকৃতিক ফোকাস অর্ডার থেকে সরানো হয়েছে।
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.যেহেতু আমরা চাই যে লোকেরা আমাদের নিউজলেটারের জন্য সাইন-আপ করার জন্য এই ক্ষেত্রটি ব্যবহার করুক, তাই আমাদের যা করতে হবে তা হল নেতিবাচক ট্যাবিন্ডেক্স অপসারণ করা বা ইনপুটটিকে আবার কীবোর্ড ফোকাসযোগ্য হওয়ার অনুমতি দেওয়ার জন্য এটিকে শূন্যে সেট করা।
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
ধাপ 3
একবার কীবোর্ড ফোকাস চেক করা হয়ে গেলে, আমরা ভিজ্যুয়াল এবং বিষয়বস্তু পরীক্ষায় চলে যাই।
ইস্যু 3: লিঙ্ক রঙের বৈসাদৃশ্য
আপনি যখন ডেমো পৃষ্ঠাটি উপরে এবং নীচে ট্যাব করে কীবোর্ড পরীক্ষার মধ্য দিয়ে গেছেন, আপনি সম্ভবত লক্ষ্য করেছেন যে কীবোর্ডটি বিভিন্ন চিকিৎসা অবস্থার অনুচ্ছেদে তিনটি দৃশ্যমান লুকানো লিঙ্কগুলিতে ফোকাস করেছে।
আমাদের পৃষ্ঠা অ্যাক্সেসযোগ্য হওয়ার জন্য, লিঙ্কগুলিকে আশেপাশের পাঠ্য থেকে আলাদা হতে হবে এবং মাউস হভার এবং কীবোর্ড ফোকাসে একটি অ-রঙ শৈলী পরিবর্তন অন্তর্ভুক্ত করতে হবে।
