Dasar-dasar pengujian manual
Pengujian aksesibilitas manual menggunakan alat, teknik, dan pengujian keyboard, visual, serta kognitif untuk menemukan masalah yang tidak dapat dilakukan alat otomatis. Karena alat otomatis tidak mencakup semua kriteria keberhasilan yang diidentifikasi dalam WCAG, Anda harus sangat menjalankan pengujian aksesibilitas otomatis dan terus menguji.
Seiring kemajuan teknologi, lebih banyak pengujian dapat dicakup oleh alat otomatis saja, tetapi saat ini, pemeriksaan teknologi manual dan teknologi pendukung harus ditambahkan ke protokol pengujian Anda untuk mencakup semua checkpoint WCAG yang berlaku.
Manfaat pengujian aksesibilitas manual:
- Cukup mudah dan cepat dijalankan
- Mendeteksi persentase masalah yang lebih tinggi daripada pengujian otomatis saja
- Alat dan keahlian yang diperlukan untuk meraih kesuksesan
Kelemahan pengujian aksesibilitas manual:
- Lebih kompleks dan memakan waktu daripada pengujian otomatis
- Mungkin sulit diulang dalam skala besar
- Memerlukan lebih banyak keahlian aksesibilitas untuk menjalankan pengujian dan menafsirkan hasilnya
Bandingkan elemen dan detail aksesibilitas yang dapat dideteksi oleh alat otomatis, dibandingkan dengan yang tidak akan dideteksi.
Jenis pengujian manual
Ada banyak alat dan teknik manual yang perlu dipertimbangkan saat memeriksa halaman web atau aplikasi Anda untuk aksesibilitas digital. Tiga area fokus terbesar dalam pengujian manual adalah fungsi keyboard, peninjauan yang berfokus pada visual, dan pemeriksaan konten umum.
Kita membahas setiap topik ini secara umum dalam modul ini, tetapi pengujian berikut tidak dimaksudkan sebagai daftar lengkap semua pengujian manual yang dapat atau harus Anda jalankan. Sebaiknya mulailah dengan checklist aksesibilitas manual dari sumber tepercaya dan buat checklist pengujian manual yang terfokus untuk kebutuhan tim dan produk digital spesifik Anda.
Pemeriksaan keyboard
Diperkirakan sekitar 25% dari semua masalah aksesibilitas digital terkait dengan kurangnya dukungan keyboard. Seperti yang telah kita pelajari dalam modul fokus keyboard, hal ini memengaruhi semua jenis pengguna, termasuk pengguna hanya keyboard yang dapat melihat, pengguna pembaca layar yang memiliki gangguan penglihatan/tunanetra, dan orang yang menggunakan software pengenalan suara yang menggunakan teknologi yang mengandalkan konten yang juga dapat diakses dengan keyboard.
Pengujian keyboard menjawab pertanyaan seperti:
- Apakah halaman atau fitur web memerlukan mouse agar dapat berfungsi?
- Apakah urutan tab logis dan intuitif?
- Apakah indikator fokus keyboard selalu terlihat?
- Dapatkah Anda terjebak dalam elemen yang tidak boleh menjebak fokus?
- Dapatkah Anda menavigasi di belakang atau di sekitar elemen yang seharusnya menjebak fokus?
- Saat menutup elemen yang menerima fokus, apakah indikator fokus kembali ke tempat yang logis?
Meskipun dampak fungsi keyboard sangat besar, prosedur pengujiannya cukup sederhana. Yang perlu Anda lakukan adalah meletakkan mouse atau menginstal paket JavaScript kecil dan menguji situs hanya menggunakan keyboard. Perintah berikut sangat penting untuk pengujian keyboard.
Pemeriksaan visual
Pemeriksaan visual berfokus pada elemen visual halaman dan menggunakan alat seperti magnification layar atau zoom browser untuk meninjau situs atau aplikasi terkait aksesibilitas.
Pemeriksaan visual dapat memberi tahu Anda:
- Apakah ada masalah kontras warna yang tidak dapat dideteksi oleh alat otomatis, seperti teks di atas gradien atau gambar?
- Apakah ada elemen yang terlihat seperti judul, daftar, dan elemen struktural lainnya, tetapi tidak dienkode seperti itu?
- Apakah link navigasi dan input formulir konsisten di seluruh situs atau aplikasi?
- Apakah ada kedipan, strobo, atau animasi yang melebihi rekomendasi?
- Apakah konten memiliki spasi yang tepat? Untuk huruf, kata, baris, dan paragraf?
