मैन्युअल टेस्टिंग की बुनियादी बातें
मैन्युअल तरीके से सुलभता की जांच करने के लिए, कीबोर्ड, विज़ुअल, और संज्ञानात्मक टेस्ट, टूल, और तकनीकों का इस्तेमाल किया जाता है. इससे ऐसी समस्याओं का पता चलता है जो ऑटोमेटेड टूल से नहीं मिलती हैं. अपने-आप काम करने वाले टूल, WCAG में बताई गई सभी शर्तों को पूरा नहीं करते. इसलिए, यह ज़रूरी है कि आप अपने-आप काम करने वाले सुलभता टेस्ट चलाएं और जारी रखें!
टेक्नोलॉजी के आगे बढ़ने के साथ, ज़्यादा टेस्ट सिर्फ़ ऑटोमेटेड टूल की मदद से किए जा सकते हैं. हालांकि, आज के समय में, लागू होने वाले सभी WCAG चेकपॉइंट को कवर करने के लिए, टेस्टिंग प्रोटोकॉल में मैन्युअल और सहायक टेक्नोलॉजी, दोनों की जांच को जोड़ना ज़रूरी है.
ऐक्सेस-योग्यता की मैन्युअल जांच के फ़ायदे:
- आसानी से और तेज़ी से चलने वाला
- अपने-आप होने वाले टेस्ट के मुकाबले, ज़्यादा समस्याओं का पता लगाना
- सफल होने के लिए, ज़्यादा टूल और विशेषज्ञता की ज़रूरत नहीं होती
सुलभता की जांच को मैन्युअल तरीके से करने के नुकसान:
- ऑटोमेटेड टेस्ट की तुलना में ज़्यादा जटिल और समय लेने वाले
- बड़े पैमाने पर दोहराना मुश्किल हो सकता है
- टेस्ट चलाने और नतीजों को समझने के लिए, सुलभता के बारे में ज़्यादा जानकारी की ज़रूरत होती है
देखें कि अपने-आप काम करने वाले टूल से, सुलभता से जुड़े किन एलिमेंट और जानकारी का पता लगाया जा सकता है और किनका नहीं.
मैन्युअल टेस्ट के टाइप
अपने वेब पेज या ऐप्लिकेशन को डिजिटल ऐक्सेस के लिहाज़ से बेहतर बनाने के लिए, कई मैन्युअल टूल और तकनीकों का इस्तेमाल किया जा सकता है. मैन्युअल टेस्टिंग में, कीबोर्ड की सुविधाओं, विज़ुअल पर फ़ोकस करने वाली समीक्षाओं, और कॉन्टेंट की सामान्य जांच पर सबसे ज़्यादा ध्यान दिया जाता है.
हम इस मॉड्यूल में इन सभी विषयों को बेहतर तरीके से कवर करते हैं. हालांकि, यहां दिए गए टेस्ट, उन सभी मैन्युअल टेस्ट की पूरी सूची नहीं हैं जिन्हें चलाया जा सकता है या चलाना चाहिए. हमारा सुझाव है कि आप किसी भरोसेमंद सोर्स से, सभी के लिए उपलब्धता की मैन्युअल चेकलिस्ट का इस्तेमाल करें. साथ ही, अपने डिजिटल प्रॉडक्ट और टीम की ज़रूरतों के हिसाब से, मैन्युअल टेस्टिंग की चेकलिस्ट बनाएं.
कीबोर्ड की जांच
अनुमान के मुताबिक, डिजिटल प्लैटफ़ॉर्म को ऐक्सेस करने से जुड़ी करीब 25% समस्याएं, कीबोर्ड के काम न करने से जुड़ी होती हैं. जैसा कि हमने कीबोर्ड फ़ोकस मॉड्यूल में जाना है, इसका असर सभी तरह के उपयोगकर्ताओं पर पड़ता है. इनमें, सिर्फ़ कीबोर्ड का इस्तेमाल करने वाले ऐसे लोग शामिल हैं जिनकी नज़र ठीक है, कम नज़र/अंधे लोग जो स्क्रीन रीडर का इस्तेमाल करते हैं, और वॉइस पहचानने वाले ऐसे सॉफ़्टवेयर का इस्तेमाल करने वाले लोग शामिल हैं जो कीबोर्ड से ऐक्सेस किए जा सकने वाले कॉन्टेंट पर आधारित टेक्नोलॉजी का इस्तेमाल करते हैं.