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.একটি দ্রুত সমাধান হল অনুচ্ছেদের অভ্যন্তরে লিঙ্কগুলিতে একটি আন্ডারলাইন যোগ করা যাতে সেগুলিকে আলাদা করে তোলা যায়। এটি অ্যাক্সেসিবিলিটি সমস্যার সমাধান করবে, তবে এটি সামগ্রিক নকশার নন্দনতত্ত্বের সাথে নাও মিলতে পারে যা আপনি অর্জন করতে চান।
আপনি যদি একটি আন্ডারলাইন যোগ না করা বেছে নেন, তাহলে আপনাকে এমনভাবে রঙগুলি পরিবর্তন করতে হবে যাতে পটভূমি এবং অনুলিপি উভয়ের জন্য প্রয়োজনীয়তা পূরণ করা যায়।
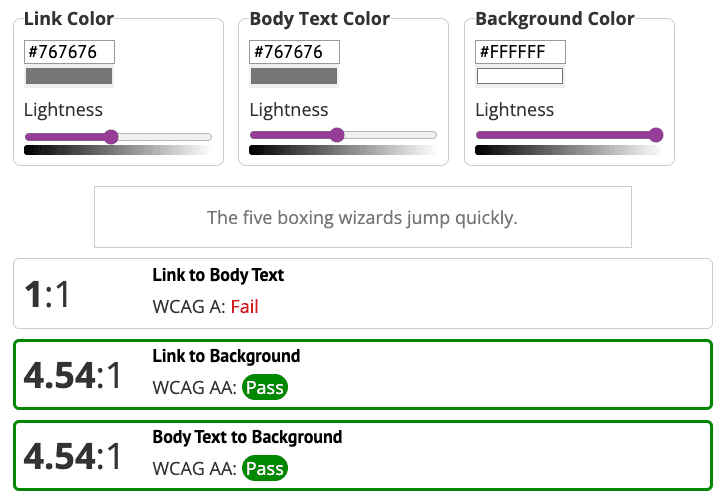
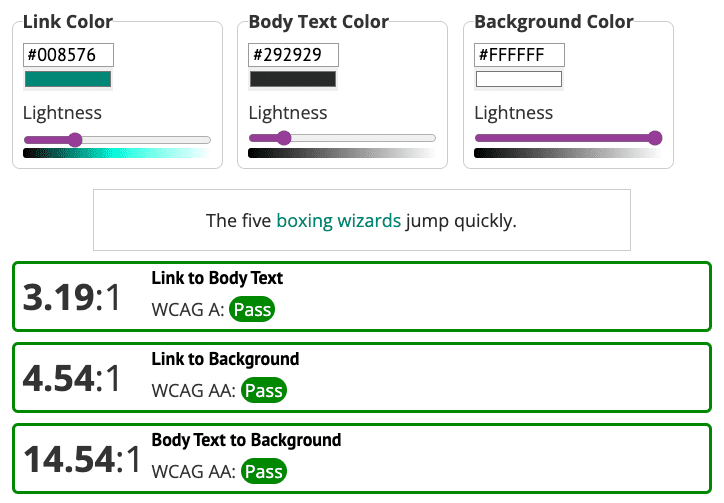
একটি লিঙ্ক কনট্রাস্ট চেকার টুল ব্যবহার করে ডেমো দেখার সময়, আপনি দেখতে পাবেন যে লিঙ্কের রঙ নিয়মিত আকারের পাঠ্য এবং পটভূমির মধ্যে 4.5:1 রঙের বৈসাদৃশ্যের প্রয়োজনীয়তা পূরণ করে। যাইহোক, অ-আন্ডারলাইন করা লিঙ্কগুলিকে অবশ্যই আশেপাশের পাঠ্যের বিপরীতে একটি 3:1 রঙের বৈসাদৃশ্যের প্রয়োজনীয়তা পূরণ করতে হবে।
একটি বিকল্প হল পৃষ্ঠার অন্যান্য উপাদানগুলির সাথে মেলে লিঙ্কের রঙ পরিবর্তন করা। কিন্তু আপনি যদি লিঙ্কের রঙ সবুজে পরিবর্তন করেন, তবে তিনটি উপাদানের মধ্যে সামগ্রিক রঙের বৈপরীত্যের প্রয়োজনীয়তা মেটাতে বডি কপিটিও পরিবর্তন করতে হবে: লিঙ্ক, পটভূমি এবং পার্শ্ববর্তী পাঠ্য।