- Dapatkah Anda melihat semua konten menggunakan kaca pembesar layar atau zoom browser?
Pemeriksaan konten
Tidak seperti pengujian visual yang berfokus pada tata letak, gerakan, dan warna, pemeriksaan konten berfokus pada kata-kata di halaman. Anda tidak hanya harus melihat teks itu sendiri, tetapi juga harus meninjau konteksnya untuk memastikan teks tersebut masuk akal bagi orang lain.
Pemeriksaan konten menjawab pertanyaan seperti:
- Apakah judul halaman, judul, dan label formulir jelas dan deskriptif?
- Apakah alternatif gambar ringkas, akurat, dan berguna?
- Apakah warna saja digunakan sebagai satu-satunya cara untuk menyampaikan makna atau informasi?
- Apakah link bersifat deskriptif atau Anda menggunakan teks generik seperti "baca selengkapnya" atau "klik di sini"?
- Apakah ada perubahan pada bahasa dalam halaman?
- Apakah bahasa sederhana digunakan dan apakah semua akronim dieja saat pertama kali dirujuk?
Beberapa pemeriksaan konten dapat diotomatiskan, sebagian. Misalnya, Anda dapat menulis linter JavaScript yang memeriksa "Klik di sini" dan menyarankan Anda untuk melakukan perubahan. Namun, solusi kustom ini sering kali masih memerlukan manusia untuk mengubah teks menjadi sesuatu yang kontekstual.
Demo: Pengujian manual
Sejauh ini, kami telah menjalankan pengujian otomatis di halaman web demo dan menemukan serta memperbaiki delapan jenis masalah yang berbeda. Sekarang kita siap untuk menjalankan pemeriksaan manual untuk melihat apakah kita dapat menemukan lebih banyak masalah aksesibilitas.
Langkah 1
Demo CodePen yang diperbarui telah menerapkan semua update aksesibilitas otomatis.
Lihat dalam mode debug untuk melanjutkan
pengujian berikutnya. Hal ini penting, karena menghapus <iframe> yang mengelilingi halaman web demo, yang dapat mengganggu beberapa alat pengujian. Pelajari lebih lanjut
mode debug CodePen.
Langkah 2
Mulai proses pengujian manual dengan meletakkan mouse atau trackpad dan menavigasi DOM ke atas dan ke bawah hanya menggunakan keyboard.
Masalah 1: Indikator fokus yang terlihat
Anda akan langsung melihat masalah keyboard pertama—atau, Anda tidak akan melihatnya—karena indikator fokus yang terlihat telah dihapus. Saat memindai CSS dalam demo, Anda akan menemukan "outline: none" yang ditakuti ditambahkan ke codebase.
:focus {
outline: none;
}
 Mari kita perbaiki.
Mari kita perbaiki.
Seperti yang Anda pelajari di Modul fokus keyboard, Anda perlu menghapus baris kode ini agar browser web dapat menambahkan fokus yang terlihat bagi pengguna. Anda dapat melangkah lebih jauh dan membuat indikator fokus yang ditata untuk memenuhi estetika produk digital Anda.
:focus {
outline: 3px dotted #008576;
}
Masalah 2: Urutan fokus
Setelah Anda mengubah indikator fokus dan indikator tersebut terlihat, pastikan untuk menekan tab di halaman. Saat melakukannya, Anda akan melihat bahwa kolom input formulir yang digunakan untuk berlangganan newsletter tidak menerima fokus. Elemen ini telah dihapus dari urutan fokus alami oleh tabindex negatif.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Mari kita perbaiki.
Mari kita perbaiki.
Karena kita ingin orang menggunakan kolom ini untuk mendaftar ke newsletter, yang perlu kita lakukan adalah menghapus tabindex negatif atau menyetelnya ke nol agar input dapat difokuskan lagi oleh keyboard.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Langkah 3
Setelah fokus keyboard diperiksa, kita beralih ke pemeriksaan visual dan konten.
Masalah 3: Kontras warna link
Saat melakukan pengujian keyboard dengan menekan tab ke atas dan ke bawah di halaman demo, Anda mungkin melihat keyboard berfokus pada tiga link yang tersembunyi secara visual dalam paragraf tentang berbagai kondisi medis.
Agar halaman dapat diakses, link harus terlihat berbeda dari teks di sekitarnya dan menyertakan perubahan gaya non-warna saat kursor mouse diarahkan dan fokus keyboard.
