Conceptos básicos de las pruebas manuales
Las pruebas de accesibilidad manuales usan pruebas, herramientas y técnicas cognitivas, visuales y del teclado para encontrar problemas que las herramientas automatizadas no pueden detectar. Dado que las herramientas automatizadas no cubren todos los criterios de éxito identificados en el WCAG, es fundamental que ejecutes pruebas de accesibilidad automatizadas y sigas realizando pruebas.
A medida que avanza la tecnología, se podrían cubrir más pruebas solo con herramientas automatizadas, pero hoy en día, se deben agregar verificaciones manuales y de tecnología de accesibilidad a tus protocolos de prueba para abarcar todos los puntos de control del WCAG aplicables.
Beneficios de las pruebas de accesibilidad manuales:
- Son bastante sencillas y rápidas de ejecutar.
- Detecta un porcentaje más alto de problemas que solo las pruebas automatizadas
- Se necesitan pocas herramientas y experiencia para tener éxito
Desventajas de las pruebas de accesibilidad manuales:
- Son más complejas y requieren más tiempo que las pruebas automatizadas.
- Puede ser difícil repetirlo a gran escala.
- Requieren más experiencia en accesibilidad para ejecutar pruebas y, luego, interpretar los resultados.
Compara los elementos y detalles de accesibilidad que puede detectar una herramienta automatizada en comparación con los que no se detectarán.
Tipos de pruebas manuales
Existen muchas herramientas y técnicas manuales que debes tener en cuenta cuando revises tu página web o app para la accesibilidad digital. Las tres áreas de enfoque más importantes en las pruebas manuales son la funcionalidad del teclado, las revisiones enfocadas en la vista y las verificaciones generales de contenido.
En este módulo, abordamos cada uno de estos temas de forma general, pero las siguientes pruebas no pretenden ser una lista exhaustiva de todas las pruebas manuales que puedes o debes ejecutar. Te recomendamos que comiences con una lista de tareas de accesibilidad manual de una fuente confiable y desarrolles tu propia lista de tareas de pruebas manuales enfocadas para las necesidades específicas de tu equipo y producto digital.
Verificaciones del teclado
Se estima que alrededor del 25% de todos los problemas de accesibilidad digital están relacionados con la falta de compatibilidad con el teclado. Como aprendimos en el módulo Enfoque del teclado, esto afecta a todos los tipos de usuarios, incluidos los usuarios videntes que solo usan el teclado, los usuarios de lectores de pantalla con visión reducida o ciegos, y las personas que usan software de reconocimiento de voz que emplea tecnología que depende de que el contenido también sea accesible con el teclado.
Las pruebas de teclado responden preguntas como las siguientes:
- ¿La página web o la función requieren un mouse para funcionar?
- ¿El orden de tabulación es lógico e intuitivo?
- ¿El indicador de enfoque del teclado siempre está visible?
- ¿Puedes quedarte atascado en un elemento que no debería atrapar el enfoque?
- ¿Puedes navegar detrás o alrededor de un elemento que debería atrapar el enfoque?
- Cuando cerraste un elemento que recibió el enfoque, ¿el indicador de enfoque volvió a un lugar lógico?
Si bien el impacto de la funcionalidad del teclado es enorme, el procedimiento de prueba es bastante simple. Todo lo que debes hacer es dejar de lado el mouse o instalar un pequeño paquete de JavaScript y probar tu sitio web solo con el teclado. Los siguientes comandos son esenciales para las pruebas del teclado.
Verificaciones visuales
Las verificaciones visuales se enfocan en los elementos visuales de la página y utilizan herramientas como la magnificación de la pantalla o el zoom del navegador para revisar el sitio web o la aplicación en busca de accesibilidad.
Las verificaciones visuales pueden indicarte lo siguiente:
- ¿Hay problemas de contraste de color que una herramienta automatizada no podría detectar, como texto sobre un gradiente o una imagen?
- ¿Hay elementos que se ven como encabezados, listas y otros elementos estructurales, pero no están codificados como tales?
- ¿Los vínculos de navegación y las entradas de formularios son coherentes en todo el sitio web o la aplicación?
- ¿Hay algún elemento parpadeante, estroboscópico o animado que supere las recomendaciones?
- ¿El contenido tiene el espaciado adecuado? ¿Para letras, palabras, líneas y párrafos?
- ¿Puedes ver todo el contenido con una lupa o el zoom del navegador?