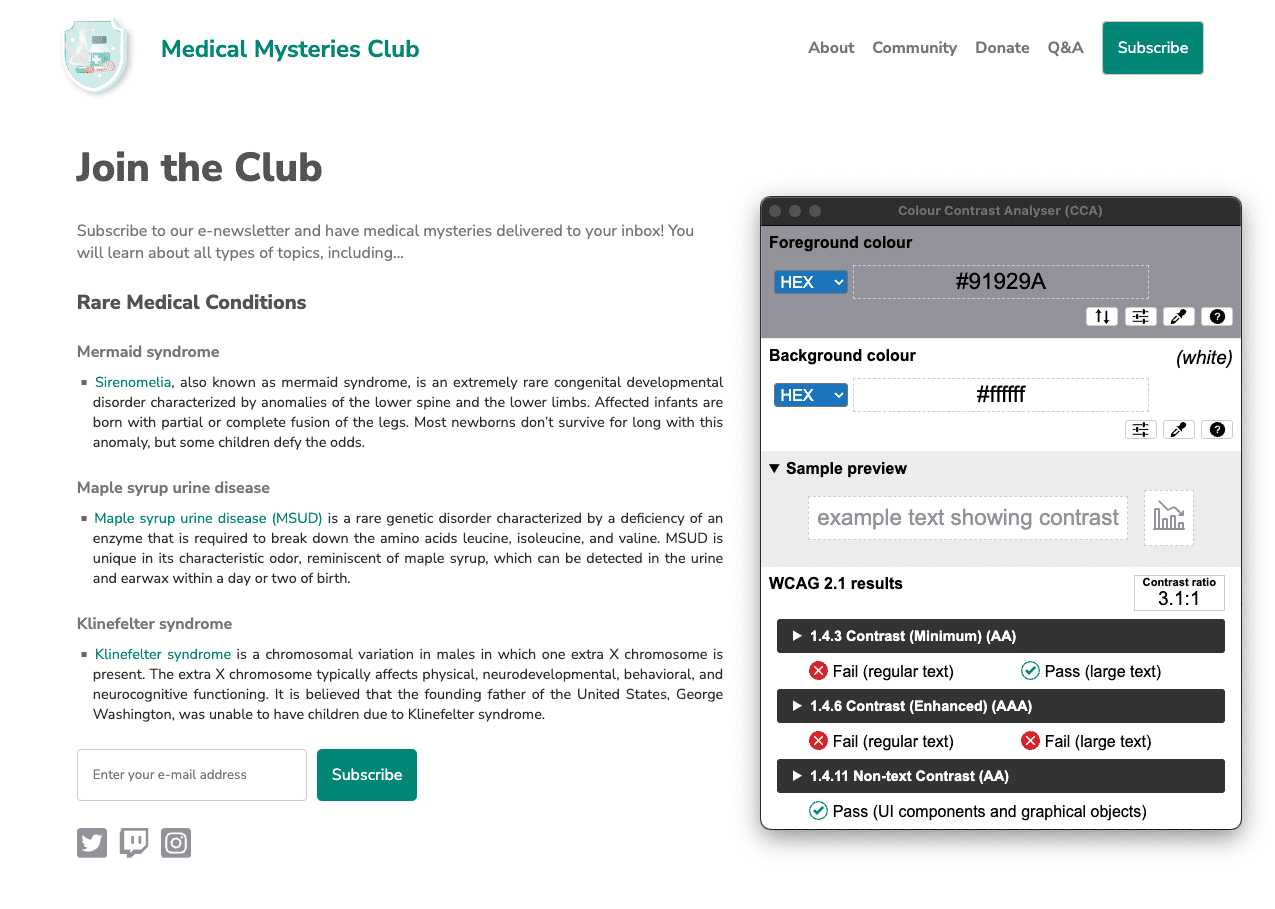
ইস্যু 4: আইকনের রঙের বৈসাদৃশ্য
আরেকটি মিস কালার কনট্রাস্ট সমস্যা হল সোশ্যাল মিডিয়া আইকন। রঙ এবং বৈসাদৃশ্য মডিউলে, আপনি শিখেছেন যে অপরিহার্য আইকনগুলির ব্যাকগ্রাউন্ডের বিপরীতে একটি 3:1 রঙের বৈসাদৃশ্য পূরণ করতে হবে। যাইহোক, ডেমোতে, সোশ্যাল মিডিয়া আইকনগুলির একটি বৈসাদৃশ্য অনুপাত রয়েছে 1.3:1৷
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক.3:1 রঙের বৈসাদৃশ্যের প্রয়োজনীয়তা পূরণ করতে, সোশ্যাল মিডিয়া আইকনগুলিকে একটি গাঢ় ধূসরে পরিবর্তিত করা হয়েছে৷

ইস্যু 5: কন্টেন্ট লেআউট
আপনি অনুচ্ছেদ বিষয়বস্তুর বিন্যাস তাকান, পাঠ্য সম্পূর্ণরূপে ন্যায়সঙ্গত হয়. আপনি টাইপোগ্রাফি মডিউলে যেমন শিখেছেন, এটি "মহাকাশের নদী" তৈরি করে, যা কিছু ব্যবহারকারীদের জন্য পাঠ্য পড়তে অসুবিধা করতে পারে।
p.bullet {
text-align: justify;
}
 এটা ঠিক করা যাক.
এটা ঠিক করা যাক. ডেমোতে টেক্সট অ্যালাইনমেন্ট রিসেট করতে, আপনি কোডটিকে text-align: left; অথবা CSS থেকে সেই লাইনটিকে সম্পূর্ণভাবে সরিয়ে ফেলুন, বাম হল ব্রাউজারগুলির জন্য ডিফল্ট প্রান্তিককরণ। কোড পরীক্ষা করতে ভুলবেন না, যদি অন্যান্য উত্তরাধিকারসূত্রে পাওয়া শৈলী ডিফল্ট টেক্সট সারিবদ্ধকরণ সরিয়ে দেয়।