कीबोर्ड की जांच से, इस तरह के सवालों के जवाब मिलते हैं:
- क्या वेब पेज या सुविधा के काम करने के लिए माउस की ज़रूरत है?
- क्या टैब करने का क्रम लॉजिकल और आसान है?
- क्या कीबोर्ड फ़ोकस इंडिकेटर हमेशा दिखता है?
- क्या आपके पास ऐसे एलिमेंट पर फ़ोकस करने का विकल्प है जिस पर फ़ोकस नहीं होना चाहिए?
- क्या उस एलिमेंट के पीछे या आस-पास नेविगेट किया जा सकता है जिस पर फ़ोकस होना चाहिए?
- फ़ोकस किए गए एलिमेंट को बंद करने पर, क्या फ़ोकस इंडिकेटर सही जगह पर वापस आ गया?
कीबोर्ड की सुविधाओं का असर काफ़ी ज़्यादा होता है. हालांकि, इसकी जांच करने का तरीका काफ़ी आसान है. इसके लिए, आपको माउस को सेट आसाइड करना होगा या छोटा JavaScript पैकेज इंस्टॉल करना होगा. इसके बाद, सिर्फ़ कीबोर्ड का इस्तेमाल करके अपनी वेबसाइट की जांच करें. कीबोर्ड की जांच के लिए, ये निर्देश ज़रूरी हैं.
विज़ुअल तरीके से जांच करना
विज़ुअल जांच, पेज के विज़ुअल एलिमेंट पर फ़ोकस करती है. साथ ही, वेबसाइट या ऐप्लिकेशन को ऐक्सेस करने के लिए, स्क्रीन को बड़ा करने या ब्राउज़र को ज़ूम करने जैसे टूल का इस्तेमाल करती है.
विज़ुअल जांच से आपको यह जानकारी मिल सकती है:
- क्या कलर कंट्रास्ट से जुड़ी ऐसी समस्याएं हैं जिन्हें ऑटोमेटेड टूल नहीं ढूंढ सका, जैसे कि ग्रेडिएंट या इमेज के ऊपर टेक्स्ट?
- क्या ऐसे कोई एलिमेंट हैं जो हेडर, सूचियों, और स्ट्रक्चरल एलिमेंट जैसे दिखते हैं, लेकिन उन्हें इस तरह कोड नहीं किया गया है?
- क्या वेबसाइट या ऐप्लिकेशन में नेविगेशन लिंक और फ़ॉर्म इनपुट एक जैसे हैं?
- क्या वीडियो में सुझावों के मुताबिक फ़्लैश करने, स्ट्रोब करने या ऐनिमेशन करने की सुविधा है?
- क्या कॉन्टेंट में शब्दों के बीच सही स्पेस है? अक्षरों, शब्दों, लाइनों, और पैराग्राफ़ के लिए?
- क्या स्क्रीन को बड़ा करके देखने या ब्राउज़र को ज़ूम करके, पूरा कॉन्टेंट देखा जा सकता है?
कॉन्टेंट की जांच
विज़ुअल टेस्ट में लेआउट, मूवमेंट, और रंगों पर फ़ोकस किया जाता है. वहीं, कॉन्टेंट की जांच में पेज पर मौजूद शब्दों पर फ़ोकस किया जाता है. आपको सिर्फ़ कॉपी पर ही ध्यान नहीं देना चाहिए, बल्कि आपको कॉन्टेक्स्ट की समीक्षा करनी चाहिए, ताकि यह पक्का किया जा सके कि यह दूसरों के लिए सही है या नहीं.
कॉन्टेंट की जांच से, इन सवालों के जवाब मिलते हैं:
- क्या पेज के टाइटल, हेडिंग, और फ़ॉर्म के लेबल साफ़ और जानकारी देने वाले हैं?