Verificaciones de contenido
A diferencia de las pruebas visuales que se enfocan en los diseños, el movimiento y los colores, las verificaciones de contenido se centran en las palabras de la página. No solo debes mirar el texto en sí, sino que debes revisar el contexto para asegurarte de que tenga sentido para los demás.
Las verificaciones de contenido responden preguntas como las siguientes:
- ¿Los títulos de las páginas, los encabezados y las etiquetas de los formularios son claros y descriptivos?
- ¿Las alternativas de imágenes son concisas, precisas y útiles?
- ¿El color se usa solo como la única forma de transmitir significado o información?
- ¿Los vínculos son descriptivos o usas texto genérico, como “más información” o “haz clic aquí”?
- ¿Hay algún cambio en el idioma de una página?
- ¿Se usa un lenguaje sencillo y se escriben todos los acrónimos cuando se hace referencia a ellos por primera vez?
Algunas verificaciones de contenido se pueden automatizar en parte. Por ejemplo, puedes escribir un lint de JavaScript que busque "Haz clic aquí" y te sugiera que realices un cambio. Sin embargo, estas soluciones personalizadas a menudo aún necesitan que una persona cambie el texto a algo contextual.
Demostración: Prueba manual
Hasta el momento, ejecutamos pruebas automatizadas en nuestra página web de demostración y encontramos y solucionamos ocho tipos de problemas diferentes. Ahora, ya podemos ejecutar verificaciones manuales para ver si podemos descubrir aún más problemas de accesibilidad.
Paso 1
En nuestra demo de CodePen actualizada, se aplicaron todas las actualizaciones de accesibilidad automáticas.
Míralos en el modo de depuración para continuar con las siguientes pruebas. Esto es importante, ya que quita el <iframe> que rodea la página web de demostración, lo que puede interferir con algunas herramientas de prueba. Obtén más información sobre el modo de depuración de CodePen.
Paso 2
Para iniciar el proceso de prueba manual, deja a un lado el mouse o el panel táctil y navega por el DOM hacia arriba y hacia abajo con solo el teclado.
Problema 1: Indicador de enfoque visible
Deberías ver el primer problema del teclado de inmediato (o, mejor dicho, no deberías verlo), ya que se quitó el indicador de enfoque visible. Cuando analices el CSS en la demostración, deberías encontrar el temido "outline: none" agregado a la base de código.
:focus {
outline: none;
}
 Vamos a solucionarlo.
Vamos a solucionarlo.
Como aprendiste en el módulo de enfoque del teclado, debes quitar esta línea de código para permitir que los navegadores web agreguen un enfoque visible para los usuarios. Puedes ir un paso más allá y crear un indicador de enfoque con un diseño que se adapte a la estética de tu producto digital.
:focus {
outline: 3px dotted #008576;
}
Problema 2: Orden de enfoque
Una vez que hayas modificado el indicador de enfoque y este sea visible, asegúrate de desplazarte por la página. Mientras lo haces, deberías notar que el campo de entrada del formulario que se usa para suscribirse al boletín informativo no recibe el enfoque. Se quitó del orden de enfoque natural con un tabindex negativo.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Vamos a solucionarlo.
Vamos a solucionarlo.
Dado que nos gustaría que las personas usen este campo para registrarse en nuestro boletín informativo, todo lo que debemos hacer es quitar el tabindex negativo o establecerlo en cero para permitir que la entrada vuelva a enfocarse en el teclado.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Paso 3
Una vez que se verifica el enfoque del teclado, pasamos a las verificaciones visuales y de contenido.
Problema 3: Contraste de color del vínculo
Cuando realizaste las pruebas del teclado con las teclas de tabulación hacia arriba y hacia abajo en la página de demostración, probablemente hayas notado que el teclado se enfocaba en tres vínculos ocultos visualmente en los párrafos sobre las diferentes afecciones médicas.
Para que nuestra página sea accesible, los vínculos deben destacarse del texto circundante y deben incluir un cambio de estilo sin color cuando el mouse se coloca sobre ellos y el teclado se enfoca.
 Vamos a solucionarlo.
Vamos a solucionarlo.
Una solución rápida es agregar un subrayado a los vínculos dentro de los párrafos para que se destaquen. Esto resolvería el problema de accesibilidad, pero es posible que no sea apropiado para la estética general del diseño que deseas lograr.
Si decides no agregar un subrayado, deberás modificar los colores de manera que cumplan con los requisitos del fondo y del texto.