p.bullet {
text-align: left;
}
ধাপ 4

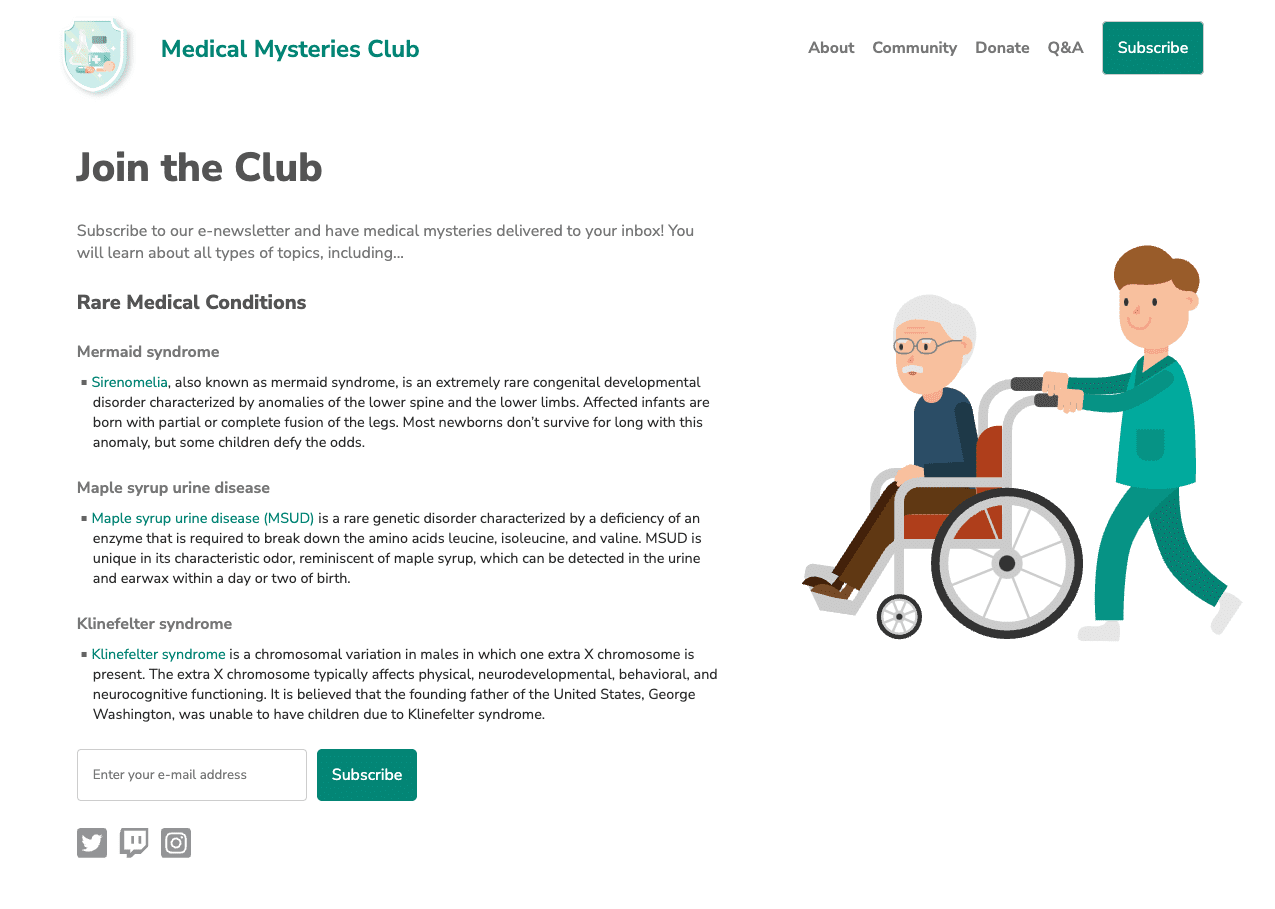
একবার আপনি পূর্ববর্তী ধাপে বর্ণিত সমস্ত ম্যানুয়াল অ্যাক্সেসিবিলিটি সমস্যা চিহ্নিত করে ঠিক করে ফেললে, আপনার পৃষ্ঠাটি আমাদের স্ক্রিনশটের মতো দেখতে হবে।
এটা সম্ভব যে আপনি আপনার ম্যানুয়াল চেকগুলিতে আমরা এই মডিউলে কভার করার চেয়ে আরও বেশি অ্যাক্সেসিবিলিটি সমস্যাগুলি খুঁজে পাবেন৷ আমরা পরবর্তী মডিউলে এই সমস্যাগুলির অনেকগুলি আবিষ্কার করব।
পরবর্তী ধাপ
যাবার পথ! আপনি স্বয়ংক্রিয় এবং ম্যানুয়াল টেস্টিং মডিউলগুলি সম্পূর্ণ করেছেন৷ আপনি আমাদের আপডেট করা CodePen দেখতে পারেন, যাতে সমস্ত স্বয়ংক্রিয় এবং ম্যানুয়াল অ্যাক্সেসিবিলিটি ফিক্স প্রয়োগ করা হয়েছে।
এখন, সহায়ক প্রযুক্তি পরীক্ষার উপর দৃষ্টি নিবদ্ধ করে শেষ টেস্টিং মডিউলে যান।
আপনার উপলব্ধি পরীক্ষা করুন
ম্যানুয়াল অ্যাক্সেসিবিলিটি পরীক্ষার আপনার জ্ঞান পরীক্ষা করুন
WCAG রঙের বৈসাদৃশ্য মান পূরণ করতে কোন উপাদানগুলি প্রয়োজন?