- क्या इमेज के विकल्प कम शब्दों में, सटीक, और काम के हैं?
- क्या जानकारी या मतलब बताने के लिए, सिर्फ़ रंग का इस्तेमाल किया गया है?
- क्या लिंक में जानकारी दी गई है या "ज़्यादा पढ़ें" या "यहां क्लिक करें" जैसे सामान्य टेक्स्ट का इस्तेमाल किया गया है?
- क्या पेज में भाषा में कोई बदलाव हुआ है?
- क्या सामान्य भाषा का इस्तेमाल किया गया है और क्या पहली बार रेफ़रंस देते समय सभी संक्षिप्त शब्दों को पूरा लिखा गया है?
कॉन्टेंट की कुछ जांच, ऑटोमेटेड सिस्टम से की जा सकती है. उदाहरण के लिए, एक ऐसा JavaScript linter लिखा जा सकता है जो "यहां क्लिक करें" की जांच करता है और आपको बदलाव करने का सुझाव देता है. हालांकि, इन कस्टम समाधानों के लिए, कॉपी को संदर्भ के हिसाब से बदलने के लिए अक्सर किसी व्यक्ति की ज़रूरत पड़ती है.
डेमो: मैन्युअल टेस्ट
अब तक, हमने अपने डेमो वेब पेज पर अपने-आप चलने वाले टेस्ट चलाए हैं. इनमें हमें आठ अलग-अलग तरह की समस्याएं मिलीं और हमने उन्हें ठीक कर दिया है. अब हम मैन्युअल तरीके से जांच करने के लिए तैयार हैं, ताकि यह पता लगाया जा सके कि क्या हमें सुलभता से जुड़ी और भी समस्याएं मिल सकती हैं.
चरण 1
हमारे अपडेट किए गए CodePen डेमो में, सुलभता से जुड़े सभी अपडेट अपने-आप लागू हो गए हैं.
अगले टेस्ट शुरू करने के लिए, इसे डीबग मोड में देखें. यह ज़रूरी है, क्योंकि इससे डेमो वेब पेज के चारों ओर मौजूद <iframe> हट जाता है. इसकी वजह से, टेस्टिंग टूल में रुकावट आ सकती है. CodePen के डीबग मोड के बारे में ज़्यादा जानें.
दूसरा चरण
माउस या ट्रैकपैड को अलग रखकर, मैन्युअल टेस्टिंग की प्रोसेस शुरू करें. इसके बाद, सिर्फ़ कीबोर्ड का इस्तेमाल करके डीओएम में ऊपर और नीचे जाएं.
पहली समस्या: फ़ोकस इंडिकेटर दिखना
आपको कीबोर्ड से जुड़ी पहली समस्या तुरंत दिखनी चाहिए यानी कि आपको वह समस्या नहीं दिखनी चाहिए. ऐसा इसलिए, क्योंकि फ़ोकस इंडिकेटर हटा दिया गया है. डेमो में सीएसएस को स्कैन करने पर, आपको कोडबेस में "outline: none" दिखेगा.
:focus {
outline: none;
}
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
जैसा कि आपने कीबोर्ड फ़ोकस मॉड्यूल में जाना है, आपको कोड की इस लाइन को हटाना होगा, ताकि वेब ब्राउज़र उपयोगकर्ताओं के लिए फ़ोकस जोड़ सकें. इसके अलावा, अपने डिजिटल प्रॉडक्ट की खूबसूरती को बढ़ाने के लिए, फ़ोकस इंडिकेटर का स्टाइल भी बनाया जा सकता है.