 Mari kita perbaiki.
Mari kita perbaiki.
Solusi cepatnya adalah menambahkan garis bawah ke link di dalam paragraf untuk membuatnya terlihat lebih jelas. Tindakan ini akan menyelesaikan masalah aksesibilitas, tetapi mungkin tidak cocok dengan estetika desain keseluruhan yang ingin Anda capai.
Jika memilih untuk tidak menambahkan garis bawah, Anda harus mengubah warna sehingga memenuhi persyaratan untuk latar belakang dan teks.
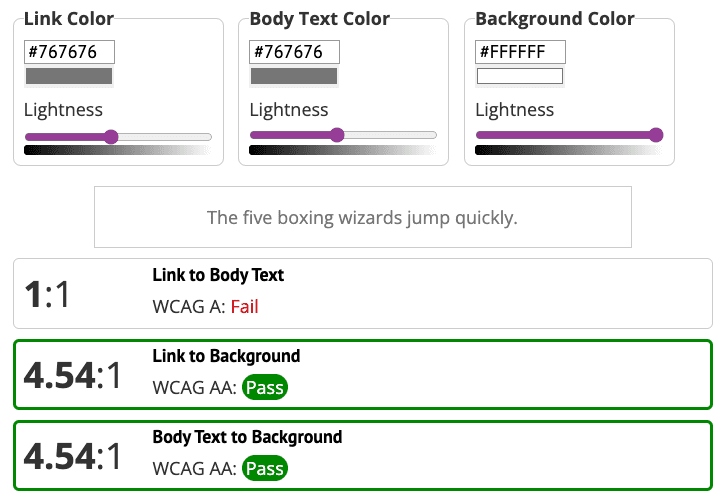
Saat melihat demo menggunakan alat pemeriksa kontras link, Anda akan melihat bahwa warna link memenuhi persyaratan kontras warna 4,5:1 antara teks berukuran reguler dan latar belakang. Namun, link tanpa garis bawah juga harus memenuhi persyaratan kontras warna 3:1 dengan teks di sekitarnya.
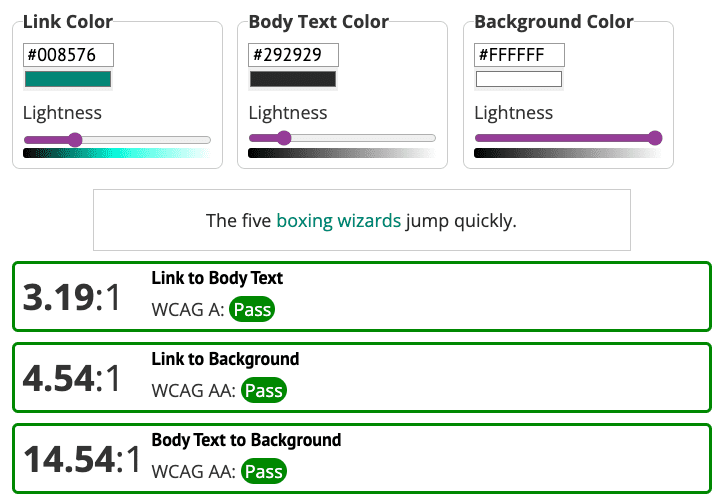
Salah satu opsinya adalah mengubah warna link agar cocok dengan elemen lain di halaman. Namun, jika Anda mengubah warna link menjadi hijau, teks isi juga harus diubah untuk memenuhi persyaratan kontras warna secara keseluruhan antara ketiga elemen: link, latar belakang, dan teks di sekitarnya.