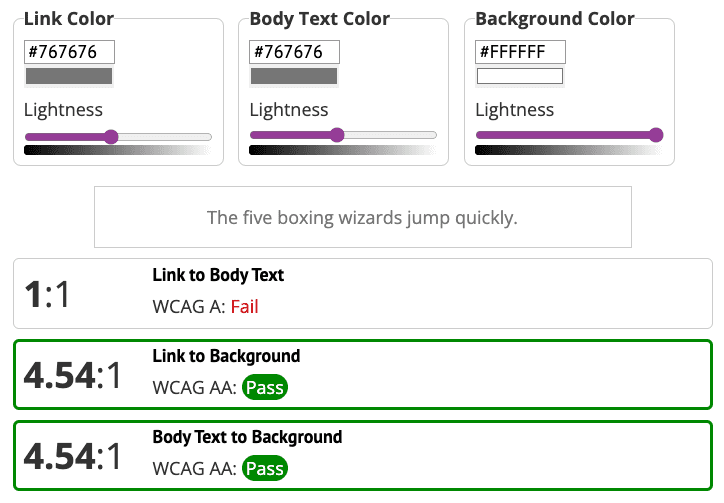
Cuando mires la demostración con una herramienta de verificación de contraste de vínculos, verás que el color del vínculo cumple con el requisito de contraste de color de 4.5:1 entre el texto de tamaño normal y el fondo. Sin embargo, los vínculos que no tienen subrayado también deben cumplir con un requisito de contraste de color de 3:1 en relación con el texto circundante.
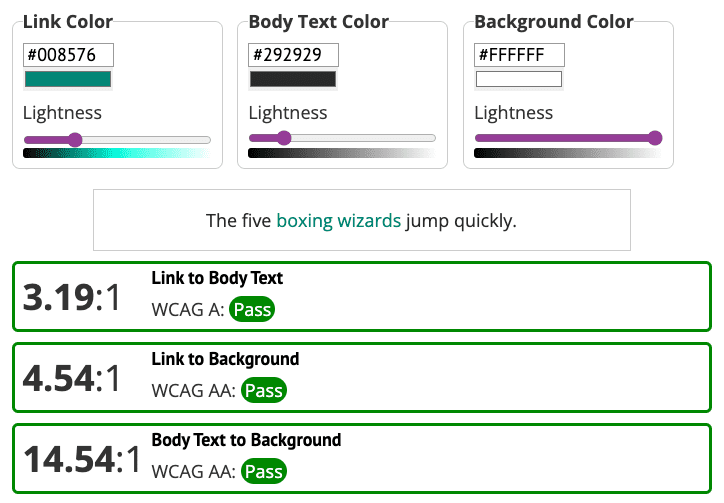
Una opción es cambiar el color del vínculo para que coincida con los otros elementos de la página. Sin embargo, si cambias el color del vínculo a verde, también se debe modificar el texto del cuerpo para cumplir con los requisitos generales de contraste de color entre los tres elementos: vínculos, fondo y texto circundante.


Problema 4: Contraste de color del ícono
Otro problema de contraste de color que se pasó por alto son los íconos de redes sociales. En el módulo Color y contraste, aprendiste que los íconos esenciales deben cumplir con un contraste de color de 3:1 en relación con el fondo. Sin embargo, en la demostración, los íconos de redes sociales tienen una relación de contraste de 1.3:1.
 Vamos a solucionarlo.
Vamos a solucionarlo.
Para cumplir con los requisitos de contraste de color de 3:1, los íconos de redes sociales se cambiaron a un gris más oscuro.

Problema 5: Diseño del contenido
Si observas el diseño del contenido del párrafo, el texto está justificado por completo. Como aprendiste en el módulo de tipografía, esto crea “ríos de espacio”, lo que puede dificultar la lectura del texto para algunos usuarios.
p.bullet {
text-align: justify;
}
 Vamos a solucionarlo.
Vamos a solucionarlo.