:focus {
outline: 3px dotted #008576;
}
दूसरी समस्या: फ़ोकस का क्रम
फ़ोकस इंडिकेटर में बदलाव करने के बाद, जब वह दिखने लगे, तो पेज पर टैब करके ज़रूर जाएं. ऐसा करने पर, आपको पता चलेगा कि न्यूज़लेटर की सदस्यता लेने के लिए इस्तेमाल किए गए फ़ॉर्म इनपुट फ़ील्ड पर फ़ोकस नहीं होता. नेगेटिव tabindex की मदद से, इसे फ़ोकस के सामान्य क्रम से हटा दिया गया है.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
हम चाहते हैं कि लोग हमारे न्यूज़लेटर के लिए साइन-अप करने के लिए, इस फ़ील्ड का इस्तेमाल करें. इसलिए, हमें नेगेटिव tabindex को हटाना होगा या इसे शून्य पर सेट करना होगा, ताकि इनपुट पर फिर से कीबोर्ड फ़ोकस किया जा सके.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
तीसरा चरण
कीबोर्ड फ़ोकस की जांच करने के बाद, हम विज़ुअल और कॉन्टेंट की जांच करते हैं.
तीसरी समस्या: लिंक के रंग का कंट्रास्ट
जब आपने डेमो पेज पर ऊपर और नीचे टैब करके कीबोर्ड की जांच की, तो आपको शायद पता चला हो कि कीबोर्ड, अलग-अलग स्वास्थ्य स्थितियों के पैराग्राफ़ में, दिखने वाले तीन लिंक पर फ़ोकस कर रहा था.
हमारे पेज को ऐक्सेस किया जा सके, इसके लिए ज़रूरी है कि लिंक, आस-पास मौजूद टेक्स्ट से अलग दिखें. साथ ही, माउस घुमाने और कीबोर्ड फ़ोकस करने पर, लिंक का रंग न बदले.
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
पैराग्राफ़ में मौजूद लिंक को हाइलाइट करने के लिए, उन पर अंडरलाइन जोड़ें. इससे, ऐक्सेस से जुड़ी समस्या हल हो जाएगी. हालांकि, ऐसा हो सकता है कि यह आपके डिज़ाइन के हिसाब से न हो.
अगर आपको अंडरलाइन नहीं जोड़नी है, तो आपको रंगों में इस तरह बदलाव करना होगा कि वे बैकग्राउंड और कॉपी, दोनों की ज़रूरी शर्तों को पूरा करते हों.
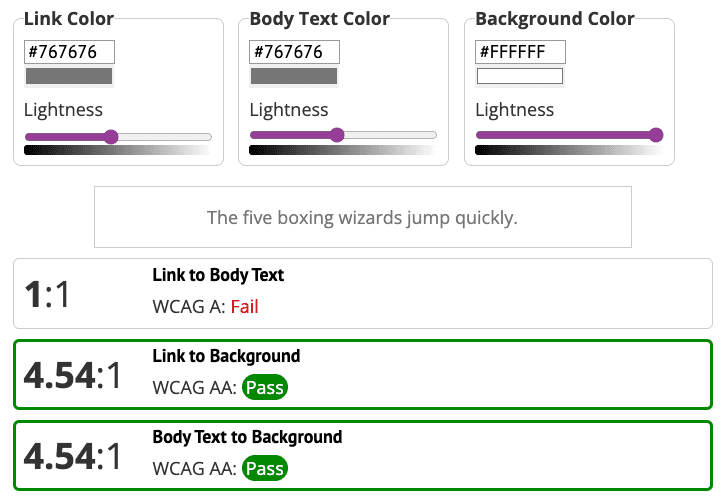
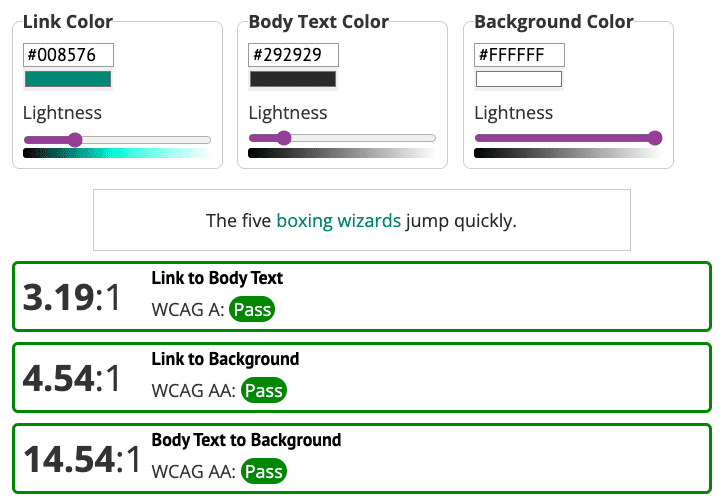
लिंक के कंट्रास्ट की जांच करने वाले टूल का इस्तेमाल करके, डेमो को देखते समय, आपको पता चलेगा कि लिंक का रंग, सामान्य साइज़ के टेक्स्ट और बैकग्राउंड के बीच 4.5:1 के कंट्रास्ट की ज़रूरी शर्त को पूरा करता है. हालांकि, अंडरलाइन नहीं किए गए लिंक के रंग का कंट्रास्ट, आस-पास के टेक्स्ट के रंग से 3:1 होना चाहिए.