Masalah 4: Kontras warna ikon
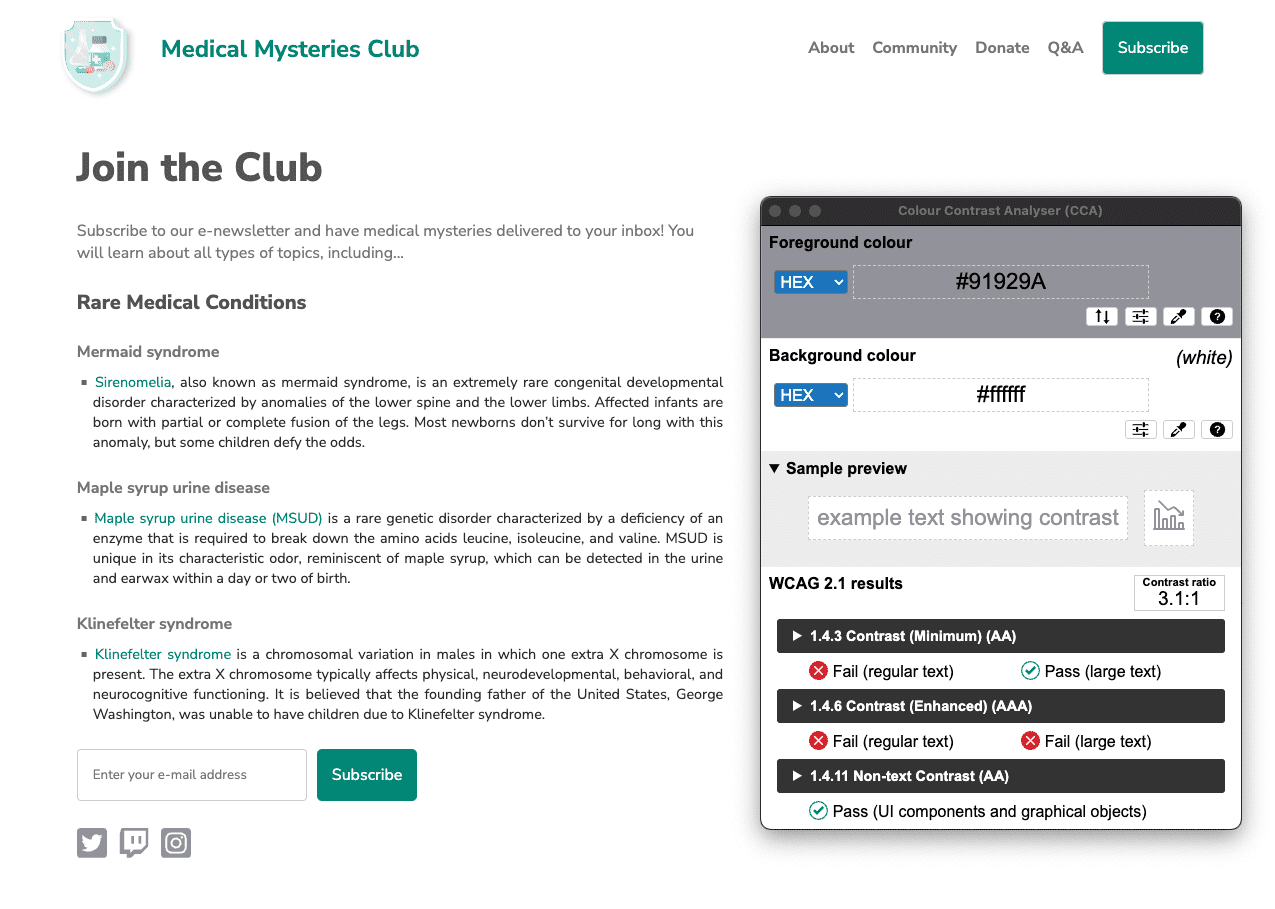
Masalah kontras warna lainnya yang terlewat adalah ikon media sosial. Dalam modul warna dan kontras, Anda telah mempelajari bahwa ikon penting harus memenuhi kontras warna 3:1 dengan latar belakang. Namun, dalam demo, ikon media sosial memiliki rasio kontras 1,3:1.
 Mari kita perbaiki.
Mari kita perbaiki.
Untuk memenuhi persyaratan kontras warna 3:1, ikon media sosial diubah menjadi abu-abu yang lebih gelap.

Masalah 5: Tata letak konten
Jika Anda melihat tata letak konten paragraf, teks akan sepenuhnya dijustifikasi. Seperti yang Anda pelajari di modul Tipografi, hal ini akan membuat "jalur ruang", yang dapat membuat teks sulit dibaca oleh beberapa pengguna.
p.bullet {
text-align: justify;
}
 Mari kita perbaiki.
Mari kita perbaiki.