Para restablecer la alineación del texto en la demostración, puedes actualizar el código a text-align: left; o quitar esa línea por completo del CSS, ya que la alineación a la izquierda es la predeterminada para los navegadores. Asegúrate de probar el código, en caso de que otros estilos heredados quiten la alineación de texto predeterminada.
p.bullet {
text-align: left;
}
Paso 4

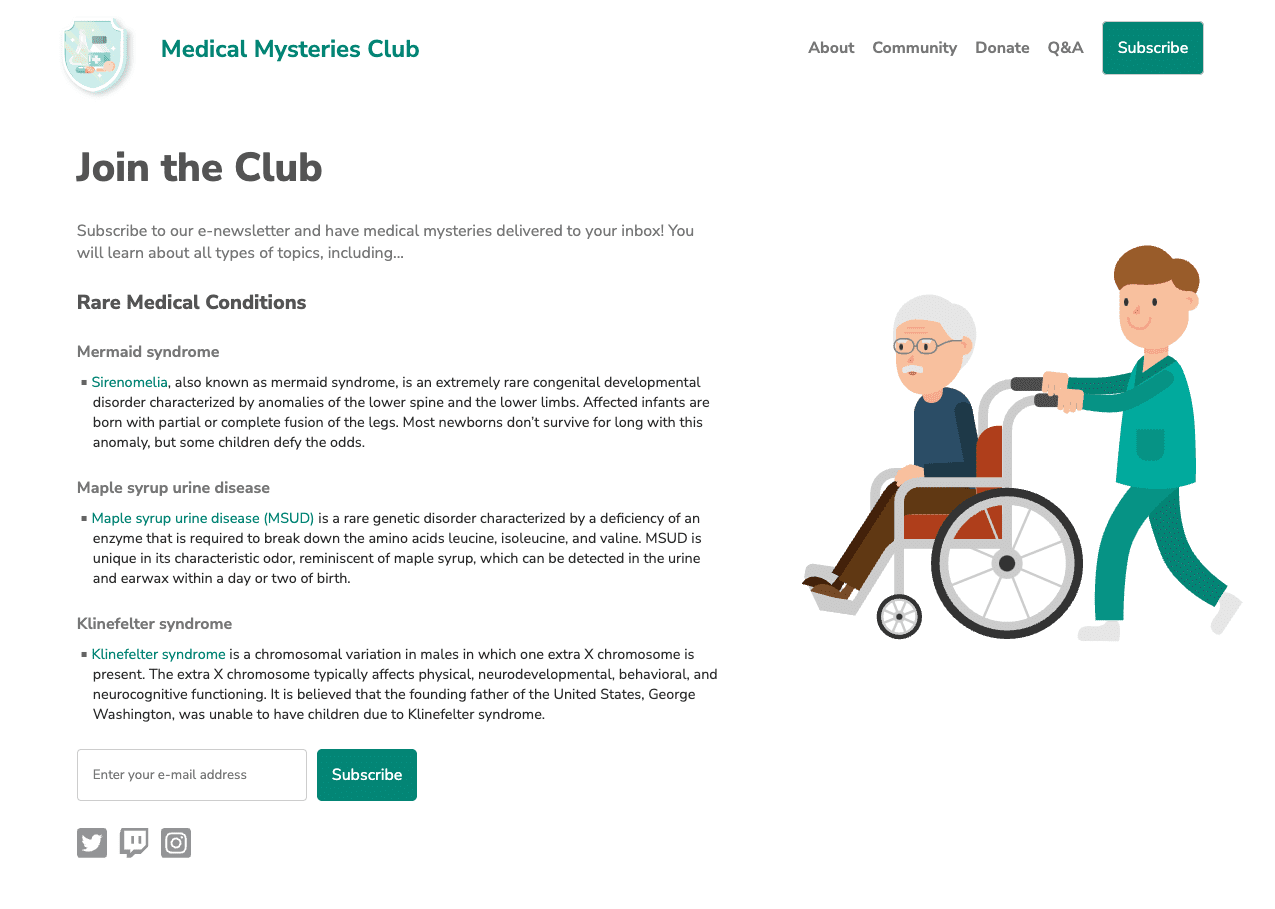
Una vez que hayas identificado y corregido todos los problemas de accesibilidad manuales que se describieron en los pasos anteriores, tu página debería verse similar a nuestra captura de pantalla.
Es posible que encuentres más problemas de accesibilidad en tus verificaciones manuales que los que abordamos en este módulo. Descubriremos muchos de estos problemas en el siguiente módulo.
Próximo paso
¡Buen trabajo! Completaste los módulos de pruebas automatizadas y manuales. Puedes ver nuestro CodePen actualizado, que tiene aplicadas todas las correcciones de accesibilidad automáticas y manuales.
Ahora, ve al último módulo de pruebas enfocado en pruebas de tecnología de accesibilidad.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre las pruebas de accesibilidad manual
¿Qué elementos deben cumplir con los estándares de contraste de color de WCAG?