पेज पर मौजूद अन्य एलिमेंट से मैच करने के लिए, लिंक का रंग बदला जा सकता है. हालांकि, अगर लिंक का रंग हरा किया जाता है, तो मुख्य टेक्स्ट में भी बदलाव करना होगा. ऐसा इसलिए, ताकि लिंक, बैकग्राउंड, और आस-पास के टेक्स्ट के बीच रंग के कंट्रास्ट की ज़रूरी शर्तें पूरी की जा सकें.


चौथी समस्या: आइकॉन के रंग का कंट्रास्ट
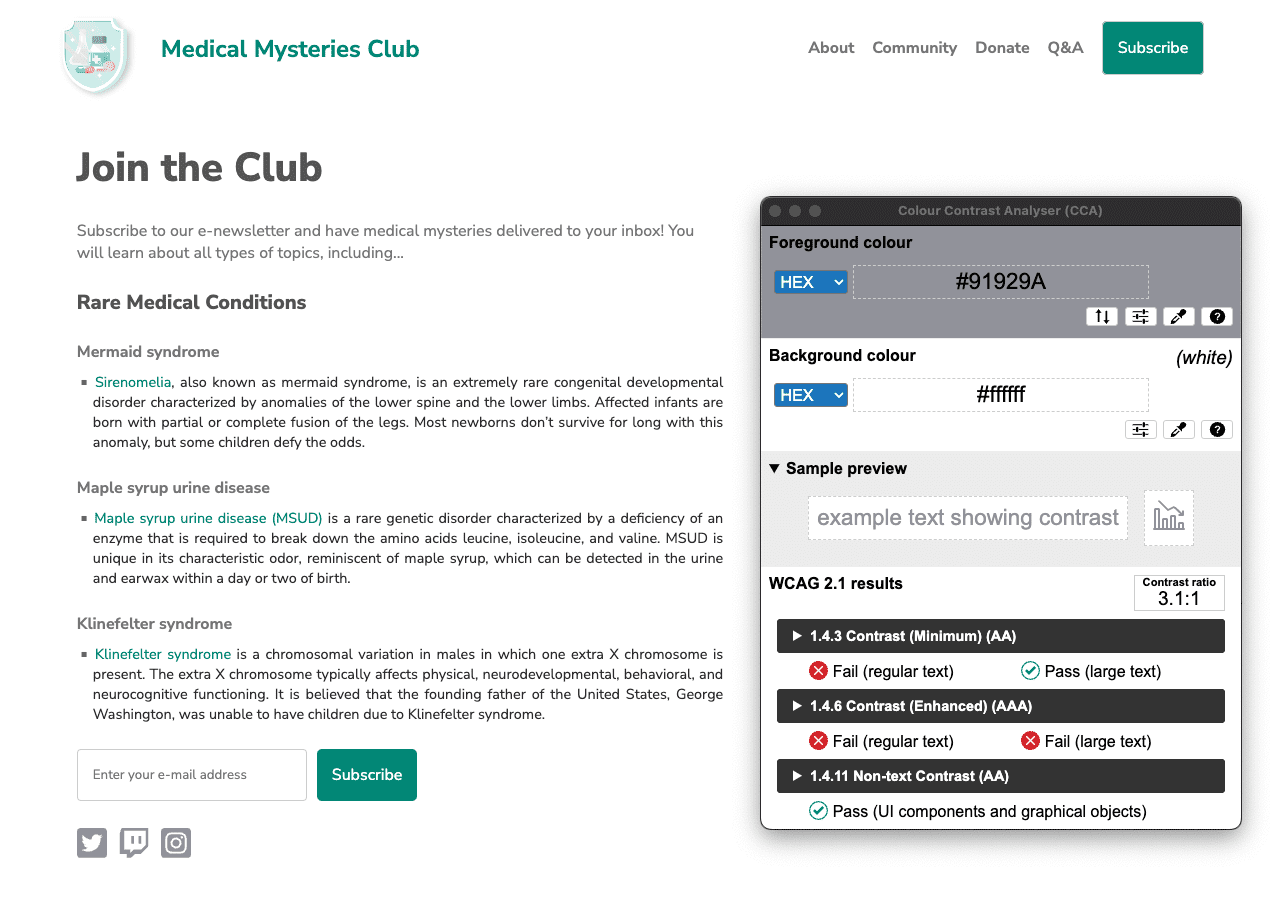
सोशल मीडिया के आइकॉन भी कलर कंट्रास्ट की समस्या से जुड़े हैं. रंग और कंट्रास्ट मॉड्यूल में, आपको पता चला था कि ज़रूरी आइकॉन का रंग, बैकग्राउंड से 3:1 के अनुपात में कंट्रास्ट होना चाहिए. हालांकि, डेमो में सोशल मीडिया आइकॉन का कंट्रास्ट रेशियो 1.3:1 है.
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
कलर कंट्रास्ट की 3:1 की ज़रूरी शर्तों को पूरा करने के लिए, सोशल मीडिया आइकॉन को गहरे स्लेटी रंग में बदल दिया गया है.

पांचवीं समस्या: कॉन्टेंट का लेआउट
पैराग्राफ़ के कॉन्टेंट के लेआउट को देखने पर, आपको पता चलेगा कि टेक्स्ट पूरी तरह से अलाइन है. जैसा कि आपने टाइपोग्राफ़ी मॉड्यूल में पढ़ा है, इससे "स्पेस की नदियां" बनती हैं. इनकी वजह से, कुछ लोगों को टेक्स्ट पढ़ने में मुश्किल हो सकती है.
p.bullet {
text-align: justify;
}
 चलिए, इसे ठीक करते हैं.
चलिए, इसे ठीक करते हैं.
डेमो में टेक्स्ट अलाइनमेंट को रीसेट करने के लिए, कोड को text-align: left; पर अपडेट किया जा सकता है या सीएसएस से उस लाइन को पूरी तरह हटाया जा सकता है. ऐसा इसलिए, क्योंकि ब्राउज़र के लिए बाईं ओर अलाइनमेंट डिफ़ॉल्ट होता है. कोड की जांच करना न भूलें, ताकि इनहेरिट की गई अन्य स्टाइल, डिफ़ॉल्ट टेक्स्ट अलाइनमेंट को हटा न दें.