Untuk mereset perataan teks dalam demo, Anda dapat memperbarui kode ke
text-align: left; atau menghapus baris tersebut sepenuhnya dari CSS, karena kiri adalah
perataan default untuk browser. Pastikan untuk menguji kode, jika gaya
yang diwarisi lainnya menghapus perataan teks default.
p.bullet {
text-align: left;
}
Langkah 4

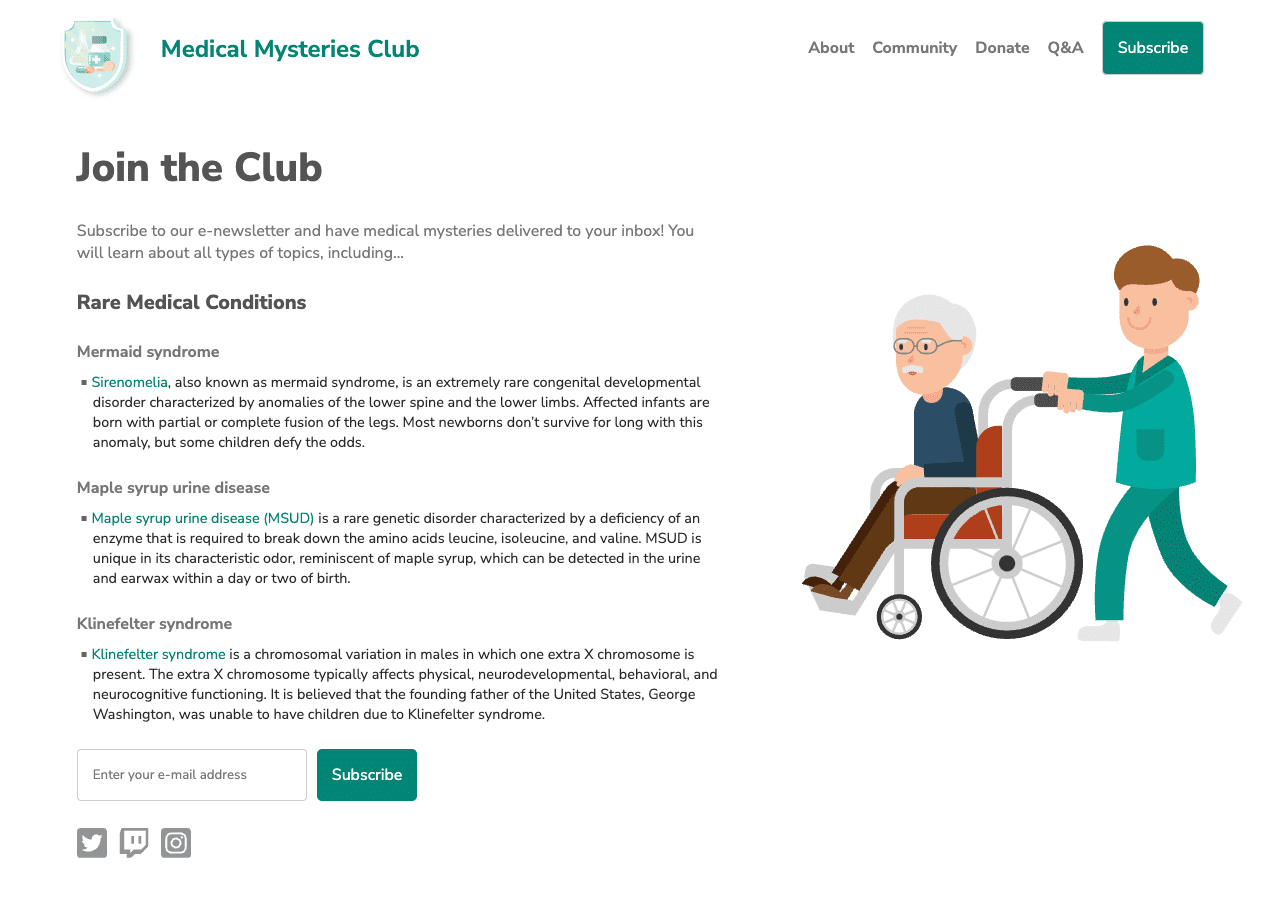
Setelah mengidentifikasi dan memperbaiki semua masalah aksesibilitas manual yang diuraikan di langkah sebelumnya, halaman Anda akan terlihat mirip dengan screenshot kami.
Anda mungkin akan menemukan lebih banyak masalah aksesibilitas dalam pemeriksaan manual daripada yang kita bahas dalam modul ini. Kita akan menemukan banyak masalah ini di modul berikutnya.
Langkah berikutnya
Selamat! Anda telah menyelesaikan modul pengujian otomatis dan manual. Anda dapat melihat CodePen yang telah diperbarui, yang telah menerapkan semua perbaikan aksesibilitas otomatis dan manual.
Sekarang, buka modul pengujian terakhir yang berfokus pada pengujian teknologi pendukung.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang pengujian aksesibilitas manual
Elemen apa yang harus memenuhi standar kontras warna WCAG?