p.bullet {
text-align: left;
}
चौथा चरण

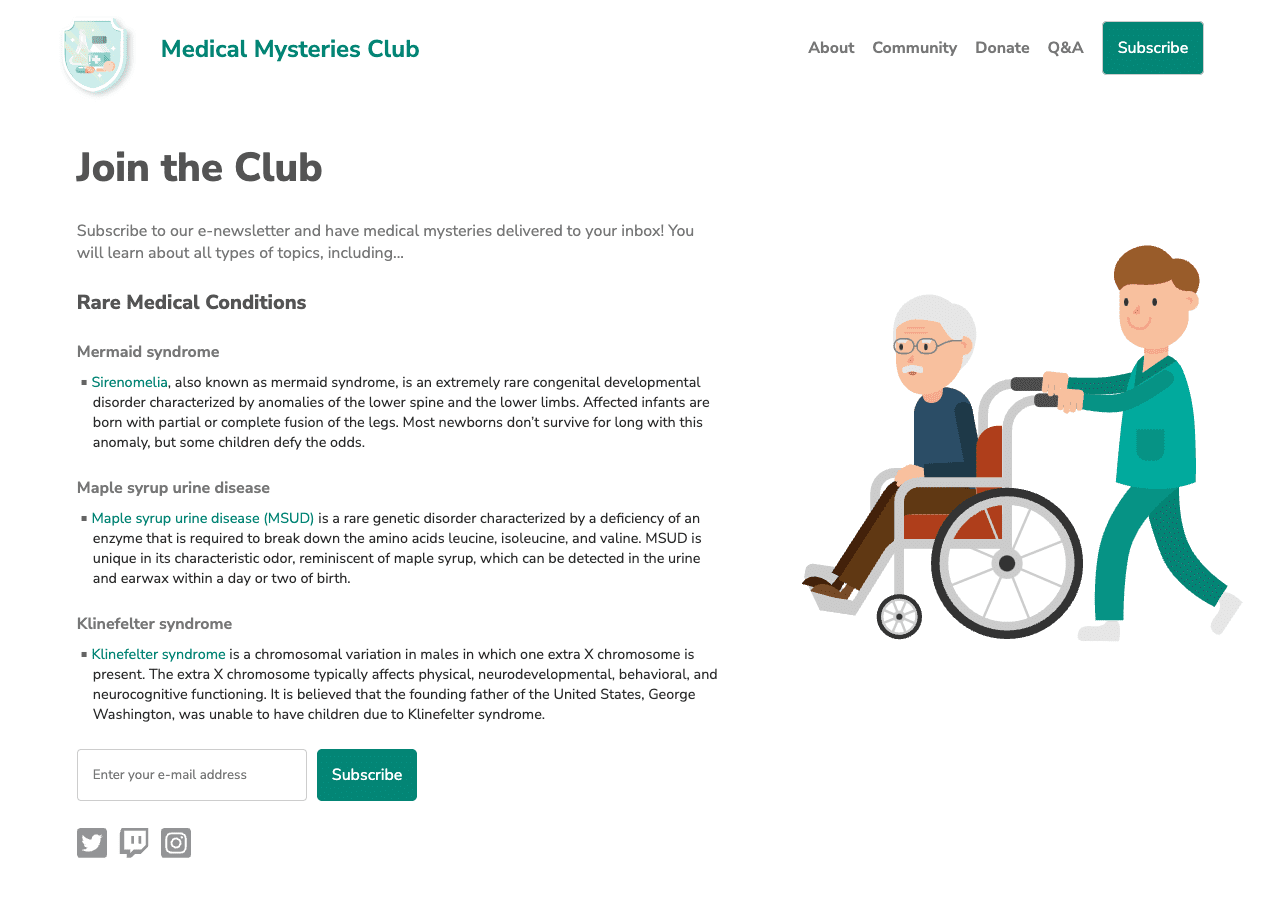
पिछले चरणों में बताई गई, सुलभता से जुड़ी सभी मैन्युअल समस्याओं की पहचान करने और उन्हें ठीक करने के बाद, आपका पेज हमारे स्क्रीनशॉट जैसा दिखेगा.
ऐसा हो सकता है कि मैन्युअल जांच में आपको सुलभता से जुड़ी ज़्यादा समस्याएं मिलें, जिनके बारे में हमने इस मॉड्यूल में नहीं बताया है. हम अगले मॉड्यूल में इनमें से कई समस्याओं का पता लगाएंगे.
अगला चरण
बहुत खूब! आपने अपने-आप और मैन्युअल तरीके से टेस्ट करने वाले मॉड्यूल पूरे कर लिए हैं. अपडेट किया गया CodePen देखें. इसमें, ऐक्सेस करने से जुड़ी सभी समस्याओं को अपने-आप ठीक करने की सुविधा और मैन्युअल तरीके से ठीक करने की सुविधा लागू की गई है.
अब, सहायता वाली टेक्नोलॉजी की जांच पर फ़ोकस करने वाले आखिरी टेस्टिंग मॉड्यूल पर जाएं.
देखें कि आपको क्या समझ आया
सुलभता की मैन्युअल जांच के बारे में अपनी जानकारी का टेस्ट करें
किन एलिमेंट को WCAG के कलर कंट्रास्ट के मानकों को पूरा करना होगा?

